- W3Cが「W3C Nu Markup Validation Service」を発表
http://validator.w3.org/nu/
以前から http://validator.nu/
として公開されていたサービスと同じバックエンドを用いており、DTDを利用せずに検証を行うサービスです(HTML5にはDTDがありません)。
Microdataのみならず、RDFa CoreやRDFa Liteも検証できるそうです。
CSSで変数を使えるようになる!? - 本日のHTML5とか最新情報

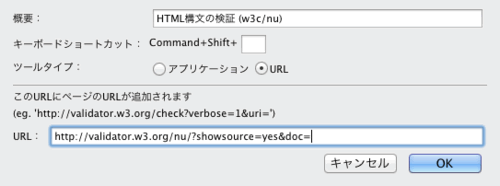
早速、FirefoxのWeb Developerに登録

http://validator.w3.org/nu/?showsource=yes&doc=