Movable Typeはバージョン5から「ウェブサイト」という概念を導入し、サイト制作の利便性が向上しましたが、その反面、ブログだけを作成する場合には「空の」ウェブサイトを作る必要があります。
ということで、Movable Type Open Sourceをベースにソースコードを改変し、ウェブサイトでブログ記事が作れる機能を追加した小粋空間版「Movable Type」を当ブログで配布致します(MTOSのGPLにもとづいた再頒布です)。
MTのウェブサイトでブログ記事が作れる小粋空間版「Movable Type」の配布開始
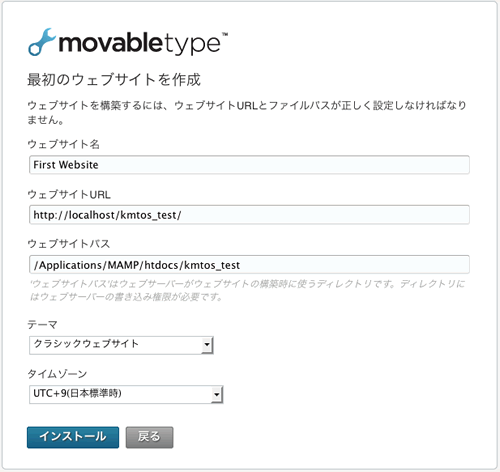
さっそくローカルにインストール

テーマには「クラシックウェブサイト」を選択してみた
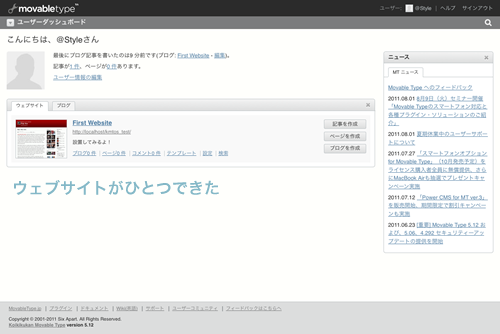
無事インストール完了。とりあえずウェブサイトが一つできている

記事を書いて保存してみたけど上手くいかない。テーマに「クラシックウェブサイト」を使ったのが原因だった。
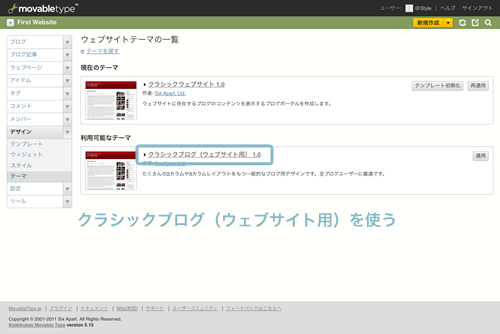
テーマを「クラシックブログ(ウェブサイト用)」に変更

再構築して完成です!

テンプレートをイジッテみようか?と思い、MT4.2のテンプレートセットプラグインを入れてみたけど使えない。MT5ブログ用のtheme.yamlのclass: blogをclass: websiteに書き換えるとウェブサイトテーマ一覧に現れた。

今度、MT4.2用のテンプレートでテーマを作ってみよう
9月3日完成しました:KMTOS 専用のテーマをリリースいたしました