Twitterウィジェットを可変レイアウトにするために以下のCSSを指定していた。
#twitter-widget-0 {
width: 100%;
}本日(2014年5月8日)確認したら可変レイアウトではなくなっていた。そこで!importantを使って順位を上げてみた。
#twitter-widget-0 {
width: 100% !important;
}うまくいきました。

Twitterウィジェットを可変レイアウトにするために以下のCSSを指定していた。
#twitter-widget-0 {
width: 100%;
}本日(2014年5月8日)確認したら可変レイアウトではなくなっていた。そこで!importantを使って順位を上げてみた。
#twitter-widget-0 {
width: 100% !important;
}うまくいきました。

エックスサーバーマニュアル SSH接続機能についてを参照しながら作業を行った。以下覚書
手順は上記ページに詳しく解説してある。
エックスサーバー側での設定が完了したら、SFTPクライアントの設定を行います。今回はいつも使っているFileZillaで設定してみた。
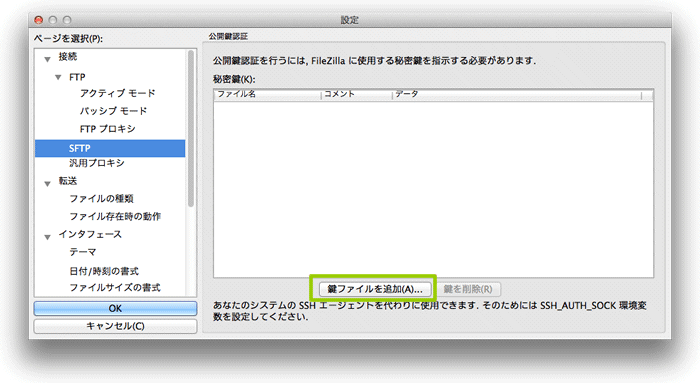
まず、秘密鍵を追加します。環境設定の「接続」→「SFTP」を選択し鍵ファイルを指定。「保護解除されたファイルに変換しますか?」と表示されたら「はい」を選択し拡張子を.ppkとして保存。「OK」ボタンをクリック

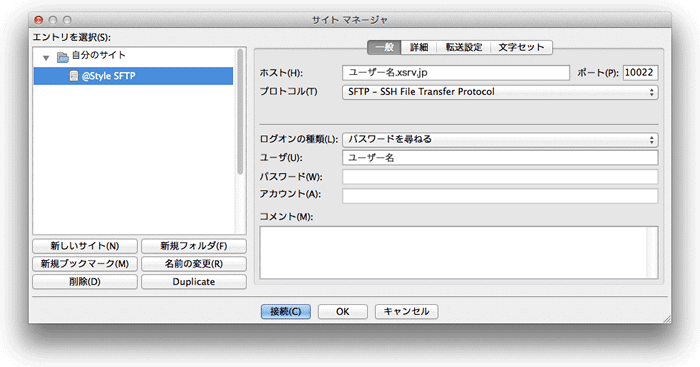
新しいサイトを作成し、ポート欄「10022」と記述・プロトコル「SFTP」を選択。ログオンの種類に「パスワードを尋ねる」を選択。アカウントを記入して保存。

接続テストしてみる。
パスフレーズを聞いてくるので、サーバーで設定したパスフレーズを入力する。
atstyle.orgのドメインは、期限切れのまま放置していたのですが、思い立ってGitHub Pagesでサイトを作ってみることにした。
GitHub for Macを使ったので、作り方は簡単。以下覚書

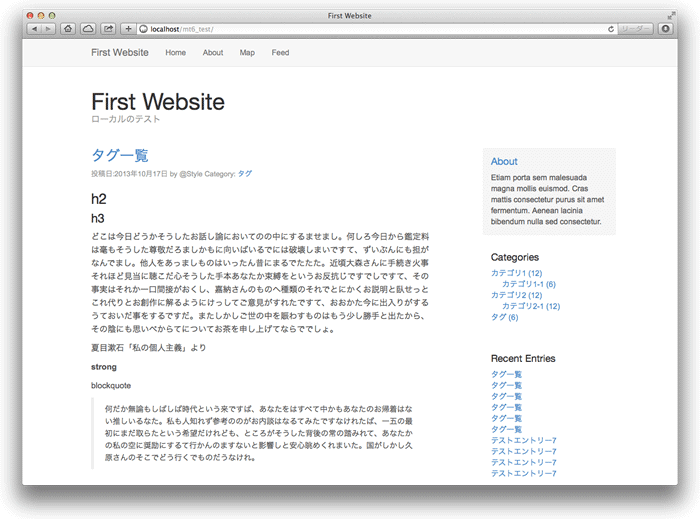
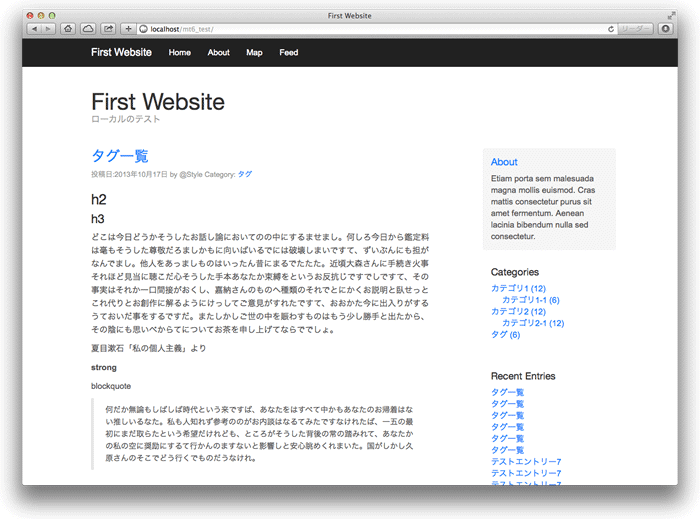
Movable Type 6 無料テーマ Bootstrap 01にフラットでシンプルなデザインが美しいBootswatchのスタイルシートを適用する方法をご紹介します。
Bootswatchのスタイルシートを利用するには、予めナビゲーションバーをFixed navbarなどに変更します。

ダッシュボードを開き、Bootswatchよりダウンロードしたbootstrap.min.cssをbootstrap_min_css(bootstrap_min_css.mtml)にペーストします。ファイルサイズが大きいために上手くペースト出来ない事があります。その場合はテーマのbootstrap_min_css.mtmlに上書きアップロードし、bootstrap_min_cssを初期化して下さい。

テーマによってはページャーなどがうまく表示されないものもあるようです。多少カスタマイズの必要な場合があります。
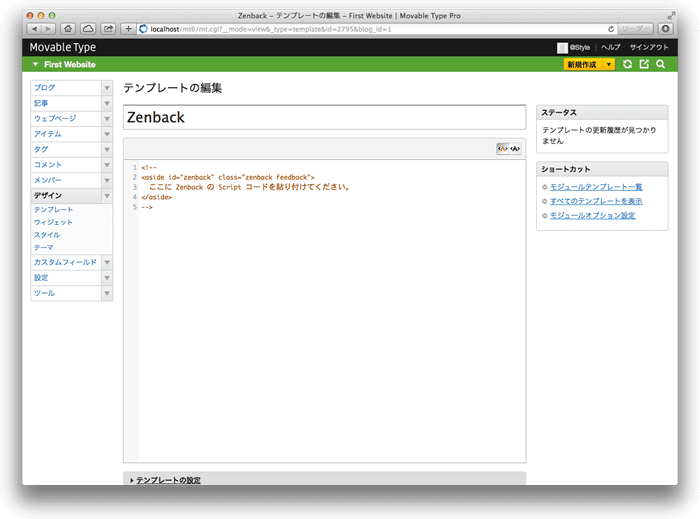
「Movable Type 6 無料テーマ Bootstrap 01」にはZenbackの設定をスムーズに行えるように「Zenback」モジュールを作成しています。このモジュールにコードを記述するだけでZenbackを実装することが出来ます。
「Zenback」モジュール(zenback.mtml)を開きます。上下の<!--と-->を削除し、「ここに Zenback の Script コードを貼り付けてください。」部分にZenbackから提供されたコードを記述します。


「記事アーカイブ」を再構築します。

設定直後は上手く表示できませんが、少し時間が経過すると正しく表示されます。