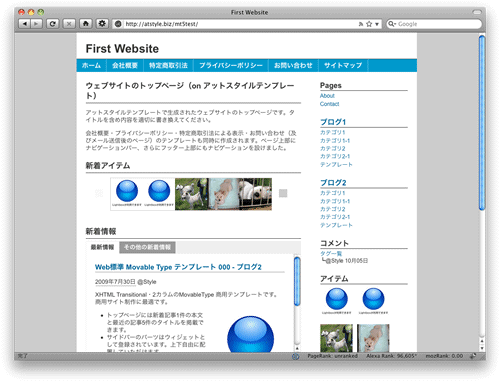
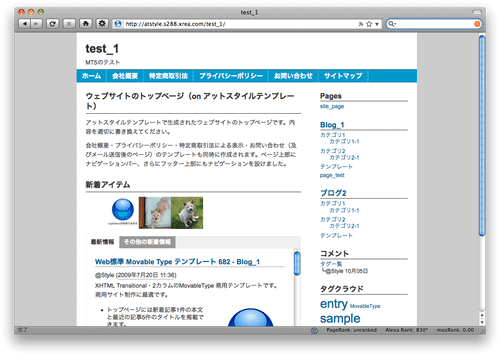
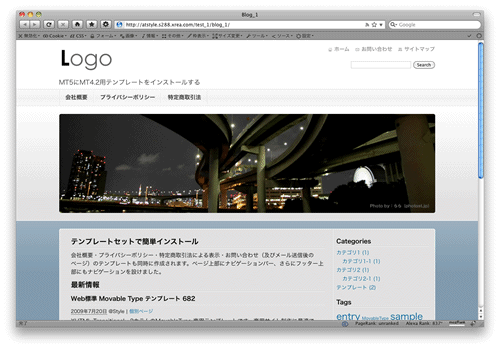
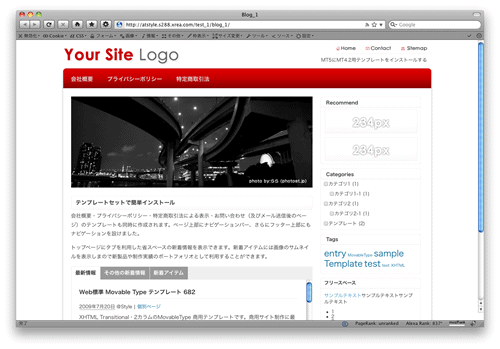
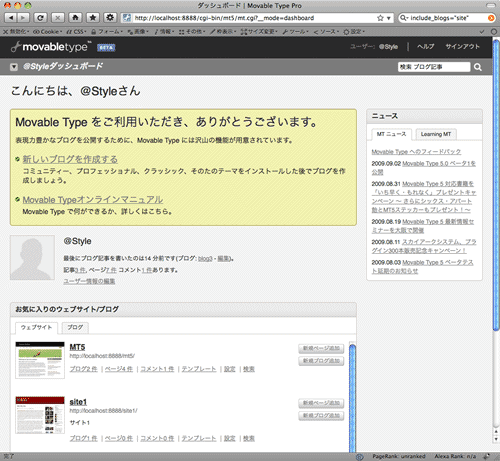
- ウェブサイトに存在するブログのコンテンツをポータルウェブサイトとして構築します。
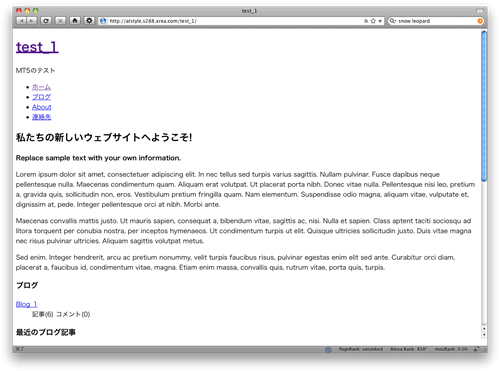
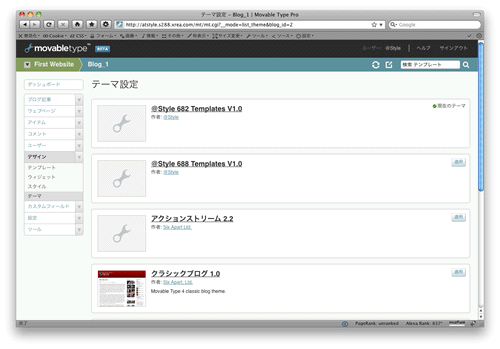
- 配下のブログにも同じデザインが設定できます。また、「プロフェッショナルブログ」「クラシックブログ」などの独立したデザインのブログもウェブサイトに含めることができます。
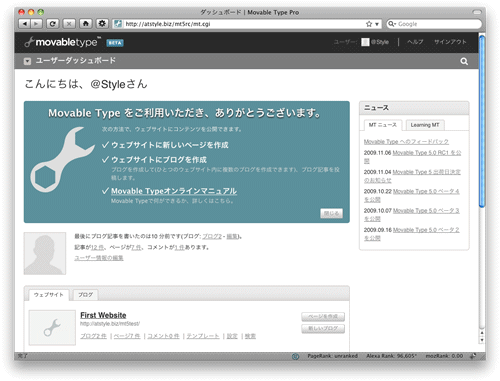
- MovableType 5の新機能「テーマ」を利用して設置が簡単!コピー・ペーストの作業は必要ありません。
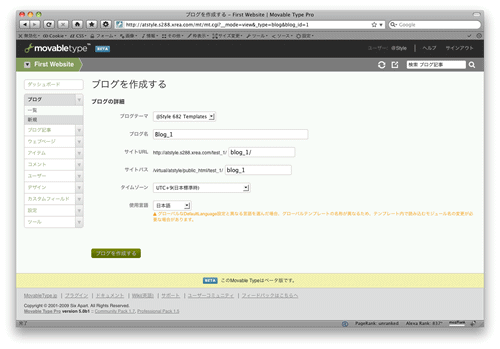
- 「会社概要」「プライバシーポリシー」「特定商取引法による表示」のウェブページ、お問い合わせなどのテンプレートは自動的に作成されますので、編集するだけでOK!
- トップページには新着記事1件の本文と最近の記事5件のタイトルをタブで分割して掲載できます。
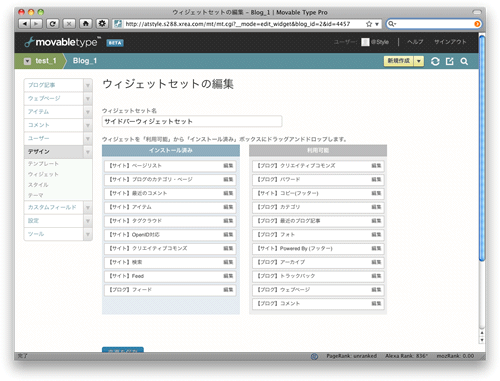
- サイドバーのパーツはウィジェットとして登録されています。自由に配置していただけます。また、ウェブサイト用・ブログ用の2種類のウィジェットを装備しており入れ替えも自由
- もちろんLightbox・Carouselが利用できます。