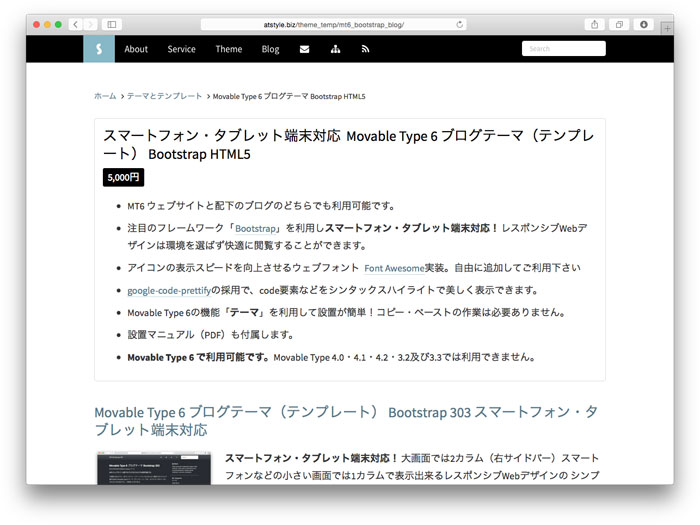
先日よりMT6 ウェブサイトと配下のブログのどちらでも利用できるテーマを公開・販売しています。

これまでのテーマはウェブサイトとブログ用に構成していましたが、「Movable Type 6 ブログテーマ」は、ウェブサイト単体またはブログ単体で利用することができます。
個人ブログやウェブサイト配下でちょっとしたブログを作成する場合に最適です。
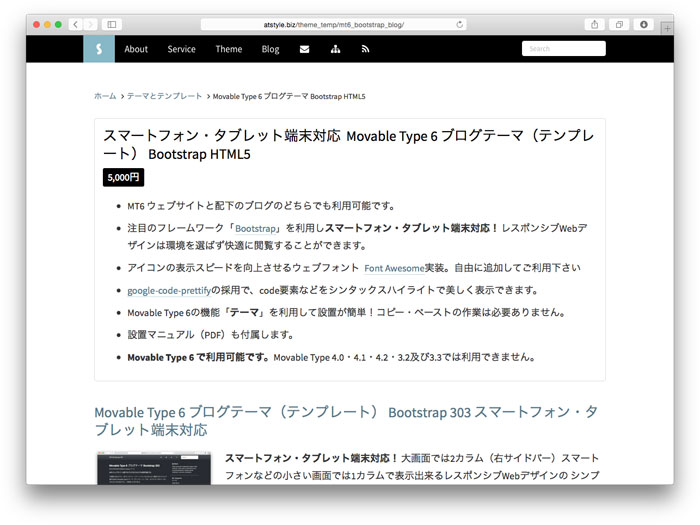
先日よりMT6 ウェブサイトと配下のブログのどちらでも利用できるテーマを公開・販売しています。

これまでのテーマはウェブサイトとブログ用に構成していましたが、「Movable Type 6 ブログテーマ」は、ウェブサイト単体またはブログ単体で利用することができます。
個人ブログやウェブサイト配下でちょっとしたブログを作成する場合に最適です。
ブログにHTMLコードを書く際には、PHPなどでエンコード変換するサービスを利用していた。
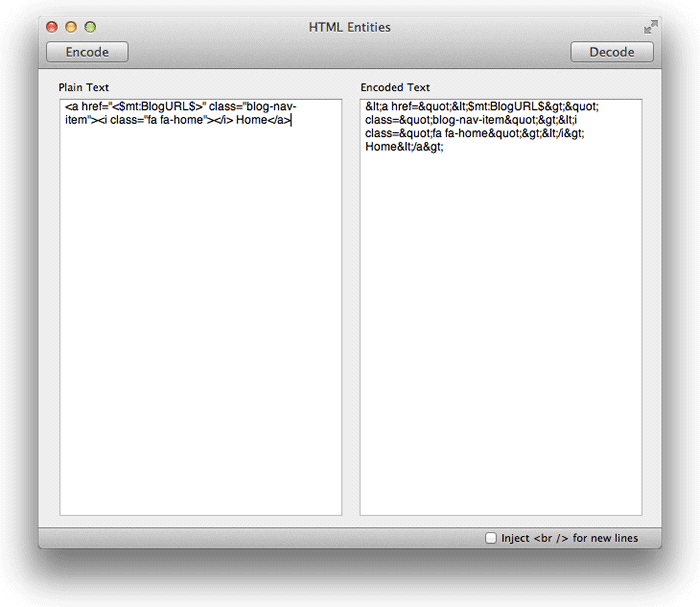
ブックマークしておいて、変換したい時にページを呼び出していたのですが、先日ブックマークを整理した際に「HTML Entities」というアプリケーションをインストールした。
Encode text and symbols to their correct html entity representation. Decode html entities into their plain text representation. Encode large body's of text in preparation for pasting into HTML documents. Encode HTML for web tutorials. This app also implements a number of services so that you can convert text on the fly in other applications. Support for Lion full screen. Convert new lines to BR tags for quick web conversion of text. Works with all HTML entity tags.
左側にHTMLを記述して「Encode」ボタンをクリック。デコードの場合は右側に記述して「Decode」ボタンをクリック。

起動も速いしシンプル!
CSSの position: fixed を使用してグローバルナビゲーションをページ上部に固定した。
Livefyre Comments 3 のコメントフォームが重なるので z-index を指定。
他の部分にも細かい修正はありますが、#Main_Navigationの設定を以下の様なCSSに変更。
#Main_Navigation {
position: fixed;
background-color: #000;
color: #fff;
font-size: 87.5%;
width: 100%;
max-width: 1286px;
z-index: 10;
}
IE6とIE7は固定表示されません。
Livefyre Comments 3 のコメントフォームがゴチャゴチャしてるので、スッキリさせてみた。

以下の様なCSSで上書きする
.fyre-editor-editable {
border-color: #A1A1A1 !important;
background-color: #fff !important;
box-shadow: none !important;
}
.fyre-editor-toolbar .goog-toolbar > div {
background-color: #fff !important;
background-image: none !important;
}12月にZenback BIZが終了して暫く無料版を使用して来ましたが、この度Zenbackを外しました。
Zenbackにやってもらっていた部分を、以下のようにシンプルに実装してみました。
新着記事を表示させると再構築に時間がかかる(プラス1分程度)ようになりましたので、様子を見ながら変更するかもしれません...