Bootstrapには入門用に幾つかの基本テンプレートが用意されている。
Build on the basic template above with Bootstrap's many components. See also Customizing Bootstrap for tips on maintaining your own Bootstrap variants.
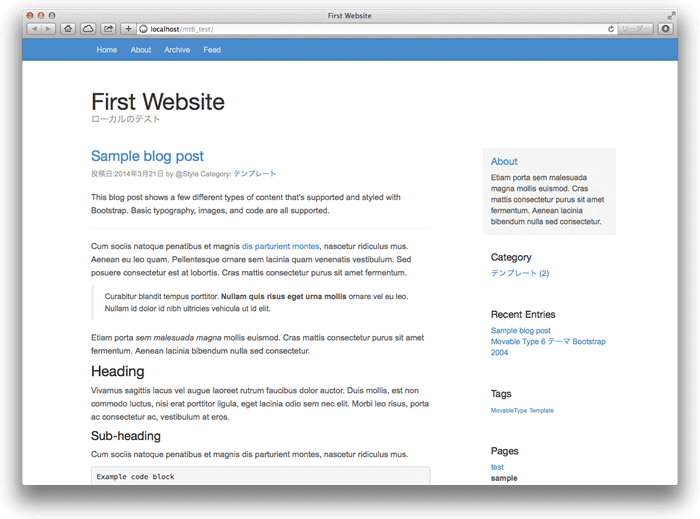
この中にブログ用のテンプレートもある。
The official example template of creating a blog with Bootstrap.
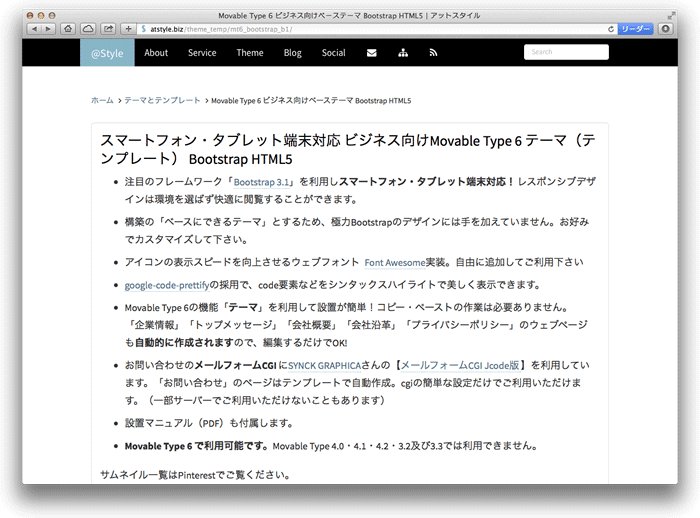
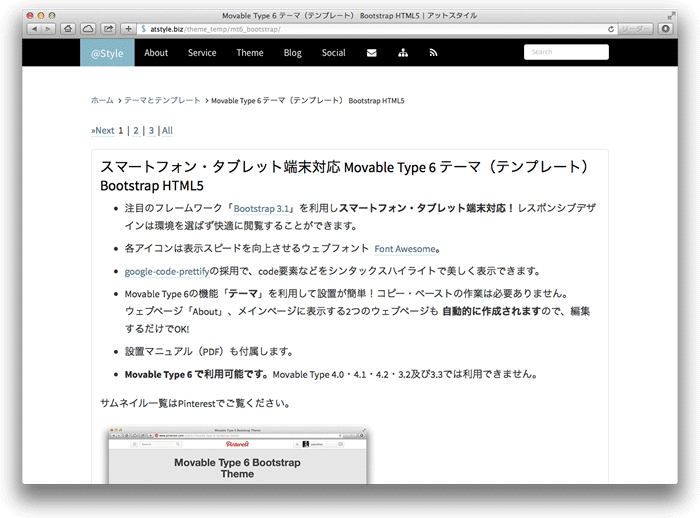
このテンプレートを使ってMovable Type 6用のテーマ作成中。現在のところ、メインページと記事のページは完成。

公開には、もう少し時間がかかると思います。