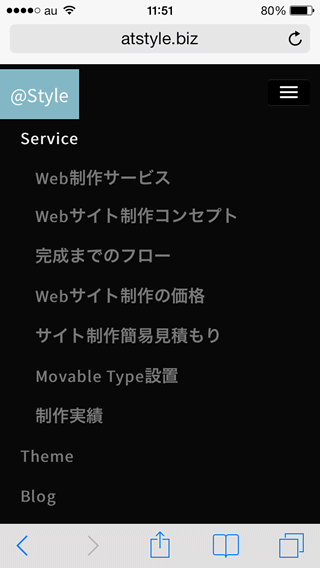
このサイトは1カラムなのでフッターにページナビゲーションを設けている。フッターまで移動しないと他のページにアクセスしにくいためにグローバルナビゲーションをドロップダウンにした。しかしiPhoneではクリックしてもドロップダウンが閉じてしまいリンクにアクセスできない。
検索してみるとBootstrap 2.3のバグによる不具合だった。(通常のNavbarでは不具合はないのでFixed navbarの場合だけかもしれません。)
Twitter Bootstrapのドロップダウンメニューがタップできない場合の対処法
上記のbootstrap.js編集でも上手くいかなかったが、他の方法で対応できた。
CSSに以下を追加
.dropdown-backdrop {
position: static;
}