このサイトとブログの殆どの背景画像はBase64でエンコードしています。
以前紹介したとおり、Image To Data URI Convertor - webSemanticsを使用して変換したのですが、Mac App Storeに便利なアプリケーションがありましたので紹介します。

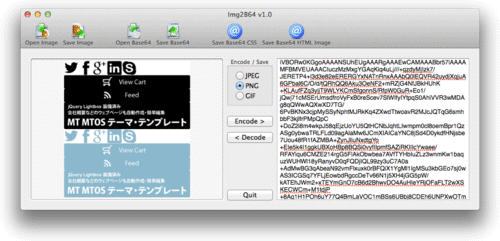
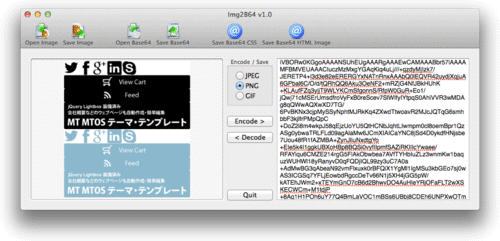
タイトルの通りエンコードはもちろん、Base64からデコードして画像を表示することができます。
また、変換したものは保存可能。CSSやHTMLへの出力もできます。
気になる方はMac App Storeで!
このサイトとブログの殆どの背景画像はBase64でエンコードしています。
以前紹介したとおり、Image To Data URI Convertor - webSemanticsを使用して変換したのですが、Mac App Storeに便利なアプリケーションがありましたので紹介します。

タイトルの通りエンコードはもちろん、Base64からデコードして画像を表示することができます。
また、変換したものは保存可能。CSSやHTMLへの出力もできます。
気になる方はMac App Storeで!
予てから作成しておりましたBootstrapを利用したテーマ「Movable Type 5(MTOS 5)テーマ(テンプレート) Bootstrap」の販売を開始いたしました。
1万円と低価格で販売いたします。個人のブログやスタッフブログ・カスタマイズのベースとしてもお気軽にご利用いただけます
もちろん、Font Awesome・google-code-prettifyも実装済。BootswatchのCSSを導入も簡単です。
よろしくお願いします。
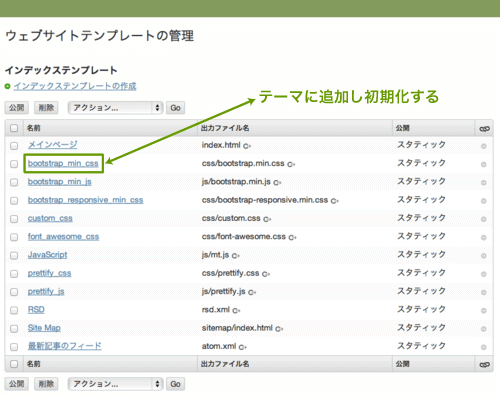
BootswatchのCSSを利用する際に、bootstrap.min.cssをダウンロードした場合はMovable Type 5のダッシュボードにペーストしないこと。
必ず、テーマ内にbootstrap.min.cssを作成し初期化する。

あるいは、Movable Type の外で管理し、FTPなどを行う。
CSSの position: fixed を使用してグローバルナビゲーションをページ上部に固定した。
Livefyre Comments 3 のコメントフォームが重なるので z-index を指定。
他の部分にも細かい修正はありますが、#Main_Navigationの設定を以下の様なCSSに変更。
#Main_Navigation {
position: fixed;
background-color: #000;
color: #fff;
font-size: 87.5%;
width: 100%;
max-width: 1286px;
z-index: 10;
}
IE6とIE7は固定表示されません。
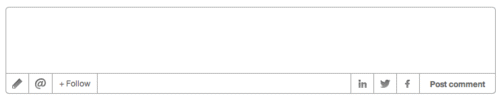
Livefyre Comments 3 のコメントフォームがゴチャゴチャしてるので、スッキリさせてみた。

以下の様なCSSで上書きする
.fyre-editor-editable {
border-color: #A1A1A1 !important;
background-color: #fff !important;
box-shadow: none !important;
}
.fyre-editor-toolbar .goog-toolbar > div {
background-color: #fff !important;
background-image: none !important;
}