Phoenixから使ってきたMozillaのブラウザをFirefoxからFirefox Developer Editionに乗り換えました。

現在はSafariをメインのブラウザとして使っており、あまり出番がなく、ダウンロード先のフォルダを指定したい場合やFirebugが必要な時のみ使用していました。
Firebugとも、サヨナラしました...
Phoenixから使ってきたMozillaのブラウザをFirefoxからFirefox Developer Editionに乗り換えました。

現在はSafariをメインのブラウザとして使っており、あまり出番がなく、ダウンロード先のフォルダを指定したい場合やFirebugが必要な時のみ使用していました。
Firebugとも、サヨナラしました...
おなじみ素敵な日本語フォントを公開しているM+ FONTS
ライセンスも「フリー」と謳われており、Webフォントとしても利用できる。
These fonts are free software.
Unlimited permission is granted to use, copy, and distribute them, with or without modification, either commercially or noncommercially.
THESE FONTS ARE PROVIDED "AS IS" WITHOUT WARRANTY.これらのフォントはフリー(自由な)ソフトウエアです。
あらゆる改変の有無に関わらず、また商業的な利用であっても、自由にご利用、複製、再配布することができますが、全て無保証とさせていただきます。
ということなので、早速使ってみた。
http://mplus-fonts.sourceforge.jp/webfonts/からお好みのフォントをダウンロード。今回はフラットデザインでの利用なので細めのmplus-1p-light.ttfを選んでみた。
インターネットエクスプローラー用に.eotも必要なのだが、これは以下のサイトで変換して作成する。
.ttfファイルを選択して【Convert to .eot】ボタンをクリックするだけで完了する。
後は、フォントを適当なディレクトリに放り込みCSSに以下を追加記述する。(パスは適宜変更)
/*IE*/
@font-face {
font-family: mplus-1p-light;
src: url("mplus-1p-light.eot");
}
/* Firefox, Opera, Safari */
@font-face {
font-family:mplus-1p-light;
src:url("mplus-1p-light.ttf") format("truetype")
}注意:Firefoxなどで適用できないこともあるので、必ずIE用の.eotを先に記述します。
使いたいところでfont-family: 'mplus-1p-light' , sans-serif;を指定すれば、あらキレイ!

- W3Cが「W3C Nu Markup Validation Service」を発表
http://validator.w3.org/nu/
以前から http://validator.nu/
として公開されていたサービスと同じバックエンドを用いており、DTDを利用せずに検証を行うサービスです(HTML5にはDTDがありません)。
Microdataのみならず、RDFa CoreやRDFa Liteも検証できるそうです。
CSSで変数を使えるようになる!? - 本日のHTML5とか最新情報

早速、FirefoxのWeb Developerに登録

http://validator.w3.org/nu/?showsource=yes&doc=最近サイトの構造を変更したので検索エンジン用のsitemap.xmlも登録し直した。インデックスの具合を知るためにGoogle ウェブマスターツールをよく確認するのだが、面白いツールがあったので試してみた。
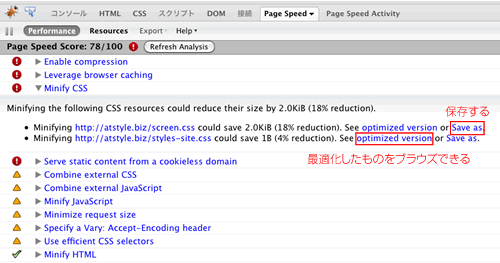
Page Speed はオープンソースの Firefox/Firebug アドオンです。ウェブマスターと Web デベロッパーは Page Speed を使用して Web ページのパフォーマンスを評価し、改善方法のヒントを得ることができます。
使い方は簡単。FirefoxのアドオンにインストールするとFirebugに機能が追加される。
CSS・JS・画像など最適化し、アドバイスも表示される。最適化されたものはダウンロードして実際に利用出来る。

早速、トップページを最適化してみた。予めCSSとJSはYUI Compressorで圧縮していたので、画像だけPage Speedで最適化。htmlファイルは手作業で空行と改行を削除した。
トップページの合計ファイルサイズ61.7KBとかなり容量が減らすことができた。
お試しあれ...
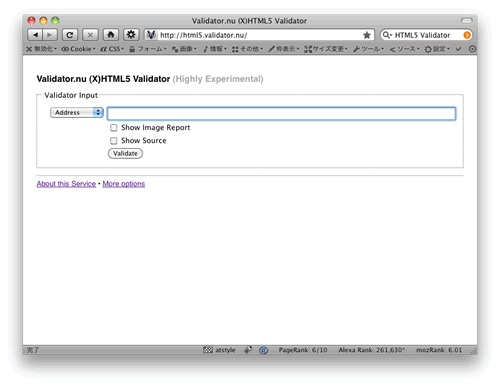
先週からMarkup Validation ServiceでHTML5を検証してみるとExternal Checker not availableとなり上手く検証出来ないのでValidator.nuを使っている。
4月20日追記:Markup Validation Serviceが使えるようになったみたいです。

いちいちページを開いてURLコピーするのが面倒なのでWeb Developerの「ツール」に登録した。
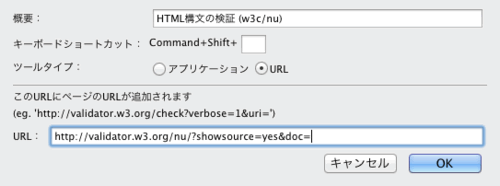
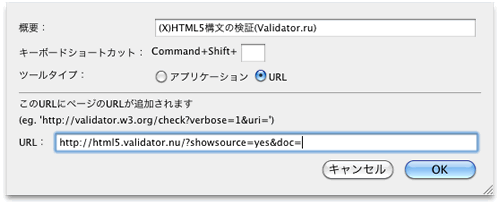
「ツールを編集する」を開き、「追加」をクリック。
概要とショートカットを入れ、URLを選択しURL欄には以下を記述する。http://html5.validator.nu/?showsource=yes&doc=
イメージレポートも必要であれば以下のパラメーターを追加する
&showimagereport=yes