HTML 5ではscript要素のtype="text/javascriptは省略可能なので消したい。
<$mt:StatsSnippet replace=' type="text/javascript"','' $>すっきり
HTML 5ではscript要素のtype="text/javascriptは省略可能なので消したい。
<$mt:StatsSnippet replace=' type="text/javascript"','' $>すっきり
空要素は
/>で閉じるのですか? それとも>で閉じるのですか?HTML の空要素(たとえば、br, img, input 要素)に終端スラッシュをいれる必要はありません。
<br />の代わりに<br>と書けば良いだけです。これは HTML4 と同じです。しかし、XHTML1 の利用が広まっているため、かなり多くのページで、終端スラッシュが使われています。
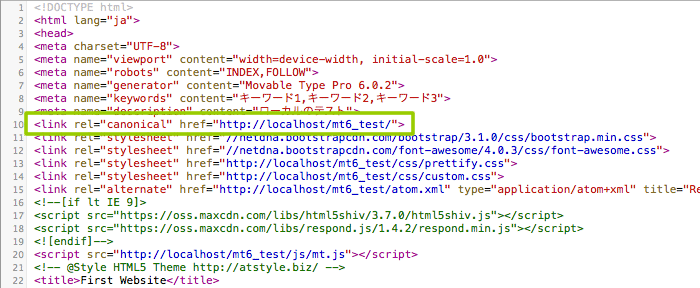
Movable Typeのテンプレートタグ MTCanonicalLinkはlink rel="canonical"としてURLが出力される。link要素の終端スラッシュが少し気持ち悪いので置換を使って削除した。
<$mt:CanonicalLink replace=" /",""$>
覚書的にコードを保存・公開しているCode@Styleのテーマ変更に伴い、記事のURLが変わりました。

新URLにリダイレクトなど行っておりませんので、ブックマークなどされている方はお手数ですが変更をお願いいたします。
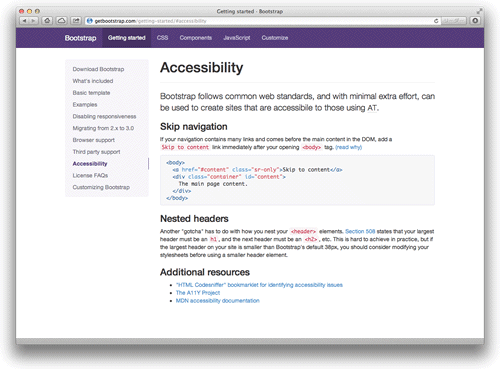
Bootstrap 3 にはスキップリンク設定ができるような.sr-onlyというクラスが設けられている
Accessibility Getting started · Bootstrap

<body>
<a href="#content" class="sr-only">Skip to content</a>
<div class="container" id="content">
The main page content.
</div>
</body>JavaScript、CSSやHTMLのコンプレッサーはオンライン上にたくさんありますが、Mac App Storeのs.pressを使ってみた。

ファイルをドロップするだけで圧縮してくれる。割と細く設定でき、「.minを追加」なども指定できる。
エスプレッソを絞り出すような圧縮中のアニメーションが楽しい。