bootstrap.jsを読み込んだ後(たとえば</body>直前)に以下の記述を追加する。
<script>
$(document).ready(function() {
$('.carousel').carousel({
interval: 5000
})
});
</script>bootstrap.jsを読み込んだ後(たとえば</body>直前)に以下の記述を追加する。
<script>
$(document).ready(function() {
$('.carousel').carousel({
interval: 5000
})
});
</script>JavaScript、CSSやHTMLのコンプレッサーはオンライン上にたくさんありますが、Mac App Storeのs.pressを使ってみた。

ファイルをドロップするだけで圧縮してくれる。割と細く設定でき、「.minを追加」なども指定できる。
エスプレッソを絞り出すような圧縮中のアニメーションが楽しい。

modern.IEのサイトに参考になる情報が掲載されてました。
Web 標準に準拠したコーディング | Internet Explorer の検証がより簡単に | modern.IE
20番目の「重要ではないスクリプト (Facebook のいいね!、Google +1、Twitter など) 遅延読み込みする」
自分のページがソーシャル ネットワークで人気を集めることはだれもが望みますが、ソーシャル ネットワーク用スクリプトは、サイズが大きくなりがちで、ユーザーへの応答に時間がかかる原因になります。ページが読み込まれるまで待機してからこれらのスクリプトを要求すると、ページの応答時間を短縮できます。
「これらのスクリプトを要求」をそのまま利用してみました。
Why loading third party scripts async is not good enough
Loading third party scripts async is key for having high performance web pages, but those scripts still block onload. Take the time to analyze your web performance data and understand if and how those not-so-important content/widgets/ads/tracking codes impact page load times. Maybe you should do what we did on CDN Planet: defer their loading until after onload.
Facebook のいいね!、Google +1、Twitter のボタン用コードを削除して、以下のコードを</body>直前に追加。(アプリケーションIDはFacebookのアプリケーションID)
<div id="fb-root"></div>
<script>
(function(w, d, s) {
function go(){
var js, fjs = d.getElementsByTagName(s)[0], load = function(url, id) {
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.src = url; js.id = id;
fjs.parentNode.insertBefore(js, fjs);
};
load('//connect.facebook.net/ja_JP/all.js#xfbml=1&appId=アプリケーションID&xfbml=1', 'fbjssdk');
load('https://apis.google.com/js/plusone.js', 'gplus1js');
load('//platform.twitter.com/widgets.js', 'tweetjs');
}
if (w.addEventListener) { w.addEventListener("load", go, false); }
else if (w.attachEvent) { w.attachEvent("onload",go); }
}(window, document, 'script'));
</script>WebPagetest - Website Performance and Optimization Testでの結果は以下のとおり。
Facebook・Twitter・Google+のスクリプトは1.596秒のDocument Complete以降に読み込まれています。
結構いい感じになってきたようです...
12月4日追記:js.async = true;とPocket・Pinterestを追加したので以下のようになっています。
<div id="fb-root"></div>
<script>
(function(w, d, s) {
function go(){
var js, fjs = d.getElementsByTagName(s)[0], load = function(url, id) {
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.src = url; js.id = id; js.async = true;
fjs.parentNode.insertBefore(js, fjs);
};
load('//connect.facebook.net/ja_JP/all.js#xfbml=1&appId=アプリケーションID&xfbml=1', 'fbjssdk');
load('https://apis.google.com/js/plusone.js', 'gplus1js');
load('//platform.twitter.com/widgets.js', 'tweetjs');
load('//widgets.getpocket.com/v1/j/btn.js?v=1', 'pocket-btn-js');
load('//assets.pinterest.com/js/pinit.js');
}
if (w.addEventListener) { w.addEventListener("load", go, false); }
else if (w.attachEvent) { w.attachEvent("onload",go); }
}(window, document, 'script'));
</script>Facebookのタイムラインに気になる話題が流れてきたので見てみた。
郵便番号検索ajaxzip3は、既存のHTMLにわずか2行追加するだけで設置できます。プログラミングの知識やサーバ側の設定は必要ありません。
本当に簡単な記述で実装可能です!
うちのサイトの場合はこんな感じ。
httpsでajaxzip3.jsを読み込む
<script src="https://ajaxzip3.googlecode.com/svn/trunk/ajaxzip3/ajaxzip3.js" charset="UTF-8"></script>input要素にonkeyup="AjaxZip3.zip2addr(this,'','input_addr','input_addr');"を追加
*input_addrはname属性
<input type="text" name="input_post" id="post" tabindex="5" accesskey="z" size="10" value="" placeholder="郵便番号をご記入ください" onkeyup="AjaxZip3.zip2addr(this,'','input_addr','input_addr');">「お問い合わせ」でどうぞ...
簡単にシンタックスハイライトが導入できるgoogle-code-prettifyを使ってみた。
ダウンロードはGoogleからでもよいが、以下のページの解説がわかりやすいかもしれない。
Quick Tip: How to Add Syntax Highlighting to Any Project
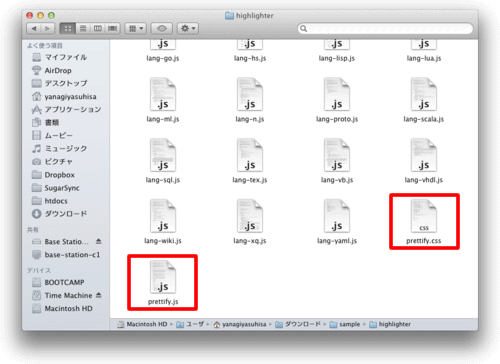
ダウンロードしたファイルの中からprettify.cssとprettify.jsだけを使う。

prettify.jsをサーバーへアップロード、prettify.cssは内容を既存のCSSに追加した。
HTMLファイルに以下を記述する
<script src="/js/prettify.js"></script>
<script>prettyPrint();</script>preでマークアップ
<pre class="prettyprint"><code>ここにコードを記述する</code></pre>