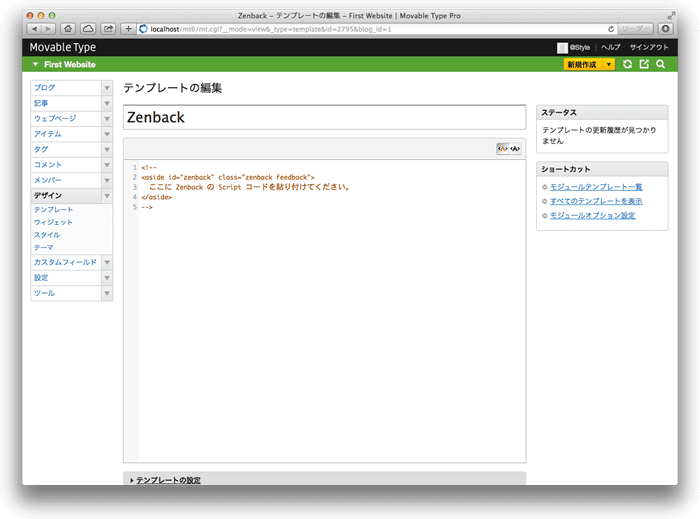
「Movable Type 6 無料テーマ Bootstrap 01」にはZenbackの設定をスムーズに行えるように「Zenback」モジュールを作成しています。このモジュールにコードを記述するだけでZenbackを実装することが出来ます。
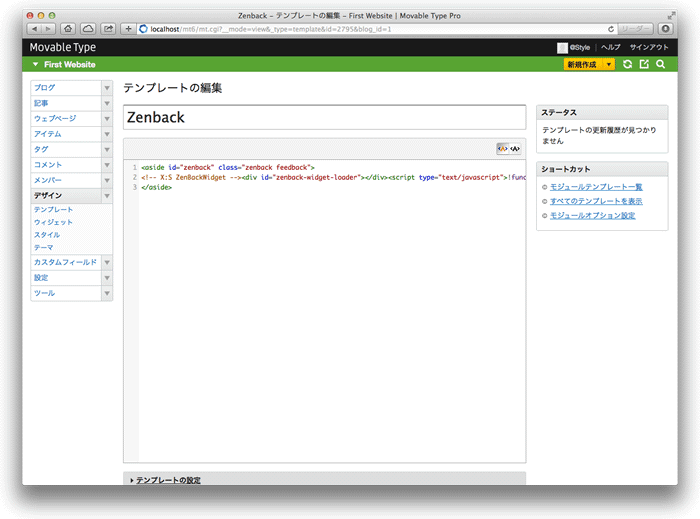
「Zenback」モジュール(zenback.mtml)を開きます。上下の<!--と-->を削除し、「ここに Zenback の Script コードを貼り付けてください。」部分にZenbackから提供されたコードを記述します。


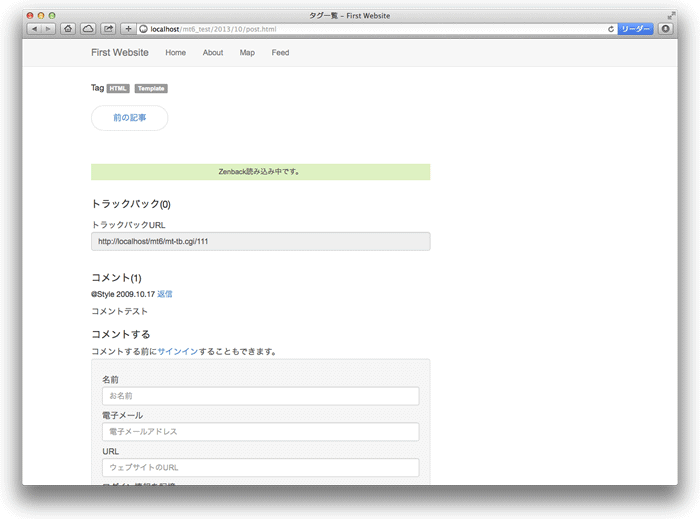
「記事アーカイブ」を再構築します。

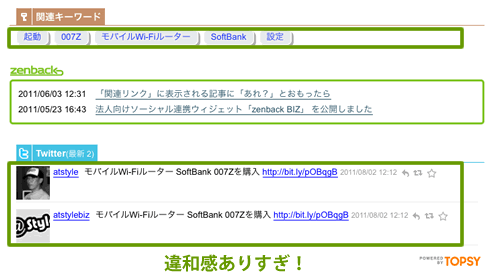
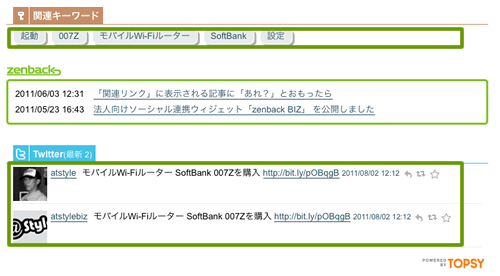
設定直後は上手く表示できませんが、少し時間が経過すると正しく表示されます。