HTML 5ではscript要素のtype="text/javascriptは省略可能なので消したい。
<$mt:StatsSnippet replace=' type="text/javascript"','' $>すっきり
HTML 5ではscript要素のtype="text/javascriptは省略可能なので消したい。
<$mt:StatsSnippet replace=' type="text/javascript"','' $>すっきり
空要素は
/>で閉じるのですか? それとも>で閉じるのですか?HTML の空要素(たとえば、br, img, input 要素)に終端スラッシュをいれる必要はありません。
<br />の代わりに<br>と書けば良いだけです。これは HTML4 と同じです。しかし、XHTML1 の利用が広まっているため、かなり多くのページで、終端スラッシュが使われています。
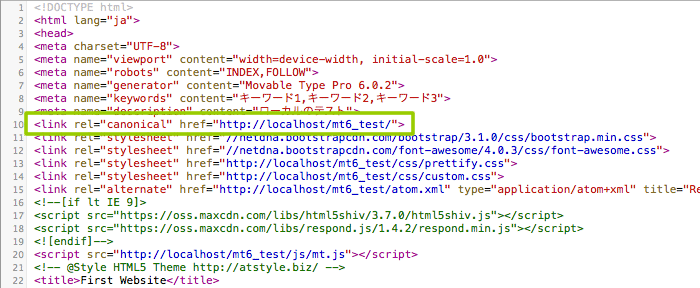
Movable Typeのテンプレートタグ MTCanonicalLinkはlink rel="canonical"としてURLが出力される。link要素の終端スラッシュが少し気持ち悪いので置換を使って削除した。
<$mt:CanonicalLink replace=" /",""$>
覚書的にコードを保存・公開しているCode@Styleのテーマ変更に伴い、記事のURLが変わりました。

新URLにリダイレクトなど行っておりませんので、ブックマークなどされている方はお手数ですが変更をお願いいたします。
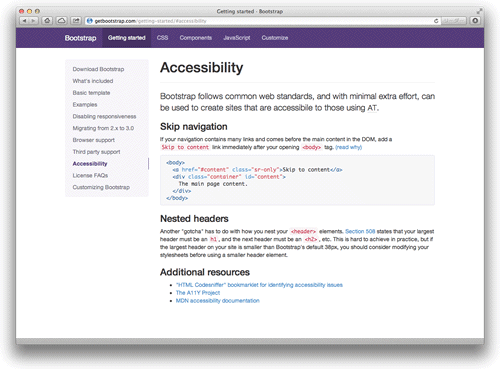
Bootstrap 3 にはスキップリンク設定ができるような.sr-onlyというクラスが設けられている
Accessibility Getting started · Bootstrap

<body>
<a href="#content" class="sr-only">Skip to content</a>
<div class="container" id="content">
The main page content.
</div>
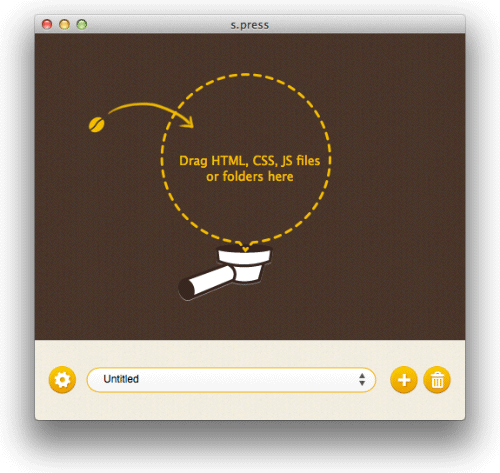
</body>JavaScript、CSSやHTMLのコンプレッサーはオンライン上にたくさんありますが、Mac App Storeのs.pressを使ってみた。

ファイルをドロップするだけで圧縮してくれる。割と細く設定でき、「.minを追加」なども指定できる。
エスプレッソを絞り出すような圧縮中のアニメーションが楽しい。

Movable Typeのテンプレートタグにregex_replaceモディファイアをつけると正規表現で色々置換することができます。
空白行を詰める
<mt:Unless regex_replace="/\s*\n+/g","\n">
</mt:Unless>日付の空白文字を詰める
<$mt:EntryDate format="%Y年%B月%e日" regex_replace="/\s/",""$>空要素の /を削除する
<$mt:EntryBody replace="<br />","<br>" regex_replace="/<img([^>]+) \/>/g","<img$1>"$>他にも色々と使えます。お楽しみください...
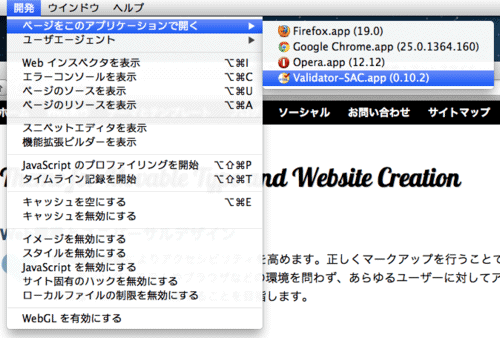
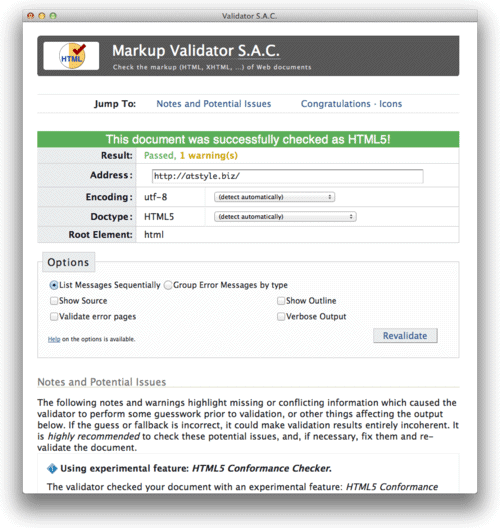
Safariで閲覧中のページをValidator S.A.Cでチェックするには、Validator S.A.Cを別途起動させる必要はありません。
メニューバーの「開発」から「Validator-SAC.app」を選択します。

簡単!
昨日、Sublime Text 2のライセンスを購入しました。

やはり、HTML5を書く時はSEEditのほうが断然使いやすく、暫くはSEEditと使い分けることになりそうです。
本日、HTML5テーマの投稿日付に使用しているtime要素のpubdate属性を削除しました。

pubdate属性は2011年11月29日に削除されていますが、テーマを修正できず、本日となってしまいました。
Safariをメインブラウザにしているので、FirefoxはWeb DeveloperでHTMLチェックする時に開く程度で、あまり使わなくなってきた。
それも面倒なので、スタンドアロンでW3C HTMLバリデータのチェックが出来るValidator S.A.C.をインストールしてみた。

URLを入力し、Checkボタンをクリック

ローカルのファイルは、ドラッグすると検証ができます。ちょっと時間がかかりますが、便利です!
「HTMLエディタに登録しているドキュメントテンプレート」でも書いているようにエディタはSEEditを利用していましたが、日本語入力時に動作が遅いのでエディタを変更しようと思って、Espressoのライセンス購入するところでした。
ところが、
Movable Type と PowerCMS のテンプレートタグの入力補完を提供する Sublime Text 2 用のパッケージ、「MTML Completions」と「PowerMTML Completions」公開しました。
Movable Type と PowerCMS のテンプレートタグを補完する Sublime Text 2 のパッケージを公開しました

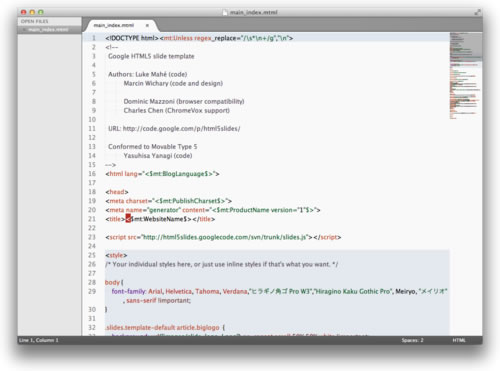
Sublime Text 2はお試し中だったので、即「MTML Completions」と「PowerMTML Completions」パッケージをインストールしてみた。
「:」を入力しないで、タグ名を頭から入力すると、快適に候補がリストアップされます!
Sublime Text 2とMovable Typeを使っている方には、激しくオススメです。
現在マークアップ時に利用している HTMLエディタ SEEditに登録しているドキュメントのテンプレート
<!DOCTYPE html>
<html lang="ja" prefix="og: http://ogp.me/ns# fb: http://www.facebook.com/2008/fbml">
<head>
<meta charset="UTF-8">
<meta name="robots" content="INDEX,FOLLOW">
<meta name="description" content=" ">
<meta name="keywords" content=" ">
<meta name="author" content=" ">
<link rel="next" href=" ">
<link rel="prev" href=" ">
<link rel="alternate" href=" " type="application/atom+xml" title="Atom">
<link rel="shortcut icon" href="favicon.ico">
<link rel="icon" href="favicon.ico">
<link rel="author" href="mailto:info@example.com">
<link rel="stylesheet" href=" ">
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<title>Untitled</title>
</head>
<body>
<div id="wrap">
<header id="branding" role="banner">
</header><!-- /Branding -->
<nav id="navigation" role="navigation">
</nav><!-- /navigation -->
<div id="content">
<div id="main-content" role="main">
</div><!-- /main-content -->
<div id="sub-content" role="complementary">
</div><!-- /sub-content -->
</div><!-- /content -->
<footer id="content-information" role="contentinfo">
</footer><!-- /content-information -->
</div><!-- /wrap -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
</body>
</html>SEEditは日本語入力が気に入らないけど、スニペットや補完が強力で使いやすい。簡単なHTML編集はmi、サイト構築時のマークアップはSEEdit、Movable Typeのテンプレートタグが必要な場合にはDreamweaverという感じで使い分けています。
以前からOGPを設置しようと思っていたが、やっと手を付けた。
以下覚書
<html lang="ja" prefix="og: http://ogp.me/ns# fb: http://www.facebook.com/2008/fbml">Movable Typeならばこんな感じ
<html lang="<$mt:BlogLanguage$>" prefix="og: http://ogp.me/ns# fb: http://www.facebook.com/2008/fbml">- W3Cが「W3C Nu Markup Validation Service」を発表
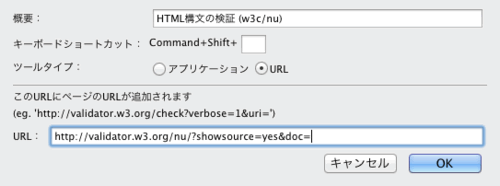
http://validator.w3.org/nu/
以前から http://validator.nu/
として公開されていたサービスと同じバックエンドを用いており、DTDを利用せずに検証を行うサービスです(HTML5にはDTDがありません)。
Microdataのみならず、RDFa CoreやRDFa Liteも検証できるそうです。
CSSで変数を使えるようになる!? - 本日のHTML5とか最新情報

早速、FirefoxのWeb Developerに登録

http://validator.w3.org/nu/?showsource=yes&doc=本日、HTML5でマークアップしたMovable Type 5 テーマをリリースいたしました。
jQueryとSlimbox 2もアップデートしています。バージョンは以下のとおりです。
よろしくお願いします。
本日、以下のMovable Type 無料テーマ(テンプレート)のアップデートを行ないました。
ダウンロード時にお送りしたメールに掲載のURLより再ダウンロードしてください。
修正適用手順
お手数をおかけいたしますが、よろしくお願い致します。
先週より仕事の合間に少しずつ、ブログ以外のページをHTML5に変更した。
まずは文書型を<!DOCTYPE html>とし、html5.jsを読み込ませたりxml:lang属性などを削除した程度で、セクショニングなどは手を入れていない。
新しいテーマも作らないといけないので、完成までにかなりの時間がかかると思う。
先日からアットスタイルのリニューアルを行っています。
本日、文字コードをShift_JISからUTF-8に変更したところです。(2005年オープン当初からメールフォームCGIの都合でブログ以外はShift_JIS...)
今後の方針は
ご迷惑をおかけいたしますが、よろしくお願い致します。
先日より作成しておりました「HTML5のMovable Type 5テーマ」が完成しました。
無料配布いたしますが、未だ配布用ページが完成しておりません。ご希望の方は「お問い合わせ」よりお知らせください。
7月30日追記:配布用ページを作成しました。「MovableType 5 無料テーマ HTML5」
*利用規約は「MovableType 4.2 無料テンプレート 2Column HTML5」と同様です。お申込みの際に名前・電子メール・テンプレート利用予定ドメイン・住所・電話番号をお知らせください。