おなじみ素敵な日本語フォントを公開しているM+ FONTS
ライセンスも「フリー」と謳われており、Webフォントとしても利用できる。
These fonts are free software.
Unlimited permission is granted to use, copy, and distribute them, with or without modification, either commercially or noncommercially.
THESE FONTS ARE PROVIDED "AS IS" WITHOUT WARRANTY.これらのフォントはフリー(自由な)ソフトウエアです。
あらゆる改変の有無に関わらず、また商業的な利用であっても、自由にご利用、複製、再配布することができますが、全て無保証とさせていただきます。
ということなので、早速使ってみた。
http://mplus-fonts.sourceforge.jp/webfonts/からお好みのフォントをダウンロード。今回はフラットデザインでの利用なので細めのmplus-1p-light.ttfを選んでみた。
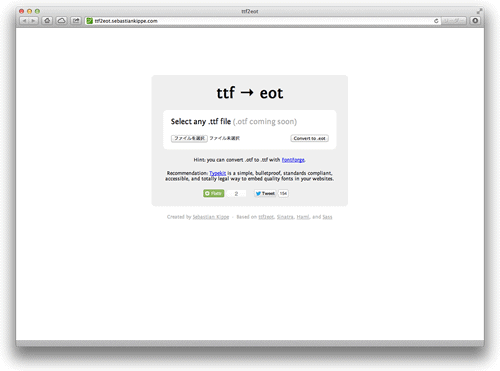
インターネットエクスプローラー用に.eotも必要なのだが、これは以下のサイトで変換して作成する。
.ttfファイルを選択して【Convert to .eot】ボタンをクリックするだけで完了する。
後は、フォントを適当なディレクトリに放り込みCSSに以下を追加記述する。(パスは適宜変更)
/*IE*/
@font-face {
font-family: mplus-1p-light;
src: url("mplus-1p-light.eot");
}
/* Firefox, Opera, Safari */
@font-face {
font-family:mplus-1p-light;
src:url("mplus-1p-light.ttf") format("truetype")
}注意:Firefoxなどで適用できないこともあるので、必ずIE用の.eotを先に記述します。
使いたいところでfont-family: 'mplus-1p-light' , sans-serif;を指定すれば、あらキレイ!