本日、ブログ記事とテンプレートの記事ページのソーシャルボタン及びLivefyreコメントを削除しました。
どちらもあまり使用されず、記事ページをシンプルにしたかったので削除させていただきました。ソーシャルメディアでのシェアなどは直接URLを指定して行なっていただけますようお願いいたします。
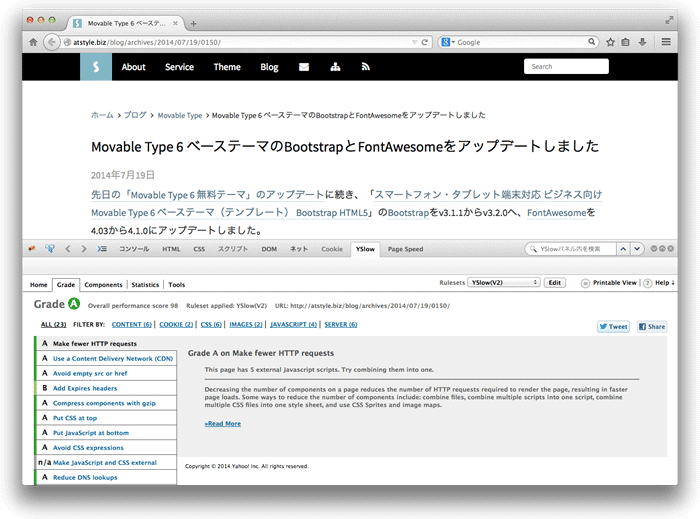
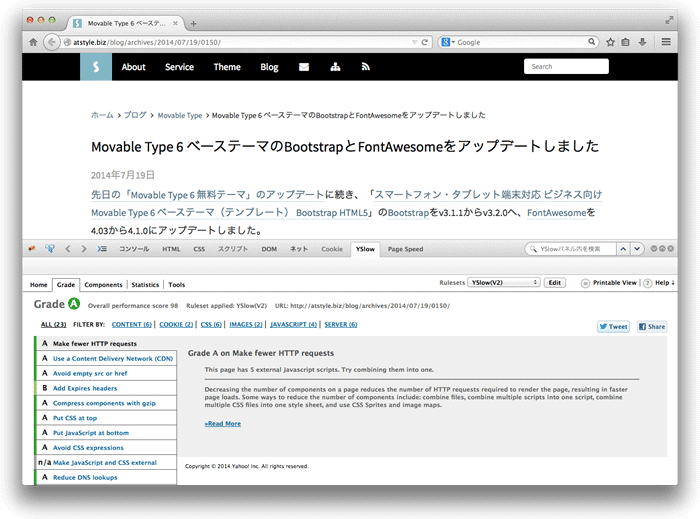
ただし、これによって記事ページも高速に表示出来るようになったようで、YSlowもGrade Aになりました。また、再構築も3秒ほど短縮できたようです。

お手数をお掛け致しますが、よろしくお願いします。
本日、ブログ記事とテンプレートの記事ページのソーシャルボタン及びLivefyreコメントを削除しました。
どちらもあまり使用されず、記事ページをシンプルにしたかったので削除させていただきました。ソーシャルメディアでのシェアなどは直接URLを指定して行なっていただけますようお願いいたします。
ただし、これによって記事ページも高速に表示出来るようになったようで、YSlowもGrade Aになりました。また、再構築も3秒ほど短縮できたようです。

お手数をお掛け致しますが、よろしくお願いします。
表題の通り、テーマ詳細のページにも各種ソーシャルボタンが付きました。

「送信」や「ポケットに保存」など、ご利用ください。
またTwitter、Facebook で感想などいただくと幸いデス。
よろしくお願いします。
modern.IEのサイトに参考になる情報が掲載されてました。
Web 標準に準拠したコーディング | Internet Explorer の検証がより簡単に | modern.IE
20番目の「重要ではないスクリプト (Facebook のいいね!、Google +1、Twitter など) 遅延読み込みする」
自分のページがソーシャル ネットワークで人気を集めることはだれもが望みますが、ソーシャル ネットワーク用スクリプトは、サイズが大きくなりがちで、ユーザーへの応答に時間がかかる原因になります。ページが読み込まれるまで待機してからこれらのスクリプトを要求すると、ページの応答時間を短縮できます。
「これらのスクリプトを要求」をそのまま利用してみました。
Why loading third party scripts async is not good enough
Loading third party scripts async is key for having high performance web pages, but those scripts still block onload. Take the time to analyze your web performance data and understand if and how those not-so-important content/widgets/ads/tracking codes impact page load times. Maybe you should do what we did on CDN Planet: defer their loading until after onload.
Facebook のいいね!、Google +1、Twitter のボタン用コードを削除して、以下のコードを</body>直前に追加。(アプリケーションIDはFacebookのアプリケーションID)
<div id="fb-root"></div>
<script>
(function(w, d, s) {
function go(){
var js, fjs = d.getElementsByTagName(s)[0], load = function(url, id) {
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.src = url; js.id = id;
fjs.parentNode.insertBefore(js, fjs);
};
load('//connect.facebook.net/ja_JP/all.js#xfbml=1&appId=アプリケーションID&xfbml=1', 'fbjssdk');
load('https://apis.google.com/js/plusone.js', 'gplus1js');
load('//platform.twitter.com/widgets.js', 'tweetjs');
}
if (w.addEventListener) { w.addEventListener("load", go, false); }
else if (w.attachEvent) { w.attachEvent("onload",go); }
}(window, document, 'script'));
</script>WebPagetest - Website Performance and Optimization Testでの結果は以下のとおり。
Facebook・Twitter・Google+のスクリプトは1.596秒のDocument Complete以降に読み込まれています。
結構いい感じになってきたようです...
12月4日追記:js.async = true;とPocket・Pinterestを追加したので以下のようになっています。
<div id="fb-root"></div>
<script>
(function(w, d, s) {
function go(){
var js, fjs = d.getElementsByTagName(s)[0], load = function(url, id) {
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.src = url; js.id = id; js.async = true;
fjs.parentNode.insertBefore(js, fjs);
};
load('//connect.facebook.net/ja_JP/all.js#xfbml=1&appId=アプリケーションID&xfbml=1', 'fbjssdk');
load('https://apis.google.com/js/plusone.js', 'gplus1js');
load('//platform.twitter.com/widgets.js', 'tweetjs');
load('//widgets.getpocket.com/v1/j/btn.js?v=1', 'pocket-btn-js');
load('//assets.pinterest.com/js/pinit.js');
}
if (w.addEventListener) { w.addEventListener("load", go, false); }
else if (w.attachEvent) { w.attachEvent("onload",go); }
}(window, document, 'script'));
</script>昨日、Facebook Like Boxを可変レイアウトにする記事を見つけました。
昨日公開した当ブログのスマートフォン版デザイン。
このデザインを作成するにあたって、ちょっと手を入れたのが、FacebookのLike Boxです。
デフォルトだと固定レイアウトなので、スマートフォン版に実装するにあたり、CSSのみで可変レイアウトにしています。
要望もあったので、実装方法を公開しちゃいます。
.fbcomments,
.fb_iframe_widget,
.fb_iframe_widget[style],
.fb_iframe_widget iframe[style],
.fbcomments iframe[style],
.fb_iframe_widget span{
width: 100% !important;
}ありがとうございました!うまく表示できたので、調子に乗ってTwitterのウィジェットも可変レイアウトにしてみた。
#twitter-widget-0 {
width: 100%;
}
最近ではサーバーには共有SSL標準装備されています。しかし多くの中小企業の利用しているであろうOCN BIZホスティングには共有SSLが準備されていません。そのためFacebookのページタブを作成しようと思ってもSSL環境がないために、作成できない場合があるようです。
そこでDropboxを使ってSSL対応のページタブを作ってみました。
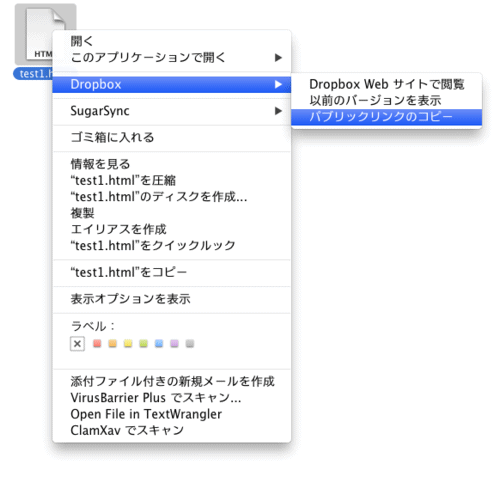
まずインラインフレーム(iframe)用のファイルをDropboxのPublicフォルダに放り込みます。ファイルを選択しコンテキストメニュー(右クリックでOK)を開きます。

「パブリックリンクのコピー」をクリックし、内容をテキストエディタなどに貼り付けておきます。
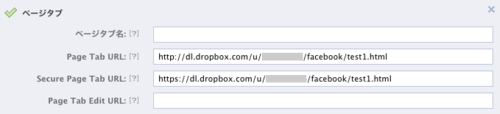
アプリ作成の際、「Page Tab URL」はこのURLを使用し、「Secure Page Tab URL」にはhttpをhttpsに変更して記述します。
http://dl.dropbox.com/u/xxxxxx/facebook/test1.htmlhttps://dl.dropbox.com/u/xxxxxx/facebook/test1.html
追記:Dropboxの仕様が変わったようで以下のように記述しないと、エラーとなったんじゃないかな...
http://dl-web.dropbox.com/u/xxxxxx/facebook/test1.htmlhttps://dl-web.dropbox.com/u/xxxxxx/facebook/test1.htmlアットスタイルのFacebookページを作成しています。
現在は「ようこそ!」ページを作成し、ウォールにブログとサイトのフィードを流し込んでいます。あまりよく理解していませんので試行錯誤しながらの作業で、完成にはまだまだ時間がかかりそうです。
この時期、あまり時間をとることができず、なかなか進まないのですが、「いいね!」していただくと励みになりそうです...