html5slidesが削除されたので、Movable Typeのテンプレートで作ったスライドが動かなくなった。チョコっと修正して動くようになったので覚書。
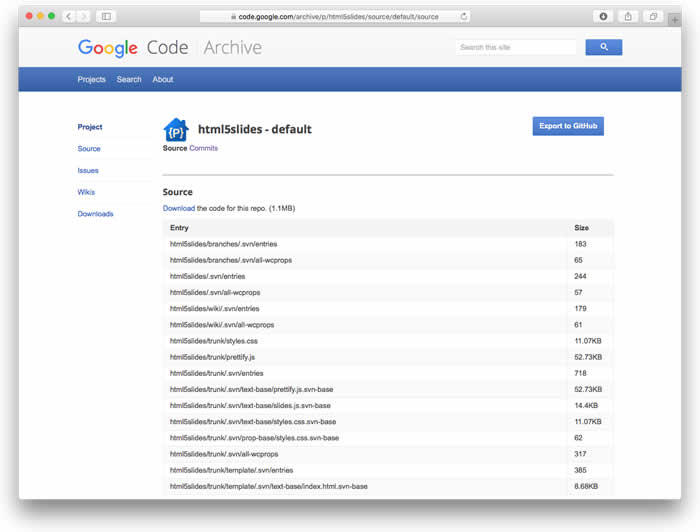
以下よりhtml5slidesをダウンロードする
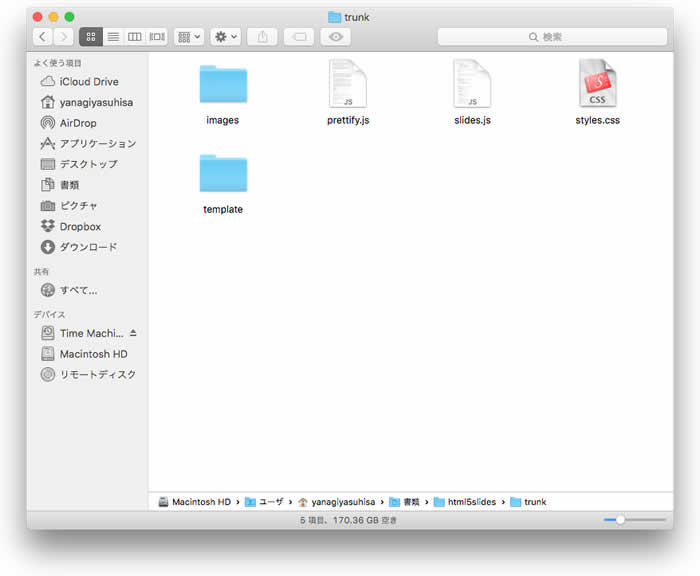
slides.js・prettify.js・styles.cssを使用する

slides.jsを開き、13行めのパスを書き換える
var PERMANENT_URL_PREFIX = 'http://html5slides.googlecode.com/svn/trunk/';例えば、スライド直下であれば以下の通り。
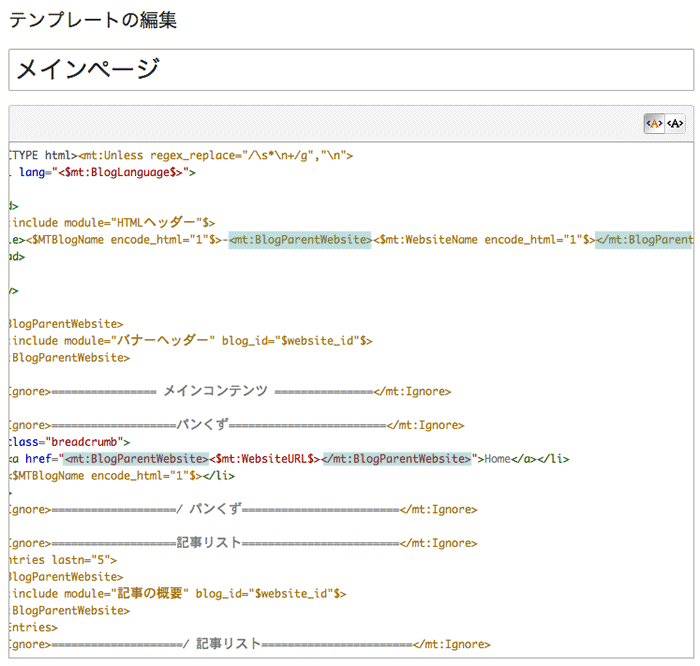
var PERMANENT_URL_PREFIX = '';slides.js・prettify.js・styles.cssをインデックステンプレートに作成する。
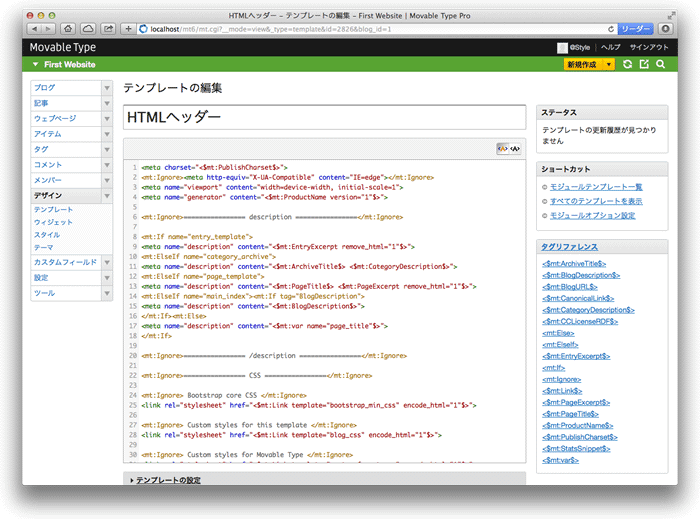
インデックステンプレートの「メインページ」23行め、slides.jsへのパスを修正する。
<script src="http://html5slides.googlecode.com/svn/trunk/slides.js"></script><script src="slides.js"></script>