本日、ブログ記事とテンプレートの記事ページのソーシャルボタン及びLivefyreコメントを削除しました。
どちらもあまり使用されず、記事ページをシンプルにしたかったので削除させていただきました。ソーシャルメディアでのシェアなどは直接URLを指定して行なっていただけますようお願いいたします。
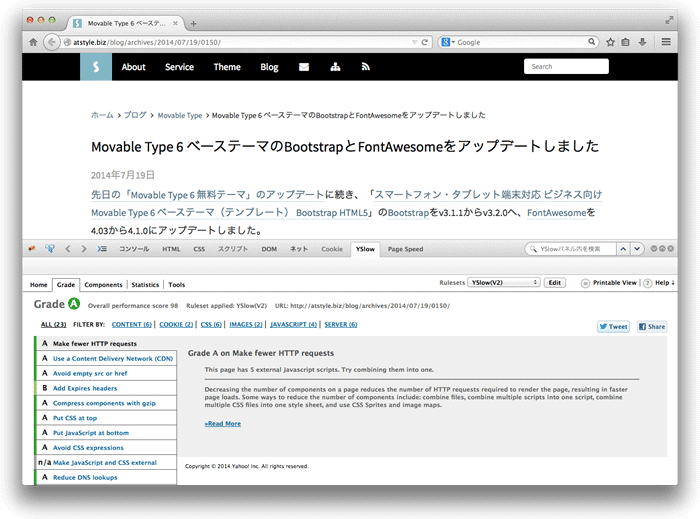
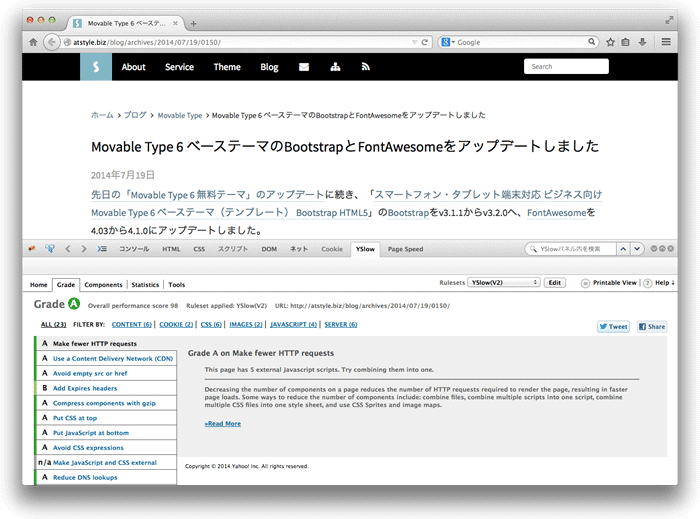
ただし、これによって記事ページも高速に表示出来るようになったようで、YSlowもGrade Aになりました。また、再構築も3秒ほど短縮できたようです。

お手数をお掛け致しますが、よろしくお願いします。
本日、ブログ記事とテンプレートの記事ページのソーシャルボタン及びLivefyreコメントを削除しました。
どちらもあまり使用されず、記事ページをシンプルにしたかったので削除させていただきました。ソーシャルメディアでのシェアなどは直接URLを指定して行なっていただけますようお願いいたします。
ただし、これによって記事ページも高速に表示出来るようになったようで、YSlowもGrade Aになりました。また、再構築も3秒ほど短縮できたようです。

お手数をお掛け致しますが、よろしくお願いします。
Twitterウィジェットを可変レイアウトにするために以下のCSSを指定していた。
#twitter-widget-0 {
width: 100%;
}本日(2014年5月8日)確認したら可変レイアウトではなくなっていた。そこで!importantを使って順位を上げてみた。
#twitter-widget-0 {
width: 100% !important;
}うまくいきました。

表題の通り、テーマ詳細のページにも各種ソーシャルボタンが付きました。

「送信」や「ポケットに保存」など、ご利用ください。
またTwitter、Facebook で感想などいただくと幸いデス。
よろしくお願いします。
modern.IEのサイトに参考になる情報が掲載されてました。
Web 標準に準拠したコーディング | Internet Explorer の検証がより簡単に | modern.IE
20番目の「重要ではないスクリプト (Facebook のいいね!、Google +1、Twitter など) 遅延読み込みする」
自分のページがソーシャル ネットワークで人気を集めることはだれもが望みますが、ソーシャル ネットワーク用スクリプトは、サイズが大きくなりがちで、ユーザーへの応答に時間がかかる原因になります。ページが読み込まれるまで待機してからこれらのスクリプトを要求すると、ページの応答時間を短縮できます。
「これらのスクリプトを要求」をそのまま利用してみました。
Why loading third party scripts async is not good enough
Loading third party scripts async is key for having high performance web pages, but those scripts still block onload. Take the time to analyze your web performance data and understand if and how those not-so-important content/widgets/ads/tracking codes impact page load times. Maybe you should do what we did on CDN Planet: defer their loading until after onload.
Facebook のいいね!、Google +1、Twitter のボタン用コードを削除して、以下のコードを</body>直前に追加。(アプリケーションIDはFacebookのアプリケーションID)
<div id="fb-root"></div>
<script>
(function(w, d, s) {
function go(){
var js, fjs = d.getElementsByTagName(s)[0], load = function(url, id) {
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.src = url; js.id = id;
fjs.parentNode.insertBefore(js, fjs);
};
load('//connect.facebook.net/ja_JP/all.js#xfbml=1&appId=アプリケーションID&xfbml=1', 'fbjssdk');
load('https://apis.google.com/js/plusone.js', 'gplus1js');
load('//platform.twitter.com/widgets.js', 'tweetjs');
}
if (w.addEventListener) { w.addEventListener("load", go, false); }
else if (w.attachEvent) { w.attachEvent("onload",go); }
}(window, document, 'script'));
</script>WebPagetest - Website Performance and Optimization Testでの結果は以下のとおり。
Facebook・Twitter・Google+のスクリプトは1.596秒のDocument Complete以降に読み込まれています。
結構いい感じになってきたようです...
12月4日追記:js.async = true;とPocket・Pinterestを追加したので以下のようになっています。
<div id="fb-root"></div>
<script>
(function(w, d, s) {
function go(){
var js, fjs = d.getElementsByTagName(s)[0], load = function(url, id) {
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.src = url; js.id = id; js.async = true;
fjs.parentNode.insertBefore(js, fjs);
};
load('//connect.facebook.net/ja_JP/all.js#xfbml=1&appId=アプリケーションID&xfbml=1', 'fbjssdk');
load('https://apis.google.com/js/plusone.js', 'gplus1js');
load('//platform.twitter.com/widgets.js', 'tweetjs');
load('//widgets.getpocket.com/v1/j/btn.js?v=1', 'pocket-btn-js');
load('//assets.pinterest.com/js/pinit.js');
}
if (w.addEventListener) { w.addEventListener("load", go, false); }
else if (w.attachEvent) { w.attachEvent("onload",go); }
}(window, document, 'script'));
</script>昨日、Facebook Like Boxを可変レイアウトにする記事を見つけました。
昨日公開した当ブログのスマートフォン版デザイン。
このデザインを作成するにあたって、ちょっと手を入れたのが、FacebookのLike Boxです。
デフォルトだと固定レイアウトなので、スマートフォン版に実装するにあたり、CSSのみで可変レイアウトにしています。
要望もあったので、実装方法を公開しちゃいます。
.fbcomments,
.fb_iframe_widget,
.fb_iframe_widget[style],
.fb_iframe_widget iframe[style],
.fbcomments iframe[style],
.fb_iframe_widget span{
width: 100% !important;
}ありがとうございました!うまく表示できたので、調子に乗ってTwitterのウィジェットも可変レイアウトにしてみた。
#twitter-widget-0 {
width: 100%;
}
サイトのFeed(/rss/news.xml)をTwitter(アカウント:atstylebiz)で配信します。
新たに専用のアカウントを取得しており、先日までこのブログで表示していたアカウントは個人的なつぶやきといたします。
よろしくお願い致します。
先日のニュースリリースで面白そうなのでベータテストに登録していた。
シックス・アパートが、ブログ/メディア向けの ソーシャルメディア相互連携ツール「zenback」を発表
zenbackは、ブログ記事のテンプレートにスクリプトコードを埋め込むことで利用できます。ブログの記事の下や横に、
- その記事に関係する自分のブログ記事
- その記事に関係する他のzenbackユーザーのブログ記事
- その記事についての最新のTwitterのつぶやき
- その記事についてのはてなブックマーク
- その記事の最新のアクセス元(リファラ)
を表示します。
zenbackによって、今までは1つ1つ独立している印象だった「ブログ」が、他のブログや他のサービスとゆるやかにつながり、大きなソーシャルの輪となっていきます。
このブログの個別ページに実装してみました。
記事のすぐ下にテンプレートタグで表示している「関連記事」は新しいものから拾ってきますが、zenbackではランダムに古い記事からも(件数は指定できる)表示されているようです。
気になったらzenbackベータテストへお申込み!
以前からブログのサイドバーにTwitterのつぶやきを表示してみようかなと思ってましたが、標準のウィジェットだと出力されるソースがおかしいので躊躇していました。
「Twitterをサイトに組み込むチュートリアル&サンプル集:phpspot開発日誌」の中で、JavaScriptで出力される一番シンプルな「Add Twitter to your blog (step-by-step)」を実装してみました。
やり方は、twitter.jsをダウンロードしてソースを記述するだけ。
ちなみに当ブログではスクリプト部分を以下のように記述しました。
getTwitters('tweet', {
id: 'atstyle',
count: 5,
enableLinks: true,
ignoreReplies: true,
clearContents: true,
template: '%text%(<a href="http://twitter.com/%user_screen_name%/statuses/%id_str%/">%time%</a>)'
});ローディング画像を用意し、サンプルのhtmlを少し編集。ブログのメインページだけに表示したかったので、以下のようにサイドバーに記述。
<MTIf name="main_index">
<div id="tweet">
<p>Please wait while my tweets load <img src="<$MTBlogURL$>webimg/indicator.gif" alt="" width="16" height="16" /></p>
<p><a href="http://twitter.com/atstyle">If you can't wait - check out what I've been twittering</a></p>
</div>
</MTIf>後はhead部分からスクリプトへリンク。
JavaScriptなのでサーバーに負担をかけることもありません!
追記:専用ページに移動しました。ソーシャルアクティビティ