2015年9月30日、Movable Type 5.2.x は"EOL"(製品ライフサイクルの終了)となりました。
【Movable Type 5】EOL(製品ライフサイクルの終了)のお知らせ
アットスタイルではMovable Type 5以下のテーマの販売を終了することにいたしました。無料テンプレートにつきましても同様に公開を終了する予定です。
何卒、ご理解の程よろしくお願いします。
2015年9月30日、Movable Type 5.2.x は"EOL"(製品ライフサイクルの終了)となりました。
【Movable Type 5】EOL(製品ライフサイクルの終了)のお知らせ
アットスタイルではMovable Type 5以下のテーマの販売を終了することにいたしました。無料テンプレートにつきましても同様に公開を終了する予定です。
何卒、ご理解の程よろしくお願いします。
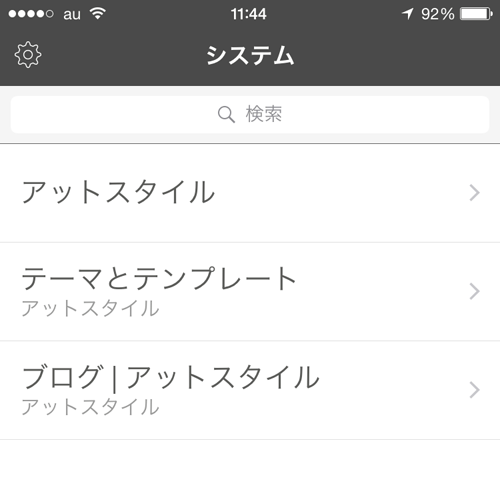
スマートフォンから、Movable Type へブログ記事やニュース記事を簡単に投稿する。そんな Movable Type 専用アプリができました。
特徴は
早速インストールしてみた

MTOS(Movable Type Open Source)5のセキュリティフィックス提供終了まで約1年となり、MTOSパックの販売を終了することにいたしました。
今後はMovable Typeライセンス・テーマ・サーバー・ドメインをパックした「Movable Typeお手軽パック」をご利用下さいますようお願いいたします。
また、導入済みMTOSからMovable Type 6へのアップグレードは、お見積りいたしますのでご相談下さい。
ご理解の程、よろしくお願いいたします。
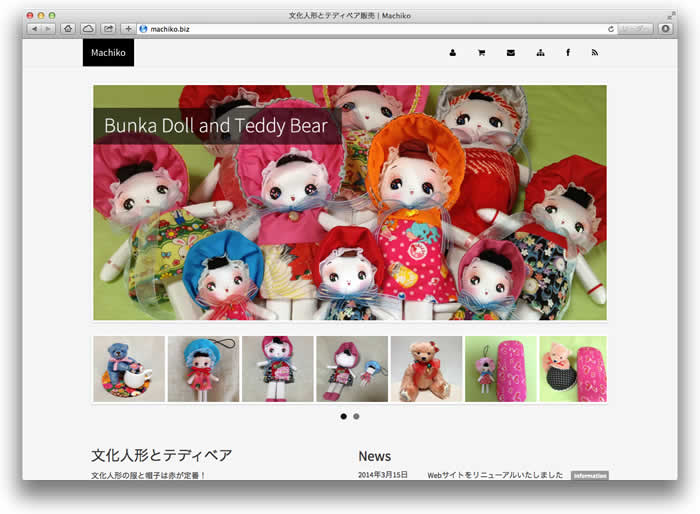
MTOS 5にて運営していた奥さんのサイト「文化人形とテディベア販売 | Machiko」をMovable Type 6にアップグレードしました。

単純にMTOSをMovable Type 6にアップグレードしたのではなく、このアットスタイルで利用しているMovable Type 6上で運営することにしました。
実際に行った手順は以下のとおりです
普通のアップグレードと違い、多少手がかかりました。
昨日(9月22日)11時頃にauショップより電話があり、引取りができるということで、無事iPhone 6 16GBを受け取ってきました。

少し大きくて薄い
アットスタイルのテーマ・テンプレートをインストールしたMovable Typeで6.0.4へのバージョンアップを行う際にYAMLの構文エラーが発生します。これは構文チェックの厳しいバージョンへYAML::Tinyが変更されたことによるもので、アットスタイルで販売・配布している全てのテーマ・テンプレートで発生します。
丸2日掛けて、以下の全ての(500ファイルほど)のYAMLを修正し、正常にMovable Type 6.0.4へのアップデートが可能なことを確認いたしました。
テーマをご利用の方は、Movable Type 6.0.4へのアップデートの前にアットスタイルまでお知らせ下さい。theme.yaml又はconfig.yamlをお送りいたしますので、差し替えた後にアップデート作業を行って下さい。
お手数ではございますが、よろしくお願いします。
Movable Type 5の製品ライフサイクル終了日は、2016年1月15日となっており、継続使用される所も多いようです。
アットスタイルで販売中の「Movable Type 6 テーマ(テンプレート) Bootstrap HTML5」をMovable Type 5で利用する方法をご紹介します。
なお「Movable Type 6 ビジネス向けベーステーマ(テンプレート) Bootstrap HTML5」でも同様の編集でご利用いただけます。
バナーフッターの<$mt:StatsSnippet$>を削除又はアクセス解析のコードに変更します。
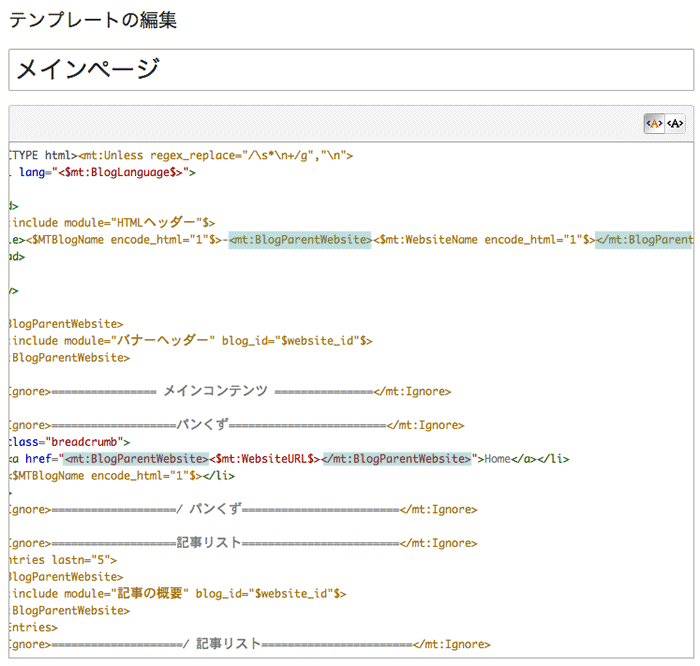
以下のテンプレートを編集します。
編集箇所は7つのテンプレートで共通です。
タイトル要素の
<$mt:WebsiteName encode_html="1"$>を
<mt:BlogParentWebsite><$mt:WebsiteName encode_html="1"$></mt:BlogParentWebsite>パンくずリスト内の
<li><a href="<$mt:WebsiteURL$>">Home</a></li>を
<li><a href="<mt:BlogParentWebsite><$mt:WebsiteURL$></mt:BlogParentWebsite>">Home</a></li>
変更後、再構築して完了です。
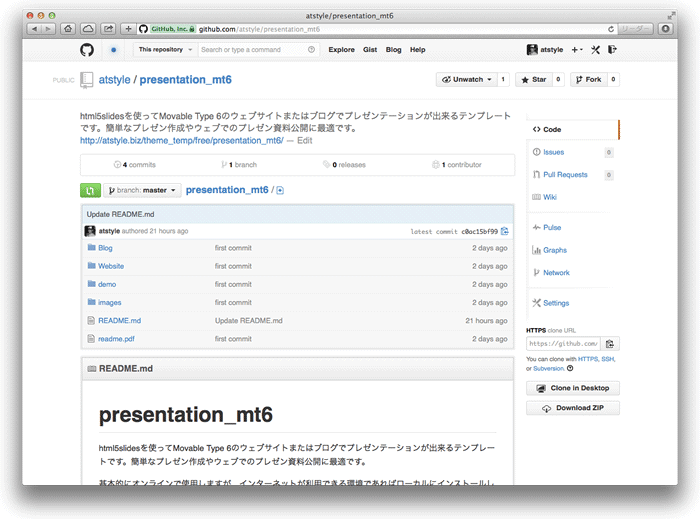
当サイトよりダウンロードして頂いていたhtml5slidesプレゼンテーションテンプレートをGitHubに移動しました。
現在、それぞれのページの「ダウンロード」ボタンはGitHubのリポジトリにリンクしています。

よろしくお願いします。
FontAwesomev4.0.3がリリースされています。

これに伴い、Movable Type テーマのFontAwesomeをv4.0.1からv4.0.3にアップデートしました。
アップデートしたテーマは以下のとおりです。
よろしくお願いします。
先日、v3.0.1へアップデートしたばかりですが、Bootstrap v3.0.2がリリースされています。

これに伴い、以下のテーマのBootstrapをv3.0.1からv3.0.2にアップデートしました。
よろしくお願いします。
Bootstrap v3.0.1がリリースされています。

これに伴い、以下のテーマのBootstrapをv3.0.0からv3.0.1にアップデートしました。
よろしくお願いします。
Bootstrap 3.0ではinput要素・select要素・textarea要素の幅が、標準で100%になった。
Requires custom widths
Inputs, selects, and textareas are 100% wide by default in Bootstrap. To use the inline form, you'll have to set a width on the form controls used within.
コメントキャプチャでレイアウトが崩れてしまったので、CSSを以下のように変更
#comments-open-captcha {
margin-top: 20px;
}
.captcha .label, .captcha img {
display: block;
float: left;
margin-right: 10px;
}
.captcha .label {
width: 80px;
min-height: 1.2em;
background-color: rgba(0, 0, 0, 0);
color: #333333;
text-align: left;
text-shadow: none;
}
.field {
float: left;
}
#captcha_code {
clear: both;
margin-top: 10px;
margin-bottom: 10px;
}
.captcha p {
clear: both;
}
今回リリースの「Movable Type 5(MTOS 5) テーマ(テンプレート) Bootstrap HTML5 101」「Movable Type 5(MTOS 5) テーマ(テンプレート) Bootstrap HTML5 102」より、以下の2点を変更しております。
スタイルシートのみの変更で対応できません。アップグレードの際はテーマ全てを変更して下さい。


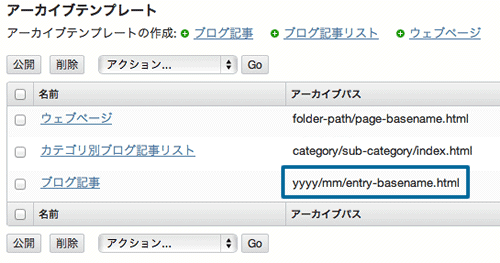
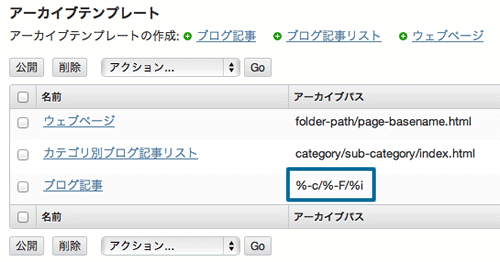
カテゴリ配下のエントリーベースネームディレクトリのインデックス
category/sub-category/entry-basename/index拡張子となって一層使いやすくなりました。
もちろん、テーマインストール時に自由に変更していただくことも可能です。
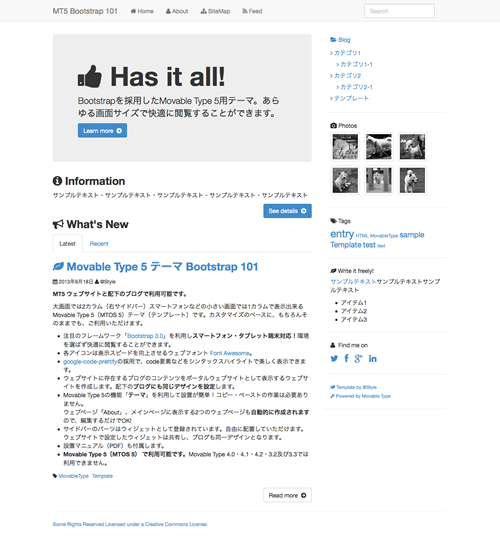
Bootstrap 3.0 にアップグレードした、スマートフォン・タブレット対応テーマ「Movable Type 5(MTOS 5) テーマ(テンプレート) Bootstrap 101」をリリースしました。

もちろん、Font Awesome・google-code-prettifyも実装済です。
よろしくお願いします。
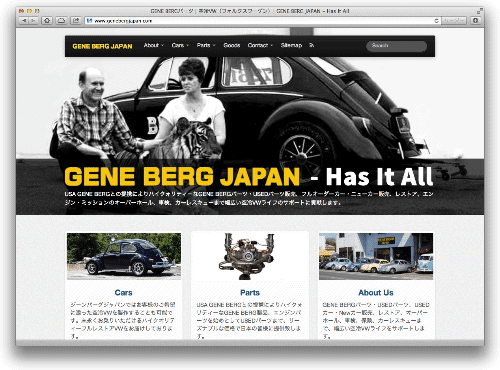
予てからリニューアル作業を行っておりましたGENE BERG JAPANを本日公開いたしました
Bootstrap + FontAwesome + Movable Type Open Source を利用して短期間で制作いたしました。

VW乗りの間では知らない人はいないアメリカ・カリフォルニア州のオレンジカウンティにあるGENE BERGのパーツや空冷VWを専門に扱うマニアックな自動車専門店です。
Facebookページも公開しておりますので、何卒よろしくお願いします。
サイトをMTOSで構築することになった。
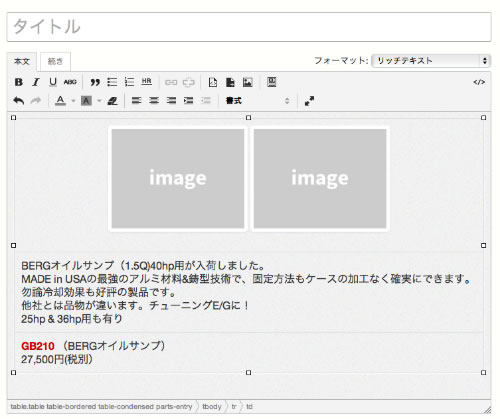
サイトオーナー自身で更新作業になるため、なるべく簡単に出来るようAnotherCustomFieldsプラグインを使おうかとも思ったけれども、MT標準の「定型文」を使うことにした。
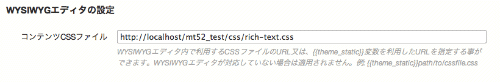
リッチテキストエディタにはオリジナルのスタイルシートを適用できるので、以下のようにリッチテキスト用のrich-text.cssを設定。

読み込ませるスタイルシートは1つしか設定できないので、Bootstrapなどを利用する場合にやりにくい。そこでrich-text.cssに@importでbootstrap.min.cssとカスタマイズ用のcustom.cssの2つを読みこませる。
@import url("<$mt:Link template="bootstrap_min_css"$>");
@import url("<$mt:Link template="custom_css"$>");
スタイルを変えたい場合には、カスタマイズ用のスタイルシート本体だけを弄ればOK!
半年前のお話ですが、MTDDC Meetup KYUSHU 2013でライトニングトークに参加しました。
またまた見事に失敗したのですが、その時に「MT5で作るスライドについて」のスライドを作成しています。 ブログでも積極的にお知らせしておりませんでしたので、ご覧に合った方は少ないと思いまして、改めて公開URLをお知らせします。

スライドで使用したテンプレートは無料配布しております。
よろしくお願いします。
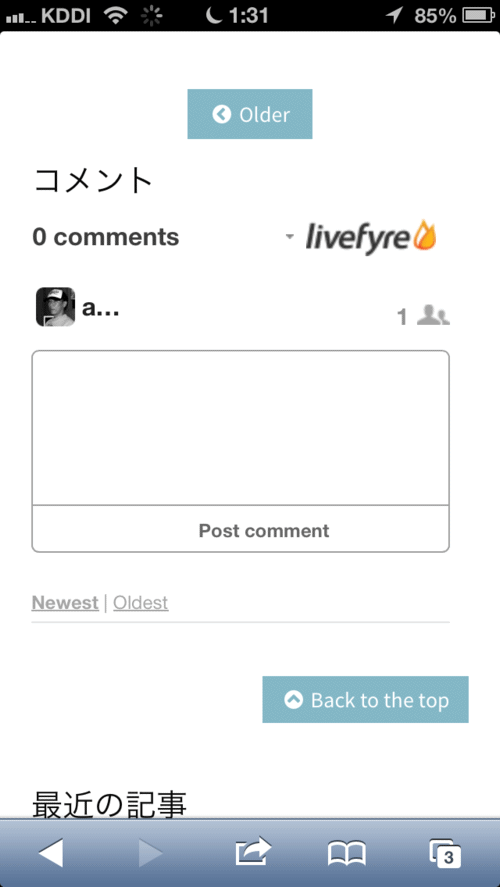
ブログのブログ記事をiPhoneで確認中にLivefyre Comments 3 のコメントフォームがiPhoneで横方向にはみ出ていた。
どうしたものかと悩み、Facebook commentやDisqusを入れてみたけれども、シックリこない。
iPhone縦持ちの場合だけだったので、以下の様にCSSで調整した。
@media (max-width: 480px) {
.fyre .fyre-widget {
width: 96% !important;
}
}
右側の余白が少し大きくなったけど、とりあえずはこれで...
アットスタイルでは7月10日前後でのウェブサイトリニューアルを予定しています。

それに伴いまして以下の旧バージョンのテンプレートを整理いたします。
無料テンプレート
リニュール後もご購入・ダウンロードしていただけるようにページは残す予定でございますが、探しにくくなると思われます。
ご購入・ダウンロードご希望の方は、お早めのお手配をお願いいたします。
ウェブサイト全体をBootstrapを採用したレスポンシブ・ウェブデザインにリニューアルが進行中です。


現在ウェブサイトのテンプレートが完成し、ブログ及びテンプレートのページのテンプレートを作成中です。
よろしくお願いします。