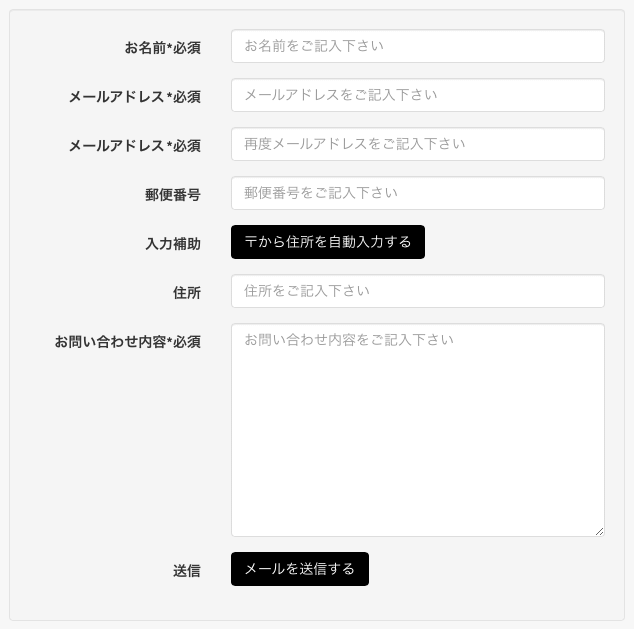
SYNCK GRAPHICAさんの【メールフォームCGI Jcode版】を利用してBootatrapテーマ用メールフォームの実装テストを行っています。
Movable Type 5までのテーマでは、5年ほど前のメールフォームCGIを使用していましたが、今回より現行のメールフォームに変更の予定で、すでにお問い合わせ部分のマークアップは完了しました。

ビジネス向けテーマにご期待ください。
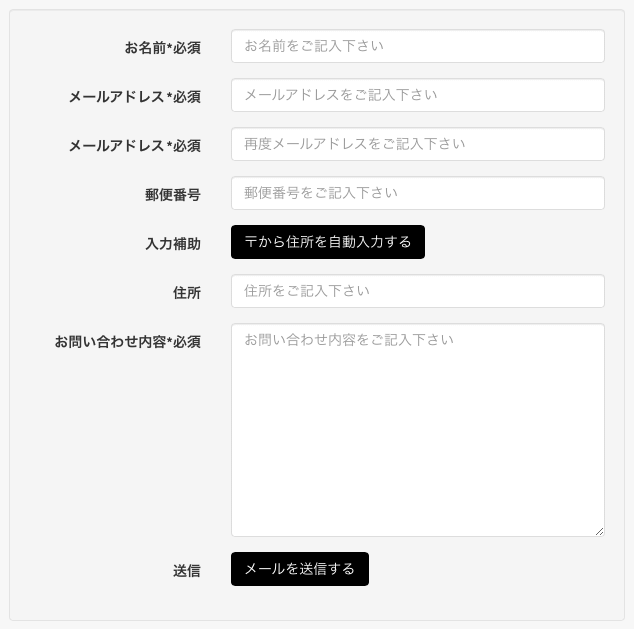
SYNCK GRAPHICAさんの【メールフォームCGI Jcode版】を利用してBootatrapテーマ用メールフォームの実装テストを行っています。
Movable Type 5までのテーマでは、5年ほど前のメールフォームCGIを使用していましたが、今回より現行のメールフォームに変更の予定で、すでにお問い合わせ部分のマークアップは完了しました。

ビジネス向けテーマにご期待ください。
MTCafe Fukuoka 2013 Winter ~Movable Typeの"今"と"可能性"を知るセミナー~ の定員30名がまもなく一杯となりそうです。
私も登壇させていただくかもしれません。
お申し込みは Zusaar で!
懇親会は別途Zusaarで参加表明お願いします。
覚書的にコードを保存・公開しているCode@Styleのテーマ変更に伴い、記事のURLが変わりました。

新URLにリダイレクトなど行っておりませんので、ブックマークなどされている方はお手数ですが変更をお願いいたします。
レスポンシブデザインで利用出来るスライダーFlexSlider 2を使って、Movable Type 6のアイテムでカルーセルを作る。以下、覚書
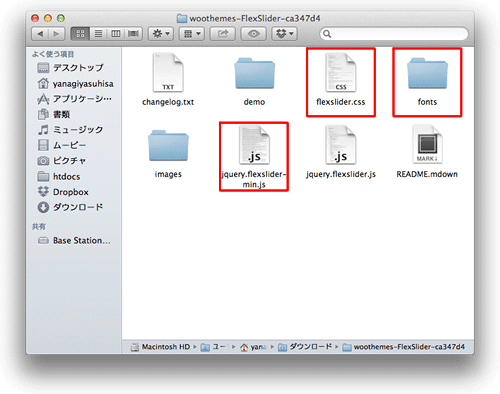
FlexSlider 2から一式をダウンロード
zipを解凍

今回はベーシックなカルーセル「Basic Carousel」を使用する。どれも基本的にはulでマークアップしてJavascriptとCSSを読み込ませるとOK
fontsフォルダはルートにアップロード
CSSの出力先変更を可能にするため、flexslider.cssを以下のように変更
修正前26行目
@font-face {
font-family: 'flexslider-icon';
src:url('fonts/flexslider-icon.eot');
src:url('fonts/flexslider-icon.eot?#iefix') format('embedded-opentype'),
url('fonts/flexslider-icon.woff') format('woff'),
url('fonts/flexslider-icon.ttf') format('truetype'),
url('fonts/flexslider-icon.svg#flexslider-icon') format('svg');
font-weight: normal;
font-style: normal;
}修正後26行目
@font-face {
font-family: 'flexslider-icon';
src:url('<$mt:WebsiteURL$>fonts/flexslider-icon.eot');
src:url('<$mt:WebsiteURL$>fonts/flexslider-icon.eot?#iefix') format('embedded-opentype'),
url('<$mt:WebsiteURL$>fonts/flexslider-icon.woff') format('woff'),
url('<$mt:WebsiteURL$>fonts/flexslider-icon.ttf') format('truetype'),
url('<$mt:WebsiteURL$>fonts/flexslider-icon.svg#flexslider-icon') format('svg');
font-weight: normal;
font-style: normal;
}インデックステンプレートにflexslider_cssとして作成する
同様に、インデックステンプレートにjquery.flexslider-min.jsをjquery_flexslider_min_jsとして作成する
ウェブサイトのメインページに追加記述する
CSSへのリンク
<link rel="stylesheet" href="<$mt:Link template="flexslider_css"$>">画像リスト
<div class="flexslider carousel">
<ul class="slides">
<$mt:Setvar name="counter" value="0"$>
<mt:Entries lastn="0" include_blogs="children" include_with_website="1">
<mt:EntryAssets type="image" lastn="1">
<$mt:Setvar name="counter" op="++"$>
<mt:SetVarBlock name="EntDate"><$mt:EntryDate format_name="iso8601"$></mt:SetVarBlock>
<mt:SetVarBlock name="EntryLink[$counter]"><$mt:EntryPermalink$></mt:SetVarBlock>
<mt:SetVarBlock name="ImageCode[$counter]"><img src="<$mt:AssetThumbnailURL height="200" square="1"$>" alt="<$mt:EntryTitle$>" title="「<$mt:EntryTitle$>」on「<$mt:BlogName$>」" width="200" height="200"></mt:SetVarBlock>
</mt:EntryAssets>
<mt:SetHashVar name="Compare"><mt:SetVarBlock name="$EntDate"><a href="<mt:GetVar name="EntryLink[$counter]">"><mt:GetVar name="ImageCode[$counter]"></a></mt:SetVarBlock></mt:SetHashVar>
</mt:Entries>
<mt:Setvar name="CountB" value="0"><mt:If name="counter" ge="1">
<mt:Loop name="Compare" sort_by="key reverse"><mt:If name="CountB" lt="10"><mt:Setvar name="CountB" op="++">
<li><mt:GetVar name="__value__"></li></mt:If>
</mt:Loop>
</ul>
</mt:If>
</div>Javascript
<script src="<$mt:Link template="jquery_flexslider_min_js"$>"></script>
<script>
$(window).load(function() {
$('.flexslider').flexslider({
animation: "slide",
animationLoop: false,
itemWidth: 210,
itemMargin: 5
});
});
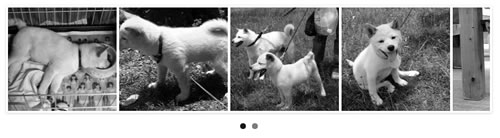
</script>完成

注意
itemWidth: 210,は200+5+52013年10月にメジャーバージョンアップしたばかりのMovable Type 6の最新情報、そしてMTとECサイト、そのブランティング、MTの活用事例などの講演を行います。
30名と少数での開催なのでお早めに!
18時より別会場にて、懇親会を企画しております。
お申し込みは Zusaar で!
MT福岡もグループとして参加します。ぜひお立ち寄り下さい。

先日、v3.0.1へアップデートしたばかりですが、Bootstrap v3.0.2がリリースされています。

これに伴い、以下のテーマのBootstrapをv3.0.1からv3.0.2にアップデートしました。
よろしくお願いします。
Bootstrap v3.0.1がリリースされています。

これに伴い、以下のテーマのBootstrapをv3.0.0からv3.0.1にアップデートしました。
よろしくお願いします。
先日、Font AwesomeのVersion 4.0.1がリリースされました。

これに伴いMovable Type 6 テーマ(テンプレート) Bootstrap HTML5 205・Movable Type 6 テーマ(テンプレート) Bootstrap HTML5 206のテーマをFont Awesome Version 4.0.1に対応させて、別のテーマとしてリリースしました。
211以降はFont Awesome 4.0.1になりますので、よろしくお願いします。
Amazon Kindle Paperwhite(ニューモデル)がイイらしいので買ってみた。

まだKindle本体から書籍を購入していないが、手持ちの資料や書籍を「パーソナル・ドキュメント」にメール添付で送ってKibdle本体へ配信してみた。
Movable Type関連では、PDFの「Movable Type 5 Webサイト制作ガイド Volume 2」は、かなり文字が小さく読めなかった、多少文字が大きいiPhone用を入れた。
MTAppjQueryのドキュメントには、Kindle用のmobiファイルが同梱されていたのでこれを入れてみた。文字サイズをコントロールできるので快適に読むことが出来る。
また眠れない夜が...
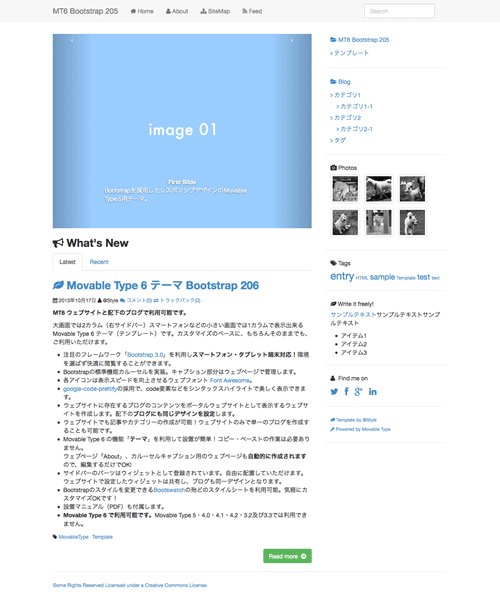
Bootstrapを利用したテーマ「スマートフォン・タブレット対応 Movable Type 6 テーマ(テンプレート) Bootstrap HTML5 205」をリリースしました。

前回の206と順序が逆のリリースとなりましたが、今後201までさかのぼりたいと思っています。
よろしくお願いします。
Movable Type 6 + Bootstrap 3 + FontAwesome でリニューアルした「はやさかクリニック」 のサイトが公開されました。

Movable Type 3 の頃からのお付き合いいただいており、Webにも詳しいオーナ様がレスポンシブWebデザインを希望されました。
後回しにしていたこのサイトとブログをMovable Type 6 にアップグレードしました。

折角なのでGoogle Apps のドメインメールアカウントで Analystを設定しようかと思い作ってみましたが、表示が遅くなりそうで思案中...
Bootstrapを利用したテーマ「Movable Type 6 テーマ(テンプレート) Bootstrap」の販売を開始いたしました。

よろしくお願いします。
Movable Type 6 をリリース ―日米で出荷開始―
2013年10月16日(現地時間)、米ニューヨークで開かれた Movable Type Idea Exchange にて、Movable Type 6 の出荷開始を発表し、正式リリースの運びとなりました。日本でも、本日より出荷を開始しています。
シックス・アパートから「Movable Type 6」 が正式リリースされました。
このバージョンからMTOS(Movable Type Open Source)が廃止され、ライセンス体系も変わっています。新たに「Movable Type 開発者」ライセンスも設けられています。

Movable Type 6.0 RC1用 Bootstrap 2.3テーマを少しいじって、Movable Type 6.0 RC2用 Bootstrap 3のテーマが完成しました。

Movable Type 6.0 RC2用のため、公開・配布はいたしません。Movable Type 6.0 公開後にリリースの予定です。
Get Restarted with "Movable Type"!
MTDDC Meetup HOKKAIDO 2013は、北海道内で活躍するMovable Typeを活用した開発者やWebデザイナー、あるいはWebサイト制作会社などと、Movable Typeに興味関心はあるが触れたことのない開発者やWebデザイナー、IT/Webに関連する企業や一般企業Web担当者の結びつきを強め、新たな情報交換や交流の場を提供することに加え、北海道の地からMovable Typeの特徴を活かしたIT/Web施策を発信していきたいというコンセプトのもと開催されます。
北海道の有志によるMTDDC Meetup HOKKAIDO 2013。申込み期限が2013年9月30日 12:30となっているようです。

参加申込はPeaTixにて
翌日にはハッカソンも!
MT:Fukuokaも協賛しています。
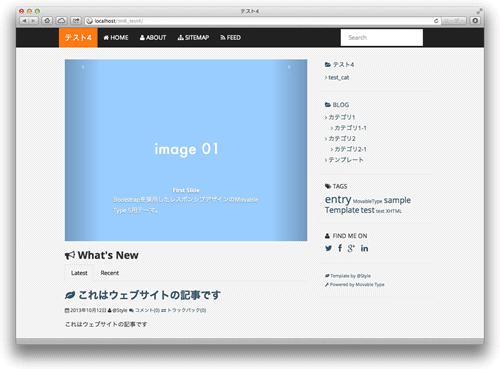
Movable Type 6 ではウェブサイトに記事を書けるようになったので、ひょっとしたらMT4.2用のテンプレートセットプラグインがそのまま利用できるのではないかと思い試してみた。
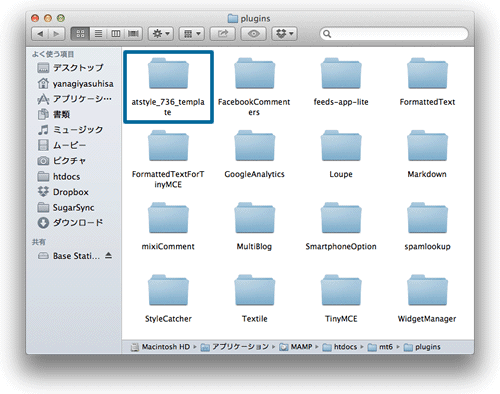
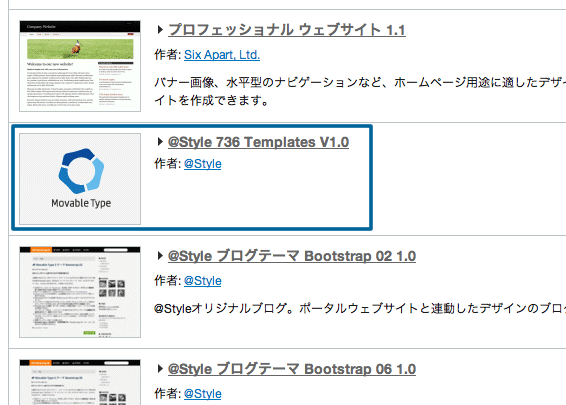
pluginsデレクトリへ販売中のテンプレートセット736をアップロード。(ローカルでのテストのためhtdocs内のmt/pluginsフォルダ)

ウェブサイトのテーマ一覧に表示されるので「適用」ボタンをクリックし、再構築する

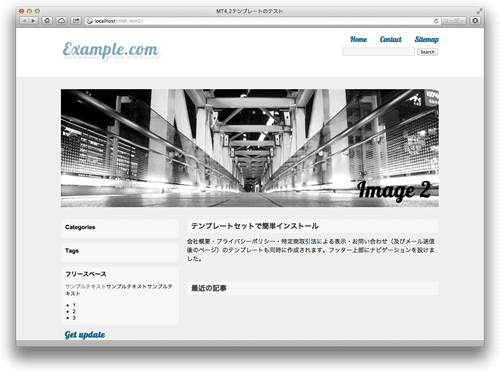
ウェブサイトを見てみる

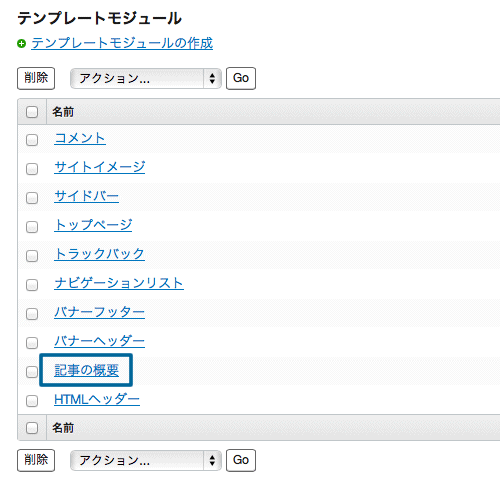
ここまで上手く行ったので実際に記事をインポートしてみたがエラー発生。モジュール「ブログ記事の概要」が無い。「記事の概要」となっているモジュールの名前を変更する。

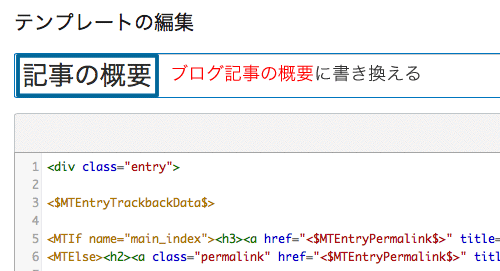
「記事の概要」モジュールの名前の前に「ブログ」を追加して「ブログ記事の概要」にする。

再構築して完成!

この方法は、新たに追加されたMT6の機能を使わないことになりますので、オススメはしません。
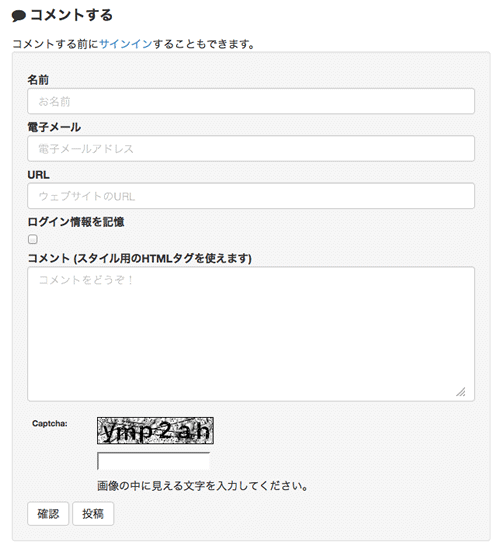
Bootstrap 3.0ではinput要素・select要素・textarea要素の幅が、標準で100%になった。
Requires custom widths
Inputs, selects, and textareas are 100% wide by default in Bootstrap. To use the inline form, you'll have to set a width on the form controls used within.
コメントキャプチャでレイアウトが崩れてしまったので、CSSを以下のように変更
#comments-open-captcha {
margin-top: 20px;
}
.captcha .label, .captcha img {
display: block;
float: left;
margin-right: 10px;
}
.captcha .label {
width: 80px;
min-height: 1.2em;
background-color: rgba(0, 0, 0, 0);
color: #333333;
text-align: left;
text-shadow: none;
}
.field {
float: left;
}
#captcha_code {
clear: both;
margin-top: 10px;
margin-bottom: 10px;
}
.captcha p {
clear: both;
}