あのHotwired Japanが生まれ変わってWIRED VISIONになった!
1997年に、アメリカでウェブマガジンの先駆けとして誕生した「HOT WIRED」の日本語版「HOTWIRED JAPAN」が、新たなコンセプトのもとに生まれ変わりました。
MovableTypeだ。各エントリーアーカイブは本家サイトと同様なデザイン。しかしカテゴリーアーカイブはデフォルトテンプレートのスタイルシートをいじってあるだけなので、少々読みにくい。
内容も今後に期待したい。
あのHotwired Japanが生まれ変わってWIRED VISIONになった!
1997年に、アメリカでウェブマガジンの先駆けとして誕生した「HOT WIRED」の日本語版「HOTWIRED JAPAN」が、新たなコンセプトのもとに生まれ変わりました。
MovableTypeだ。各エントリーアーカイブは本家サイトと同様なデザイン。しかしカテゴリーアーカイブはデフォルトテンプレートのスタイルシートをいじってあるだけなので、少々読みにくい。
内容も今後に期待したい。
販売中のテンプレートを一部修正いたします。投稿者情報のMTEntryAuthorをMTEntryAuthorLinkに変更いたします。
MTEntryAuthorLinkとは
投稿者へのリンクを表示します。このリンクには、投稿者のログイン名ではなく、表示名が表示されることに注意してください。投稿者のプロフィールにURLが入力されていればURLへのリンクが、またメールアドレスが入力されていたら、メールアドレスへのリンクが付加されます。両方とも入力されていないときは、リンクは付加されません。アトリビュートshow_emailやshow_urlを指定することで、リンクをカスタマイズできます。
main_index.tmpl・category_archive.tmpl・datebased_archive.tmpl
<p class="posted">
<MTIfNonEmpty tag="EntryAuthorDisplayName">
Posted by <$MTEntryAuthorLink show_email="0"$> :
<MTElse>Posted on :</MTElse>
</MTIfNonEmpty>
<a href="<$MTEntryPermalink valid_html="1"$>" title="【<$MTEntryTitle$>】へのパーマリンク"><$MTEntryDate format="%x"$></a>
<MTEntryIfAllowComments>
| <a href="<$MTEntryPermalink archive_type="Individual"$>#comments" title="【<$MTEntryTitle$>】にコメントする">コメント (<$MTEntryCommentCount$>)</a>
</MTEntryIfAllowComments>
<MTEntryIfAllowPings>
| <a href="<$MTEntryPermalink archive_type="Individual"$>#trackbacks" title="【<$MTEntryTitle$>】にトラックバックする">トラックバック (<$MTEntryTrackbackCount$>)</a>
</MTEntryIfAllowPings>
</p>individual_entry_archive.tmpl
<p class="posted">
<MTIfNonEmpty tag="EntryAuthorDisplayName">
Posted by <$MTEntryAuthorLink show_email="0"$> :
<MTElse>Posted on :</MTElse></MTIfNonEmpty>
<$MTEntryDate format="%x"$>
</p>既に適応いただいているユーザーの方でMTEntryAuthorでも不具合が無い場合には変更の必要はありませんが、MovableType 3.3以降ではMTEntryAuthorLinkの使用が推奨されています。
毎日コミュニケーションズ「Web Designing」編集部 山本様の了解をいただきましたので、Web Designing (ウェブデザイニング) 2007年 05月号の元原稿を公開させていただきます。
制作途中の1カラムのフッター、こんな感じでほぼ完成です。

ヘッダーのデザインに悩む…
1カラムのフッター

少し渋め…
本日1日、1カラムテンプレートを試作していた。

既存の画像やスタイルシートを利用しておりますのでどこかで見たことあるデザインですが、リリースまでには全て調整いたします。今しばらくお待ちください。
ゴールデンウィーク中に2種リリース。配色のアレンジを1種と2カラムのリキッドデザイン1種。
リキッドデザインの2カラム(MovableType テンプレート 141)は幅の設定(デフォルト:84%)、メインカラムとサイドバーの割合変更も簡単に行える。
Movable Typeユーザーの皆様
本日より、Movable Type 3.35日本語版 (以下3.35-ja) の提供を開始いたします。
3.35-jaの主な修正点は、3.34以降に発見されたセキュリティ上の不具合への対策と、インストールの簡略化です。
アップグレード後、コメント・プレビューテンプレートの(<$MTCommentPreview●●●$>)に、「encode_html="1"」属性を追加する必要があります。
<input id="comment-author" name="author" size="30" value="<$MTCommentPreviewAuthor encode_html="1"$>" />
<input id="comment-email" name="email" size="30" value="<$MTCommentPreviewEmail encode_html="1"$>" />
<input id="comment-url" name="url" size="30" value="<$MTCommentPreviewURL encode_html="1"$>" />Web Designing (ウェブデザイニング) 2007年 05月号に寄稿いたしました。
「Movable TypeのデフォルトテンプレートをWeb標準に準拠させるには?」と題してカスタマイズポイントを幾つか例を挙げて紹介しています。
MovableType 3.3 テンプレート 2Column
装飾のまったく無いシンプルなXHTML 1.0 Transitional採用の2columnテンプレートです。カスタマイズのベースに最適!
ダウンロードしてお使いください。
土、日も無く、続けざまに3種リリース。
2種類は配色をアレンジしただけですが、「Web標準 MovableType テンプレート 137」は「3カラムテンプレート」でもリリースしたものと同様のレイアウトとなっている。余裕のサイドバーにバナーやその他アイテムを追加しても視線を邪魔しないで読むことが出来ると思う。
MovableType テンプレート 135
MovableType テンプレート 136
MovableType テンプレート 137
テンプレートのライセンスについて質問があったついでに再度Movable Typeのライセンスについて調べてみた。
個人ライセンスと通常ライセンスの違い
個人ライセンスは、個人名義でダウンロードされ、個人所有のサーバーやホスティングサイトで個人的な日記等を書くためのライセンスです。個人ライセンスは無償ですが、テクニカルサポートはありません。必要な方は年間ライセンスをご購入ください。
それ以外の目的でご利用の場合はライセンスパックをご利用ください。 法人や個人事業での利用の場合はブログの内容に関わらずライセンスパックが必要です。
1サーバーとは
1サーバーとはMovable Type(cgi)の稼動がひとつということです。ふたつ以上のMovable Type(cgi)が稼動する場合は、ふたつ以上の基本ライセンスパックをご購入ください。
なお、ブログ数、閲覧、コメント、トラックバック等に制限はありません。
マルチドメインでMovable Typeを使う
一つのMovable Type(cgi)から複数ブログを書き出すことでマルチドメイン運用が可能ですが、それぞれのブログをドメインに割り当てるには Web サーバー(Apache 等)での設定が必要となります。設定方法などについてはお使いのホスティングサービスやネットワークの管理者へご確認ください。
シックスアパートへ確認する必要はありそうだが、読み取った限りではマルチドメインの設定さえ出来れば、5ユーザー以内の場合にはライセンスパックを1つ購入するだけで多数のブログを作成できる事になる。マルチドメインがサーバーの選択時に大きく影響する可能性あり。
XREAでは一つのアカウント内にマルチドメインを利用可能なので、DNSとMovableTypeのサイト・パスをうまく設定することで複数ドメインのブログが作成可能となるはずである。
詳細はネットワーク管理者及びシックスアパートへご確認ください。
さて、第三弾となる今回の野良pluでは「PostVox」なるものをご紹介します。名前からなんとなく想像がつくかもしれませんが、Movable TypeからVoxにクロスポストしてしまうプラグインです。
インストールは簡単
ダウンロードしたファイルに含まれているファイル、フォルダを全て Movable Type の plugins ディレクトリにアップロードします。また、外部モジュールとして「XML::Atom」「 XML::Simple」「LWP::Simple」が必要となりますが、extlib に既にあるので特に問題が無いようであれば CPAN から取得する必要はありません。
後は設定を行うのみ
Voxへログインする際に使用しているメールアドレスを入力します。
上記ログイン名に対するパスワードを入力します。
ご自身のVoxのブログURLを「http://」から入力します。
チェックを付けると新規エントリー保存時に必ずクロスポスト出来ます。(もちろん保存時にクロスポストを行わないようにする事も可能です)
チェックを付けるとエントリーの概要のみをVoxに投稿し、MTのエントリーに対してリンクを張ります。チェックを付けない場合はエントリーの本文と追記の内容を全文投稿します。
Crosspost by defaultとCross-posting only excerptにチェックを付けなければエントリーごとに選択して全文がクロスポストされる。
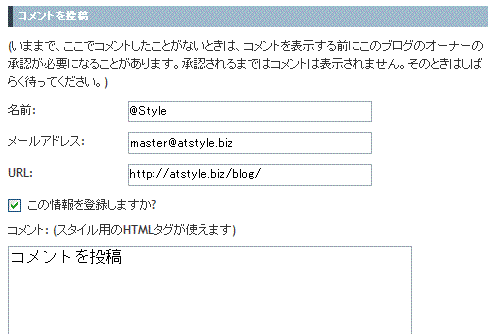
MovableTypeのコメントフォーム周りをちょこっとカスタマイズ。
stylesheet.tmplを編集することによってlabel要素とinput要素を行儀良く横並びにしてみる。
individual_entry_archive.tmplのlabel要素とinput要素の関係は以下の様になっている。
<p>
<label for="comment-author"><MT_TRANS phrase="Name">:</label>
<input id="comment-author" name="author" size="30" />
</p>デフォルトのスタイルシートではlabel要素をブロックに変更してある。ソースに改行は入っていないが、上下に表示されているのでstylesheet.tmplの以下の部分を削除する
.comments-open label { display: block; }label {
margin-bottom: 0.5em;
width: 10em;
float: left;
clear: both;
white-space: nowrap;
}デフォルトテンプレートでの表示

fieldsetを追加するとなお良し
本日(2007年2月21日)、アットスタイルで配布しておりますMovableType無料テンプレートの利用規約を改定いたしました。
変更内容
【平成17年6月11日改定】【平成19年2月21日改定】
オリジナル MovableType 無料テンプレートはご自由にご利用ください。
テンプレートをご利用の「ちびごんママ」さんが「とってもわかりやすい自閉症のページ」」で「Movable Type コンテスト: ネットスター賞」を獲得されました。
ページタイトル通り、まだまだ正しく理解されないことの多い「自閉症」について、「とってもわかりやすく」説明しているサイトだと思います。
自閉症のお子さんを持つお母さんが、これまでの経験から得た「例えば○○の場合」という具体例があるので、「自閉症」について馴染みがない読者にとっても、理解しやすいのではないでしょうか。
Movable Typeの更新の利便性を活かして、より多くの情報を発信していってもらいたいと思います。
ちびごんママさんは2006年9月にMovableTypeを別の目的でインストールされており、Dakinyさんのブログ、世界中の1%の人々へ「今日の買い物:使えるMT用のテンプレート」の紹介記事を読まれ、アットスタイルのテンプレートをご購入いただきました。
実に熱心に研究されており、私がサポートさせていただいたのはTinyMCE Plugin for Movable Typeや画像編集ソフトの紹介位で、その他全て自力でのカスタマイズ・構築を行われた結果の受賞です。
サイトの価値は「見栄えではなく内容」という事を見事に証明されました。
ちびごんママさんはmixiでお子様への優しさがあふれる日記を書かれています。(最近はロックに偏ったりして...)
とにかく、おめでとうおございます。
3カラムのブログは個人的に文章をじっくり読む上で周りが気になり、あまり好きではない。しかし左にコンテンツがあり、その右に2つのカラムが並ぶようなレイアウトは視線上に余計なものが入らないために余り気にならない。個人的なことを書いているVoxもこのレイアウトで使用している。
こんな感じのテンプレートを作成してみようと思っている。

現在、レイアウトはほぼ完成、CSSの調整中。どのバージョンで公開(無料配布の可能性もあり)するかを検討中。
本日リリースしたWorld Wide MovableType 3.3 Web標準テンプレートはこれまでのMovableType 3.3 Base Web標準テンプレートの細部を見直しWorld Wide版にしただけではなく、このブログで紹介した2つのカスタマイズを取り入れている。
クリエイティブ・コモンズライセンスについては「マシンが理解できるようにRDFとしてライセンスを提供する」と考えれば当然である。コメントフォームはユーザビリティを考慮した結果だ。
World Wide MovableType 3.3 Web標準テンプレートは、マシンにも人にも優しいテンプレートである。
先日、ご案内したWorld Wide版MovableTypeテンプレートが完成いたしました。
現在無料配布中のMovableType 3.3 Base Web標準テンプレートの見直しを行っている。
MovableType 3.34よりVERSION_IDが世界共通になったので、テンプレートも日本語で配布する意味が無い。【MT_TRANS phrase】をそのまま利用することで日本語に書き換える必要も無く、世界各言語のブログで使用できる。いわゆるWorld Wide版のテンプレートとなる。(一部title属性に英語のみの表記あり)
実際のブログをご覧ください。