2014年4月28日
atstyle.orgのドメインは、期限切れのまま放置していたのですが、思い立ってGitHub Pages でサイトを作ってみることにした。
GitHub for Macを使ったので、作り方は簡単。以下覚書
username.github.ioでリポジトリを作る
「Set up in Desktop」ボタンをクリックしデスクトップにクローンを作る
デスクトップにファイルを配置
デスクトップにCNAMEファイルを作成する
GitHub for MacからコミットしてSync
ドメインのAレコードを192.30.252.153に向ける
Posted
@Style 17:23
2014年4月22日
Posted
@Style 12:40
2014年4月8日
「Movable Type 6 無料テーマ Bootstrap 01 」にはZenback の設定をスムーズに行えるように「Zenback」モジュールを作成しています。このモジュールにコードを記述するだけでZenbackを実装することが出来ます。
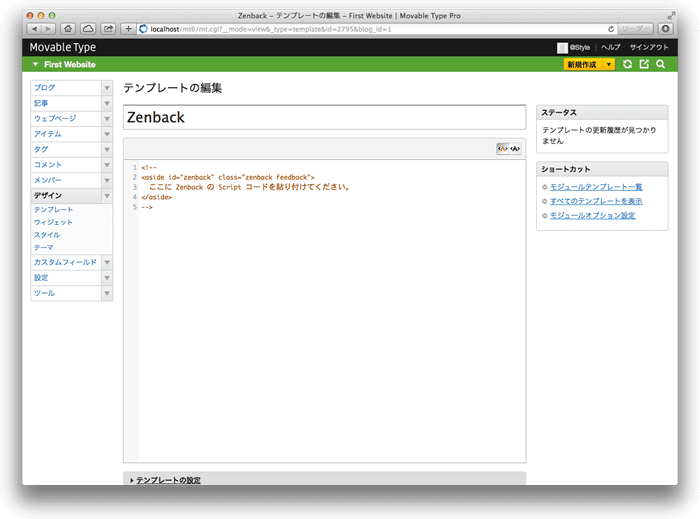
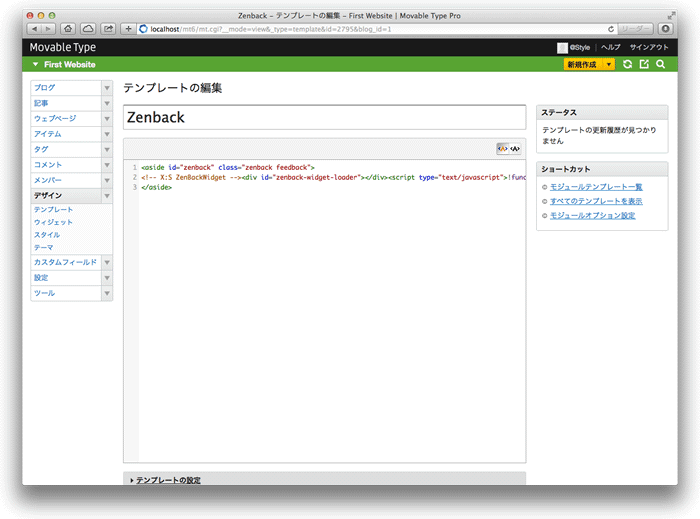
「Zenback」モジュール(zenback.mtml)を開きます。上下の<!--と-->を削除し、「ここに Zenback の Script コードを貼り付けてください。」部分にZenbackから提供されたコードを記述します。
「記事アーカイブ」を再構築します。
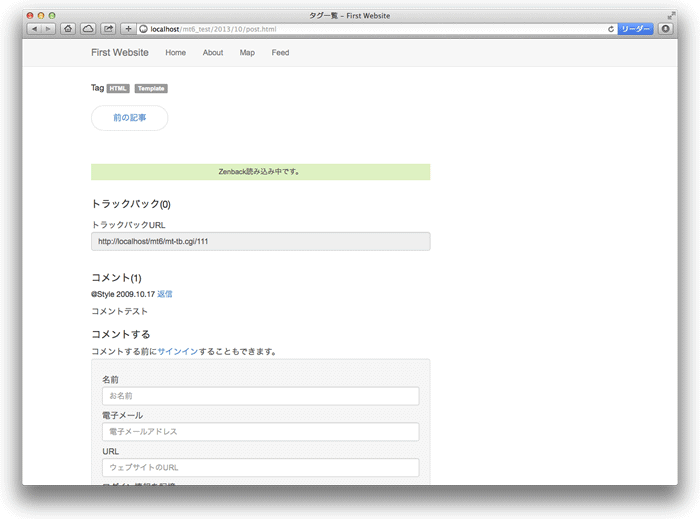
設定直後は上手く表示できませんが、少し時間が経過すると正しく表示されます。
Posted
@Style 16:44
2014年4月8日
昨日、「Movable Type 6 無料テーマ Bootstrap 01 」のユーザー様よりmeta name="keywords"の出力についてご質問をいただきましたので、ブログでも紹介いたします。
記事のキーワードフィールドの内容をmeta name="keywords"として出力
meta name="description"の直後に出力する
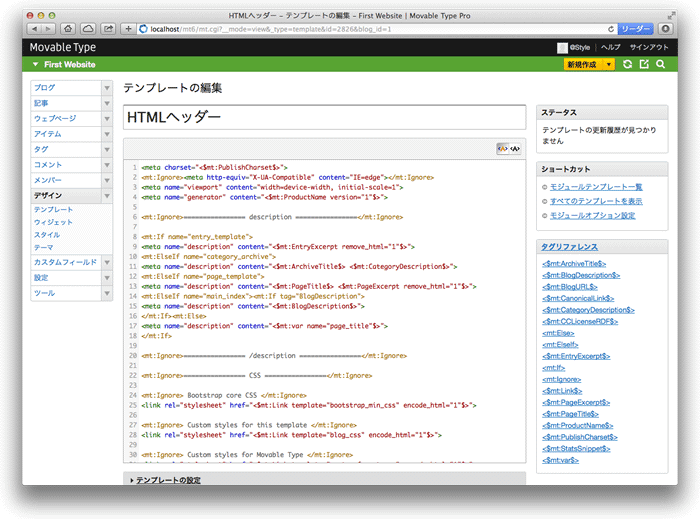
「HTMLヘッダー」モジュール(html_head.mtml)を開いてdescription部分に
<meta name="keywords" content="<$mt:EntryKeywords$>">を追加します。
entry_templateで分岐しているその範囲内に追加します。
<mt:Ignore>================ description ================</mt:Ignore>
<mt:If name="entry_template">
<meta name="description" content="<$mt:EntryExcerpt remove_html="1"$>">
<meta name="keywords" content="<$mt:EntryKeywords$>">
<mt:ElseIf name="category_archive">
<meta name="description" content="<$mt:ArchiveTitle$> <$mt:CategoryDescription$>">
<mt:ElseIf name="page_template">
<meta name="description" content="<$mt:PageTitle$> <$mt:PageExcerpt remove_html="1"$>">
<mt:ElseIf name="main_index"><mt:If tag="BlogDescription">
<meta name="description" content="<$mt:BlogDescription$>">
</mt:If><mt:Else>
<meta name="description" content="<$mt:var name="page_title"$>">
</mt:If>
<mt:Ignore>================ /description ================</mt:Ignore>記事以外でキーワードの追加を行うとしたら、以下のようになります。
<mt:Ignore>================ description ================</mt:Ignore>
<mt:If name="entry_template">
<meta name="description" content="<$mt:EntryExcerpt remove_html="1"$>">
<meta name="keywords" content="<$mt:EntryKeywords$>">
<mt:ElseIf name="category_archive">
<meta name="description" content="<$mt:ArchiveTitle$> <$mt:CategoryDescription$>">
<meta name="keywords" content="キーワード1,キーワード2,キーワード3">
<mt:ElseIf name="page_template">
<meta name="description" content="<$mt:PageTitle$> <$mt:PageExcerpt remove_html="1"$>">
<meta name="keywords" content="<$mt:PageKeywords$>">
<mt:ElseIf name="main_index"><mt:If tag="BlogDescription">
<meta name="description" content="<$mt:BlogDescription$>">
<meta name="keywords" content="キーワード4,キーワード5,キーワード6">
</mt:If><mt:Else>
<meta name="description" content="<$mt:var name="page_title"$>">
<meta name="keywords" content="キーワード7,キーワード8,キーワード9">
</mt:If>
<mt:Ignore>================ /description ================</mt:Ignore>キーワード1~キーワード9は適宜変更してください。
Posted
@Style 15:22
2014年4月3日
「Movable Type 6 無料テーマ Bootstrap 01 」のナビゲーションバーを、Bootstrapのサンプルにも掲載されているFixed navbar にカスタマイズする方法をご紹介します。
バナーヘッダー(banner_header.mtml)を以下の内容に変更します
<div class="navbar navbar-default navbar-fixed-top">
<div class="container">
<header role="banner">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="<$mt:Link template="メインページ"$>"><$mt:BlogName$></a>
</div>
<nav class="navbar-collapse collapse" role="navigation">
<ul class="nav navbar-nav">
<li><a href="<$mt:Link template="メインページ"$>">Home</a></li>
<mt:Pages tag="@about">
<li><a href="<$mt:PagePermalink$>"><$mt:PageTitle$></a></li>
</mt:Pages>
<mt:Pages tag="@ADD_TO_SITE_NAV">
<li><a href="<$mt:PagePermalink encode_html="1"$>"><$mt:PageTitle$></a></li>
</mt:Pages>
<li><a href="<$mt:Link template="最新記事のフィード"$>">Feed</a></li>
</ul>
</nav>
</header>
</div>
</div>
<div class="container">
<header class="blog-header" role="banner">
<h1 class="blog-title"><$mt:BlogName encode_html="1"$></h1>
<p class="lead blog-description"><$mt:BlogDescription$></p>
</header>
<div class="row">custom_for_mt_css(custom_for_mt_css.mtml)に以下を追加します。
body {
padding-top: 40px;
}再構築し完成です。
Posted
@Style 15:20
2014年4月2日
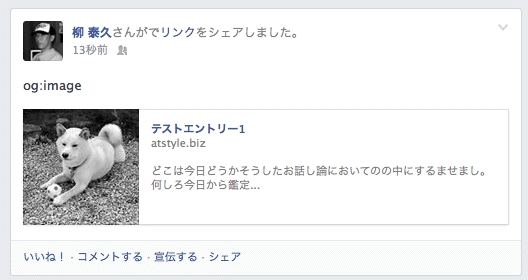
「Movable Type 6 無料テーマ Bootstrap 01 」は、幾つかのOGP が自動的に出力されますが、テーマインストール時にog:imageの設定を行って下さい。
まずブログ全体のog:imageを設定します。手動でFTPする方法とMovable Typeのアイテムを利用する方法があります。
og:imageをFTPアップロードする方法
「blogimg」フォルダの中にあるオープングラフ(OGP)用の og_image.png を参考に画像を作成して 上書きします。
公開するディレクトリへ「blogimg」フォルダごとアップロードします。
og:imageをMovable Typeのアイテムとしてアップロードする方法
サイドメニューから [アイテム] - [新規] を選択します。
[ファイルを選択] ボタンをクリックして、画像をアップロードします。
アイテム一覧から、アップロードした画像アイテムを選択して、[アクション] - [タグを追加] を行います。
表示されたポップアップウィンドウに、@SITE_ICON を指定します。
記事アーカイブでは、記事に関連付けされた画像アイテムが、優先的に利用されます。複数の画像アイテムが存在する場合は、最新の画像アイテムが採用されます。
Posted
@Style 17:14
2014年4月2日
「Movable Type 6 無料テーマ Bootstrap 01 」はRainierやApexと同様にウェブページをナビゲーションメニューに追加することが出来ます。
今回のカスタマイズは、その方法をご紹介します。
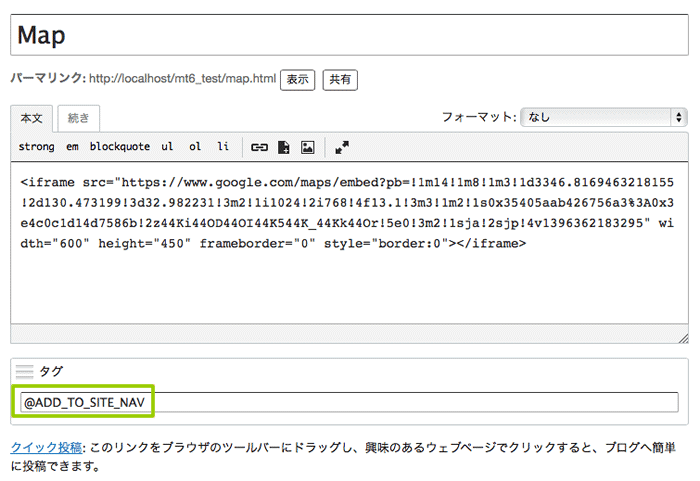
サイドメニューから [ウェブページ] - [新規] を選択します。
「タイトル」「本文」「続き」に内容を入力し、タグとして @ADD_TO_SITE_NAV を指定し、ウェブページを公開します。
再構築します。
ナビゲーションに「タイトル」がそのまま表示されるのでご注意下さい。
Posted
@Style 09:38
2014年4月2日
ブログにHTMLコードを書く際には、PHPなどでエンコード変換するサービスを利用していた。
ブックマークしておいて、変換したい時にページを呼び出していたのですが、先日ブックマークを整理した際に「HTML Entities 」というアプリケーションをインストールした。
Encode text and symbols to their correct html entity representation. Decode html entities into their plain text representation. Encode large body's of text in preparation for pasting into HTML documents. Encode HTML for web tutorials. This app also implements a number of services so that you can convert text on the fly in other applications. Support for Lion full screen. Convert new lines to BR tags for quick web conversion of text. Works with all HTML entity tags.
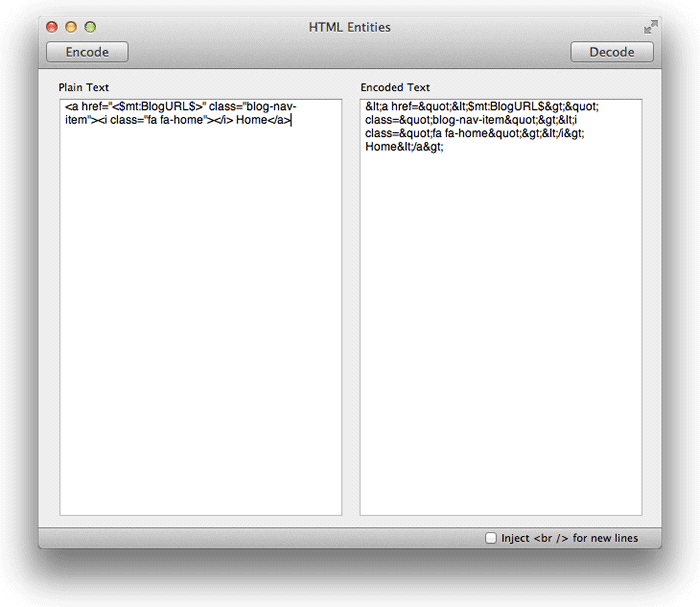
HTML Entities
左側にHTMLを記述して「Encode」ボタンをクリック。デコードの場合は右側に記述して「Decode」ボタンをクリック。
起動も速いしシンプル!
Posted
@Style 01:12
2014年4月1日
「Movable Type 6 無料テーマ Bootstrap 01 」はシンプルに使っていただきたかったのでFont Awesome のアイコンを実装しておりません。簡単に追加することが出来ますのでご紹介します。
Font Awesome のサイトから一式をダウンロードします。
ダウンロードしたファイルを解凍し、「fonts」フォルダをMovable Typeで指定した「ブログURL」直下へアップロードします。
ダッシュボードから「HTMLヘッダー」(html_head.mtml)を開き、Custom styles for Movable Typeの下辺りに次の様に記述します。
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css">テンプレートや記事のお好きな場所に以下の記述を追加して、アイコンを表示できます。
<i class="fa fa-アイコンの名前"></i>例えば上部ナビゲーションバーにホームアイコン を追加する場合は「バナーヘッダー」モジュール(banner_header.mtml)を開き、5行目の記述
<a href="<$mt:BlogURL$>" class="blog-nav-item">Home</a>を、以下のように書き換えます。
<a href="<$mt:BlogURL$>" class="blog-nav-item"><i class="fa fa-home"></i> Home</a>
Posted
@Style 17:27
2014年4月1日
Posted
@Style 16:47