2013年7月13日
Javascript · Bootstrap Tooltips 2.3 ・3.0 を参照。例としてリンクの下にツールチップを配置する(placementにbottomを指定)
JavaScript
<script>
jQuery(function($){
$('a[rel=tooltip]').tooltip();
});
</script>マークアップ
2.3の場合
<a href="#" rel="tooltip" data-placement="bottom" data-original-title="this is tooltip">tooltip</a>3.0の場合
<a href="#" rel="tooltip" data-toggle="tooltip" data-placement="bottom" title="this is tooltip">tooltip</a>
Posted
@Style 00:33
2013年3月8日
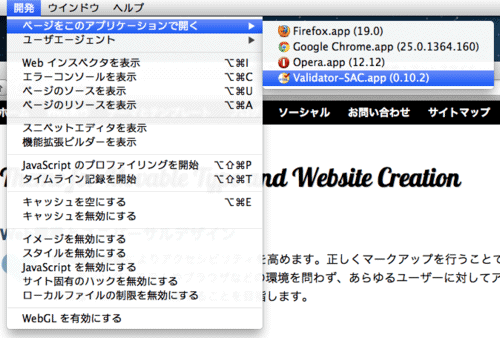
Safariで閲覧中のページをValidator S.A.C でチェックするには、Validator S.A.Cを別途起動させる必要はありません。
メニューバーの「開発」から「Validator-SAC.app」を選択します。
簡単!
Posted
@Style 23:54
2013年3月5日
Safariをメインブラウザにしているので、FirefoxはWeb DeveloperでHTMLチェックする時に開く程度で、あまり使わなくなってきた。
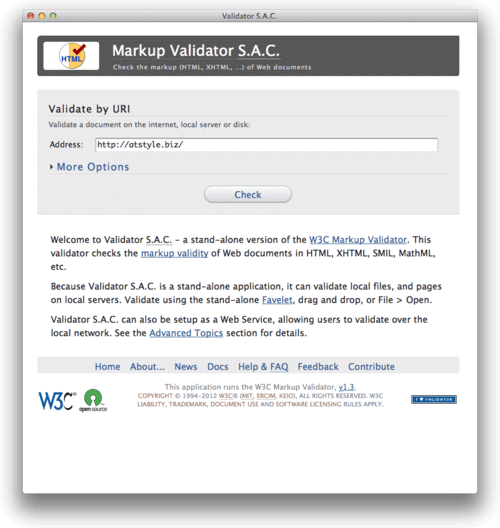
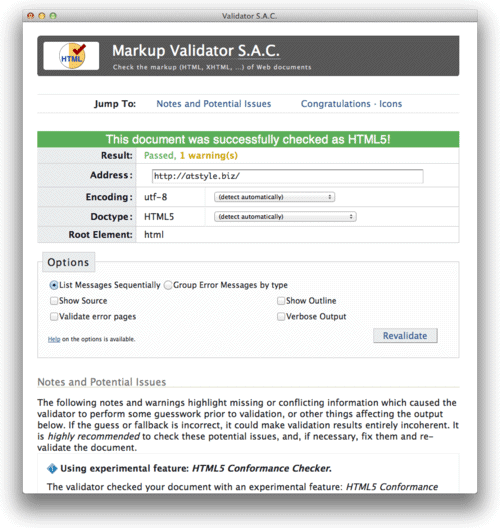
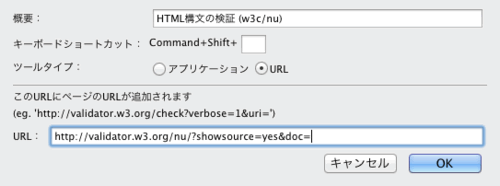
それも面倒なので、スタンドアロンでW3C HTMLバリデータのチェックが出来るValidator S.A.C. をインストールしてみた。
URLを入力し、Checkボタンをクリック
ローカルのファイルは、ドラッグすると検証ができます。ちょっと時間がかかりますが、便利です!
Posted
@Style 17:33
2012年11月18日
現在マークアップ時に利用している HTMLエディタ SEEdit に登録しているドキュメントのテンプレート
<!DOCTYPE html>
<html lang="ja" prefix="og: http://ogp.me/ns# fb: http://www.facebook.com/2008/fbml">
<head>
<meta charset="UTF-8">
<meta name="robots" content="INDEX,FOLLOW">
<meta name="description" content=" ">
<meta name="keywords" content=" ">
<meta name="author" content=" ">
<link rel="next" href=" ">
<link rel="prev" href=" ">
<link rel="alternate" href=" " type="application/atom+xml" title="Atom">
<link rel="shortcut icon" href="favicon.ico">
<link rel="icon" href="favicon.ico">
<link rel="author" href="mailto:info@example.com">
<link rel="stylesheet" href=" ">
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<title>Untitled</title>
</head>
<body>
<div id="wrap">
<header id="branding" role="banner">
</header><!-- /Branding -->
<nav id="navigation" role="navigation">
</nav><!-- /navigation -->
<div id="content">
<div id="main-content" role="main">
</div><!-- /main-content -->
<div id="sub-content" role="complementary">
</div><!-- /sub-content -->
</div><!-- /content -->
<footer id="content-information" role="contentinfo">
</footer><!-- /content-information -->
</div><!-- /wrap -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
</body>
</html>SEEditは日本語入力が気に入らないけど、スニペットや補完が強力で使いやすい。簡単なHTML編集はmi 、サイト構築時のマークアップはSEEdit 、Movable Typeのテンプレートタグが必要な場合にはDreamweaver という感じで使い分けています。
Posted
@Style 23:50
2012年10月12日
以前からOGPを設置しようと思っていたが、やっと手を付けた。
以下覚書
<html lang="ja" prefix="og: http://ogp.me/ns# fb: http://www.facebook.com/2008/fbml">Movable Typeならばこんな感じ
<html lang="<$mt:BlogLanguage$>" prefix="og: http://ogp.me/ns# fb: http://www.facebook.com/2008/fbml">
Posted
@Style 23:20
2012年2月9日
- W3Cが「W3C Nu Markup Validation Service」を発表
CSSで変数を使えるようになる!? - 本日のHTML5とか最新情報
早速、FirefoxのWeb Developerに登録
http://validator.w3.org/nu/?showsource=yes&doc=
Posted
@Style 14:34
2010年7月3日
昨日までの「MovableType 4.2 無料テンプレート 2Column HTML5 」の簡単な解説でメインカラムがほぼ終了しましたので、本日はサイドバーについて解説します。
グローバルナビゲーションを設けておらず、主となるナビゲーションをカテゴリとしてnav要素でマークアップした。*ブログにより違うかもしれない。aside要素、その他をsection要素でマークアップした。
また、ブログ記事リストなどと同様に「Recent Entries」と「Archives」はul要素ではなくol要素でリスト化した。
<nav>
<h2>Categories</h2>
<ul>
<li>カテゴリー</li>
</ul>
</nav>
<section>
<h2>Recent Entries</h2>
<ol>
<li>ブログ記事</li>
</ol>
</section>
<section>
<h2>Archives</h2>
<ol>
<li>月別アーカイブ</li>
</ol>
</section>
<section>
<h2>Tags</h2>
<ul>
<li>タグ</li>
</ul>
</section>
<section>
<h2>Comments</h2>
<ol>
<li>ブログ記事タイトル</a>
<div><span>コメント投稿者 投稿月日</span></div>
</li>
</ol>
</section>
<aside>
<h2>TrackBacks</h2>
<ol>
<li>ブログ記事タイトル</a>
<div><span>送信者</span></div></li>
</ol>
</aside>
<section>
<h2>Photo</h2>
<ol>
<li>サムネイル</li>
</ol>
</section>
<section>
<h2>Feed</h2>
<ul>
<li>Atom</li>
</ul>
</section>
<aside>
<h2>Powered by </h2>
<ul>
<li>Movable Type</li>
<li>@Style</li>
</ul>
</aside>
<section>
<h2>Search</h2>
<ul>
<li>検索フォーム</li>
</ul>
</section>コメントとトラックバックの「┗」はCSSの:before擬似要素で表示した。
div.comment-author span:before , div.ping-name span:before {
content: " ┗ ";
}
Posted
@Style 01:28
2010年7月2日
昨日の「MovableType 4.2 無料テンプレート 2Column HTML5 」の簡単な解説でコメントフォームについてやり残して いましたので続きです。
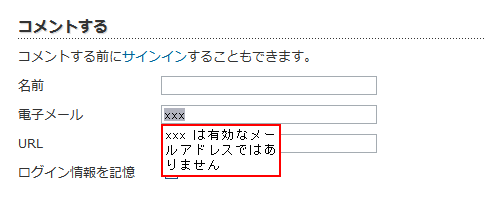
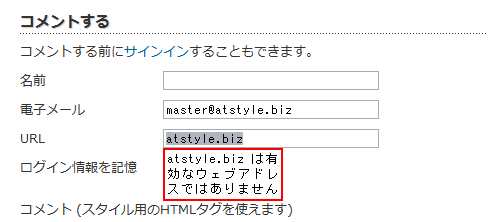
コメントフォームでinput要素type属性の値に新しく加えられたemailとurlを利用した。
<label for="comment-email">電子メール</label>
<input type="email" value="">
<label for="comment-url">URL</label>
<input type="url" value="" >
現在実装できているのはOperaだけらしいが、コメント時に妥当なメールアドレスやURLを記述しないでボタンをクリックすると、以下のようにエラー表示してくれる。
Posted
@Style 00:36
2010年7月1日
引き続き、「MovableType 4.2 無料テンプレート 2Column HTML5 」の簡単な解説です。
ブログ記事について
ブログ記事リストではないのでol要素でリスト化する必要はない。divで余白の調整、ブログ記事全体をarticleとする。前々回の解説のように「ブログ記事のタイトル」と「メタデータ」をheader要素とした。
article要素に任せて良いかもしれない。
タグ・トラックバック・コメントはセクションを分けた。それぞれのタイトルをheader要素でマークアップ。
他のブログから受けたトラックバックの内容はaside要素とした。コメントごとにarticle。コメントとトラックバック時刻はメタデータと同様にtime要素とした。
コメントフォームも解説すると長くなるので次回に。
<article>
<header>
<h2>ブログ記事のタイトル</h2>
<ul>
<li>メタデータ</li>
</ul>
</header>
ブログ記事の本文
ブログ記事の続き
<section>
<h3>タグ:</h3>
<ul>
<li>エントリータグ</li>
</ul>
</section>
<section>
<header>
<h3>トラックバック</h3>
<p>トラックバックURL</p>
</header>
<aside>
<h4><$MTPingBlogName$> -
<a href="<$MTPingURL$>"><$MTPingTitle$></a> (<a href="#ping-<$MTPingID$>">
<time datetime="<$MTPingDate format_name="iso8601"$>"><$MTPingDate format="%x %k時%M分"$></time></a>)</h4>
<p><$MTPingExcerpt$> <a href="<$MTPingURL$>">続きを読む</a></p>
</aside>
</section>
<section>
<header>
<h3>コメント</h3>
</header>
<article>
<header>
<h4><$mt:CommentAuthorLink$><time pubdate="pubdate" datetime="<$mt:CommentDate format_name="iso8601"$>"><$mt:CommentDate$></time></h4>
</header>
コメント本文
</article>
<h3>コメントする</h3>
コメントフォーム
</section>
</article>
Posted
@Style 01:26
2010年6月30日
ユーザーの方から「MovableType 4.2 無料テンプレート 2Column HTML5 」でコンテナの幅を調整したいというご要望がありましたので、予定を変更してCSSでの調整を解説します。
コンテナやカラムの幅の調整方法
Layout部分36行め以降のheader#branding・div#content・footer#copyで全体の幅を指定し、div#mainとdiv#subでカラムの幅を調節します。*ノーマルな状態ではメインコンテンツには468pxのバナーがぴったりと入るように設計されています。
740pxの幅を960pxに広げ、メインコンテンツに640pxが入るように調整する例
640px+20px+20px(div#main .innerの左右padding)=680px(div#main)div#sub)
サイドバーが48px増えてるが、このままではアイテムのサムネイルが横に3つ入らずおかしな余白ができる。3つ並べるには240px必要となるのでdiv#sub .innerのpadding-leftを2px減らす。
header#branding {
color: #333333;
background-color: #ffffff;
text-align: left;
margin-left: auto;
margin-right: auto;
width: 960px;
overflow: hidden;
}
div#content {
font-size: 100%;
color: #333333;
background-color: #ffffff;
text-align: center;
margin-left: auto;
margin-right: auto;
width: 960px;
}
div#main {
font-size: 80%;
color: #333333;
background-color: #ffffff;
text-align: left;
padding-bottom: 20px;
width: 680px;
float: left;
}
div#sub {
font-size: 100%;
color: #333333;
background-color: #ffffff;
text-align: left;
margin-bottom: 20px;
width: 278px;
float: right;
}
footer#copy {
font-size: 100%;
color: #333333;
background-color: #ffffff;
text-align: center;
margin-left: auto;
margin-right: auto;
width: 960px;
clear: both;
}/* サイドバー余白調整 */
div#sub .inner {
line-height:1.5;
padding-left: 18px;
padding-right: 20px;
}
Posted
@Style 00:22
2010年6月29日
恒例、「MovableType 4.2 無料テンプレート 2Column HTML5 」の簡単な解説です。
ブログ記事の概要
「HTML5のセクショニングをどうするか」が一番悩んだ。
「ブログ記事の概要」全体をarticle要素でマークアップ。*それぞれの「ブログ記事の概要」は初回の解説 のようにol要素でリスト化している。
ブログ記事のタイトルと各メタデータはheader要素。さらにsection要素で区切り、エントリータグ。「続きを読む」をfooter要素でマークアップ。
<article>
<header>
<h2>ブログ記事のタイトル</h2>
<ul>
<li>メタデータ</li>
</ul>
</header>
ブログ記事の本文
<section>
<h3>タグ:</h3>
<ul>
<li>タグ</li>
</ul>
</section>
<footer>
続きを読む
</footer>
</article>「ブログ記事」テンプレートは「トラックバック」「コメント」「コメントフォーム」があるのでさらに複雑になる。次回解説の予定。
Posted
@Style 01:10
2010年6月27日
今回もMovableType 4.2 無料テンプレート 2Column HTML5 の簡単な解説です。
ブログ記事のメタデータについて
各々のデータをリスト項目として取扱い、セパレータに文字を使わずCSSの:before擬似要素で表示。IEでも表示させるためにIE9.jsが必要となる。
投稿時間をtime要素・pubdate属性・datetime属性でマークアップ。datetime属性のフォーマットをMTEntryDate format_name="iso8601"とした。
<ul class="entry-meta">
<li><time pubdate="pubdate" datetime="<$MTEntryDate format_name="iso8601"$>"><$MTEntryDate format="%x"$></time> <MTIfNonEmpty tag="EntryAuthorDisplayName"><$MTEntryAuthorLink show_email="0"$></MTIfNonEmpty></li>
<MTUnless name="hide_counts" eq="1">
<li><a class="permalink" href="<$MTEntryPermalink$>" title="Permalink to this entry:<$MTEntryTitle$>">個別ページ</a></li>
<MTIfCommentsActive><li><a href="<$MTEntryPermalink$>#comments" title="Comments for:<$MTEntryTitle$>"><$MTEntryCommentCount singular="コメント(1)" plural="コメント(#)"$></a></li></MTIfCommentsActive>
<MTIfPingsActive><li><a href="<$MTEntryPermalink$>#trackbacks" title="Trackback for:<$MTEntryTitle$>"><$MTEntryTrackbackCount singular="トラックバック(1)" plural="トラックバック(#)"$></a></li></MTIfPingsActive>
</MTUnless>
</ul>
Posted
@Style 03:49
2010年6月24日
前回の引き続きMovableType 4.2 無料テンプレート 2Column HTML5 の簡単な解説です。
今回は・・・
banner_header.mtmlのheaderについて
h1要素にはMTBlogName、副題としてh2要素にMTBlogDescriptionを利用、これらをhgroup要素でグループ化。
ブログの説明「MTBlogDescription」を記述されない方も多いことから、<mt:If tag="BlogDescription">とし、MTBlogDescriptionがある場合のみh2要素を出力。見出しをグループ化するhgroup要素だが1個以上のh1~h6要素があればよいのでh1のみでも問題はない。
<header id="branding">
<hgroup>
<h1><a href="<$MTBlogURL$>" accesskey="1" title="<$MTBlogName encode_html="1"$>"><$MTBlogName encode_html="1"$></a></h1>
<mt:If tag="BlogDescription"><h2><$MTBlogDescription$></h2></mt:If>
</hgroup>
</header>
メインページとブログ記事リスト
メインページとブログ記事リストはol要素でマークアップ。ブログ記事リストという位なのでリストにするのは当然かも知れない。新しい順に並ぶのでul要素ではなくol要素が適当だろう。
<div id="main">
<ol class="semantic-list">
<MTEntries lastn="5">
<li>
<$mt:include module="ブログ記事の概要"$>
</li>
</MTEntries>
</ol>
</div><!-- / main -->次回に続く(はず)
MovableType 4.2 2Column HTML5の解説
Posted
@Style 01:26
2010年6月23日
MovableType 4.2 無料テンプレート 2Column HTML5 は、リリースから約1ヶ月経過し少しずつダウンロードして頂いております。
HTML5は初めてという方もいらっしゃるようなので、数回にわたって(簡単に)解説し(ていきたいと思い)ます。
まずは基本形。
<!DOCTYPE html>
<html lang="<$MTBlogLanguage$>">
<head>
<meta charset="<$MTPublishCharset$>">
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<script src="http://ie7-js.googlecode.com/svn/version/2.1(beta4)/IE9.js"></script>
<![endif]-->
<script src="<$MTLink template="javascript"$>"></script>
<link rel="stylesheet" href="<$MTLink template="Reset_Stylesheet"$>">
<link rel="stylesheet" href="<$MTLink template="styles"$>">
<title><$MTBlogName encode_html="1"$></title>
</head>
<body>
<header>
<hgroup>
<h1><a href="<$MTBlogURL$>" accesskey="1" title="<$MTBlogName encode_html="1"$>"><$MTBlogName encode_html="1"$></a></h1>
<mt:If tag="BlogDescription"><h2><$MTBlogDescription$></h2></mt:If>
</hgroup>
</header>
<div id="content">
<div id="main">
<ol>
<MTEntries lastn="5">
<li>
<$mt:include module="ブログ記事の概要"$>
</li>
</MTEntries>
</ol>
</div><!-- / main -->
<div id="sub">
<div class="inner">
<$MTWidgetSet name="サイドバー"$>
</div>
</div><!-- /sub -->
</div><!-- /content -->
<footer>
<p><small>Copyright © 2010 yourdomain, All Rights Reserved.</small></p>
</footer>
</body>
</html>
主要なところだけ抜き出していますが、XHTMLから比べると非常にシンプル。
http://html5shiv.googlecode.com/svn/trunk/html5.jsはIEでHTML5の新要素section要素やarticle要素をブロック要素として振るまえるようにし、http://ie7-js.googlecode.com/svn/version/2.1(beta4)/IE9.jsでCSSを少しまともに解釈出来るようにします。IE9に期待を込めて<!--[if lt IE 9]>としました。
header要素とfooter要素でコンテンツ部分との分離を行います。今までaddress要素でマークアップしていたCopyrightはfooter内のsmall要素に変更。small要素は、見栄えをコントロールするプレゼンテーションモジュールからセマンティックな「細目を表す注釈」へと変更になったので注意が必要です。
次回に続く(はず)
Posted
@Style 01:01
2007年7月31日
新しくなったW3CのHTML検証サービス | Web標準Blog
新しいバージョン0.8.0ではアーキテクチャが一新され、検証時間の短縮や信頼性の向上が図られています。加えて、XMLの整形式や名前空間、MIME タイプに関するチェックなど、XMLに関するエラー検証の精度が高まっています。このため、今までvalidとされていたXHTML文書が新しい validatorではinvalidとなる可能性があることにご注意ください。
新しくなったW3CのHTML検証サービス | Web標準Blog
チェックしてみると検証時間がやけに長い。青いアイコンもある
Valid アイコンを貼っている方は必ず確認を...「嘘っぱちだ!」と思われないうちに!
追記:再度チェックしてみるとかなり高速で検証できました!
Posted
@Style 00:35
2007年5月7日
Posted
@Style 12:34
2007年3月4日
キーボードによるフォームへのアクセス
該当するチェックポイント:
9.4 リンクとフォームの構成部品、オブジェクトの全体を通しての論理的なTab移動順を設定しておく。
[優先度3]
9.5 重要なリンク(クライアントサイド・イメージマップのリンクも含む)、フォームの構成部品とそのグループには、キーボード・ショートカットを付ける。
[優先度3]
11.1 キーボードによるフォームへのアクセス
Movable Type デフォルトテンプレートのindividual_entry_archive.tmplにおけるコメントフォーム
<p>
<label for="comment-author">名前:</label>
<input id="comment-author" name="author" size="30" />
</p>
<p>
<label for="comment-email">メールアドレス:</label>
<input id="comment-email" name="email" size="30" />
</p>隠し技的にaccesskeyを追加するよりも、accesskeyによるショートカットを設けていることを明記すべきである。
主要モダンブラウザのaccesskey対応
Internet Explorer 6 Alt + accesskey
Internet Explorer 7 Alt + accesskey
Firefox 2.0.0.2 Alt + Shift + accesskey
Firefox 1.5.0.10 Alt + accesskey
Opera 9.10 Shift + Esc + accesskey
Safari 2.0.4 control + accesskey
Posted
@Style 02:04
2007年2月18日
Here is an example of an XHTML 1.1 document.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.w3.org/MarkUp/SCHEMA/xhtml11.xsd"
xml:lang="en" >
<head>
<title>Virtual Library</title>
</head>
<body>
<p>Moved to <a href="http://example.org/">example.org</a>.</p>
</body>
</html>XHTML™ 1.1 - Module-based XHTML - Second Edition W3C Working Draft 16 February 2007
最大の変更はXML Schema 。text/htmlはどうなるのか...
Posted
@Style 02:11
2007年2月12日
xml:lang属性は、指定した要素内の内容を書き表している言語を示します。 XHTML1.1 では、HTML互換の lang属性が廃止されたため、代わりに xml:lang属性を指定します。値は lang属性と同じでアルファベット2文字で言語の種類を表す言語コードを指定します。文書内で使用している言語を指定することで、検索エンジンのロボットが情報を収集する際の各言語別の文書インデックス化の手助けや音声出力環境の読み上げ時に言語特有の発声規則を使えるようになることが期待されます。
SEO対策とWeb標準のホームページ作成:xml:lang属性
他文書の引用などで文書内(blockquote要素等)での言語コードが変わる場合がある。
このブログの2006年4月14日のエントリー:pre要素 の引用部分も言語コードが変わっている
<blockquote cite="http://www.w3.org/TR/html4/struct/text.html#h-9.3.4" lang="en" xml:lang="en"><p>The horizontal tab character</p>
<p>The horizontal tab character (decimal 9 in [ISO10646] and [ISO88591] ) is usually interpreted by visual user agents as the smallest non-zero number of spaces necessary to line characters up along tab stops that are every 8 characters. We strongly discourage using horizontal tabs in preformatted text since it is common practice, when editing, to set the tab-spacing to other values, leading to misaligned documents.</p></blockquote>同様に、複数の言語に対応したスピーチ・シンセサイザーが、適切なアクセントの正しい発音で内容を読み上げられるようになります。もし、言語の変更が示されていなければ、スピーチ・シンセサイザーは現在の言語内で最も適切だと思われる言葉で読み上げようとします。したがって、フランス語で車を表す「voiture」という言葉は、基本言語として英語を使用するスピーチ・シンセサイザーでは「voter」(投票者)と発音されてしまうことになります。
ウェブコンテンツ・アクセシビリティ・ガイドライン1.0 HTML技術書:2.1 言語の変更を明示する
上で示したようにhtml要素で指定した以外の言語コードが出現するたびに再度指定する必要があり、音声出力の読み上げにも大きく影響する。
参考になるリソース
Posted
@Style 01:53
2007年2月8日
map要素は複数のリンクをグループ化してナビゲーションの読み飛ばしに利用することができる。
ウェブコンテンツ・アクセシビリティ・ガイドライン1.0 HTML技術書 6.2 リンクのグループ化とそれを読み飛ばす仕組
【例】MAP要素によってリンクをグループ化し、title属性によってそれがナビゲーション・バーであることを示しています。そして、グループ化したリンクの中の最初のリンクは、グループの後にあるアンカーへと移動するようになっています。また、各リンクは、リンクしていない印刷可能な(両端をスペースで囲った)文字で区切られていることに注意してください。 (【訳注】MAP要素には、HTML4.01の場合はname属性を、XHTML1.0の場合はid属性を必ず指定する必要がありますので注意してください。)
<BODY>
<MAP title="ナビゲーション・バー">
<P>
[<A href="#how">ナビゲーション・バーを読み飛ばす</A>]
[<A href="home.html">ホーム</A>]
[<A href="search.html">検索</A>]
[<A href="new.html">更新情報</A>]
[<A href="sitemap.html">サイトマップ</A>]
</P>
</MAP>
<H1><A name="how">このサイトの使い方</A></H1>
<!-- このページのコンテンツ -->
</BODY> 6.2 リンクのグループ化とそれを読み飛ばす仕組
DTD
<!ELEMENT map ((%block; | form | %misc;)+ | area+)>
<!ATTLIST map
%i18n;
%events;
id ID #REQUIRED
class CDATA #IMPLIED
style %StyleSheet; #IMPLIED
title %Text; #IMPLIED
name NMTOKEN #IMPLIED
>元々イメージマップのために定義された要素型であるため解説しているサイトも少ない。アクセシビリティアップを目指してmap要素を有効に利用しよう。
Posted
@Style 01:25
2007年1月22日
mixiのXHTML・CSS関連コミュニティでもたまに語られる【dl要素】は様々な使い方がされている。アットスタイルやBlogStyle でも積極的に使用している。
XHTML+CSS (r)evolution: dl要素の応用例、ご意見募集 でも数件の利用方法がコメントがされ、その後のXHTML+CSS (r)evolutionでもプレゼンされている。
プレゼン資料(XHTML+CSS (r)evolution スライド
h1-h6要素はページ全体から見た文脈上の見出しでしかないため、個別的・直接的な見出しをdt要素で示し、対応する内容をdd要素で示す方法が好んで使われる。dt要素の子要素にはテキスト/インライン要素しか置けないが、dd要素の子要素にはさらにブロックレベル要素も置ける。この内容モデルの自由さが多目的利用のひとつの理由に。dl要素はtable要素の使用を避ける目的でも使われる。th要素をdt要素に、td要素をdd要素になぞらえる。
XHTML+CSS (r)evolution スライド
DTDを見てみる
<!-- definition lists - dt for term, dd for its definition -->
<!ELEMENT dl (dt|dd)+>
<!ATTLIST dl
%attrs;
>
<!ELEMENT dt %Inline;>
<!ATTLIST dt
%attrs;
>
<!ELEMENT dd %Flow;>
<!ATTLIST dd
%attrs;
>接尾演算子に注目
(dt|dd)+であるため、順序には関係なくdtまたはddのいづれか一方が1回以上出現すればよい
あるサイトを見て最近気になったのが、以下の例
<dl>
<dd>
<pre>(ソースコード)</pre>
</dd>
<dt>(タイトル)</dt>
</dl>dtより先にddが出現している。DTDから考えると間違いではないが、文書の構造的にはおかしくはないか...
1月22日追記:記事を一部修正いたしました。
Posted
@Style 01:50
2006年10月4日
abbr要素と acronym要素の違い
現在、草案段階のXML技術による次世代HTML である XHTML2.0 において、実は acronym要素は廃止される予定です。
abbr要素と acronym要素の違い
最新版の Win版Internet Explorer 7 より、abbr要素に対応することになったことで、ようやく abbr要素・acronym要素闘争問題にも終止符が打たれることとなりました。結論としては、本文書では主に abbr要素と acronym要素の両要素の違いについてみてきましたが、実は両要素を使い分けるというのは無駄なことでしかなく、略語はすべて abbr要素に統一しなさいということになるのでしょう。
abbr要素と acronym要素の違い
IE7の対応についてはまったく確認していなかった。
早速確認。他のモダンブラウザのように下部に点線ボーダーが出ないので、カーソルを合わせてみないとabbrを使っていることが一切解からない。
abbr {
border-bottom-width: 1px;
border-bottom-style: dotted;
border-bottom-color: #666;
}またも、IE7用の対応が必要です...
Posted
@Style 02:02
2006年9月1日
現在は閉鎖した個人的なブログへ2005年7月20日にエントリーしたものですが、本日、あえてこのブログにエントリーいたします。
去年くらいから、いろんなところで【ビジネスブログ】という言葉を見るようになった。
未だよくわからない。よくある社長Blogなのか、アフェリエイトを行うBlogなのか・・・それとも?
ビジネスブログウオッチ を見てみたら、アフェリエイトばっかり。
私のサイトでは、ビジネスブログという言い方は一切していない。
Nucleusで構築した奥さんのサイトもコメントやトラックバックは受け付ける(本当はいらないんですが…)ようにしているけれども、サイドバーに一覧はない。だけどエントリーの中に買い物カゴは、ちゃんとある。
よく制作会社ではこんなことを書いてる。
ビジネスブログとは、ブログを利用したサイト構築サービスです。HTMLがわからない人でも簡単に、素早くサイトの更新をすることが可能となりました。SEOにも非常に相性の良いシステムになっていますので集客にも効果を発揮します・・・
自らをWebデザイナーと呼ぶ方もエントリーでbrを連発してみたり・・・
Posted
@Style 23:06
2006年7月15日
CSS実装徹底検証! そこが知りたいInternet Explorer 7
使用するサンプルソースはXHTML1.0 Strictで記述し、基本的にStandard(標準準拠)モードで表示する。IE7 beta2においても、Quirks(下位互換)モードで表示すると古いバージョンと同じ表示になってしまうため、注意が必要だ。また、特に断りのない限り、「Internet Explorer」は「IE」、「Internet Explorer 6」は「IE6」、「Internet Explorer 7 beta2」は「IE7 beta2」と略している。
CSS実装徹底検証! そこが知りたいInternet Explorer 7
かなり詳細までInternet Explorer 7に於けるCSS実装を検証している記事だ。
やはりInternet Explorer 7でもapplication/xhtml+xmlをサポートしないのだろうか。
いつになったら正式にXHTML 1.1を利用できるのか?CSS以前の問題では...
Posted
@Style 00:42
2006年4月30日
先日、TinyMCE Plugin for Movable Type Ver1.00 Ja の開発プロジェクトサイトを構築されるとの事で有限会社ITプロフェッショナル の蒲生(Dakiny)さん と電話の最中、address要素の話となった。
address要素は問合せ先等の情報を示す際に用る。制作者の情報を記述する際にも良く用いられ、作成日、更新日、メールアドレス等記述する。address要素はブロックレベル要素で中身はインライン要素に限られる。
上記程度の知識なので、うまく説明できなかった。気になる...
Web標準の教科書
これまでのWebページ制作においても、かなり限定的ではあるがメタデータが利用されてきた。たとえば(X)HTMLのmeta要素(p.48)でその文書のキーワード、制作者などを示す、link要素(p.53)で他の文書との関係を示す、address要素(p.59)で作成者情報を示す、xml:lang属性で自然言語を示すといったことは、まさにその文書に関するメタデータの記述例である。
こんなに近くに答えがあった。
Posted
@Style 09:12
2006年4月29日
Posted
@Style 14:28
2006年4月28日
先日、知り合いのSOHOから「新しいサイトを作ったのでW3C HTML 4.01 Validのバナーをはりたい。手を加えて欲しい。」とメールがあった。Dreamweaverで制作したテーブルレイアウトのサイトだった。ちょっと修正すればW3C 4.01 Validをもらうことは簡単に出来るけれども、文書構造としては一切成り立っていない。
Web::Blogoscope:XHTMLの最適化手法
当然、テーブルレイアウトの問題も絡んでくる。XHTML+CSSだがテーブルレイアウトを採用しているケース、つまり「ハイブリッドレイアウト」も書式上のエラーではなく使い方のエラーである。決められたボキャブラリと書式を守っていても、使い方が間違っていることになる。
Web::Blogoscope:XHTMLの最適化手法
「簡単だから自分でやりなさい」と・・・
Posted
@Style 00:01
2006年4月14日
無料テンプレート配布ページでコードの表示をtextarea要素のreadonly属性を利用してマークアップしていた。コピーする際に簡単なのでtextarea要素を使用していたのだが、最近になって気なり始めた。やはりpre・codeでマークアップしなければ構造上間違いである。
ところが、私はCSSを書く際に水平タブ文字を空白文字としている部分がかなりあり、このままではpre要素に変更が出来ない。
9.3.4 Preformatted text: The PRE element
The horizontal tab character
The horizontal tab character (decimal 9 in [ISO10646] and [ISO88591] ) is usually interpreted by visual user agents as the smallest non-zero number of spaces necessary to line characters up along tab stops that are every 8 characters. We strongly discourage using horizontal tabs in preformatted text since it is common practice, when editing, to set the tab-spacing to other values, leading to misaligned documents.
9.3.4 Preformatted text: The PRE element
400個程ある全ての水平タブ文字をスペースに書き換えた。
Posted
@Style 00:45
2006年1月19日
ミツエーリンクス【Web標準Blog : リデザインの失敗 】 に面白いことが書いてあった。
10代の若者が趣味で作るBlog(「Web logs」の省略形)が、真新しいWebサイトよりも優れたコードで書かれているとしたら、誰かが過ちを犯しています。そして、その誰かというのはあなた方、開発者です。真っ当な会社なら、あなたはクビにされているでしょう。オーウェル風の社会に例えるなら、あなたは「再教育キャンプ」に送られるのです。そのどちらも望まないのなら、本を読み、少なくとも笑い種にされない程度のレベルにまでスキルを高める必要があります。
ミツエーリンクス【Web標準Blog : リデザインの失敗 】 に面白いことが書いてあった。
私としては、もし今度あなたが「Web 2.0」を自称するサイトを調べる機会があれば、ボンネットを開き、ソースを見て、そのなかにWeb 1.0時代のサイトがつけていたような口紅が残っていないかチェックして欲しいと思います。そして、結果を運営側に伝えるのです......もちろん、あなたの Blog上で。
ミツエーリンクス【Web標準Blog : リデザインの失敗 】 に面白いことが書いてあった。
仕事柄、他の制作会社のサイトや制作実績のサイトを見に行きます。Another HTML-lint gateway で検証しますが、かなり多くのサイトが未だテーブルでレイアウトされており、文字サイズもpxで指定されています。
制作会社よりも、個人でBlogを利用する方のほうがWeb標準への意識が高い。Web標準は個人ブログのユーザーから!
Posted
@Style 16:34
2005年11月8日
The Web KANZAKI -- Japan, music and computer
この使い分けについては、従来から発音に基づく(acronymはひとつの単語として発音されるもの、abbrは1語ずつ別々のもの)とか、頭文字によるものがacronymで略語一般がabbrなど、いろいろな説が唱えられてきました。定義の背景はさておき、これをいちいち区別して使い分けるというのはたいして有益なこととは思えません。
The Web KANZAKI -- Japan, music and computer
Win版IE5/6はacronym要素のみ対応しており、abbr要素には反応しません。(Mozilla、Opera、Mac版IE5およびiCabは両方OKです。)
現在のところ@Styleでは abbr要素からacronym要素への変換スクリプトを使用してIEに対応しています。しかし、()などで明記したほうがGUI利用者、またスクリーンリーダー利用者にとっても便利ではないでしょうか。
Posted
@Style 23:18
2005年9月2日
MicrosoftはXHTML1.1を非サポート 株式会社 ミツエーリンクス Web標準Blog
少なくともMicrosoftは、ASP.Net 2.0においてXHTML 1.1をサポートしないとのこと。これは悪いことでしょうか?初期の反応は、それが同社の後退であるとして、ショックと憤りのいずれかだったかもしれません。別の反応としては、それが現実的な決定であり、なお標準のサポートを実質的に推し進めるものとして、受け入れられるかもしれません。W3Cは、XHTML 1.1文書のMIMEタイプにapplication/xhtml+xmlを指定すべきとしていますが、Internet Explorerは目下そのMIMEタイプをサポートしていません。今回の発表から察するに、IE7は(XHTML 1.1とapplication/xhtml+xmlの)どちらもサポートしないのではと推測しています(後で私が間違っていたと証明されるのは歓迎しますが)。
期待のIE7もXHTML 1.1は非サポートの可能性もある?XHTML1.1は2001年の勧告ですが、MSIEにとって現実的ではない。MIMEタイプを無視しXHTML 1.1文書としてもよいのだろうけれども、いつになったら正しく使えるのか・・・
Posted
@Style 21:22
2005年8月21日
別のBlogの「(X)HTMLの知識がないと」でエントリーしたように、いくらテンプレートをStrictにしたからといっても、ユーザーが理解していないと適切な文書は完成しない。同じ事を書いてあるところがあった。
「技術の行く先」とWeb標準 :株式会社 ミツエーリンクス Web標準Blog
しかしここで注意しなければならないのは、ツールはあくまでもツールに過ぎず、それを使用する人間の意識もまたWeb標準志向にならなくては、真に優れたコンテンツは制作できないであろう、という点です。仮に(X)HTML仕様を知らずとも文法的に妥当な文書を作成できるツールが登場したとしても、ユーザがその仕様をある程度意識して文書を作成(例:見出しを見出しとして識別し入力)しなくては、適切な情報構造を伴った文書は作成できないのではないか?と思います。
Posted
@Style 23:10
2005年8月6日
XHTMLで作成した文書がIE6で閲覧時、レイアウトが崩れることがあります。
XML宣言を行うとIEでは、互換モードとなります。このため多くのXHTML文書ではXML宣言が行われていないのが現状です。
先日、面白いものを見つけました。
phpの場合に以下のように記入すると、ユーザーエージェントを判断しIE6以外でXML宣言を記入することが出来ます。
<?php
$ua = $_SERVER['HTTP_USER_AGENT'];
if ((ereg("Windows",$ua) > 0) && (ereg("MSIE",$ua) > 0)) {
if (ereg("MSIE 6.",$ua) > 0) {
echo '';
}
} else {
echo '<?xml version="1.0" encoding="Shift_JIS"?>'."\n";
}
?>
エンコードは書き換えてください。
Another HTML-lintでも100点を取ったまま、標準モードもOK!
Posted
@Style 23:05
2005年8月6日
只今、XHTML 1.0 StrictのMovableTypeテンプレートを製作中です。
ところが広告タグはIframeだったので、XHTML1.0Strictには使えない。
そうだった、私が頼み込んで、どうにかTransitionalで使用できるようにしてもらったんだった。
また明日、XREAに移します・・・
Posted
@Style 00:25