使いやすさを考えてみる。(アクティブシニア・シルバー層の現場から)
いつも参考にさせていただいているこのサイトで新しい検証サイトが紹介されている。
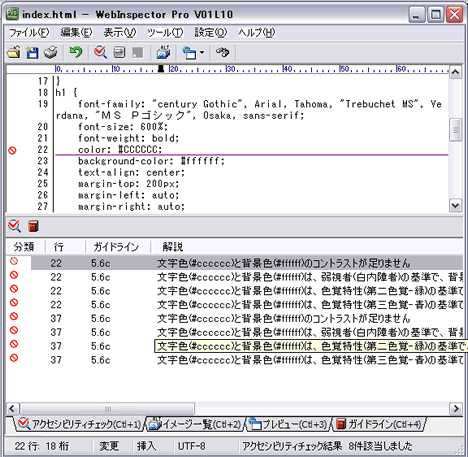
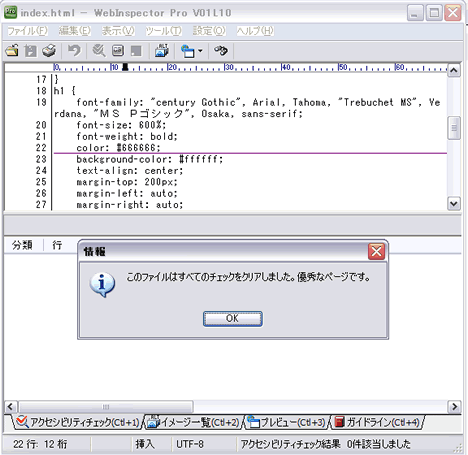
試験版、時折「なんでそこにツッコミがはいるのぉ?」とアイスクリームを隠れて食べているのをばれたようなコドモの気持ちになりますが、その辺は診断終了後「そこはちゃうねん」とツッコミが入れられます。
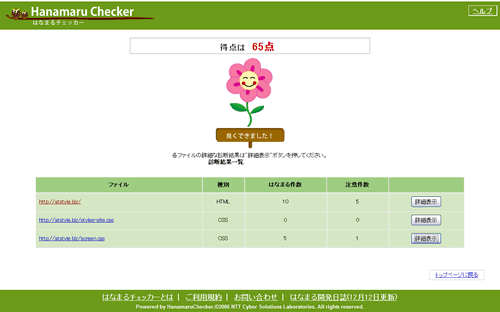
はなまるチェッカーを使ってみた。
結果は65点!

リンクテキスト(リンクの設定されている文字)には判別しやすいように下線をつけましょう。どこにリンクがあるのかがはっきりわかるような表現をすることが重要です。リンク部分がわからないと、リンクをたどることができません。他のページへ移動することができないため、サイト全体を理解することができず、情報が十分に伝わりません。
早速ツッコミを。
ナビゲーションバーにもリンク下線がいるのでしょうか...