先日の「CSS Nite redux, Vol.5 powered by デジタルハリウッド福岡校」で鷹野さんに教えていただいたAdobe Fireworks CSS3 Mobile Packを使ってみた。
fireworks_css3mobile_p1_100311.zxpをクリックしてExtension Managerにインストールする。
Fireworksで簡単なボタンを作ってみる
こんな感じ。とりあえず角丸とグラデーション

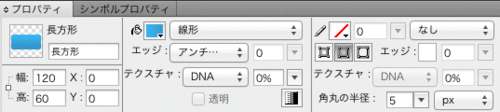
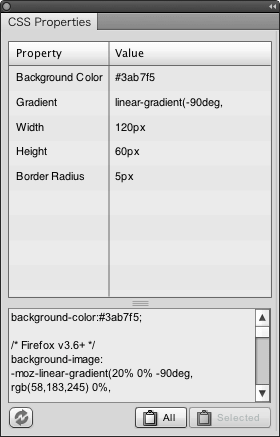
プロパティ

ウィンドウ>エクステンション>CSS propertiesを選択してCSS propertiesパネルを表示する。
ボタンを選択した状態で更新ボタンをクリック。

出力されたコード。
background-color:#3ab7f5;
/* Firefox v3.6+ */
background-image:
-moz-linear-gradient(20% 0% -90deg,
rgb(58,183,245) 0%,
rgb(51,153,204) 100%);
/* safari v4.0+ and by Chrome v3.0+ */
background-image:
-webkit-gradient(linear,
20% 0%,
20% 75%,
color-stop(0, rgb(58,183,245)),
color-stop(1, rgb(51,153,204)));
/* Chrome v10.0+ and by safari nightly build*/
background-image:
-webkit-linear-gradient(-90deg,
rgb(58,183,245) 0%,
rgb(51,153,204) 100%);
/* Opera v11.10+ */
background-image:
-o-linear-gradient(-90deg,
rgb(58,183,245) 0%,
rgb(51,153,204) 100%);
background-image:
linear-gradient(-90deg,
rgb(58,183,245) 0%,
rgb(51,153,204) 100%);
width:120px;
height:60px;
/* Firefox v1.0+ */
-moz-border-radius:5px;
/* Safari v3.0+ and by Chrome v0.2+ */
-webkit-border-radius:5px;
/* Firefox v4.0+ , Safari v5.0+ , Chrome v4.0+ , Opera v10.5+ and by IE v9.0+ */
border-radius:5px;
filter:
progid:DXImageTransform.Microsoft.gradient(startColorstr = #ff3ab7f5,endColorstr = #ff3399cc,GradientType = 0);
-ms-filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr = #ff3ab7f5,endColorstr = #ff3399cc,GradientType = 0)";あとはクラスなんかを付けてブラウザで確認。CSS3のボタンが出来上がり!