2015年9月30日、Movable Type 5.2.x は"EOL"(製品ライフサイクルの終了)となりました。
【Movable Type 5】EOL(製品ライフサイクルの終了)のお知らせ
アットスタイルではMovable Type 5以下のテーマの販売を終了することにいたしました。無料テンプレートにつきましても同様に公開を終了する予定です。
何卒、ご理解の程よろしくお願いします。
2015年9月30日、Movable Type 5.2.x は"EOL"(製品ライフサイクルの終了)となりました。
【Movable Type 5】EOL(製品ライフサイクルの終了)のお知らせ
アットスタイルではMovable Type 5以下のテーマの販売を終了することにいたしました。無料テンプレートにつきましても同様に公開を終了する予定です。
何卒、ご理解の程よろしくお願いします。
アットスタイルのテーマ・テンプレートをインストールしたMovable Typeで6.0.4へのバージョンアップを行う際にYAMLの構文エラーが発生します。これは構文チェックの厳しいバージョンへYAML::Tinyが変更されたことによるもので、アットスタイルで販売・配布している全てのテーマ・テンプレートで発生します。
丸2日掛けて、以下の全ての(500ファイルほど)のYAMLを修正し、正常にMovable Type 6.0.4へのアップデートが可能なことを確認いたしました。
テーマをご利用の方は、Movable Type 6.0.4へのアップデートの前にアットスタイルまでお知らせ下さい。theme.yaml又はconfig.yamlをお送りいたしますので、差し替えた後にアップデート作業を行って下さい。
お手数ではございますが、よろしくお願いします。
Movable Type 6 ではウェブサイトに記事を書けるようになったので、ひょっとしたらMT4.2用のテンプレートセットプラグインがそのまま利用できるのではないかと思い試してみた。
pluginsデレクトリへ販売中のテンプレートセット736をアップロード。(ローカルでのテストのためhtdocs内のmt/pluginsフォルダ)

ウェブサイトのテーマ一覧に表示されるので「適用」ボタンをクリックし、再構築する

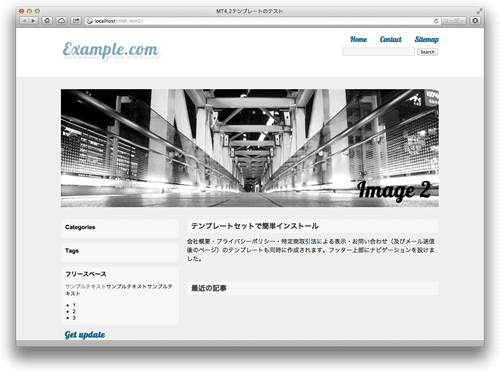
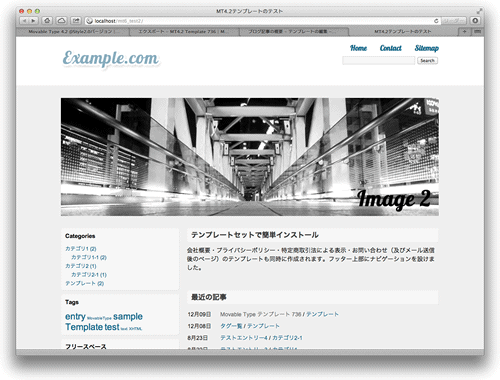
ウェブサイトを見てみる

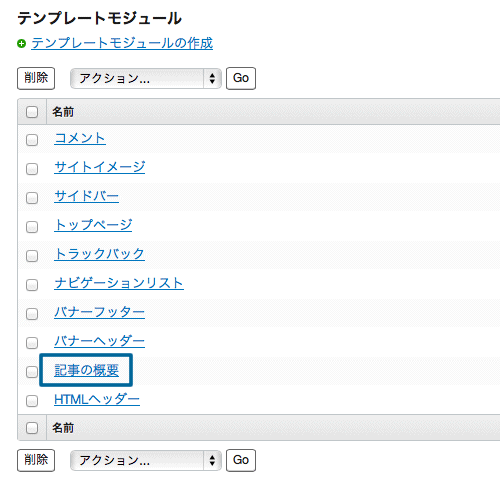
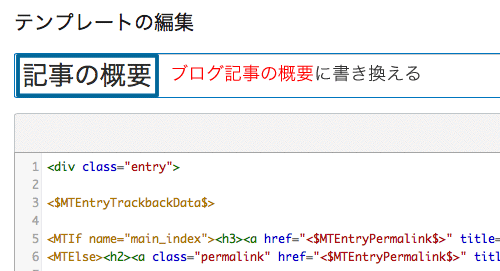
ここまで上手く行ったので実際に記事をインポートしてみたがエラー発生。モジュール「ブログ記事の概要」が無い。「記事の概要」となっているモジュールの名前を変更する。

「記事の概要」モジュールの名前の前に「ブログ」を追加して「ブログ記事の概要」にする。

再構築して完成!

この方法は、新たに追加されたMT6の機能を使わないことになりますので、オススメはしません。
アットスタイルでは7月10日前後でのウェブサイトリニューアルを予定しています。

それに伴いまして以下の旧バージョンのテンプレートを整理いたします。
無料テンプレート
リニュール後もご購入・ダウンロードしていただけるようにページは残す予定でございますが、探しにくくなると思われます。
ご購入・ダウンロードご希望の方は、お早めのお手配をお願いいたします。
昨日、このブログをMT5.13にアップグレードした。
まずはMTの便利な機能、「ブログの完全バックアップ」と「バックアップしたブログの復元」を利用してデータベースをSQLiteからMySQLに変更。
その後、MT5へのアップグレード。これまでMTOS4.38を使っていたのでMTOS5.13にアップグレードするつもりだったが、なぜだかエラー。MTOSではなくMT5.13を試すとすんなりアップグレードできた。(原因は調べていません)
MT5のライセンスが一つ余っていたので、このままMT5.13を使うことにした。
ウェブサイトは全く利用しておらず、構成やテンプレートをどうするかが悩みどころです。

Movable Type 4 および Movable Type 5 で確認された複数のセキュリティ問題の修正バージョンとして、Movable Type 4.38、5.07、5.13の提供を開始いたします。これらの脆弱性は、シックス・アパート株式会社による内部的なセキュリティレビューの結果、発見された問題点です。すべてのMovable Typeユーザーは、修正版に必ずアップグレードしてください。
[重要] Movable Type 5.13 および、5.07、4.38 セキュリティーアップデートの提供を開始
今回のアップデートではJavaScriptテンプレートなどテンプレートの一部修正を伴います。
すでに公開済みのテーマを、Movable Type 5.13、5.07、4.38 に対応させるためには、JavaScriptインデックステンプレートを、新しいJavaScriptテンプレートに置き換えてください。Movable Type 5.13 に同梱されている、クラシックブログテーマから、JavaScriptインデックステンプレートをコピーして、既存のテーマのJavaScriptインデックステンプレートを上書き保存します。
アットスタイルで販売しておりますテーマ・テンプレートでも同作業が必要となります。
環境によりダミーのクラシックウェブサイト・クラシックブログ(MT4.38の場合は既定のブログ)などを作りにくい方には、入れ替え用のJavaScriptインデックステンプレートをお送りいたしますので当方までお知らせ下さい。
昨年より少し遅くなりましたが、毎年行っておりますキャンペーンを、本日より9月20日まで行ないます。
今回は「MovableType 5(MT5.0 MTOS5.0 MT5.1 MTOS5.1)テーマ」を5,000円オフの24,800円でご提供します。
さらに、より手軽にご利用いただけますよう「MovableType 4.2(MT4.2 MTOS4.2・MT5ブログ・MTOS5ブログ)テンプレート」の価格を改定いたしました。
よろしくお願い申し上げます。
久しぶりのMovable Typeネタ
ちょっと追加するだけで検索エンジンも拾ってくれるかもしれません。(Googleでは拾ってくれるようです)
デフォルトのsearch_results.mtmlの記述
<title><$mt:BlogName encode_html="1"$>: 検索結果</title>mt:SearchStringを追加する
<title>「<$mt:SearchString$>」の検索結果:<$mt:BlogName encode_html="1"$></title>本日、以下のMovable Type 無料テーマ(テンプレート)のアップデートを行ないました。
ダウンロード時にお送りしたメールに掲載のURLより再ダウンロードしてください。
修正適用手順
お手数をおかけいたしますが、よろしくお願い致します。
昨日までの「MovableType 4.2 無料テンプレート 2Column HTML5」の簡単な解説でメインカラムがほぼ終了しましたので、本日はサイドバーについて解説します。
グローバルナビゲーションを設けておらず、主となるナビゲーションをカテゴリとしてnav要素でマークアップした。*ブログにより違うかもしれない。
TrackBackとPoweredをaside要素、その他をsection要素でマークアップした。
また、ブログ記事リストなどと同様に「Recent Entries」と「Archives」はul要素ではなくol要素でリスト化した。
<nav>
<h2>Categories</h2>
<ul>
<li>カテゴリー</li>
</ul>
</nav>
<section>
<h2>Recent Entries</h2>
<ol>
<li>ブログ記事</li>
</ol>
</section>
<section>
<h2>Archives</h2>
<ol>
<li>月別アーカイブ</li>
</ol>
</section>
<section>
<h2>Tags</h2>
<ul>
<li>タグ</li>
</ul>
</section>
<section>
<h2>Comments</h2>
<ol>
<li>ブログ記事タイトル</a>
<div><span>コメント投稿者 投稿月日</span></div>
</li>
</ol>
</section>
<aside>
<h2>TrackBacks</h2>
<ol>
<li>ブログ記事タイトル</a>
<div><span>送信者</span></div></li>
</ol>
</aside>
<section>
<h2>Photo</h2>
<ol>
<li>サムネイル</li>
</ol>
</section>
<section>
<h2>Feed</h2>
<ul>
<li>Atom</li>
</ul>
</section>
<aside>
<h2>Powered by </h2>
<ul>
<li>Movable Type</li>
<li>@Style</li>
</ul>
</aside>
<section>
<h2>Search</h2>
<ul>
<li>検索フォーム</li>
</ul>
</section>コメントとトラックバックの「┗」はCSSの:before擬似要素で表示した。
div.comment-author span:before , div.ping-name span:before {
content: " ┗ ";
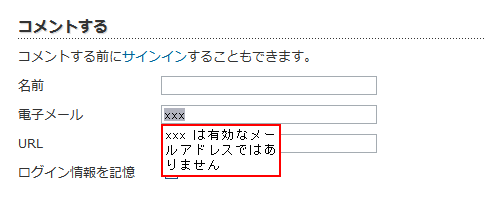
}昨日の「MovableType 4.2 無料テンプレート 2Column HTML5」の簡単な解説でコメントフォームについてやり残していましたので続きです。
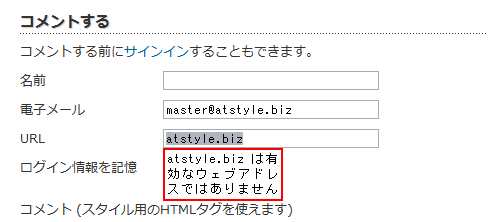
コメントフォームでinput要素type属性の値に新しく加えられたemailとurlを利用した。
<label for="comment-email">電子メール</label>
<input type="email" value="">
<label for="comment-url">URL</label>
<input type="url" value="" >

引き続き、「MovableType 4.2 無料テンプレート 2Column HTML5」の簡単な解説です。
ブログ記事リストではないのでol要素でリスト化する必要はない。divで余白の調整、ブログ記事全体をarticleとする。前々回の解説のように「ブログ記事のタイトル」と「メタデータ」をheader要素とした。
*余白の調整もarticle要素に任せて良いかもしれない。
タグ・トラックバック・コメントはセクションを分けた。それぞれのタイトルをheader要素でマークアップ。
他のブログから受けたトラックバックの内容はaside要素とした。コメントごとにarticle。コメントとトラックバック時刻はメタデータと同様にtime要素とした。
コメントフォームも解説すると長くなるので次回に。
<article>
<header>
<h2>ブログ記事のタイトル</h2>
<ul>
<li>メタデータ</li>
</ul>
</header>
ブログ記事の本文
ブログ記事の続き
<section>
<h3>タグ:</h3>
<ul>
<li>エントリータグ</li>
</ul>
</section>
<section>
<header>
<h3>トラックバック</h3>
<p>トラックバックURL</p>
</header>
<aside>
<h4><$MTPingBlogName$> -
<a href="<$MTPingURL$>"><$MTPingTitle$></a> (<a href="#ping-<$MTPingID$>">
<time datetime="<$MTPingDate format_name="iso8601"$>"><$MTPingDate format="%x %k時%M分"$></time></a>)</h4>
<p><$MTPingExcerpt$> <a href="<$MTPingURL$>">続きを読む</a></p>
</aside>
</section>
<section>
<header>
<h3>コメント</h3>
</header>
<article>
<header>
<h4><$mt:CommentAuthorLink$><time pubdate="pubdate" datetime="<$mt:CommentDate format_name="iso8601"$>"><$mt:CommentDate$></time></h4>
</header>
コメント本文
</article>
<h3>コメントする</h3>
コメントフォーム
</section>
</article>
ユーザーの方から「MovableType 4.2 無料テンプレート 2Column HTML5」でコンテナの幅を調整したいというご要望がありましたので、予定を変更してCSSでの調整を解説します。
Layout部分36行め以降のheader#branding・div#content・footer#copyで全体の幅を指定し、div#mainとdiv#subでカラムの幅を調節します。*ノーマルな状態ではメインコンテンツには468pxのバナーがぴったりと入るように設計されています。
640px+20px+20px(div#main .innerの左右padding)=680px(div#main)
960px(全体の幅)-680px(上記数値)-2px(IE用調整)=278px(div#sub)
サイドバーが48px増えてるが、このままではアイテムのサムネイルが横に3つ入らずおかしな余白ができる。3つ並べるには240px必要となるのでdiv#sub .innerのpadding-leftを2px減らす。
header#branding {
color: #333333;
background-color: #ffffff;
text-align: left;
margin-left: auto;
margin-right: auto;
width: 960px;
overflow: hidden;
}
div#content {
font-size: 100%;
color: #333333;
background-color: #ffffff;
text-align: center;
margin-left: auto;
margin-right: auto;
width: 960px;
}
div#main {
font-size: 80%;
color: #333333;
background-color: #ffffff;
text-align: left;
padding-bottom: 20px;
width: 680px;
float: left;
}
div#sub {
font-size: 100%;
color: #333333;
background-color: #ffffff;
text-align: left;
margin-bottom: 20px;
width: 278px;
float: right;
}
footer#copy {
font-size: 100%;
color: #333333;
background-color: #ffffff;
text-align: center;
margin-left: auto;
margin-right: auto;
width: 960px;
clear: both;
}/* サイドバー余白調整 */
div#sub .inner {
line-height:1.5;
padding-left: 18px;
padding-right: 20px;
}恒例、「MovableType 4.2 無料テンプレート 2Column HTML5」の簡単な解説です。
「HTML5のセクショニングをどうするか」が一番悩んだ。
「ブログ記事の概要」全体をarticle要素でマークアップ。*それぞれの「ブログ記事の概要」は初回の解説のようにol要素でリスト化している。
ブログ記事のタイトルと各メタデータはheader要素。さらにsection要素で区切り、エントリータグ。「続きを読む」をfooter要素でマークアップ。
<article>
<header>
<h2>ブログ記事のタイトル</h2>
<ul>
<li>メタデータ</li>
</ul>
</header>
ブログ記事の本文
<section>
<h3>タグ:</h3>
<ul>
<li>タグ</li>
</ul>
</section>
<footer>
続きを読む
</footer>
</article>「ブログ記事」テンプレートは「トラックバック」「コメント」「コメントフォーム」があるのでさらに複雑になる。次回解説の予定。
今回もMovableType 4.2 無料テンプレート 2Column HTML5の簡単な解説です。
各々のデータをリスト項目として取扱い、セパレータに文字を使わずCSSの:before擬似要素で表示。IEでも表示させるためにIE9.jsが必要となる。
投稿時間をtime要素・pubdate属性・datetime属性でマークアップ。datetime属性のフォーマットをMTEntryDate format_name="iso8601"とした。
<ul class="entry-meta">
<li><time pubdate="pubdate" datetime="<$MTEntryDate format_name="iso8601"$>"><$MTEntryDate format="%x"$></time> <MTIfNonEmpty tag="EntryAuthorDisplayName"><$MTEntryAuthorLink show_email="0"$></MTIfNonEmpty></li>
<MTUnless name="hide_counts" eq="1">
<li><a class="permalink" href="<$MTEntryPermalink$>" title="Permalink to this entry:<$MTEntryTitle$>">個別ページ</a></li>
<MTIfCommentsActive><li><a href="<$MTEntryPermalink$>#comments" title="Comments for:<$MTEntryTitle$>"><$MTEntryCommentCount singular="コメント(1)" plural="コメント(#)"$></a></li></MTIfCommentsActive>
<MTIfPingsActive><li><a href="<$MTEntryPermalink$>#trackbacks" title="Trackback for:<$MTEntryTitle$>"><$MTEntryTrackbackCount singular="トラックバック(1)" plural="トラックバック(#)"$></a></li></MTIfPingsActive>
</MTUnless>
</ul>前回の引き続きMovableType 4.2 無料テンプレート 2Column HTML5の簡単な解説です。
今回は・・・
h1要素にはMTBlogName、副題としてh2要素にMTBlogDescriptionを利用、これらをhgroup要素でグループ化。
ブログの説明「MTBlogDescription」を記述されない方も多いことから、<mt:If tag="BlogDescription">とし、MTBlogDescriptionがある場合のみh2要素を出力。見出しをグループ化するhgroup要素だが1個以上のh1~h6要素があればよいのでh1のみでも問題はない。
<header id="branding">
<hgroup>
<h1><a href="<$MTBlogURL$>" accesskey="1" title="<$MTBlogName encode_html="1"$>"><$MTBlogName encode_html="1"$></a></h1>
<mt:If tag="BlogDescription"><h2><$MTBlogDescription$></h2></mt:If>
</hgroup>
</header>
メインページとブログ記事リストはol要素でマークアップ。ブログ記事リストという位なのでリストにするのは当然かも知れない。新しい順に並ぶのでul要素ではなくol要素が適当だろう。
<div id="main">
<ol class="semantic-list">
<MTEntries lastn="5">
<li>
<$mt:include module="ブログ記事の概要"$>
</li>
</MTEntries>
</ol>
</div><!-- / main -->次回に続く(はず)
MovableType 4.2 2Column HTML5の解説
MovableType 4.2 無料テンプレート 2Column HTML5は、リリースから約1ヶ月経過し少しずつダウンロードして頂いております。
HTML5は初めてという方もいらっしゃるようなので、数回にわたって(簡単に)解説し(ていきたいと思い)ます。
まずは基本形。
<!DOCTYPE html>
<html lang="<$MTBlogLanguage$>">
<head>
<meta charset="<$MTPublishCharset$>">
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<script src="http://ie7-js.googlecode.com/svn/version/2.1(beta4)/IE9.js"></script>
<![endif]-->
<script src="<$MTLink template="javascript"$>"></script>
<link rel="stylesheet" href="<$MTLink template="Reset_Stylesheet"$>">
<link rel="stylesheet" href="<$MTLink template="styles"$>">
<title><$MTBlogName encode_html="1"$></title>
</head>
<body>
<header>
<hgroup>
<h1><a href="<$MTBlogURL$>" accesskey="1" title="<$MTBlogName encode_html="1"$>"><$MTBlogName encode_html="1"$></a></h1>
<mt:If tag="BlogDescription"><h2><$MTBlogDescription$></h2></mt:If>
</hgroup>
</header>
<div id="content">
<div id="main">
<ol>
<MTEntries lastn="5">
<li>
<$mt:include module="ブログ記事の概要"$>
</li>
</MTEntries>
</ol>
</div><!-- / main -->
<div id="sub">
<div class="inner">
<$MTWidgetSet name="サイドバー"$>
</div>
</div><!-- /sub -->
</div><!-- /content -->
<footer>
<p><small>Copyright © 2010 yourdomain, All Rights Reserved.</small></p>
</footer>
</body>
</html>
主要なところだけ抜き出していますが、XHTMLから比べると非常にシンプル。
http://html5shiv.googlecode.com/svn/trunk/html5.jsはIEでHTML5の新要素section要素やarticle要素をブロック要素として振るまえるようにし、http://ie7-js.googlecode.com/svn/version/2.1(beta4)/IE9.jsでCSSを少しまともに解釈出来るようにします。IE9に期待を込めて<!--[if lt IE 9]>としました。
header要素とfooter要素でコンテンツ部分との分離を行います。今までaddress要素でマークアップしていたCopyrightはfooter内のsmall要素に変更。
*HTML5でsmall要素は、見栄えをコントロールするプレゼンテーションモジュールからセマンティックな「細目を表す注釈」へと変更になったので注意が必要です。
次回に続く(はず)
先日より作成しておりました「MovableType 4.2 無料テンプレート 2Column HTML5」をリリースしました。
HTML5でマークアップしチョコっとCSS3を使ったMovableType 4 .2専用テンプレートです。
詳細は「MovableType 4.2 無料テンプレート 2Column HTML5」およびデモブログでご確認ください。
追記:MT5用のテーマ「MovableType 5 無料テーマ HTML5」も!
お客様のご希望でMovableType 5 テーマ1007のデザインを利用してMT4.2テンプレートセットを作成いたしました。
比較的簡単に作成することが可能です。ご希望がございましたらお知らせください。
jQuery Carouselを利用し新着アイテムには画像のサムネイルを表示します。

新製品情報や制作実績のポートフォリオとして利用することができます。表示するカテゴリを特定したり、表示件数の変更も可能です。
8月28日現在、以下の6アイテムをリリースしています。(Slimbox 2・idTabsも実装)