今日の開発:TinyMCE for Nucleus CMS公開
SourceForge.jpで立ち上げたオープンソースプロジェクトである『TinyMCE Japan』の活動第2弾として、Movable Type版に先行して、NucleusCMS日本語版用TinyMCEを公開した。
使い方は至って簡単。MovableTypeとほぼ同じである。

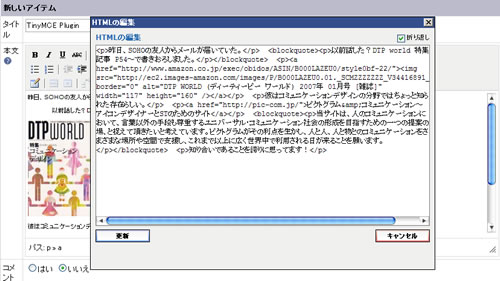
書き出すソースは多少無視される要素や属性もありますが、XHTML 1.0にほぼ準拠

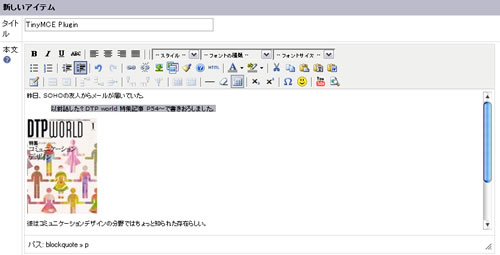
デフォルトでの表示

自由度が高いNucleusと組み合わせると最強のCMSとなるだろう。
TinyMCE Plugin for Movable Type1.20Jaも出たんでした...