結局のところ、使用しているのはMT3の頃に購入したMTPaginateだけで、その他は全て標準のプラグイン。



プラグイン入れなくとも、とりあえずは何とかなります。
AnotherCustomFieldsプラグインは、MTOS 5.1xでカスタムフィールドのようなことができるプラグインです。 フィールド追加の定義をconfig.yamlファイルで書く必要がありますが、その点を除けばMovable Type標準のカスタムフィールドとほぼ同様の動作をします。
AnotherCustomFieldsプラグイン(MTOS用カスタムフィールド風プラグイン)リリース
いつもの通りMacにインストール
解凍したAnotherCustomFields・CustomFieldsListing_1_10を所定のディレクトリへ。MTOSのダッシュボードにアクセスするとアップグレードが開始される。


ブログのテーマにAnotherCustomFieldsSample_1_00をインストールし、「クラシックブログ(サブタイトル/トップ画像付き) 1.0」テーマを適用する
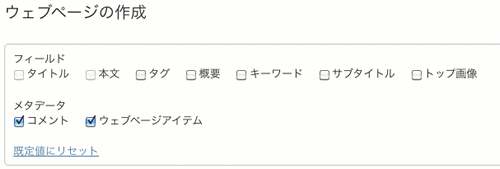
ウェブページを作成してみた。新規作成画面の「表示オプション」を開くと「サブタイトル」と「トップ画像」が追加されているのでチェックを入れる。

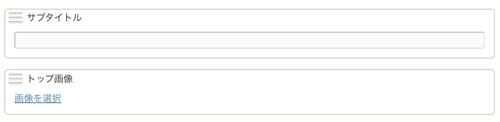
本文のテキストエリア下にそれぞれのフィールドが追加されている。

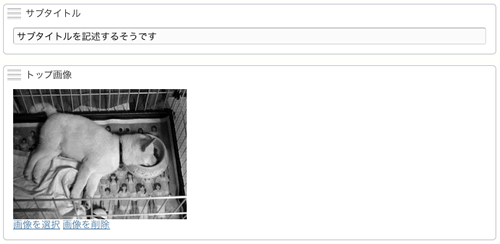
「サブタイトル」を入力し「トップ画像」をアップロード

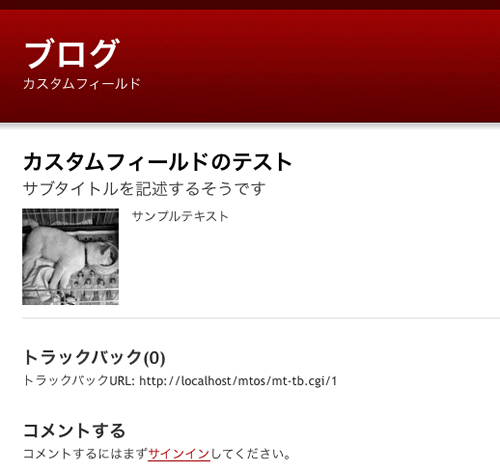
出力されたウェブページ

藤本さんによるとMovable Type標準のカスタムフィールドよりも高速に再構築が可能らしい。
yamlなどの各種設定を解説した「AnotherCustomFieldsプラグインの解説書(PDF)」が販売されている。
ユーザー様から「構築中のサイトでCarritoが使えないか?」とご相談をいただいた。
決済などの関係もあるので直接ユーザー様から開発元の株式会社ベイリーフ様に確認をとっていただいた。全く問題なく、早速導入されることになった。
プラグインとマニュアルをいただいてテスト環境にインストール。ブログ記事を作成してみた。ブログ記事作成画面の下部に必要なフィールドが表示され、そこに入力するだけ。
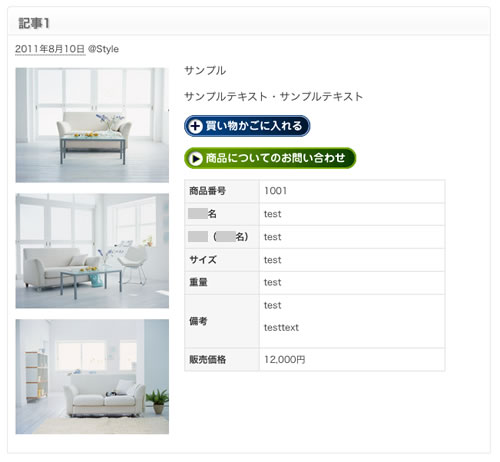
サンプル用のコードを参考にしながら商品の詳しい情報もカスタムフィールドで追加。「買い物カゴに入れる」ボタンを作成。テーブルで一覧表にマークアップ。これらのコードを使いウェブサイトに「商品詳細」というモジュールを作成。

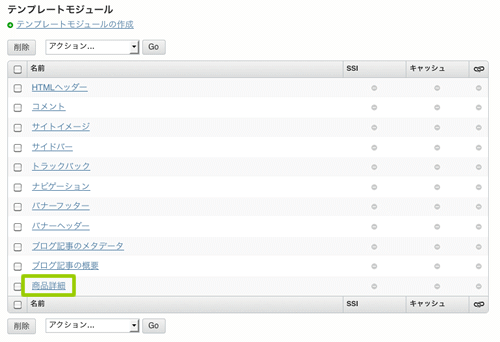
他のブログにもカスタムフィールドを設定し、「商品詳細」モジュールをインクルードした。
<mt:SetVarBlock name="website_id"><mt:BlogParentWebsite><mt:WebsiteID></mt:BlogParentWebsite></mt:SetVarBlock>
<$mt:include module="商品詳細" blog_id="$website_id">
Movable Typeの外で動くので後はCarritoに任せれば良い。
買い物カゴ導入を検討されている方はぜひチェック!
Google App Engine上で動くECプラグインシステム「Carrito」
コード
<MTPageContents count="10">
<MTEntries>
<$MTEntryTrackbackData$>
<$MTInclude module="ブログ記事の概要"$>
<$MTPageSeparator$>
</MTEntries>
</MTPageContents>
<ul class="mpage">
<MTIfPageBefore><$MTPageBefore delim="前の10件"$></MTIfPageBefore>
<$MTPageLists link_start="<li>" link_close="</li>" delim=""$>
<MTIfPageNext><$MTPageNext delim="次の10件"$></MTIfPageNext>
</ul>CSS
.mpage li {
float: left;
list-style-type: none;
}
span.current_page {
padding-right: 5px;
padding-left: 5px;
}
.mpage li a {
padding-right: 5px;
padding-left: 5px;
}CSSにより微調整は必要
ウェボリューション株式会社の澤田 光宏さんより「遺伝子レベルのSEO」を頂きました。

澤田さんとは一度だけ仕事させていただいたのが、非常にスムーズに仕事することが出来ました(未だに最短納品記録です)。
Web制作の専門書籍 "遺伝子レベルのSEO" をwebcreatorsやWEBSTRATEGYのMdNから発売!SEOは最低限の技術と位置付け、インターネット上のニーズをもとにしたWebサイトの設計、サテライトサイト戦略など、正しいWebサイトの作り方を完全公開!
よくある(悪質なアフィリエイト)SEO本とは全く異なります。サイト設計・キーワード選定・ワイヤーフレーム設計・Web標準や運営までの広範囲をディレクターの立場で書かれています。
基本から解説してありますので私のような位置の者でもわかりやすく、読みやすい!特にフリーランスでWeb制作している方におすすめします。