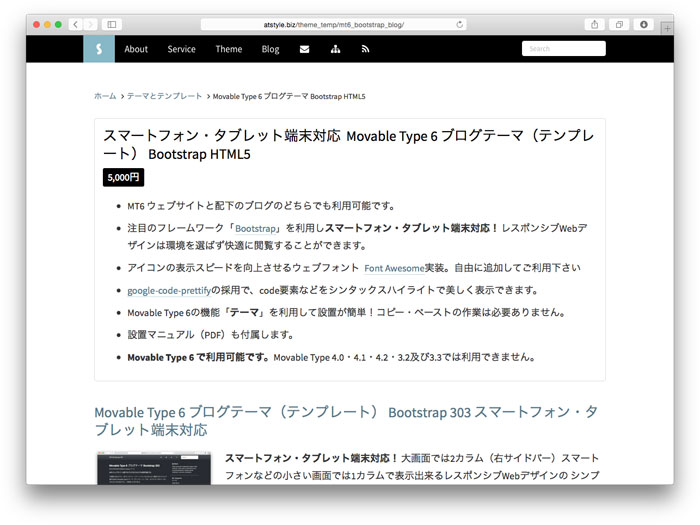
先日よりMT6 ウェブサイトと配下のブログのどちらでも利用できるテーマを公開・販売しています。

これまでのテーマはウェブサイトとブログ用に構成していましたが、「Movable Type 6 ブログテーマ」は、ウェブサイト単体またはブログ単体で利用することができます。
個人ブログやウェブサイト配下でちょっとしたブログを作成する場合に最適です。
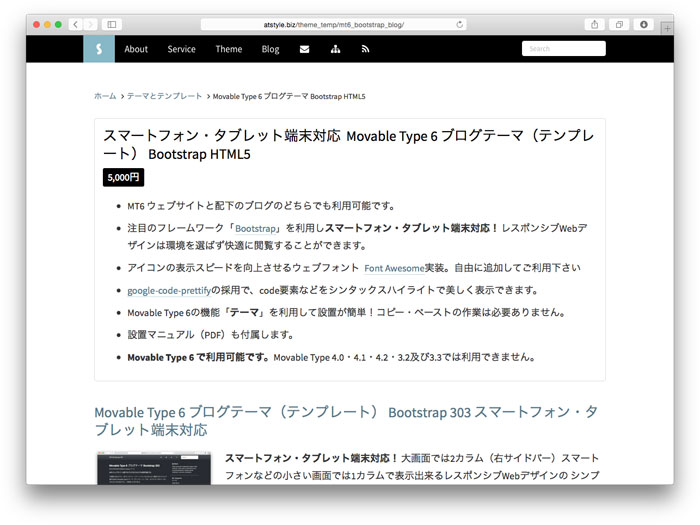
先日よりMT6 ウェブサイトと配下のブログのどちらでも利用できるテーマを公開・販売しています。

これまでのテーマはウェブサイトとブログ用に構成していましたが、「Movable Type 6 ブログテーマ」は、ウェブサイト単体またはブログ単体で利用することができます。
個人ブログやウェブサイト配下でちょっとしたブログを作成する場合に最適です。
ブログにHTMLコードを書く際には、PHPなどでエンコード変換するサービスを利用していた。
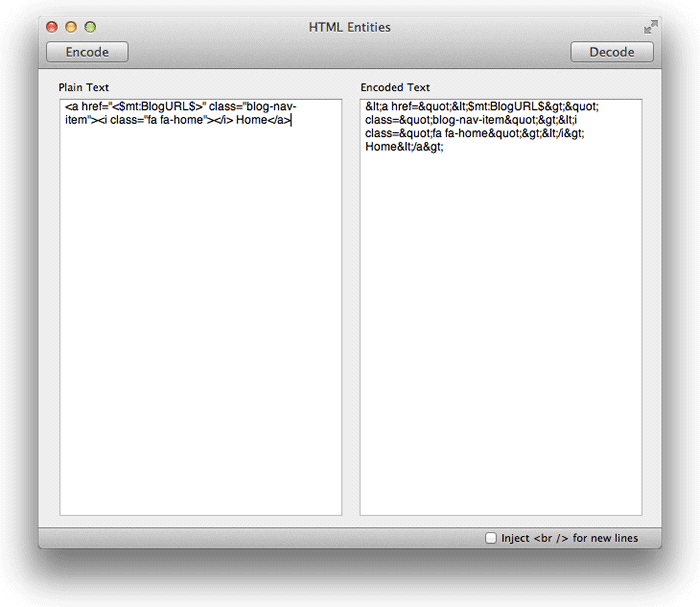
ブックマークしておいて、変換したい時にページを呼び出していたのですが、先日ブックマークを整理した際に「HTML Entities」というアプリケーションをインストールした。
Encode text and symbols to their correct html entity representation. Decode html entities into their plain text representation. Encode large body's of text in preparation for pasting into HTML documents. Encode HTML for web tutorials. This app also implements a number of services so that you can convert text on the fly in other applications. Support for Lion full screen. Convert new lines to BR tags for quick web conversion of text. Works with all HTML entity tags.
左側にHTMLを記述して「Encode」ボタンをクリック。デコードの場合は右側に記述して「Decode」ボタンをクリック。

起動も速いしシンプル!
CSSの position: fixed を使用してグローバルナビゲーションをページ上部に固定した。
Livefyre Comments 3 のコメントフォームが重なるので z-index を指定。
他の部分にも細かい修正はありますが、#Main_Navigationの設定を以下の様なCSSに変更。
#Main_Navigation {
position: fixed;
background-color: #000;
color: #fff;
font-size: 87.5%;
width: 100%;
max-width: 1286px;
z-index: 10;
}
IE6とIE7は固定表示されません。
Livefyre Comments 3 のコメントフォームがゴチャゴチャしてるので、スッキリさせてみた。

以下の様なCSSで上書きする
.fyre-editor-editable {
border-color: #A1A1A1 !important;
background-color: #fff !important;
box-shadow: none !important;
}
.fyre-editor-toolbar .goog-toolbar > div {
background-color: #fff !important;
background-image: none !important;
}12月にZenback BIZが終了して暫く無料版を使用して来ましたが、この度Zenbackを外しました。
Zenbackにやってもらっていた部分を、以下のようにシンプルに実装してみました。
新着記事を表示させると再構築に時間がかかる(プラス1分程度)ようになりましたので、様子を見ながら変更するかもしれません...
10月8日は、Movable Typeの誕生日です! 今を去ること11年前、2001年の10月8日にMovable Typeのバージョン1.0が初めてリリースされました。それ以来、Movable Typeは皆さんのブログやウェブサイトに使っていただきながら、進化を続けてきました。これも、日頃から皆様にご利用をいただき、さまざまな助言、励まし、厳しいご意見をフィードバックとしていただくからこそ、今も進化を続けることができているのだと考えています。本当にありがとうございます!

私が初めてブログというものに触れたのが2003年の12月、そう@niftyの「ココログ」。
コミニュケーションとしても、また、いじってても面白い。そこからエスカレートして翌2004年4月にはMT2.65をダウンロード、結局XREAにMT2.661をインストールして弄っていた。
モダシンさんや平田さん・関根さんのサイトから必死で情報を集めた。
あれから8年か...
とにかく、Movable Type 11周年、おめでとうございます。
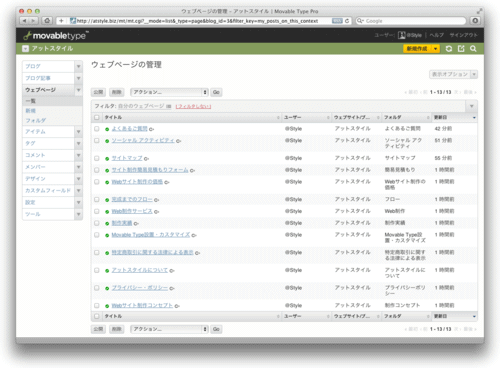
先日、ブログをMovable Type 5.13へアップデートしましたが、本日ウェブサイトを設定いたしました。
トップページはテンプレート、「テーマとテンプレート」以外ページをウェブサイトのウェブページで作成しました。

今後、「テーマとテンプレート」をブログで構築する予定です。
Movable Type 5.13へのアップグレードに伴いサイトのテンプレート情報とブログで個別に配信しておりましたFeedを/atom.xmlに統一いたしました。
RSSリーダーのご登録変更をお願いします。
お手数をおかけいたしますが、よろしくお願いします。
昨日、このブログをMT5.13にアップグレードした。
まずはMTの便利な機能、「ブログの完全バックアップ」と「バックアップしたブログの復元」を利用してデータベースをSQLiteからMySQLに変更。
その後、MT5へのアップグレード。これまでMTOS4.38を使っていたのでMTOS5.13にアップグレードするつもりだったが、なぜだかエラー。MTOSではなくMT5.13を試すとすんなりアップグレードできた。(原因は調べていません)
MT5のライセンスが一つ余っていたので、このままMT5.13を使うことにした。
ウェブサイトは全く利用しておらず、構成やテンプレートをどうするかが悩みどころです。

12月22日、個人向け無償版のzenbackからzenback BIZにアップグレードいたしました。
zenback BIZでは「関連リンク」やクラシファイドも非表示に出来るため他サイトへの流出を心配しなくてよくなります。またGoogle アナリティクスも設定可能ですので企業・法人でのご利用におすすめです。
*個人向け無償版のzenbackからzenback BIZへのアップグレードの際には、必ず個人向け無償版で利用した以外のメールアドレスを用意して新たにアカウントを作成する必要があります。ヘルプをよく読んで設定してください。(間違えて無料アカウントにライセンスコードを設定してしまいましたとさ...)
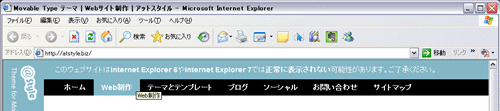
先日「当ウェブサイトでのInternet Explorer 6 対応終了」をご案内した後にInternet Explorer 6からのアップデートを促すようie6alert-jsを組み込みましたが、IE6で閲覧した場合にはグローバルナビゲーションにアラートが重なり使いにくくなっておりました。
現状CSSにはIE6とIE7用のclearfixも記述しておりますが、対応しない方向なのでIE7にもアラートを表示させるようにいたしました。
スクリプトは少しのコードで実装可能な20のjQuery小技集 | Webクリエイターボックスの中の「9. IE6以下ユーザーにメッセージを表示」を使用させて頂きました。
<script>
$(function () {
if ( $.browser.msie && $.browser.version <= 7 ) {
$('body').prepend('<div class="error">このウェブサイトは<span>Internet Explorer 6<\/span>や<span>Internet Explorer 7<\/span>では<span>正常に表示されない<\/span>可能性があります。ご了承ください。<\/div>');
}
});
</script>.error {
background:#84b8c7;
text-align:center;
font-size: 87.5%;
color: #fff;
padding: 8px 10px;
}
.error span {
font-weight: bold;
}

なお、販売および配布のテーマ(テンプレート)につきましては、引き続きInternet Explorer 6及び7で大幅にレイアウトが崩れていないことを確認後に公開いたします。
当ウェブサイトおよびブログにてInternet Explorer 6への対応を終了させて頂きます。
最新のブラウザにアップデートしてご覧ください。Internet Explorer 6を利用して閲覧される場合には意図しない動作・デザインで表示されることがございますことをご了承ください。
なお、販売および配布のテーマ(テンプレート)につきましては、引き続きInternet Explorer 6で大幅にレイアウトが崩れていないことを確認後に公開いたします。
よろしくお願いします。
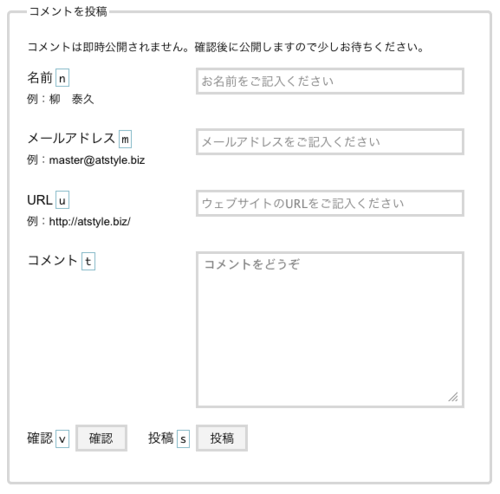
7月にお問い合わせフォームを編集したが、今回はブログのコメントも一緒にいじってみた。
シンプルな印象を崩さないようにグレーのボーダー
ボタンも同様に極めてシンプル。CSSはこんな感じ。
.submit-button {
padding: 3px 10px;
border: solid 3px #d5d5d5;
background-color: #f3f3f3;
color: #000;
text-shadow: 1px 1px 0 #fff;
margin-right: 20px;
}
.submit-button:hover {
border-color: #999;
background-color: #e6e6e6;
color: #000;
}
.submit-button:active {
border-color: #333;
background-color: #e6e6e6;
color: #000;
}
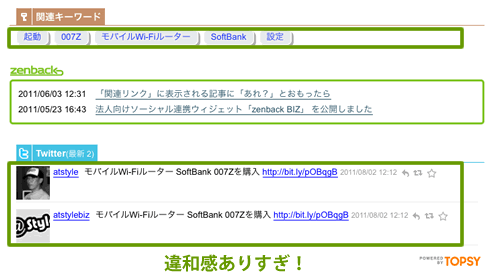
Twitterのリンク配色だけが浮き上がって違和感ありすぎなので変更したい。

配色を指定しているのは以下の部分
.zenback-twitter ul.zenback-nodesign li a {
text-decoration:underline !important;
font-weight:normal !important;
background:none !important;
font-style:normal !important;
color:#0000FF !important;
}
.zenback-twitter ul.zenback-nodesign li a:hover {
text-decoration:none !important;
background:none !important;
font-weight:normal !important;
background:none !important;
font-style:normal !important;
}これをCSSで上書きすれば色を変えられるはずですが、以下のように書いても上手くいかない。(思い余ってbody内に書いたりして...消しましたけど)
.zenback-twitter ul.zenback-nodesign li a {
color:#2f576a !important;
}
.zenback-twitter ul.zenback-nodesign li a:hover {
background-color:#000 !important;
color:#fff !important;
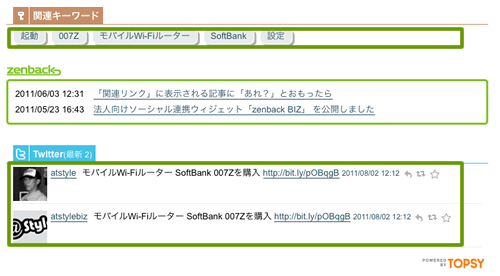
}よく考えてみると、CSSの優先順位を上げてやればいいことだった。
#Main_Content .zenback-twitter ul.zenback-nodesign li a {
color:#2f576a !important;
}
#Main_Content .zenback-twitter ul.zenback-nodesign li a:hover {
background-color:#000 !important;
color:#fff !important;
}おまけで「関連キーワード」も変えちゃいました。
#Main_Content .zenback .zenback-keywords ul.zenback-list li a {
color: #2f576a !important;
}
また、大きく変更いたしました。
ulでolに大変シンプルになってきましたが、もう少し手を入れるかもしれません。
以前から気になっていたブログ記事のパーマリンクを変更したしました。
<$MTArchiveDate format="%Y/%m/%d_%H%M"$>.phpという形式でしたが、アーカイブマッピングを変更して<$MTArchiveDate format="%Y/%m/%d/%H%M"$>/index.phpとしました。
今後、他の拡張子のファイル形式にすることも考えられますので、今のうちに変更しておくことにしました。
なお、.htaccessによるリダイレクトを行っております。ブックマークその他旧URLからアクセスいただいても新URLが表示されますので影響は少ないと思われます。(現在zenbackのデータが取得できておりません)
ご迷惑をおかけいたしますが、よろしくお願いします。
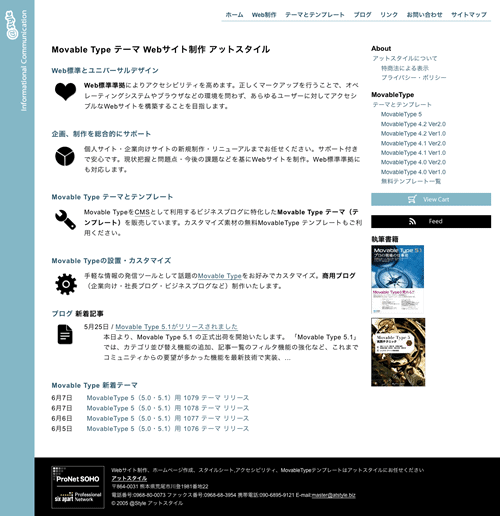
本日、サイトのデザインをリニューアルしました。

2005年のオープン以来、CSSとHTMLをチョコチョコいじった程度で大幅な変更を行っておりません。最近では、かなり古臭さを感じるデザインになってしまっておりました。
昨年の8月からディレクトリ構造を変更したり文書型を変えてみたりしていたものが一応完成したことになります。
*実はブログ以外はMovable Typeではありませんので手作業でのリニューアル作業です。ブログを除くサイト全体で300ページ位のHTMLファイルを書き換えて丸2日位かかりました。Movable Typeで作り替えたほうが良さそうですね...
今後ともよろしくお願いします。
サイトと同様にこのブログも文書型をHTML5に変更した。
文書型宣言を<!DOCTYPE html>とし、ヘッダー・フッターなど少々手を入れたくらいで、セクショニングはいじってない。
いつになったら完成するのか...
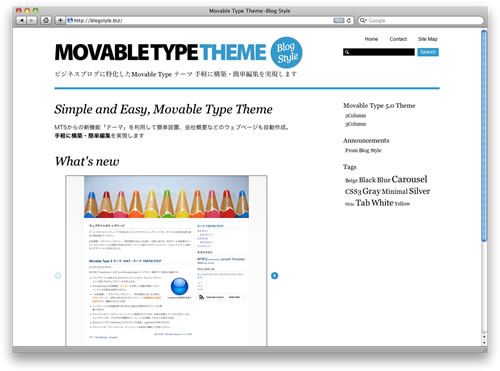
長らく休止しておりましたテンプレート販売専門サイトBlog StyleをMovable Type 5 テーマ販売サイトとしてリニューアルしたしました。

以前よりも多少見やすくなっていると思います。
アットスタイル同様、よろしくお願い致します。