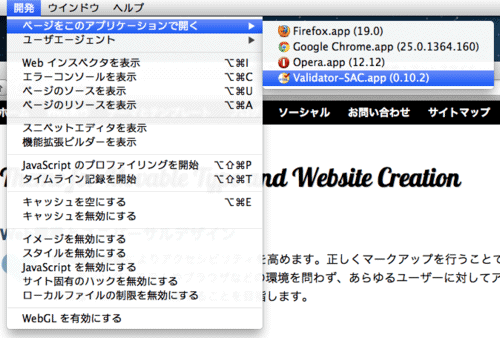
Safariで閲覧中のページをValidator S.A.Cでチェックするには、Validator S.A.Cを別途起動させる必要はありません。
メニューバーの「開発」から「Validator-SAC.app」を選択します。

簡単!
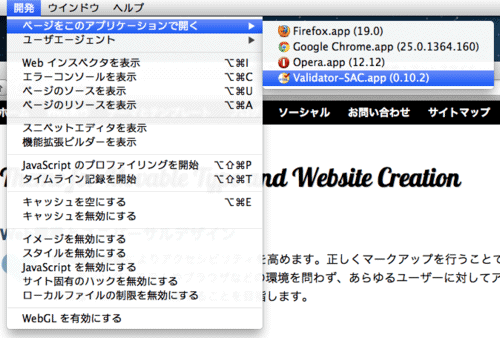
Safariで閲覧中のページをValidator S.A.Cでチェックするには、Validator S.A.Cを別途起動させる必要はありません。
メニューバーの「開発」から「Validator-SAC.app」を選択します。

簡単!
Safariをメインブラウザにしているので、FirefoxはWeb DeveloperでHTMLチェックする時に開く程度で、あまり使わなくなってきた。
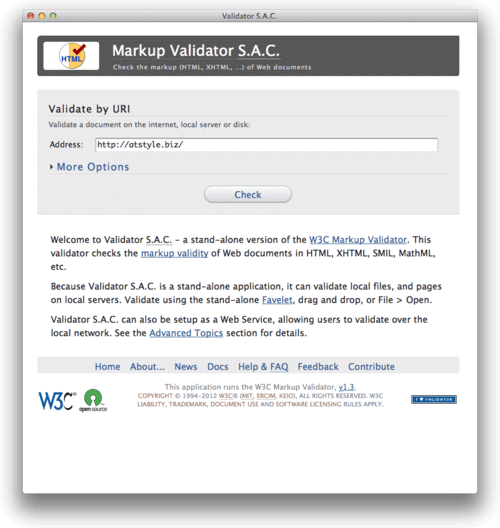
それも面倒なので、スタンドアロンでW3C HTMLバリデータのチェックが出来るValidator S.A.C.をインストールしてみた。

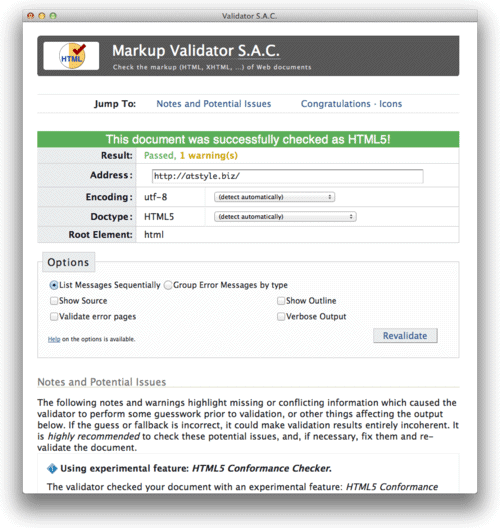
URLを入力し、Checkボタンをクリック

ローカルのファイルは、ドラッグすると検証ができます。ちょっと時間がかかりますが、便利です!
- W3Cが「W3C Nu Markup Validation Service」を発表
http://validator.w3.org/nu/
以前から http://validator.nu/
として公開されていたサービスと同じバックエンドを用いており、DTDを利用せずに検証を行うサービスです(HTML5にはDTDがありません)。
Microdataのみならず、RDFa CoreやRDFa Liteも検証できるそうです。
CSSで変数を使えるようになる!? - 本日のHTML5とか最新情報

早速、FirefoxのWeb Developerに登録

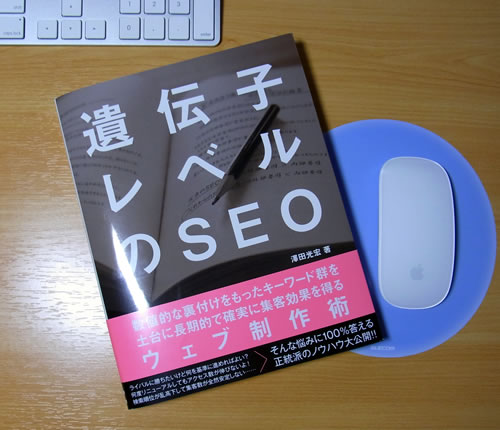
http://validator.w3.org/nu/?showsource=yes&doc=ウェボリューション株式会社の澤田 光宏さんより「遺伝子レベルのSEO」を頂きました。

澤田さんとは一度だけ仕事させていただいたのが、非常にスムーズに仕事することが出来ました(未だに最短納品記録です)。
Web制作の専門書籍 "遺伝子レベルのSEO" をwebcreatorsやWEBSTRATEGYのMdNから発売!SEOは最低限の技術と位置付け、インターネット上のニーズをもとにしたWebサイトの設計、サテライトサイト戦略など、正しいWebサイトの作り方を完全公開!
よくある(悪質なアフィリエイト)SEO本とは全く異なります。サイト設計・キーワード選定・ワイヤーフレーム設計・Web標準や運営までの広範囲をディレクターの立場で書かれています。
基本から解説してありますので私のような位置の者でもわかりやすく、読みやすい!特にフリーランスでWeb制作している方におすすめします。
ゼロファクトリー、W3Cに加盟
ホームページ更新支援システムやアクセスアップツールを提供してきた有限会社ゼロファクトリー(本社:福岡県福岡市)は、2008年1月1日付けで、Web技術の世界的標準化推進団体である、W3C (World Wide Web Consortium) に加盟致しました。
自社サイトだけではなく各種サービスにアットスタイルのMovable Typeテンプレートをご利用いただいている有限会社ゼロファクトリー 様がW3Cに加盟されたそうです。
Web標準化の普及に貢献されることを期待します。
「インターネットにおいてのユニバーサルデザイン及びユニバーサルアクセスの実践と啓蒙のための活動を目指す」ことをミッションとしている私にとって大変うれしいニュースでした。
8月26日のエントリー【MovableType 4でkeywordsを記述する】をいじってみた。
予めサイト全体のキーワードを設定する。エントリーテンプレートでは設定されたキーワードとエントリー画面より入力されたキーワード及びタグを出力する。
エントリーテンプレート以外では予め設定されたサイト全体のキーワードを出力する
<MTSetVar name="keywords" value="キーワード1,キーワード2,キーワード3"><MTIf name="entry_template">
<meta name="description" content="<$MTEntryExcerpt$>" />
<MTIfNonZero tag="MTEntryKeywords"><meta name="keywords" content="<$MTEntryKeywords$><MTEntryIfTagged>,<MTEntryTags glue=","><$MTTagName$></MTEntryTags></MTEntryIfTagged>,<$MTGetVar name="keywords"$>" /><MTElse><meta name="keywords" content="<$MTGetVar name="keywords"$><MTEntryIfTagged>,<MTEntryTags glue=","><$MTTagName$></MTEntryTags></MTEntryIfTagged>" /></MTElse></MTIfNonZero>
<MTElse>
<meta name="description" content="<$MTBlogDescription$>" />
<meta name="keywords" content="<$MTGetVar name="keywords"$>" />
</MTIf>記述例
出力例(個別記事)
<meta name="description" content="現在、ピクトグラムの利用と普及を考える会をpic-sign.orgにて準備中 サ..." />
<meta name="keywords" content="ヴィジュアルコミュニケーション,サイン,ピクトグラム,インターネット,ユニバーサルデザイン,ユニバーサルアクセス" />前のエントリーに追加して、ブログ記事のページのmeta要素にキーワードを挿入する。
注意:キーワードは,で区切る。全てのエントリーについてキーワードを設定する必要がある。
<MTIf name="entry_template">
<meta name="description" content="<$MTEntryExcerpt$>" />
<meta name="keywords" content="<$MTEntryKeywords$>" />
<MTElse>
<meta name="description" content="<$MTBlogDescription$>" />
<meta name="keywords" content="キーワード1,キーワード2,キーワード3" />
</MTIf>キーワードとエントリータグを同時利用するならば以下のようになる。
<MTIf name="entry_template">
<meta name="description" content="<$MTEntryExcerpt$>" />
<meta name="keywords" content="<$MTEntryKeywords$>,<MTEntryIfTagged><MTEntryTags glue=","><$MTTagName$></MTEntryTags></MTEntryIfTagged>" />
<MTElse>
<meta name="description" content="<$MTBlogDescription$>" />
<meta name="keywords" content="キーワード1,キーワード2,キーワード3" />
</MTIf>ブログ記事以外のテンプレートにカテゴリー名を挿入する方法等もある。インターネットには数多くの方法が公開されているので試していただきたい。
追記:MovableType 4でkeywordsを記述する【改訂版】をエントリーしました。
MovableType 4のテンプレートにはmeta name="description"の記述がない(これは3.3も同様ではある)。4.0からはヘッダーモジュールが全てのテンプレートに利用されているため、headのmeta要素としてそれぞれに適した概要を記述することが出来ない。MTIfの分岐を利用してdescriptionを記述したい。
ヘッダーモジュールのhead内に以下の記述を行う
<MTIf name="entry_template">
<meta name="description" content="<$MTEntryExcerpt$>" />
<MTElse>
<meta name="description" content="<$MTBlogDescription$>" />
</MTIf>ブログ記事の場合にはMTEntryExcerptを、それ以外はMTBlogDescriptionが挿入される。
更にカテゴリーの場合には<MTUnless name="datebased_archive">などを利用してMTCategoryDescriptionを挿入するという手法も可能だろう。
新しくなったW3CのHTML検証サービス | Web標準Blog
新しいバージョン0.8.0ではアーキテクチャが一新され、検証時間の短縮や信頼性の向上が図られています。加えて、XMLの整形式や名前空間、MIME タイプに関するチェックなど、XMLに関するエラー検証の精度が高まっています。このため、今までvalidとされていたXHTML文書が新しい validatorではinvalidとなる可能性があることにご注意ください。

チェックしてみると検証時間がやけに長い。青いアイコンもある

Valid アイコンを貼っている方は必ず確認を...「嘘っぱちだ!」と思われないうちに!
追記:再度チェックしてみるとかなり高速で検証できました!
Web Designing (ウェブデザイニング) 2007年 05月号に寄稿いたしました。
「Movable TypeのデフォルトテンプレートをWeb標準に準拠させるには?」と題してカスタマイズポイントを幾つか例を挙げて紹介しています。
Here is an example of an XHTML 1.1 document.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.w3.org/MarkUp/SCHEMA/xhtml11.xsd"
xml:lang="en" >
<head>
<title>Virtual Library</title>
</head>
<body>
<p>Moved to <a href="http://example.org/">example.org</a>.</p>
</body>
</html>
XHTML™ 1.1 - Module-based XHTML - Second Edition W3C Working Draft 16 February 2007
最大の変更はXML Schema 。text/htmlはどうなるのか...
mixiのXHTML・CSS関連コミュニティでもたまに語られる【dl要素】は様々な使い方がされている。アットスタイルやBlogStyleでも積極的に使用している。
XHTML+CSS (r)evolution: dl要素の応用例、ご意見募集でも数件の利用方法がコメントがされ、その後のXHTML+CSS (r)evolutionでもプレゼンされている。
プレゼン資料(XHTML+CSS (r)evolution スライド)によると
h1-h6要素はページ全体から見た文脈上の見出しでしかないため、個別的・直接的な見出しをdt要素で示し、対応する内容をdd要素で示す方法が好んで使われる。dt要素の子要素にはテキスト/インライン要素しか置けないが、dd要素の子要素にはさらにブロックレベル要素も置ける。この内容モデルの自由さが多目的利用のひとつの理由に。dl要素はtable要素の使用を避ける目的でも使われる。th要素をdt要素に、td要素をdd要素になぞらえる。
DTDを見てみる
<!-- definition lists - dt for term, dd for its definition -->
<!ELEMENT dl (dt|dd)+>
<!ATTLIST dl
%attrs;
>
<!ELEMENT dt %Inline;>
<!ATTLIST dt
%attrs;
>
<!ELEMENT dd %Flow;>
<!ATTLIST dd
%attrs;
>接尾演算子に注目
(dt|dd)+であるため、順序には関係なくdtまたはddのいづれか一方が1回以上出現すればよい
あるサイトを見て最近気になったのが、以下の例
<dl>
<dd>
<pre>(ソースコード)</pre>
</dd>
<dt>(タイトル)</dt>
</dl>dtより先にddが出現している。DTDから考えると間違いではないが、文書の構造的にはおかしくはないか...
1月22日追記:記事を一部修正いたしました。
ここ2ヶ月くらいアクセス数が低迷しており、Alexa Traffic Rankが47,000くらいまで落ち込んでいた。1月になり多少取り戻しているみたいで、3 mos. Avg.が40,141、3 mos. Changeがアップ2,382になっていた。Page Views per userも3 mos. Avg.:19.1と莫大な数字である。
なんとAlexa 世界ランキングの日本語部門では947位である。「MovableType テンプレート」をメインのキーワードと考えている為、「Movable Type テンプレート」や「MT テンプレート」で検索されても検索結果に現れていなかったが、最近では上位表示されるようになった。
テンプレートの数も増え、このブログの方向性も見えてきた。やはりSEOはテクニックではない、コンテンツ次第なのである。
情報を公開し、共有しよう- 住 太陽の『トリックに頼らない本当のSEO』 第1回
実のところ、検索エンジンを通じたトラフィックを増やすために最も効果的な施策は「公開している情報量を増やす」ということです。筆者の経験した範囲内では、情報量を2倍にすれば、必ず2倍以上のトラフィックを誘導できます。もともと100ページで構成されていたサイトを200ページに増やすだけで、検索からのトラフィックは2倍以上になり、ページビューも2倍以上になります。
特に最近はSEO効果の高いテンプレートへのカスタマイズとのご相談を受けることが多いが、「コンテンツとキーワード次第ですよ」と回答する...
エキスパート連載コラム / 実践ノウハウ - Webアクセシビリティポータルサイト『infoaxia(インフォアクシア)』
アクセシビリティ、Web標準(Webスタンダード)、SEO(検索エンジン最適化)、ライティング、それぞれの第一人者の皆さんによる連載コラムです。"木を見て森を見ず" にならないように、アクセシビリティを関連するキーワードとあわせて考えてみましょう。
エキスパート連載コラム / 実践ノウハウ - Webアクセシビリティポータルサイト『infoaxia(インフォアクシア)』
植木 真・大藤 幹・住 太陽・益子貴寛・木達一仁の4名による連載コラム。
ここ数年のキーワードとして "SEO(検索エンジン最適化)" というのがあります。そして、さらにもう一歩引いてみると、"Web標準(Webスタンダード)" というキーワードがあるのです。昨今のサイト運営において無視することのできないこれらのキーワードは、一見するとアクセシビリティとは何の関係もなくバラバラの点のように見えます。しかし、アクセシビリティとSEOには共通点が多くあり、さらにこれらはWeb標準の構成要素でもあるのです。つまり、それぞれが相互に関連しあっており、その関連性の中でそれぞれを考えていくことが大切です。
タイトルと引用部分だけで全てが言い尽くされているのかもしれません。
私のブログのエントリータイトルはどれも短い。
一年前の2006年1月、ある企業の社長とお会いした際に「ブログのエントリータイトルに文章を書くな」とおっしゃっていたのが印象に残っているからだ。その方のブログは今も文章ではなく単語などの極短いエントリータイトルである。
タイトル自体がそのものずばりの「検索キーワード」となり得る…
昨日GoogoleのPageRankが更新された様でトップページとこのブログがPageRank 3からPageRank 4に上がっていた。PageRankについては特に意識していませんが、少しうれしいもんですね。
最近、2つのリンク集から相互リンク申し込みのメールをいただき、そのうち一つには以下のような記述があった。
最近Googleページランクも5になり、SEO対策にも非常に有効かと存じます。
PageRankって?
PageRankは、Webの膨大なリンク構造を用いて、その特性を生かします。ページAからページBへのリンクをページAによるページBへの支持投票とみなし、 Googleはこの投票数によりそのページの重要性を判断します。しかしGoogleは単に票数、つまりリンク数を見るだけではなく、票を投じたページについても分析します。「重要度」の高いページによって投じられた票はより高く評価されて、それを受け取ったページを「重要なもの」にしていくのです。
しかしPageRankが高いからと検索結果の順位が高いともいえない。
もちろん、重要度が高いページでも検索語句に関連がなければ意味がありません。そのためにGoogleは洗練されたテキストマッチ技術を使って、検索に対し重要でなおかつ、的確なページを探し出します。
私からの返答メールの冒頭部分はリンクページがWeb標準・アクセシビリティ関連に限られていることをご説明して丁重にお断りする文章を書いていたのですが、書いているうちにだんだんと腹が立ってきたので以下の一文を記述しました。
「リンク集とはレガシーですね!」と...
参考になるリソース:Google の秘密 - PageRank 徹底解説
SEO-Equationさんのユニバーサル(普遍の)SEO を目指すを読んで初めて知ったのですが、MSNサーチには以下のような推奨事項があります。
整形式の HTML コードのみを使用してページを作成します。すべてのタグに終了タグが存在すること、およびすべてのリンクが正常に動作することを確認します。リンク先のないリンクがサイトに含まれている場合、MSNBot がそのサイトに関するインデックスを効率的に作成できないことがあります。また、ユーザーがサイトに含まれる一部のページを見ることができないことがあります。
Japan internet.com:整形式の HTML -- 1
テキストであれ子要素であれ、コンテンツのあるに要素は必ず開始タグと終了タグがなければならない。 HTML は、必ずしもそうでない場合もある。例えば、<P>、<DT>、<DD>、<LI>は、単独で使われる場合が多い。しかし、これはブラウザの種類によりけりで、要素がどこで終了するのかを正しく推測してくれればの話だ。ブラウザはいつも著者が考える通りに推測してくれる訳ではない。よって、開始タグは必ず終了タグで閉じたほうが賢明である。
XHTMLでは終了タグは必須。
最強のSEO...
昔、新しく作る会社やお店の名前を考える時、無理やり「ア」で始まる名前にこだわる人がいた。理由は職業別電話帳の最初に載るから、というもので、つまりは職業別電話帳で上位に掲載されれば問い合わせ電話が掛かってくる、と期待しての「ア」なのだ。そもそも社名とは会社のビジョンや経営理念、得意技などを表現すべきものだが、それを職業別電話帳の索引に最適化して決めようというのはいかにも本末転倒な気がしたが、私にはこれが今の SEO や SEM ブームと重なって見える。
私はクライアントに「最適化(オプチマイゼーション)すべきはサーチエンジンのロボットプログラムではなく『ターゲット』です」と繰り返し提唱しているのはこうした理由からなのだ。ERPなら経営企画部門や経営者層だし、ストレージなら情報システム部門、人事給与システムなら人事と経理と情報システムの各部門がターゲットになる。
先日、あるサイトを運営するところの責任者の方が「Webサイトの効果がない」とのご相談にみえた。いろいろお話をしましたが、結局マーケティングやSEOについては一切触れず、まったく違うところを指摘した。
最適化(オプチマイゼーション)すべきところは、案外見落としているのかもしれません。
display:noneは検索エンジンスパムであるという俗説があります。また、スタイルシートにdisplay:noneを記述したためにインデックスから削除されたという事実もあまり聞きません。
Yahooで当サイトのCSSを検索してみると結果に現れました。
ちなみにGoogleではインデックスされていないようです。
しかし、インデックスされてるから削除の対象になるというものでもなさそうです。
当サイトもGUIとナビゲーションを両立させるためにdisplay:noneを多用しているので、今後のYahooの動向には十分注意する必要がありそうです。
アクセシビリティを考えてみると、全てはここに行き着く。
Web Content Accessibility Guidelines 2.0
全般的な目標は、現在そして将来にわたって、想定しうる最も広範囲な利用者にとって認知、操作および理解可能であり、なおかつ利用者が使用している様々な支援技術と互換性のあるWebコンテンツを制作することである。基本的原則は以下の通りです。
- コンテンツは認知可能であること
- コンテンツのインターフェイス要素は操作可能であること
- コンテンツの内容およびコントロールは理解可能であること
- コンテンツは現在および将来のテクノロジーで利用できるよう十分に互換性が確保されていること