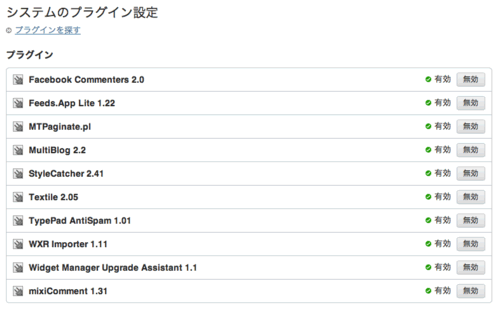
結局のところ、使用しているのはMT3の頃に購入したMTPaginateだけで、その他は全て標準のプラグイン。



プラグイン入れなくとも、とりあえずは何とかなります。
AnotherCustomFieldsプラグインは、MTOS 5.1xでカスタムフィールドのようなことができるプラグインです。 フィールド追加の定義をconfig.yamlファイルで書く必要がありますが、その点を除けばMovable Type標準のカスタムフィールドとほぼ同様の動作をします。
AnotherCustomFieldsプラグイン(MTOS用カスタムフィールド風プラグイン)リリース
いつもの通りMacにインストール
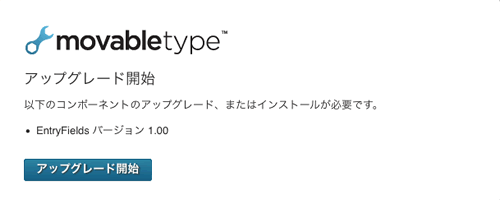
解凍したAnotherCustomFields・CustomFieldsListing_1_10を所定のディレクトリへ。MTOSのダッシュボードにアクセスするとアップグレードが開始される。


ブログのテーマにAnotherCustomFieldsSample_1_00をインストールし、「クラシックブログ(サブタイトル/トップ画像付き) 1.0」テーマを適用する
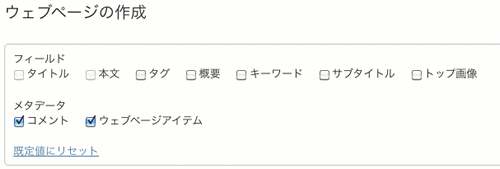
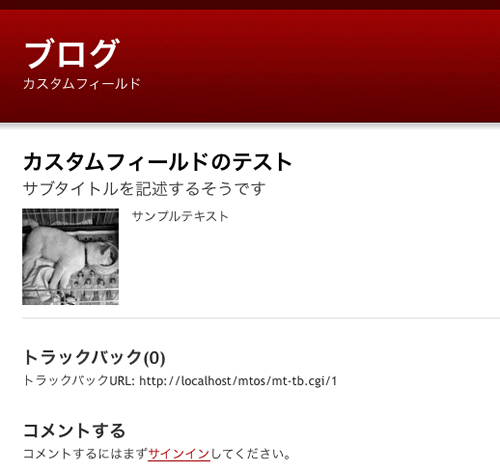
ウェブページを作成してみた。新規作成画面の「表示オプション」を開くと「サブタイトル」と「トップ画像」が追加されているのでチェックを入れる。

本文のテキストエリア下にそれぞれのフィールドが追加されている。

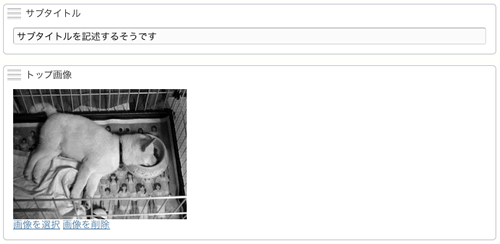
「サブタイトル」を入力し「トップ画像」をアップロード

出力されたウェブページ

藤本さんによるとMovable Type標準のカスタムフィールドよりも高速に再構築が可能らしい。
yamlなどの各種設定を解説した「AnotherCustomFieldsプラグインの解説書(PDF)」が販売されている。
ユーザー様から「構築中のサイトでCarritoが使えないか?」とご相談をいただいた。
決済などの関係もあるので直接ユーザー様から開発元の株式会社ベイリーフ様に確認をとっていただいた。全く問題なく、早速導入されることになった。
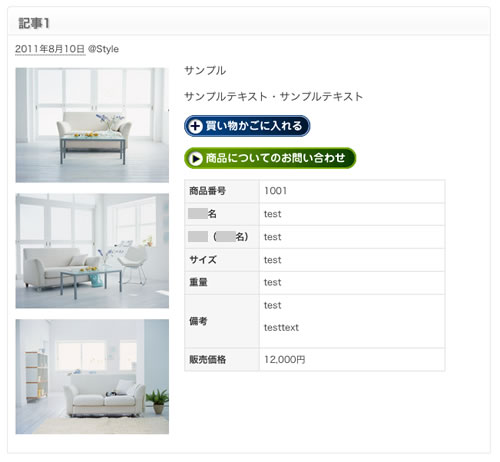
プラグインとマニュアルをいただいてテスト環境にインストール。ブログ記事を作成してみた。ブログ記事作成画面の下部に必要なフィールドが表示され、そこに入力するだけ。
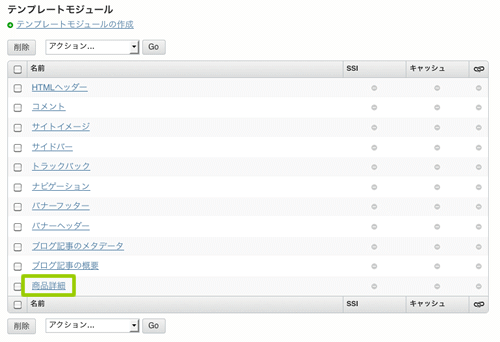
サンプル用のコードを参考にしながら商品の詳しい情報もカスタムフィールドで追加。「買い物カゴに入れる」ボタンを作成。テーブルで一覧表にマークアップ。これらのコードを使いウェブサイトに「商品詳細」というモジュールを作成。

他のブログにもカスタムフィールドを設定し、「商品詳細」モジュールをインクルードした。
<mt:SetVarBlock name="website_id"><mt:BlogParentWebsite><mt:WebsiteID></mt:BlogParentWebsite></mt:SetVarBlock>
<$mt:include module="商品詳細" blog_id="$website_id">
Movable Typeの外で動くので後はCarritoに任せれば良い。
買い物カゴ導入を検討されている方はぜひチェック!
Google App Engine上で動くECプラグインシステム「Carrito」
コード
<MTPageContents count="10">
<MTEntries>
<$MTEntryTrackbackData$>
<$MTInclude module="ブログ記事の概要"$>
<$MTPageSeparator$>
</MTEntries>
</MTPageContents>
<ul class="mpage">
<MTIfPageBefore><$MTPageBefore delim="前の10件"$></MTIfPageBefore>
<$MTPageLists link_start="<li>" link_close="</li>" delim=""$>
<MTIfPageNext><$MTPageNext delim="次の10件"$></MTIfPageNext>
</ul>CSS
.mpage li {
float: left;
list-style-type: none;
}
span.current_page {
padding-right: 5px;
padding-left: 5px;
}
.mpage li a {
padding-right: 5px;
padding-left: 5px;
}CSSにより微調整は必要
17日より13アイテムを一気にリリースしました。
Movable Type 4 ベータ 5がリリースされたので、早速インストールした。今回は上書きせずに全てのファイルを削除してインストールしてみた。
インストール画面及びインストール後のテンプレート名やモジュール名が日本語ではなかった。バージョン4までは上書きでインストール作業を行ったのでわからなかったが、シックスアパートのサイトで紹介されているmt-config.cgiへの追加記述を行っていないからであった。
ベータ 3 より、日本語の翻訳ファイルが含まれています。ユーザーの言語設定をJapaneseに設定すれば、管理画面は日本語でみられます。また、普段日本語環境で利用される場合は、以下の設定をmt-config.cgiに追記することをお勧めします。新規にインストールする場合は、インストールする前(ウィザードがmt-config.cgiを作成した直後)に追記するのがいいでしょう。
DefaultLanguage ja
MailEncoding ISO-2022-JP
ExportEncoding Shift_JIS
DefaultTimezone 9
CategoryNameNodash 1インストールウィザードで作れないのか?追加記述の有無でテンプレートやモジュールの名前が違うとなると(Template Backup and Refreshを利用すればよいのだが、)管理画面からペーストして設置する前提で作られているテンプレートの場合にはうまく設置できないことになる。
さて、第三弾となる今回の野良pluでは「PostVox」なるものをご紹介します。名前からなんとなく想像がつくかもしれませんが、Movable TypeからVoxにクロスポストしてしまうプラグインです。
インストールは簡単
ダウンロードしたファイルに含まれているファイル、フォルダを全て Movable Type の plugins ディレクトリにアップロードします。また、外部モジュールとして「XML::Atom」「 XML::Simple」「LWP::Simple」が必要となりますが、extlib に既にあるので特に問題が無いようであれば CPAN から取得する必要はありません。
後は設定を行うのみ
Voxへログインする際に使用しているメールアドレスを入力します。
上記ログイン名に対するパスワードを入力します。
ご自身のVoxのブログURLを「http://」から入力します。
チェックを付けると新規エントリー保存時に必ずクロスポスト出来ます。(もちろん保存時にクロスポストを行わないようにする事も可能です)
チェックを付けるとエントリーの概要のみをVoxに投稿し、MTのエントリーに対してリンクを張ります。チェックを付けない場合はエントリーの本文と追記の内容を全文投稿します。
Crosspost by defaultとCross-posting only excerptにチェックを付けなければエントリーごとに選択して全文がクロスポストされる。
TinyMCE2.0.8の日本語書体追加等の修正済差替ファイルが公開されている。しかし、ダウンロード数(2007年1月15日現在)はTinyMCE-for-mtの 1306に比べ、54と少数である。
アクセシビリティを考える上ではフォントサイズを固定しないことは必須であるため、%での指定が出来るこの機能はぜひ組み込みたい。
*デフォルトテンプレートをご使用の場合、ピクセルでのフォントサイズ指定が行われています。Internet Explorer 6での文字の大きさが変更できない為、StyleCatcherで可変文字サイズのスタイルシートに変更することをお勧めします。
この修正はTinyMCE2.0.8の本体を独自にコアハックをおこなったもので、修正済ファイルを既存ファイルと差し替えることにより、W3C勧告に準拠した正しいXHTML表現とアクセシビリティを高め、ブログやWebの表現力を高めることができる。
TinyMCE Japanリリースファイル・リストからtiny_mce.zipを選らんでダウンロード解凍して、既存の同名ファイルと差し替えるだけで完了。
TinyMCE Japan よりtiny_mce.zipをダウンロード。
ダウンロードしたファイルを解凍するとできる「tiny_mce」ディレクトリ中の 中身をMovableTypeがインストールされているディレクトリ中の同じ名前のディレクトリにアップロードする。
tiny_mce
└tiny_mce.js
└tiny_mce_src.js
└themes
└advanced
└editor_template.js
└editor_template_src.js
まず、mt-static/TinyMCEforMT/js/tiny_mceディレクトリへ以下の2つのファイルをアップロードする
更にmt-static/TinyMCEforMT/js/tiny_mce/themes/advancedディレクトリへ以下の2つのファイルをアップロードする
完了したエントリー画面
書体指定
文字サイズ指定
注意:必ず今日の開発:TinyMCE書体関係のハック公開および、TinyMCE2.08用日本語書体追加等のハック済み差替ファイル公開を確認し作業を行ってください。
最近Voxを使っているのでThis is good for MTプラグインをインストールしてみた。
素直にインストールしてみるとタブインデックスが無かったり、label要素が重複していたりするので51行目からを以下のように修正。
my $html = "<label for=\"quick-comment\">"
.$plugin->translate("Quick Comment:")
."</label><select name=\"comment_template\" id=\"quick-comment\" tabindex=\"4\"><option selected=\"selected\" value=\"\">---</option>";こんな感じで表示されます。
/blog/archives/2006/12/10_0126.php#comments
9月28日 TinyMCE Plugin for Movable Type Ver1.10 Jaが公開され、すでに多くの方が利用されていると思いますが、TinyMCEには無視される要素・属性があります。
(これは日本語化の際のバグではなく、TinyMCE自体の仕様です。)
TinyMCE Plugin for Movable Type Ver1.10 Jaを使用する上での参考になればと思いエントリーいたします。
【無視される要素および属性】
q要素cite要素code要素blockquote要素のcite属性blockquote要素のlang属性blockquote要素のxml:lang属たとえばこんなエントリーを記述したとする。(10月4日のエントリー)
<p><cite><a href="http://www.seo-equation.com/www/cat24/abbr_acronym_difference.html">abbr要素と acronym要素の違い<img src="/webimg/link.gif" alt="外部へのリンク" width="15" height="9" /></a></cite></p>
<blockquote cite="http://www.seo-equation.com/www/cat24/abbr_acronym_difference.html"><p>現在、草案段階のXML技術による次世代HTML である XHTML2.0 において、実は acronym要素は廃止される予定です。</p></blockquote>
<blockquote cite="http://www.seo-equation.com/www/cat24/abbr_acronym_difference.html"><p>最新版の Win版Internet Explorer 7 より、abbr要素に対応することになったことで、ようやく abbr要素・acronym要素闘争問題にも終止符が打たれることとなりました。結論としては、本文書では主に abbr要素と acronym要素の両要素の違いについてみてきましたが、実は両要素を使い分けるというのは無駄なことでしかなく、略語はすべて abbr要素に統一しなさいということになるのでしょう。</p></blockquote>
<p>IE7の対応についてはまったく確認していなかった。</p>
<p>早速確認。他のモダンブラウザのように下部に点線ボーダーが出ないので、カーソルを合わせてみないとabbrを使っていることが一切解からない。</p>
<pre><code>abbr {
border-bottom-width: 1px;
border-bottom-style: dotted;
border-bottom-color: #666;
}</code></pre>
<p>またも、IE7用の対応が必要です...</p>TinyMCE Plugin for Movable TypeのWYSIWYGモードで開いて【ソースを編集】ボタンを押して開いてみると以下のようになっている。
<p>
<a href="http://www.seo-equation.com/www/cat24/abbr_acronym_difference.html">abbr要素と acronym要素の違い
<img width="15" height="9" alt="外部へのリンク" src="/webimg/link.gif" />
</a>
</p>
<blockquote>
<p>
現在、草案段階のXML技術による次世代HTML である XHTML2.0 において、実は acronym要素は廃止される予定です。
</p>
</blockquote>
<blockquote>
<p>
最新版の Win版Internet Explorer 7 より、abbr要素に対応することになったことで、ようやく abbr要素・acronym要素闘争問題にも終止符が打たれることとなりました。結論としては、本文書では主に abbr要素と acronym要素の両要素の違いについてみてきましたが、実は両要素を使い分けるというのは無駄なことでしかなく、略語はすべて abbr要素に統一しなさいということになるのでしょう。
</p>
</blockquote>
<p>
IE7の対応についてはまったく確認していなかった。
</p>
<p>
早速確認。他のモダンブラウザのように下部に点線ボーダーが出ないので、カーソルを合わせてみないとabbrを使っていることが一切解からない。
</p>
<pre>
abbr {<br />
border-bottom-width: 1px;<br />
border-bottom-style: dotted;<br />
border-bottom-color: #666;<br />
}
</pre>
<p>
またも、IE7用の対応が必要です…
</p>冒頭の【無視される要素および属性】だけではなく、pre要素の空白文字も無視されています。
SourceForge.jpの TinyMCE for Movable Type開発プロジェクトのフォーラムにもアップしていますが、これを回避するには以下の方法を試してください。
blockquote・p・preなどを記述cite・code・空白文字などを挿入し、その後WYSIWYG画面には戻らないその他(リストのネストが出来ない等)の無視される要素・属性もあるようですが...
このプラグインは株式会社インタースペースが提供するアフィリエイトサービス 「アクセストレード」が提供するアフィリエイト用プラグインです。このプラグインを導入することで、Movable Typeの管理画面で商品リンクの作成・貼り付けが可能となります。
個人限定ライセンス上でもアフィリエイトは可能ですが、Plugin Directoryに掲載するのもどうかと思います。
ところで、「Powered by Movable Type」のテキストをアフィリエイトプログラムバナーに換えているブログを見かけます。昨日、気になってシックス・アパート株式会社に確認を取りました。
アフィリエイトプログラムのバナーに差し替えることでは、利用許諾に準じたことにはなりません。
「Powered by・・・」の非表示をご希望の場合は以下をご連絡ください。弊社にて検討させていただきます。
利用許諾契約違反となるようです。詳しくは再度、利用許諾契約書を確認してみてください。
このブログも2005年5月より開始いたしましたが、データーベースがBerkeleyDBのまま運用していました。テンプレート公開ブログが20を超えるくらいからエラーが頻発するようになり、データーベースを変更してみることにしました。
別のブログは、XREAでMySQLを利用しておりますが、3.2になったことですしこちらではSQLiteを利用します。Ogawa::Memorandaのmt-db-convert.cgiを使い、5分程度ですべて完了。
SQLiteに変更後、このエントリーが最初の再構築です。(今からSQLiteを体感いたします。)そろそろ、MTPaginate.plも使わないといけませんね。
テンプレート配布サイトを調べているうちにおかしなことに気付いた。ほとんどのサイトがTemplate Backup and Refreshプラグインの使用を解説していない。
たとえば・・・
管理画面よりテンプレート一覧画面を表示し、「テンプレートジャンル」に対応したタブをクリックし、対応するテンプレートを探して上書き保存してください。その際、書き換え前のソースを残したり上書きの際にペーストし忘れたりしないように注意してください。
ペーストして、テンプレートを適用したとすると、これ以降Template Backup and Refreshの利用ができなくなるので、デフォルトテンプレートに戻す際は大変なことになる。また適用する際にもTemplate Backup and Refreshを利用すれば、全ての操作は、FTPと数回のクリックで済んでしまう。
テンプレートの変更はTemplate Backup and Refreshを利用しましょう。
先日、公開した【MovableType 3.2 Base Web標準テンプレート】の適用方法をダウンロードページに追加しました。基本的にバックアップを取り、ダウンロードしたテンプレートをFTPするだけでOKです。これにあわせてファイル名も変更しました。
このBlogにも記載しておきますので、よろしくお願いいたします。
新規サイト構築することになったのですが、MovableTypeライセンス(商用ではないのですが法人のため)の件があり、ライセンス無料のBlogで構築することとなった。
WordpressとNucleusどちらを使用するか、先ほどまでいじっていました。テンプレートの編集はWordpressが簡単ですが、高機能なNucleusも捨てられない。
そんな訳で、頭の中がごちゃごちゃで、「このプラグインはどっちのだったっけ?」という具合です。最初に決定して専念すればよかった・・・
結局、Wordpressで構築となりそうです。