Bootstrap v3.1.1がリリースされています。
これに伴い、以下のテーマのBootstrapをv3.0.2からv3.1.1にアップデートしました。
スマートフォン・タブレット端末対応 Movable Type 6 テーマ(テンプレート) Bootstrap HTML5
jQueryはGoole Codeからcode.jquery.comの最新(1.11.0)に変更しています。よろしくお願いします。
Bootstrap v3.1.1がリリースされています。
これに伴い、以下のテーマのBootstrapをv3.0.2からv3.1.1にアップデートしました。
スマートフォン・タブレット端末対応 Movable Type 6 テーマ(テンプレート) Bootstrap HTML5
jQueryはGoole Codeからcode.jquery.comの最新(1.11.0)に変更しています。よろしくお願いします。
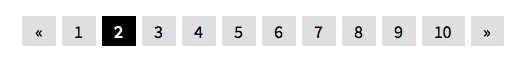
BootstrapでのPaginationは以下のようにマークアップを行う
<ul class="pagination">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">»</a></li>
</ul>Movable Type テンプレートタグで書き換える
<div class="pagination">
<ul>
<mt:IfPreviousResults>
<li><a href="<$mt:PreviousLink$>" rel="prev" onclick="return swapContent(-1);">«</a></li>
</mt:IfPreviousResults>
<mt:PagerBlock>
<mt:IfCurrentPage>
<li class="active"><a href="#"><$mt:Var name="__value__"$></a></li><mt:Else><li><a href="<$mt:PagerLink$>"><$mt:Var name="__value__"$></a></li>
</mt:IfCurrentPage>
</mt:PagerBlock>
<mt:IfMoreResults>
<li><a href="<$mt:NextLink$>" rel="next" onclick="return swapContent();">»</a></li>
</mt:IfMoreResults>
</ul>
</div>
Bootstrap v3.1.0がリリースされています。

これに伴い、以下のテーマのBootstrapをv3.0.3からv3.1.0にアップデートしました。
前回通りBootstrap CDNを利用、html5shiv.js・respond.min.jsもCDNに変更しています。
よろしくお願いします。
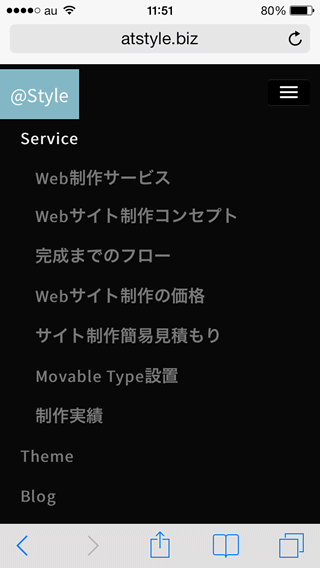
このサイトは1カラムなのでフッターにページナビゲーションを設けている。フッターまで移動しないと他のページにアクセスしにくいためにグローバルナビゲーションをドロップダウンにした。しかしiPhoneではクリックしてもドロップダウンが閉じてしまいリンクにアクセスできない。
検索してみるとBootstrap 2.3のバグによる不具合だった。(通常のNavbarでは不具合はないのでFixed navbarの場合だけかもしれません。)
Twitter Bootstrapのドロップダウンメニューがタップできない場合の対処法
上記のbootstrap.js編集でも上手くいかなかったが、他の方法で対応できた。
CSSに以下を追加
.dropdown-backdrop {
position: static;
}
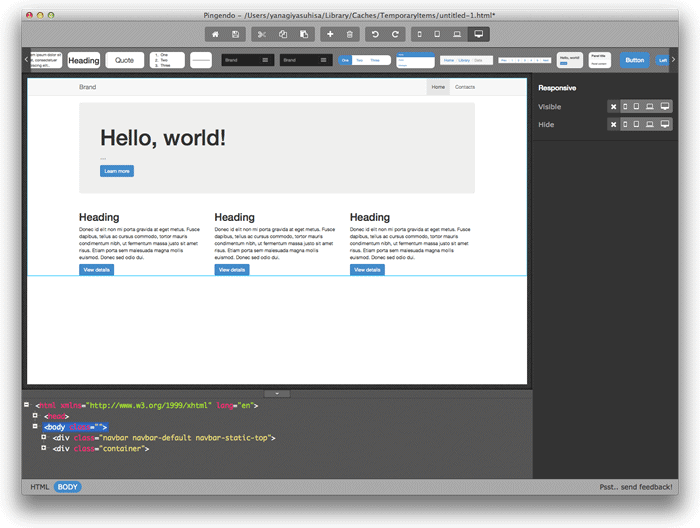
ヤスヒサさん(初めてお会いした時に「私もヤスヒサです」と言った)のTweetで気になったので、早速ダウンロードしてみた。
Pingendo is a visual desktop application that helps you to prototype responsive web pages based on the popular Twitter Bootstrap framework.

Bootstrapのグリッドやデザインを使ってHTMLファイルを作成できるので便利です。
保存したHTMLファイルをテキストエディタで開いてみたら改行は一切なし、1行で記述されていた。DOCTYPE なども後から追加する必要があるけれども、簡単です!
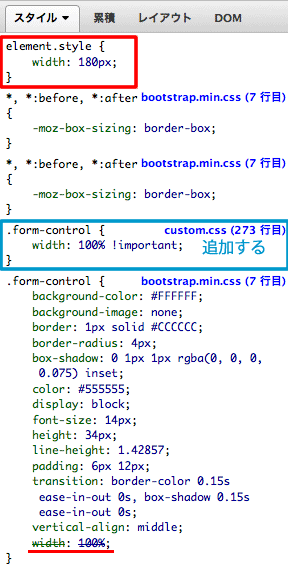
SYNCK GRAPHICAさんのメールフォームCGI Jcode版をBootstrapで利用する場合は、bootstrap.cssの.form-controlのwidthが消えてしまうので、!importantルールなどにより優先順位を上げる

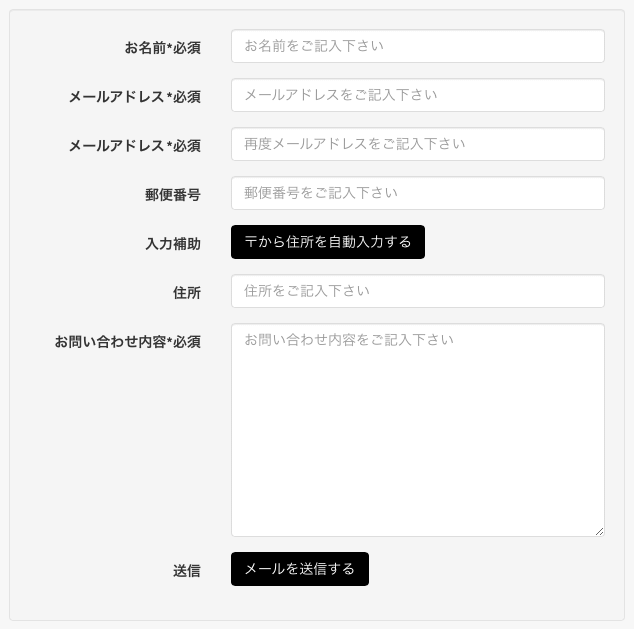
SYNCK GRAPHICAさんの【メールフォームCGI Jcode版】を利用してBootatrapテーマ用メールフォームの実装テストを行っています。
Movable Type 5までのテーマでは、5年ほど前のメールフォームCGIを使用していましたが、今回より現行のメールフォームに変更の予定で、すでにお問い合わせ部分のマークアップは完了しました。

ビジネス向けテーマにご期待ください。
覚書的にコードを保存・公開しているCode@Styleのテーマ変更に伴い、記事のURLが変わりました。

新URLにリダイレクトなど行っておりませんので、ブックマークなどされている方はお手数ですが変更をお願いいたします。
先日、v3.0.1へアップデートしたばかりですが、Bootstrap v3.0.2がリリースされています。

これに伴い、以下のテーマのBootstrapをv3.0.1からv3.0.2にアップデートしました。
よろしくお願いします。
Bootstrap v3.0.1がリリースされています。

これに伴い、以下のテーマのBootstrapをv3.0.0からv3.0.1にアップデートしました。
よろしくお願いします。
先日、Font AwesomeのVersion 4.0.1がリリースされました。

これに伴いMovable Type 6 テーマ(テンプレート) Bootstrap HTML5 205・Movable Type 6 テーマ(テンプレート) Bootstrap HTML5 206のテーマをFont Awesome Version 4.0.1に対応させて、別のテーマとしてリリースしました。
211以降はFont Awesome 4.0.1になりますので、よろしくお願いします。
Bootstrapを利用したテーマ「スマートフォン・タブレット対応 Movable Type 6 テーマ(テンプレート) Bootstrap HTML5 205」をリリースしました。

前回の206と順序が逆のリリースとなりましたが、今後201までさかのぼりたいと思っています。
よろしくお願いします。
Movable Type 6 + Bootstrap 3 + FontAwesome でリニューアルした「はやさかクリニック」 のサイトが公開されました。

Movable Type 3 の頃からのお付き合いいただいており、Webにも詳しいオーナ様がレスポンシブWebデザインを希望されました。
Bootstrapを利用したテーマ「Movable Type 6 テーマ(テンプレート) Bootstrap」の販売を開始いたしました。

よろしくお願いします。
Movable Type 6.0 RC1用 Bootstrap 2.3テーマを少しいじって、Movable Type 6.0 RC2用 Bootstrap 3のテーマが完成しました。

Movable Type 6.0 RC2用のため、公開・配布はいたしません。Movable Type 6.0 公開後にリリースの予定です。
このサイトでもアイコンとして利用しているFont Awesome
通常Font Awesomeはi要素を追加しますが、CSSのcontentプロパティに記述することでHTMLを変更することなく使用できます。
例:Bootstrap 3 のパンくずで、/を右矢印 に変更する
Unicodeは F105
.breadcrumb > li + li:before {
content: "\f105";
font-family: FontAwesome;
}簡単な記述で、ご覧のとおり

Bootstrap 3.0ではinput要素・select要素・textarea要素の幅が、標準で100%になった。
Requires custom widths
Inputs, selects, and textareas are 100% wide by default in Bootstrap. To use the inline form, you'll have to set a width on the form controls used within.
コメントキャプチャでレイアウトが崩れてしまったので、CSSを以下のように変更
#comments-open-captcha {
margin-top: 20px;
}
.captcha .label, .captcha img {
display: block;
float: left;
margin-right: 10px;
}
.captcha .label {
width: 80px;
min-height: 1.2em;
background-color: rgba(0, 0, 0, 0);
color: #333333;
text-align: left;
text-shadow: none;
}
.field {
float: left;
}
#captcha_code {
clear: both;
margin-top: 10px;
margin-bottom: 10px;
}
.captcha p {
clear: both;
}
今回リリースの「Movable Type 5(MTOS 5) テーマ(テンプレート) Bootstrap HTML5 101」「Movable Type 5(MTOS 5) テーマ(テンプレート) Bootstrap HTML5 102」より、以下の2点を変更しております。
スタイルシートのみの変更で対応できません。アップグレードの際はテーマ全てを変更して下さい。


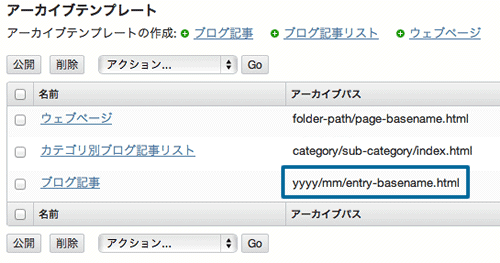
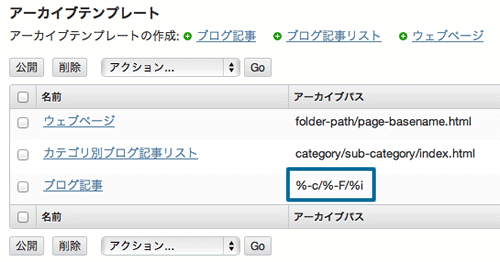
カテゴリ配下のエントリーベースネームディレクトリのインデックス
category/sub-category/entry-basename/index拡張子となって一層使いやすくなりました。
もちろん、テーマインストール時に自由に変更していただくことも可能です。
Bootstrap 3.0 にアップグレードした、スマートフォン・タブレット対応テーマ「Movable Type 5(MTOS 5) テーマ(テンプレート) Bootstrap 101」をリリースしました。

もちろん、Font Awesome・google-code-prettifyも実装済です。
よろしくお願いします。