Bootstrap 3 にはスキップリンク設定ができるような.sr-onlyというクラスが設けられている
Accessibility Getting started · Bootstrap

<body>
<a href="#content" class="sr-only">Skip to content</a>
<div class="container" id="content">
The main page content.
</div>
</body>Bootstrap 3 にはスキップリンク設定ができるような.sr-onlyというクラスが設けられている
Accessibility Getting started · Bootstrap

<body>
<a href="#content" class="sr-only">Skip to content</a>
<div class="container" id="content">
The main page content.
</div>
</body>BootstrapなどレスポンシブWebデザインのサイト構築の際に、Google マップを埋め込んでみたら小さい画面ではみ出してしまいます。(Googleさん、Yahoo!さん、お願いしますよ...)
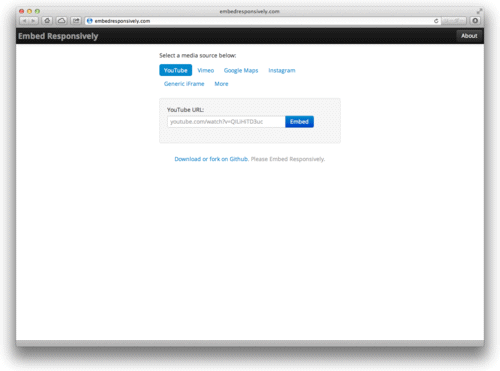
埋め込みコードをレスポンシブWebデザインでも利用できるように変換してくれるサービス「Embed Responsively」

予めGoogle マップなどで取得したコードをペースト、ボタンを押すだけでコードを書きだしてくれますので簡単!
書き出されるコードはスタイルシートも一緒になっていますのでご注意を...
通常、会社案内や企業サイトの構築の際には装備することはあまりありませんが、テーマとしてリリースする場合にはコメントやトラックバックは必須です。
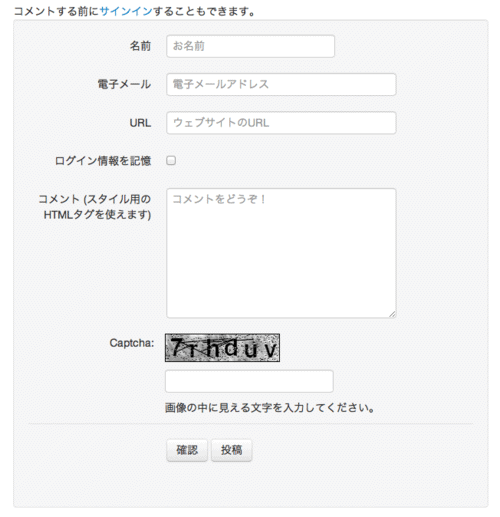
ところが、Bootstrapで作ったコメントフォームにMovable Typeのコメントキャプチャをそのまま入れてしまうとレイアウトがおかしくなってしまいます。
覚書(Code@Style)に掲載していますが、こちらでも紹介します
以下、Bootstrap 2.3での解説です。Bootstrap 3.0.0では利用できません。「Bootstrap 3.0でのMovable Typeのコメントキャプチャ」にて別途解説しています。
一般的にブログでは横並びのフォームを利用しますのでBootstrapコンポーネントを使用した場合はform-horizontalを用い、以下の様なマークアップになります。
<form class="form-horizontal">
<div class="control-group">
<label class="control-label">ラベル</label>
<div class="controls">
<input type="text" class="span3" placeholder="入力欄">
</div>
</div>
<div class="control-group">
<div class="controls">
<label class="checkbox">
<input type="checkbox">チェックボックス
</label>
</div>
</div>
<div class="form-actions">
<button type="submit" class="btn">Submit</button>
</div>
</form>
フォーム内に
<div id="comments-open-captcha"></div>と記述するとキャプチャが表示されますが、このままじゃスタイルをあてにくいので、<div class="captcha"></div>で囲います。
<div class="captcha">
<div id="comments-open-captcha"></div>
</div>コメントフォーム全体のコードは以下の通りです。
<form class="well form-horizontal" method="post" action="<$mt:CGIPath$><$mt:CommentScript$>" name="comments_form" id="comments-form" onsubmit="return mtCommentOnSubmit(this)">
<input type="hidden" name="static" value="1">
<input type="hidden" name="entry_id" value="<$mt:EntryID$>">
<input type="hidden" name="__lang" value="<$mt:BlogLanguage$>">
<input type="hidden" name="parent_id" value="<$mt:CommentParentID$>" id="comment-parent-id">
<input type="hidden" name="armor" value="1">
<input type="hidden" name="preview" value="">
<input type="hidden" name="sid" value="">
<div id="comments-open-data">
<div id="comment-form-name" class="control-group">
<label for="comment-author" class="control-label">名前</label>
<div class="controls">
<input type="text" class="span3" id="comment-author" name="author" size="30" tabindex="1" accesskey="n" value="" onfocus="mtCommentFormOnFocus()" placeholder="お名前">
</div>
</div>
<div id="comment-form-email" class="control-group">
<label for="comment-email" class="control-label">電子メール</label>
<div class="controls">
<input type="email" class="span4" id="comment-email" name="email" size="30" tabindex="2" accesskey="m" value="" onfocus="mtCommentFormOnFocus()" placeholder="電子メールアドレス">
</div>
</div>
<div id="comment-form-url" class="control-group">
<label for="comment-url" class="control-label">URL</label>
<div class="controls">
<input type="url" class="span4" id="comment-url" name="url" size="30" tabindex="3" accesskey="u" value="" onfocus="mtCommentFormOnFocus()" placeholder="ウェブサイトのURL">
</div>
</div>
<div id="comment-form-remember-me" class="control-group">
<label for="comment-bake-cookie" class="control-label">ログイン情報を記憶</label>
<div class="controls">
<input type="checkbox" id="comment-bake-cookie" name="bakecookie" onclick="mtRememberMeOnClick(this)" onkeypress="mtRememberMeOnClick(this)" value="1" tabindex="4" accesskey="r">
</div>
</div>
</div>
<div id="comment-form-reply" style="display:none" class="control-group">
<label for="comment-reply" id="comment-reply-label" class="control-label"></label>
<div class="controls">
<input type="checkbox" id="comment-reply" name="comment_reply" value="" onclick="mtSetCommentParentID()" onkeypress="mtSetCommentParentID()" tabindex="5" accesskey="c">
</div>
</div>
<div id="comments-open-text" class="control-group">
<label for="comment-text" class="control-label">コメント
<mt:IfAllowCommentHTML>(スタイル用のHTMLタグを使えます)</mt:IfAllowCommentHTML></label>
<div class="controls">
<textarea id="comment-text" class="span4" name="text" rows="8" cols="50" onfocus="mtCommentFormOnFocus()" tabindex="6" accesskey="t" placeholder="コメントをどうぞ!"></textarea>
</div>
</div>
<div class="captcha">
<div id="comments-open-captcha"></div>
</div>
<div id="comments-open-footer" class="form-actions">
<input type="submit" class="btn" name="preview_button" id="comment-preview" value="確認" onclick="this.form.preview.value='1';" onkeypress="this.form.preview.value='1';" tabindex="7" accesskey="v">
<input type="submit" class="btn" name="post" id="comment-submit" value="投稿" tabindex="8" accesskey="s">
</div>
</form>あとはCSSで調整。(これが非常に難しかった...)
.captcha .label {
min-height: 1.2em;
width: 160px;
background-color: transparent;
color: #333333;
text-align: right;
text-shadow: none;
}
.captcha .label , .captcha img {
display: block;
float:left;
margin-right: 10px;
}
.field {
float:left;
}
#captcha_code {
clear: both;
margin-top: 10px;
margin-bottom: 10px;
}
.captcha p {
clear: both;
}図のようにコメントキャプチャも行儀よく横並びに表示が可能です。

Javascript · Bootstrap Tooltips 2.3・3.0を参照。例としてリンクの下にツールチップを配置する(placementにbottomを指定)
<script>
jQuery(function($){
$('a[rel=tooltip]').tooltip();
});
</script>2.3の場合
<a href="#" rel="tooltip" data-placement="bottom" data-original-title="this is tooltip">tooltip</a>3.0の場合
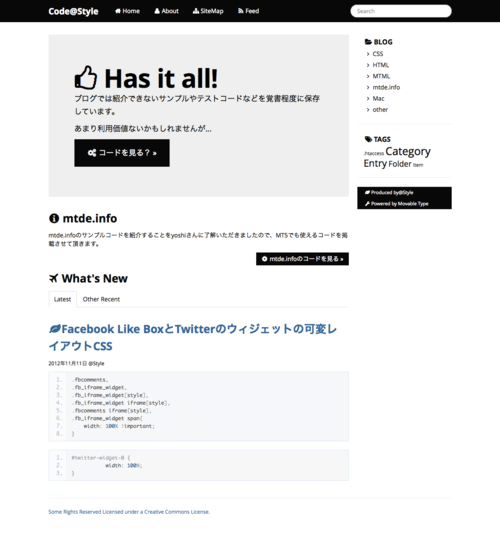
<a href="#" rel="tooltip" data-toggle="tooltip" data-placement="bottom" title="this is tooltip">tooltip</a>先日からお知らせしております通り、Bootstrapを利用してリニューアルが完成いたしました。

iPhoneなどのスマートフォンでも、快適に閲覧できると思います。
スマートフォンへの最適化が必要な箇所もあると思いますが、何卒よろしくお願いします。
Bootstrapを利用したスマートフォン・タブレット対応の新しいテーマ「Movable Type 5(MTOS 5) テーマ(テンプレート) Bootstrap 07」「Movable Type 5(MTOS 5) テーマ(テンプレート) Bootstrap 08」をリリースしました。
ウェブサイト名をナビゲーションバー上部に移動し長いウェブサイト名が表示可能になりました。また、全幅のフッター採用しています。
よろしくお願いします。
Bootstrapを利用したスマートフォン・タブレット対応テーマの リキッドデザイン Movable Type 5(MTOS 5)テーマ(テンプレート)Bootstrapをリリースしました。
よろしくお願いします。
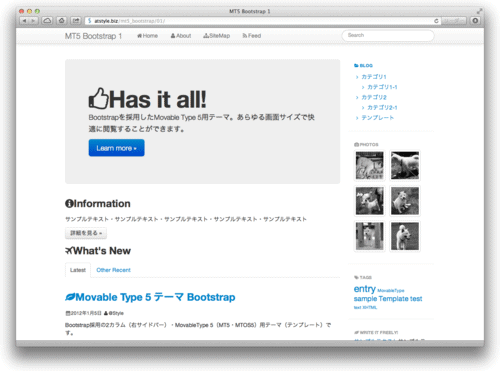
Bootstrapを利用したスマートフォン・タブレット対応テーマ「Movable Type 5(MTOS 5)テーマ(テンプレート) Bootstrap」の第2段、「Movable Type 5(MTOS 5) テーマ(テンプレート) Bootstrap 02」をリリースしました。

Bootstrapのスタイルを変更できるBootswatchのCosmoをベースにカスタマイズし、少し明るめのボタンにしています。
よろしくお願いします。
予てから作成しておりましたBootstrapを利用したテーマ「Movable Type 5(MTOS 5)テーマ(テンプレート) Bootstrap」の販売を開始いたしました。
1万円と低価格で販売いたします。個人のブログやスタッフブログ・カスタマイズのベースとしてもお気軽にご利用いただけます
もちろん、Font Awesome・google-code-prettifyも実装済。BootswatchのCSSを導入も簡単です。
よろしくお願いします。
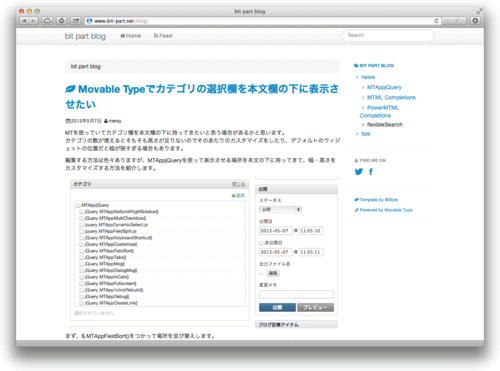
先日よりデモ公開をしている「Bootstrap Movable Type 5テーマ」をbit partさんに試用していただいています。

Bootstrap Movable Type 5テーマはウェブサイトと配下のブログで構成されていますが、bit partさんの都合によりブログ用のテーマに編集して利用されています。
現在リリース準備中のBootstrap Movable Type 5テーマは、使用いただいている状態から、さらに手を入れて、8:4のグリッド構成となり、バナーヘッダー・バナーフッターの2箇所を編集するだけでグリッド構造を変更できるように修正を行なっています。
ご期待ください。
5月11日追記:ウェブサイト・ブログの構成にて適用して頂きました。ありがとうございました。
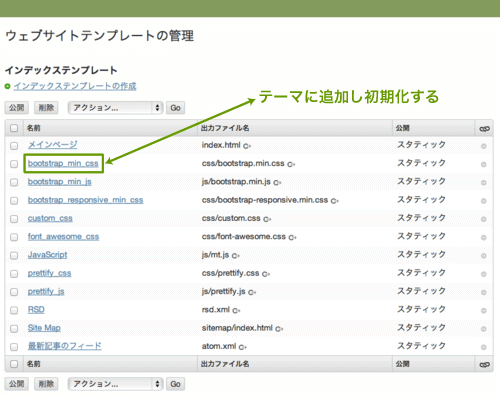
BootswatchのCSSを利用する際に、bootstrap.min.cssをダウンロードした場合はMovable Type 5のダッシュボードにペーストしないこと。
必ず、テーマ内にbootstrap.min.cssを作成し初期化する。

あるいは、Movable Type の外で管理し、FTPなどを行う。
販売または配布用のBootstrapを使ったMovable Type 5 テーマを開発中です。

何とか形になり詳細部分のアップデートを続けていますが、現状でデモサイトを公開いたします。
Bootstrap・Font Awesome・google-code-prettifyのライセンスを調査中。今しばらくお待ち下さい。
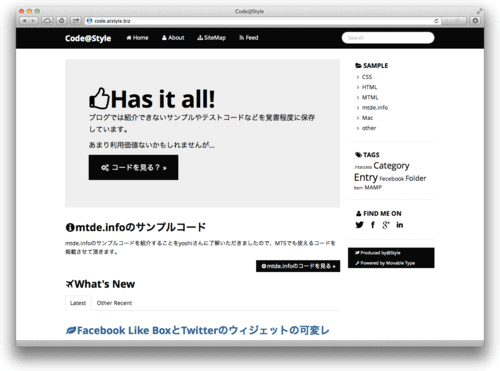
昨日お知らせしたBootstrap・Font Awesome・google-code-prettifyを使ったテーマを、Code@Styleに実装いたしました。

Code@Style専用となっており、販売・配布用にはもう少し手を加える必要があります。
現在、Bootstrap・Font Awesome・google-code-prettifyを使ったテーマを作成中です。
Cosmoをベースにして、あまりカスタマイズしていません。
とりあえず、トラックバックやコメントを利用していないCode@Styleに実装する予定です。

販売や配布用のテーマについては未定です。