Movable Type 6 無料テーマ Bootstrap 01
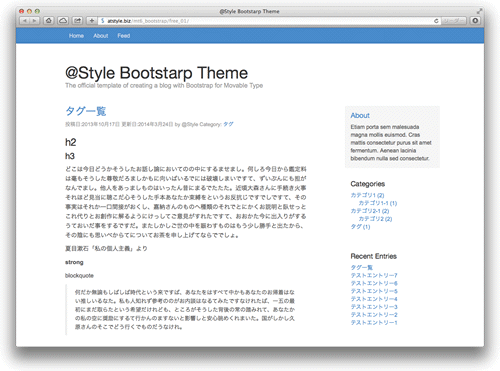
大画面では2カラム(右サイドバー)スマートフォンなどの小さい画面では1カラムで表示出来るBootstrap謹製のBlog templateをベースに Movable Type 標準のテーマ「Rainier」で実装されたオープングラフ(Open Graph Protocol)や Microdata、構造化データ、ページネーションを加味し、レスポンシブWebデザインのテーマに仕上げました。
- 注目のフレームワーク「Bootstrap 3」を利用しレスポンシブWebデザインは環境を選ばず快適に閲覧することができます。
- 「テーマ」を利用して設置が簡単!コピー・ペーストの作業は必要ありません。ウェブページ「About」も自動的に作成されますので、編集するだけでOK!
- Movable Type 6 標準の Rainier と同様のページネーション機能を設定済みです。 メインページ・カテゴリーアーカイブ・検索結果は 10 件表示され、mt-search.cgi によって 2 ページ以降動的に表示されます。
- サイドバーのパーツはウィジェットとして登録されています。自由に配置していただけます。
- 設置マニュアル(PDF)も付属します。
- Movable Type 6 のウェブサイト・ブログの両方で利用可能です。

meta要素を適切に出力可能です
以下のような構成で概要を適切に出力できます。
description
- エントリーでは<$MTEntryExcerpt$>を出力
- カテゴリーでは<$MTArchiveTitle$>+<$MTCategoryDescription$>を出力
- ウェブページでは<$MTPageTitle$>+<$MTPageExcerpt$>を出力
- インデックスページでは<$MTBlogDescription$>を出力
- 上記以外では<MTSetVarBlock name="page_title">に設定された値を出力
テンプレートの適用方法
ダウンロードした圧縮ファイルの中のreadme.pdfをお読みください。
カスタマイズTips
- Movable Type 6 無料テーマ Bootstrap 01にFont Awesomeのアイコンを追加する
- Movable Type 6 無料テーマ Bootstrap 01に新しいナビゲーションメニューを追加する
- Movable Type 6 無料テーマ Bootstrap 01にog:imageを設定する
- Movable Type 6 無料テーマ Bootstrap 01のナビゲーションバーをFixed navbarにカスタマイズする
- Movable Type 6 無料テーマ Bootstrap 01の記事にキーワードを出力する
- Movable Type 6 無料テーマ Bootstrap 01にZenbackを設定する
- Movable Type 6 無料テーマ Bootstrap 01にBootswatchのCSSを適用する
オリジナル 無料テンプレート利用規約
- テンプレートの商用利用(アフィリエイトは含まず)・販売は禁止致します。
- テンプレートの改造後の販売は禁止致します。
- テンプレートの再配布は禁止いたします。
- テンプレートの改造後の再配布は禁止いたします。
- Movable Typeの著作権は Six Apart、アットスタイルのテンプレート素材の著作権はアットスタイルにあります。著作権表示およびリンクをはずすことは禁止致します。
- アットスタイルのMovable Type テンプレートを使用した際に生じた不具合に関して当サイト及びSix Apartは一切責任を負いません。*必ず現在ご利用中のテンプレート又はMovable Typeデフォルトテンプレートのバックアップを取った後ご使用ください。
- アットスタイルのMovable Type テンプレートを使用した際に生じたトラブルに関して当サイト及びSix Apartは一切責任を負いません。
- 当サイトは、事前の通知なしにこれら上記の条件を修正し、変更する権利を有します。
平成20年1月25日制定 平成26年3月25日改訂