iPadを購入しました
9月13日、iPadを購入しました。
奥さんとの共有で、仕事以外は殆ど弄ることができませんが、確認するブラウザがひとつ増えたということで...
iMT - iPhone Interface for Movable Type を導入しておりましたが、iPhoneだけではなくiPadでも適用されます。
*この記事もiPadからのエントリーです。
*投稿後、一部修正しました。慣れるまでは、ちょっと難しそうです。
- Posted
- @Style
9月13日、iPadを購入しました。
奥さんとの共有で、仕事以外は殆ど弄ることができませんが、確認するブラウザがひとつ増えたということで...
iMT - iPhone Interface for Movable Type を導入しておりましたが、iPhoneだけではなくiPadでも適用されます。
*この記事もiPadからのエントリーです。
*投稿後、一部修正しました。慣れるまでは、ちょっと難しそうです。
元々このブログは「Webmaster@Style」として別のドメインで開始しました。その後atstyle.bizへ移動したのですがタイトルがそのままになっておりました。
本日タイトルを「ブログ」としてサイトに統合しました。(Google Analyticsのコードも慌てて追加)
また、ブログ記事の「Twitterでコメントする」ボタンを「Twitterでつぶやく」とし、@atstyleを外しました。
今後もサイトのリニューアルは続きますが、HTML 5にできるのはいつ頃でしょうか...
先週より仕事の合間に少しずつ、ブログ以外のページをHTML5に変更した。
まずは文書型を<!DOCTYPE html>とし、html5.jsを読み込ませたりxml:lang属性などを削除した程度で、セクショニングなどは手を入れていない。
新しいテーマも作らないといけないので、完成までにかなりの時間がかかると思う。
本日、第一弾のリニューアルが完了しました。
ブログ以外の階層構造変更により、ほとんどのURLが変わっていますが、.htaccessにてパーマネントリダイレクトを行っておりますので影響はありません。
*各ページをブックマーク・リンクされている方は、できましたらURLの変更をお願いいたします。
お手数をおかけいたしますが、よろしくお願い致します。
先日からアットスタイルのリニューアルを行っています。
本日、文字コードをShift_JISからUTF-8に変更したところです。(2005年オープン当初からメールフォームCGIの都合でブログ以外はShift_JIS...)
今後の方針は
ご迷惑をおかけいたしますが、よろしくお願い致します。
少し遅くなりましたが、毎年行っておりますキャンペーンを本日より8月20日まで行ないます。今年は「MT5テーマを5,000円オフ」の30,000円でご提供します。
この機会にぜひMT5へアップグレード!
もともとWindowsでFireworksを使っておりましたのでPhotoshopやIllustratorの出番はかなり少なく、非常に古いバージョンを利用しておりました。
(htmlやCSSはHTML エディタで書いておりましたので、Dreamweaverは体験版を9年くらい前に使ったきりでした...)
昨年購入したMac miniにSEEdit Proをインストールしてhtml5を書いてみた際「これとFireworksがあればWindowsはクロスブラウザチェックだけでいいじゃん!」と思っていた矢先にCS5の発表。
迷いもなくmac版のCreative Suite 4 Web Standard(無償アップグレード付き)を購入。そして日曜(6月6日)にアップグレードのCreative Suite 5 Web Premiumが届きました。

こんなに盛りだくさんのツールを、どこまで使えるか心配です。
先週の土曜日(4月24日)、福岡市の福岡ソフトリサーチパークで開催されたHTML5 Tech Talk @Fukuokaに行ってきました。
以下のような豪華な顔ぶれ!
マークアップからAPI、さらにCSS3と非常に刺激的なイベントで、病み上がりには少々ハードな内容でした。
詳細は参加された藤崎 優さんのレポートをご覧下さい。
昨年11月より、構築やマークアップ、さらには執筆。たて続けに仕事が入り体重が5キロ減少するという事態に陥っていました。
ここ1ヶ月ほどはテンプレートの発送などの日常の仕事のみを行い、体調を整えることを優先しておりました。
この期間は何をやっていたかというと...

そろそろ活動を開始します。よろしくお願い致します。
謹啓 時下ますますご清栄のこととお喜び申し上げます。
平素は格別のご高配を賜り厚く御礼申し上げます。
さて、誠に勝手ながら下記期間を休業とさせて頂きますのでご案内申し上げます。
期間中のご質問の対応、テンプレートの送付などが出来ませんので、5日深夜以降に対応させていただきます。
ご迷惑をおかけ致しますが、ご了承賜りますようお願い申し上げます。
私にとっての2冊目の著書「Movable Type 5実践テクニック」がソフトバンククリエイティブより、3月26日に発売されます。
著者:蒲生トシヒロ、藤本壱、小野崎直昭、難波田実香、柳泰久、柳谷真志、丹羽章
監修:シックス・アパート株式会社
出版社:ソフトバンククリエイティブ
定価:2980円(税込)
新機能であるテーマをメインとして「Movable Type 5はこんなことができるんだ!」ということをトコトン詳しく解説しています。
サンプルサイトにて、この書籍用に作成された3種類の配布テーマを公開しています。
ActionStremsを利用して取得した情報をウェブサービスごとにウィジェット化。
中規模企業サイトのカスタマイズベース。カスタムフィールドの機能を最大限に使用。商社や卸業、製造業向け。
カタログサイトなどに、強力な検索機能を実装できます。カートを装備すれば本格的な運営も可能
これらのテーマは実際の商用ウェブサイトでも使えるように「クリエイティブ・コモンズ・ライセンス 表示・継承 2.1」で配布します。
よろしくお願いします。
お客様のご希望でMovableType 5 テーマ1007のデザインを利用してMT4.2テンプレートセットを作成いたしました。
比較的簡単に作成することが可能です。ご希望がございましたらお知らせください。
お送りしたテーマ内の「お問い合わせ」フォームの記述が間違っておりました。
間違い箇所
<input type="hidden" name="thanks_url" value="<MTIgnore><$MTLinktemplate="お問い合わせありがとう"$></MTIgnore>" />正しい記述
<input type="hidden" name="thanks_url" value="<$MTLink template="お問い合わせありがとう"$>" />ユーザー様には個別に差し替えのテンプレートをお送りいたしました。お手数でございますが、差し替えよろしくお願いいたします。

今年もアットスタイルをどうぞ、ご利用下さいますよう、お願い申し上げます。
平成二十二年元旦
アットスタイル 柳 泰久
Snow LeopardのインストールディスクからXCodeをインストール
MAMPのダウンロードとインストール
MacPortsのダウンロードとインストール
MacPortsの初期化
echo 'export PATH=$PATH:/opt/local/bin:/opt/local/sbin/' >> ~/.bashrc
echo 'export MANPATH=$MANPATH:/opt/local/man' >> ~/.bashrc
echo 'source ~/.bashrc' >> ~/.bash_profile
sudo port -d selfupdate
sudo port -d syncImageMagickなどのインストール
sudo port install ImageMagick +perlPerlのパスをMacPortsのインストールディレクトリへ変更
cd /usr/bin/
sudo mv perl perl.bak
sudo ln -s /opt/local/bin/perl /usr/bin/perlDB関連モジュールのインストール
sudo port install p5-dbi
sudo port install p5-dbd-mysql
sudo port install p5-dbd-sqlite
sudo port install p5-dbd-sqlite2オプションモジュールのインストール
sudo port install p5-gd
sudo port install p5-crypt-dsa
sudo port install p5-archive-zip
sudo port install p5-xml-atom
sudo port install p5-mail-sendmail.htaccessをFTP
Options +ExecCGI
AddType application/x-httpd-cgi .cgi .pl
Lionでもインストールしてます:Mac mini(OS X 10.7.2 Lion)へMovable Typeインストール完了
18日午前中に届いたMac miniでしたが、お客様の新しいサイトの入れ替え・動作・表示の詳細確認のため開梱すらできなかった。午後に「開封の儀」と「記念撮影」だけ行い、その後は事務作業その他でまたまた手をつけられず。
片付けてセットアップ開始。移行アシスタントを利用しMacBookと同じ環境を作った。
「簡単!」と思ったが、これからが大変。
BootCampにWindows XPをインストールしWindows Updateを行ったがXP SP3へのアップデートでエラー発生。間違ったかなと思い、パーテーションを切り直し。再度インストールとアップデート。
またもエラー。ここで放置。
調べてみるとWindows XP SP3へのアップデートは以下のような対応が必要だった。
Boot Camp 3.0:Windows XP Service Pack 3 をインストールできない
できた!セキュリティソフト・テキストエディタ・ブラウザ・Fireworksなどの必要なアプリケーションをインストール。

同時に購入したMagic Mouseは快適。でもWindowsではスクロールが利用できない。MacでのみMagic Mouse、WindowsではMighty Mouseを利用している。
11月22日追記:Bluetooth 更新プログラム 1.0 for Windowsをインストールしてスクロール動作が行えるようになりました。
メインのPC(NECのVALUESTAR G VG32SV/J 水冷)が2004年製秋モデルなので既に5年。一度リフレッシュしてあるので全く問題なく動いているけれども、水冷ということもあり、いろいろと心配になってきた。
どうせなら「Macを買おう」と思い、iMacを検討した。現在20.5インチワイドディスプレィを2面使用中なので、iMac 21.5インチは机に載りきれない。ディスプレィ3面となるとどうしてもL型机が必要だろう。iMacとL型机をそろえるとなるとかなりの出費なので、あきらめた。
「そうだ、省スペースなMac miniでいいじゃん。今使ってるMacBookより断然早いぞ(安いしね)!」ということでMac miniに決定。
2.53GHzの方
Magic MouseとVGAアダプタも注文
18日(大安)に届きそうです。
昨日(8月30日)MacBookのバッテリーと共にSnow Leopardが届いたので早速アップグレードした。

1時間弱で無事アップグレードは終了したが、いつものようにXcodeなどをインストールしたり、プリンタドライバーの更新を行ったのでずいぶんと時間がかかってしまった。
ローカル(MAMP上)のMovable Typeを動かしてみると、Image::Magickがインストールされていないと表示された。再度ImageMagickをインストール。
jpeg-6bを再度ダウンロードしようと思ってもjpeg-7しか見当たらない。jpegsrc.v6b.tar.gzを検索してやっとのことImageMagickをインストール完了。まだDBD::mysqlをインストールしていないが、SQLiteで動くので一旦OKとした。
5月より行ってまいりました「Blog Style 再開記念キャンペーン」を8月末日にて終了いたします。
このためテンプレートの価格は以下の通り通常価格にもどります。
誠に勝手ではございますが、よろしく願いいたします。
アットスタイルのMovable Type テンプレート4.2ではインストール時のコピー・ペースト作業をなくすためトップページの見出しやリードテキストはテンプレートモジュールで作成しており、通常のブログ記事のように「誰でも簡単に編集」することができません。
MT EntryBlockプラグインを利用してトップページを編集しやすくするカスタマイズをご紹介します。(このカスタマイズはテンプレートをインストール完了後に行います。また、手順を間違うとエラーが発生しますのでご注意ください。)
以下のページよりEntryBlock.pl.zipをダウンロードします。
MT EntryBlockプラグイン。Junnama Online
解凍しEntryBlock.plをMovable Typeのpluginsディレクトリへアップロードします。
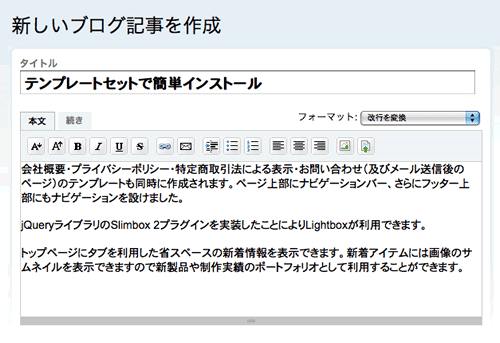
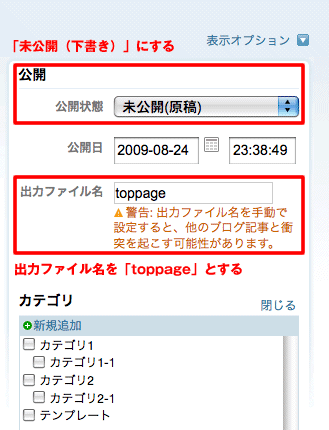
次に、トップページとなるブログ記事を作成します。すでに「トップページ」モジュールを編集されている場合には「トップページ」モジュールからテキストを拾い適宜修正します。タイトルと本文のみで作成してください。(ブログ記事と同様タイトルはh2となります。)公開状態を「未公開(原稿)」にし、出力ファイル名を「toppage」として保存します。


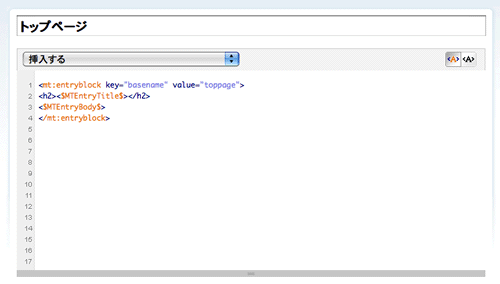
上記作業が終了後、テンプレートをカスタマイズします。ダッシュボードより「トップページ」モジュールを開き、以下の内容に書き換えます。
<mt:entryblock key="basename" value="toppage">
<h2><$MTEntryTitle$></h2>
<$MTEntryBody$>
</mt:entryblock>
保存し、インデックスのみ(又は「メインページ」のテンプレートのみ)を再構築します。
以上で完了です。