3カラムのブログは個人的に文章をじっくり読む上で周りが気になり、あまり好きではない。しかし左にコンテンツがあり、その右に2つのカラムが並ぶようなレイアウトは視線上に余計なものが入らないために余り気にならない。個人的なことを書いているVoxもこのレイアウトで使用している。
こんな感じのテンプレートを作成してみようと思っている。

現在、レイアウトはほぼ完成、CSSの調整中。どのバージョンで公開(無料配布の可能性もあり)するかを検討中。
3カラムのブログは個人的に文章をじっくり読む上で周りが気になり、あまり好きではない。しかし左にコンテンツがあり、その右に2つのカラムが並ぶようなレイアウトは視線上に余計なものが入らないために余り気にならない。個人的なことを書いているVoxもこのレイアウトで使用している。
こんな感じのテンプレートを作成してみようと思っている。

現在、レイアウトはほぼ完成、CSSの調整中。どのバージョンで公開(無料配布の可能性もあり)するかを検討中。
xml:lang属性は、指定した要素内の内容を書き表している言語を示します。 XHTML1.1 では、HTML互換のlang属性が廃止されたため、代わりにxml:lang属性を指定します。値はlang属性と同じでアルファベット2文字で言語の種類を表す言語コードを指定します。文書内で使用している言語を指定することで、検索エンジンのロボットが情報を収集する際の各言語別の文書インデックス化の手助けや音声出力環境の読み上げ時に言語特有の発声規則を使えるようになることが期待されます。
他文書の引用などで文書内(blockquote要素等)での言語コードが変わる場合がある。
このブログの2006年4月14日のエントリー:pre要素の引用部分も言語コードが変わっている
<blockquote cite="http://www.w3.org/TR/html4/struct/text.html#h-9.3.4" lang="en" xml:lang="en"><p>The horizontal tab character</p>
<p>The horizontal tab character (decimal 9 in [ISO10646] and [ISO88591] ) is usually interpreted by visual user agents as the smallest non-zero number of spaces necessary to line characters up along tab stops that are every 8 characters. We strongly discourage using horizontal tabs in preformatted text since it is common practice, when editing, to set the tab-spacing to other values, leading to misaligned documents.</p></blockquote>同様に、複数の言語に対応したスピーチ・シンセサイザーが、適切なアクセントの正しい発音で内容を読み上げられるようになります。もし、言語の変更が示されていなければ、スピーチ・シンセサイザーは現在の言語内で最も適切だと思われる言葉で読み上げようとします。したがって、フランス語で車を表す「voiture」という言葉は、基本言語として英語を使用するスピーチ・シンセサイザーでは「voter」(投票者)と発音されてしまうことになります。
上で示したようにhtml要素で指定した以外の言語コードが出現するたびに再度指定する必要があり、音声出力の読み上げにも大きく影響する。
参考になるリソース
map要素は複数のリンクをグループ化してナビゲーションの読み飛ばしに利用することができる。
ウェブコンテンツ・アクセシビリティ・ガイドライン1.0 HTML技術書:6.2 リンクのグループ化とそれを読み飛ばす仕組
【例】
この例では、MAP要素によってリンクをグループ化し、title属性によってそれがナビゲーション・バーであることを示しています。そして、グループ化したリンクの中の最初のリンクは、グループの後にあるアンカーへと移動するようになっています。また、各リンクは、リンクしていない印刷可能な(両端をスペースで囲った)文字で区切られていることに注意してください。 (【訳注】MAP要素には、HTML4.01の場合はname属性を、XHTML1.0の場合はid属性を必ず指定する必要がありますので注意してください。)<BODY> <MAP title="ナビゲーション・バー"> <P> [<A href="#how">ナビゲーション・バーを読み飛ばす</A>] [<A href="home.html">ホーム</A>] [<A href="search.html">検索</A>] [<A href="new.html">更新情報</A>] [<A href="sitemap.html">サイトマップ</A>] </P> </MAP> <H1><A name="how">このサイトの使い方</A></H1> <!-- このページのコンテンツ --> </BODY>
DTD
<!ELEMENT map ((%block; | form | %misc;)+ | area+)>
<!ATTLIST map
%i18n;
%events;
id ID #REQUIRED
class CDATA #IMPLIED
style %StyleSheet; #IMPLIED
title %Text; #IMPLIED
name NMTOKEN #IMPLIED
>元々イメージマップのために定義された要素型であるため解説しているサイトも少ない。アクセシビリティアップを目指してmap要素を有効に利用しよう。
1.1 変化させる必要のあるプロパティ値には
emもしくは%を使用する
1.2 変化させる必要のないプロパティ値には
pxを使用する
h1やh2、h3等の見出しに画像、文章部分はテキストとしてemや%を使用している事が多くみかけられる。
美しく、一見親切のようであるが、ブラウザで文字の大きさをコントロールしても画像を使った見出しの文字サイズは変わらない。アンバランスである。
見出しが読めなくても良いのか。重要であるからこそh1やh2でマークアップするのではないか...
1.1 変化させる必要のあるプロパティ値には
emもしくは%を使用する
1.2 変化させる必要のないプロパティ値には
pxを使用する
h1やh2、h3等の見出しに画像、文章部分はテキストとしてemや%を使用している事が多くみかけられる。
美しく、一見親切のようであるが、ブラウザで文字の大きさをコントロールしても画像を使った見出しの文字サイズは変わらない。アンバランスである。
見出しが読めなくても良いのか。重要であるからこそh1やh2でマークアップするのではないか...
IS0 8601やW3Cで日付及び時間のフォーマットは以下のような表記方法がある。
Different standards may need different levels of granularity in the date and time, so this profile defines six levels. Standards that reference this profile should specify one or more of these granularities. If a given standard allows more than one granularity, it should specify the meaning of the dates and times with reduced precision, for example, the result of comparing two dates with different precisions.
The formats are as follows. Exactly the components shown here must be present, with exactly this punctuation. Note that the "T" appears literally in the string, to indicate the beginning of the time element, as specified in ISO 8601.
Year:
YYYY (eg 1997)
Year and month:
YYYY-MM (eg 1997-07)
Complete date:
YYYY-MM-DD (eg 1997-07-16)
Complete date plus hours and minutes:
YYYY-MM-DDThh:mmTZD (eg 1997-07-16T19:20+01:00)
Complete date plus hours, minutes and seconds:
YYYY-MM-DDThh:mm:ssTZD (eg 1997-07-16T19:20:30+01:00)
Complete date plus hours, minutes, seconds and a decimal fraction of a
second
YYYY-MM-DDThh:mm:ss.sTZD (eg 1997-07-16T19:20:30.45+01:00)
アットスタイルのトップページにはこのブログのRSS(index.rdf)を取得して最新エントリーの概要を表示している。しかしIS0 8601のフォーマット(例:2007-01-17T00:47:27+09:00)となっており音声ブラウザで適切に表現できない。
index.rdfの日付及び時間フォーマットは以下の通り
<$MTEntryDate format="%Y-%m-%dT%H:%M:%S" language="en"$><$MTBlogTimezone$>RSSの日付フォーマットは変更できない。新しいインデックステンプレートを作成しincludeすれば代替可能である。早速、作ってみた
<MTEntries lastn="1">
<h3><$MTBlogName encode_html="1"$> 最新記事</h3>
<h4><a href="<$MTEntryPermalink$>"><$MTEntryTitle$></a> (<$MTEntryDate format="%x"$>)</h4>
<p><$MTEntryExcerpt$> <a href="<$MTEntryPermalink$>" title="<$MTEntryTitle$>">続きを読む</a></p>
</MTEntries>しかしアットスタイルの文字コードはShift-JISであるのでブログのファイルをincludeできない。UTF-8に移行する時期なのでしょうか...
エキスパート連載コラム / 実践ノウハウ - Webアクセシビリティポータルサイト『infoaxia(インフォアクシア)』
アクセシビリティ、Web標準(Webスタンダード)、SEO(検索エンジン最適化)、ライティング、それぞれの第一人者の皆さんによる連載コラムです。"木を見て森を見ず" にならないように、アクセシビリティを関連するキーワードとあわせて考えてみましょう。
エキスパート連載コラム / 実践ノウハウ - Webアクセシビリティポータルサイト『infoaxia(インフォアクシア)』
植木 真・大藤 幹・住 太陽・益子貴寛・木達一仁の4名による連載コラム。
ここ数年のキーワードとして "SEO(検索エンジン最適化)" というのがあります。そして、さらにもう一歩引いてみると、"Web標準(Webスタンダード)" というキーワードがあるのです。昨今のサイト運営において無視することのできないこれらのキーワードは、一見するとアクセシビリティとは何の関係もなくバラバラの点のように見えます。しかし、アクセシビリティとSEOには共通点が多くあり、さらにこれらはWeb標準の構成要素でもあるのです。つまり、それぞれが相互に関連しあっており、その関連性の中でそれぞれを考えていくことが大切です。
タイトルと引用部分だけで全てが言い尽くされているのかもしれません。
エキスパート連載コラム / 実践ノウハウ - Webアクセシビリティポータルサイト『infoaxia(インフォアクシア)』
アクセシビリティ、Web標準(Webスタンダード)、SEO(検索エンジン最適化)、ライティング、それぞれの第一人者の皆さんによる連載コラムです。"木を見て森を見ず" にならないように、アクセシビリティを関連するキーワードとあわせて考えてみましょう。
エキスパート連載コラム / 実践ノウハウ - Webアクセシビリティポータルサイト『infoaxia(インフォアクシア)』
植木 真・大藤 幹・住 太陽・益子貴寛・木達一仁の4名による連載コラム。
ここ数年のキーワードとして "SEO(検索エンジン最適化)" というのがあります。そして、さらにもう一歩引いてみると、"Web標準(Webスタンダード)" というキーワードがあるのです。昨今のサイト運営において無視することのできないこれらのキーワードは、一見するとアクセシビリティとは何の関係もなくバラバラの点のように見えます。しかし、アクセシビリティとSEOには共通点が多くあり、さらにこれらはWeb標準の構成要素でもあるのです。つまり、それぞれが相互に関連しあっており、その関連性の中でそれぞれを考えていくことが大切です。
タイトルと引用部分だけで全てが言い尽くされているのかもしれません。
CSS Validatorが新しくなっていた!

CSS Validatorとは「W3C CSS 検査サービスについて」より
W3C CSS 検査サービスは、W3Cによって作られたフリーソフトウェアで、ウェブデザイナーやウェブ開発者が CSS (Cascading Style Sheets; カスケーディング・スタイルシート) をチェックするのに使うことができます。このサービスは、ウェブ上のフリーサービスを通じて使ったり、ダウンロードして Java プログラムとして実行したりウェブサーバー上で Java サーブレットとして使ったりできます。
クライアント様のサイト構築中に「CSS Validatorの表示が変だな?」と思っていたんですが、先程、リニューアルが完了したみたいです。

リニューアルでチェックが甘くなっているようです。
昨年の秋に変更があった際、文字色と背景色を共に指定してない場合には警告が出るようになりましたが、今回のリニューアルでは元に戻されています。
transparentや背景色を上手に使えばよいのかもしれませんが、アクセシビリティを考えると警告してくれたほうが良かったのかもしれません...
CSS Validatorが新しくなっていた!

CSS Validatorとは「W3C CSS 検査サービスについて」より
W3C CSS 検査サービスは、W3Cによって作られたフリーソフトウェアで、ウェブデザイナーやウェブ開発者が CSS (Cascading Style Sheets; カスケーディング・スタイルシート) をチェックするのに使うことができます。このサービスは、ウェブ上のフリーサービスを通じて使ったり、ダウンロードして Java プログラムとして実行したりウェブサーバー上で Java サーブレットとして使ったりできます。
クライアント様のサイト構築中に「CSS Validatorの表示が変だな?」と思っていたんですが、先程、リニューアルが完了したみたいです。

リニューアルでチェックが甘くなっているようです。
昨年の秋に変更があった際、文字色と背景色を共に指定してない場合には警告が出るようになりましたが、今回のリニューアルでは元に戻されています。
transparentや背景色を上手に使えばよいのかもしれませんが、アクセシビリティを考えると警告してくれたほうが良かったのかもしれません...
使いやすさを考えてみる。(アクティブシニア・シルバー層の現場から)
いつも参考にさせていただいているこのサイトで新しい検証サイトが紹介されている。
試験版、時折「なんでそこにツッコミがはいるのぉ?」とアイスクリームを隠れて食べているのをばれたようなコドモの気持ちになりますが、その辺は診断終了後「そこはちゃうねん」とツッコミが入れられます。
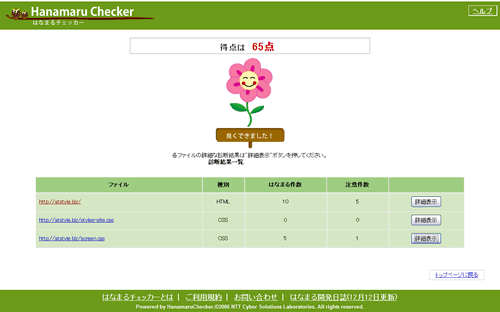
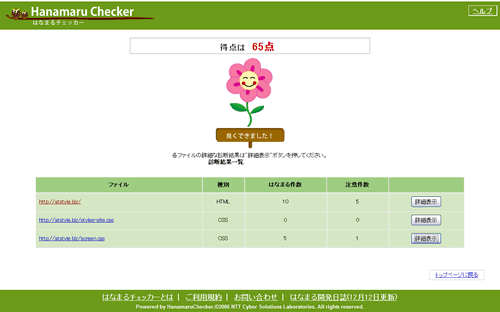
はなまるチェッカーを使ってみた。
結果は65点!

リンクテキスト(リンクの設定されている文字)には判別しやすいように下線をつけましょう。どこにリンクがあるのかがはっきりわかるような表現をすることが重要です。リンク部分がわからないと、リンクをたどることができません。他のページへ移動することができないため、サイト全体を理解することができず、情報が十分に伝わりません。
早速ツッコミを。
ナビゲーションバーにもリンク下線がいるのでしょうか...
使いやすさを考えてみる。(アクティブシニア・シルバー層の現場から)
いつも参考にさせていただいているこのサイトで新しい検証サイトが紹介されている。
試験版、時折「なんでそこにツッコミがはいるのぉ?」とアイスクリームを隠れて食べているのをばれたようなコドモの気持ちになりますが、その辺は診断終了後「そこはちゃうねん」とツッコミが入れられます。
はなまるチェッカーを使ってみた。
結果は65点!

リンクテキスト(リンクの設定されている文字)には判別しやすいように下線をつけましょう。どこにリンクがあるのかがはっきりわかるような表現をすることが重要です。リンク部分がわからないと、リンクをたどることができません。他のページへ移動することができないため、サイト全体を理解することができず、情報が十分に伝わりません。
早速ツッコミを。
ナビゲーションバーにもリンク下線がいるのでしょうか...
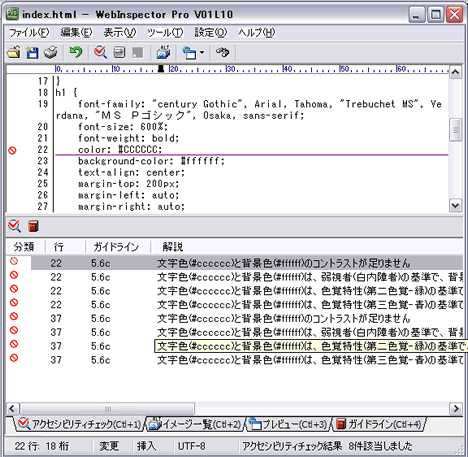
WebInspector Proをダウンロードし試用してみた。
WebInspector Proのヘルプより
ウェブ・アクセシビリティ診断/修正ツール「WebInspector Pro」(以降、本ソフトウェアと記す)は、HTML、XHTMLのウェブ・アクセシビリティをチェックし、アクセシビリティの問題点を簡単・効率的に修正することができるソフトウェアです。
アクセシビリティチェック機能により、HTML、XHTMLのソース上の問題点を見つけ出すことや、イメージ一覧機能により、画像のalt属性の編集を一括して行えるなど、HTML、XHTMLのウェブ・アクセシビリティの向上に必要な機能が多数搭載されています。
昨日のエントリーの時点ではWebInspector 5.0の高機能版と思っていたのだが、WebInspector 5.0とはまったく違う。アクセシブルな文書を制作する為のテキストエディタと考えるべきだろう。

上部のソース編集エリアのXHTML/HTMLソースに問題のある箇所にマークが付き、下部のユーティリティエリアには問題の解説が表示される。
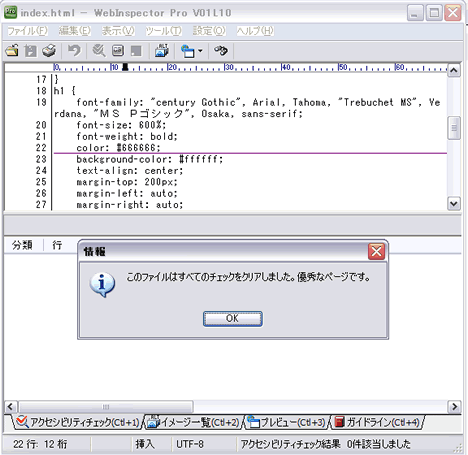
修正を行えば以下のような表示となる。

普段テキストエディタでの制作を行うことの無い方は、DreamweaverなどのWYSIWYGエディタで制作したページをWebInspector Proでチェックすると簡単・効率的に修正することができる。
しかし、どこにでもあらゆるタグの挿入ができるので、XHTML/HTMLの知識は必須となる。
当社はこのほど、「Webアクセシビリティ・ソリューション」(注1)の一環として、ホームページ制作者や管理者などを対象に、ウェブ・アクセシビリティ(注2)診断・修正ツール「WebInspector Pro(ウェブインスペクター プロ)」を開発し、12月1日より販売開始します。
[特長]
- 各種規格、指針に対応したホームページの診断ができる
本製品は、「JIS X 8341-3」、「みんなの公共サイト運用モデル」、「富士通ウェブ・アクセシビリティ指針」に基づいて診断を行い、HTML、XHTMLソース上の問題点を検出します。
- 各種規格、指針のガイドラインの表示により、問題点と対処方法を理解することができる
問題点の検出だけでなく、アクセシビリティのガイドラインを表示して、問題の詳細と対処方法を示すことができます。これにより、ホームページ制作者や管理者が問題点と対処法を理解することができます。
- 問題点を効率的に修正することができる
アクセシビリティに問題のあるホームページで数多く検出される、画像への代替テキスト情報付与漏れを効率的に編集・修正することができます。ページ内の全ての画像を一覧表示し、画像にテキスト情報をまとめて付与することができます。
また、文字色と背景色の組み合わせを確認する「ColorSelector」を搭載しており、コントラストによる問題点を簡単に修正することができます。
無料ツールのWebInspector 5.0から機能アップしています。特に3つめの修正機能は期待できるかもしれません。
当社はこのほど、「Webアクセシビリティ・ソリューション」(注1)の一環として、ホームページ制作者や管理者などを対象に、ウェブ・アクセシビリティ(注2)診断・修正ツール「WebInspector Pro(ウェブインスペクター プロ)」を開発し、12月1日より販売開始します。
[特長]
- 各種規格、指針に対応したホームページの診断ができる
本製品は、「JIS X 8341-3」、「みんなの公共サイト運用モデル」、「富士通ウェブ・アクセシビリティ指針」に基づいて診断を行い、HTML、XHTMLソース上の問題点を検出します。
- 各種規格、指針のガイドラインの表示により、問題点と対処方法を理解することができる
問題点の検出だけでなく、アクセシビリティのガイドラインを表示して、問題の詳細と対処方法を示すことができます。これにより、ホームページ制作者や管理者が問題点と対処法を理解することができます。
- 問題点を効率的に修正することができる
アクセシビリティに問題のあるホームページで数多く検出される、画像への代替テキスト情報付与漏れを効率的に編集・修正することができます。ページ内の全ての画像を一覧表示し、画像にテキスト情報をまとめて付与することができます。
また、文字色と背景色の組み合わせを確認する「ColorSelector」を搭載しており、コントラストによる問題点を簡単に修正することができます。
無料ツールのWebInspector 5.0から機能アップしています。特に3つめの修正機能は期待できるかもしれません。
現在、草案段階のXML技術による次世代HTML である XHTML2.0 において、実は
acronym要素は廃止される予定です。
最新版の Win版Internet Explorer 7 より、
abbr要素に対応することになったことで、ようやくabbr要素・acronym要素闘争問題にも終止符が打たれることとなりました。結論としては、本文書では主にabbr要素とacronym要素の両要素の違いについてみてきましたが、実は両要素を使い分けるというのは無駄なことでしかなく、略語はすべてabbr要素に統一しなさいということになるのでしょう。
IE7の対応についてはまったく確認していなかった。
早速確認。他のモダンブラウザのように下部に点線ボーダーが出ないので、カーソルを合わせてみないとabbrを使っていることが一切解からない。
abbr {
border-bottom-width: 1px;
border-bottom-style: dotted;
border-bottom-color: #666;
}またも、IE7用の対応が必要です...
こんにちは。
/blogtemp333ctr.php の下の方にあるMovabtyeTypeというブログ用のテンプレートを使わせてもらおうとしております。
真っ白なので部分的に色を変えたいと思いまして、全体的にグレー 左カラム部分だけ黄色にしようとしてbody {
font-size: 100%;
color: #333333;
line-height: 1.6em;
margin: 0;
padding: 0;
background-color: ##333333;
}としたところ、全体の色がグレー(#333333)
になったものの、左カラムの部分の色を変えようとしてもどうもうまくいきません。どのあたりを修正すればよいかアドバイス頂けると助かります。
ここでは書くことが出来ない位に回答がすばらしい。
しかし、なぜダウンロードした@StyleのBBSで質問しないのでしょうか...
Google、アクセシビリティで評価する検索ツール「Accessible Search」
米Googleは19日(現地時間)、視覚障害者が利用しやすいWebサイトを検索できるという「Accessible Search」を公開した。試験的なツールを提供する同社の「Google Labs」で公開されたもの。通常のGoogleサーチと同様に、キーワードを入力してWebページを検索するものだが、そのアクセシビリティが表示される順位に反映されるという。
評価の手法は「常に進化している」(同社)としつつも、現状では、シンプルさ、イメージの量、キーボードナビゲーションなどが判断基準になっているという。
SEOにもアクセスキーやタブインデックスが必要となるかもしれません。知ったかぶりSEO業者が大騒ぎするんだろうな...
CSS実装徹底検証! そこが知りたいInternet Explorer 7
使用するサンプルソースはXHTML1.0 Strictで記述し、基本的にStandard(標準準拠)モードで表示する。IE7 beta2においても、Quirks(下位互換)モードで表示すると古いバージョンと同じ表示になってしまうため、注意が必要だ。また、特に断りのない限り、「Internet Explorer」は「IE」、「Internet Explorer 6」は「IE6」、「Internet Explorer 7 beta2」は「IE7 beta2」と略している。
かなり詳細までInternet Explorer 7に於けるCSS実装を検証している記事だ。
やはりInternet Explorer 7でもapplication/xhtml+xmlをサポートしないのだろうか。
いつになったら正式にXHTML 1.1を利用できるのか?CSS以前の問題では...
overflow:hidden は、使用しないことが望ましい。文字サイズを大きく設定した場合、一部の文字が表示されなくなる場合がある。
一般的にはすべてのフォームコントロールに視覚的なラベルを付与するのが最善ですが、そのコントロールを囲っているテキストの記述そして/あるいはそのコントロールが含んでいるコンテンツ次第では、視覚的なラベルが不要な場合があります。しかしながらスクリーンリーダのユーザは、コントロールを耳にしたときにその目的が理解できるよう、個々のフォームコントロールに対し明確にラベルが付けられていることを必要とします。ラベルはposition: absoluteを指定するか、heightおよびwidth値を0にしoverflow:hiddenを指定するか、あるいはdisplay:noneを指定することにより、表示しないようにすることができます。これらのテクニックはラベルが目の見えるユーザに対して表示されることを防ぎますが、スクリーンリーダーはそのラベルが非表示であっても読み上げるでしょう。ブラウザ側でCSSが無効化されていれば、すべてのユーザに対しラベルが表示されます。
方向性がまったく違うようですがWCAGでも薦めているこの手法がWebInspector 5.0ではエラーとなります。
ラベルはブラウザに表示されてもまったく問題はないのでは...