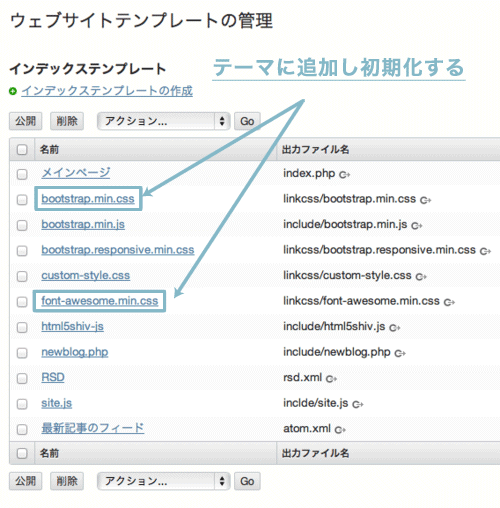
Font AwesomeのCSSを利用する際に、font-awesome.min.cssは Movable Type 5のダッシュボードにペーストしないこと。
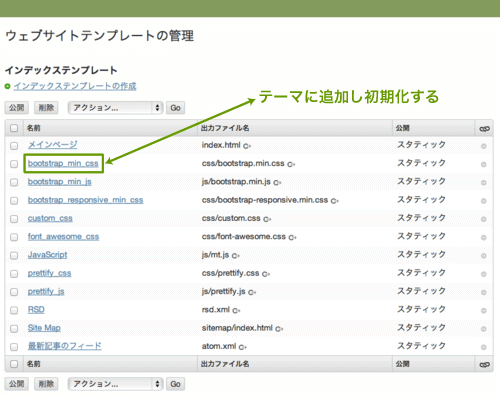
bootstrap.min.cssと同様に、必ずテーマ内にfont-awesome.min.cssを作成し初期化する。

あるいは、Movable Type の外で管理し、FTPなどを行う。
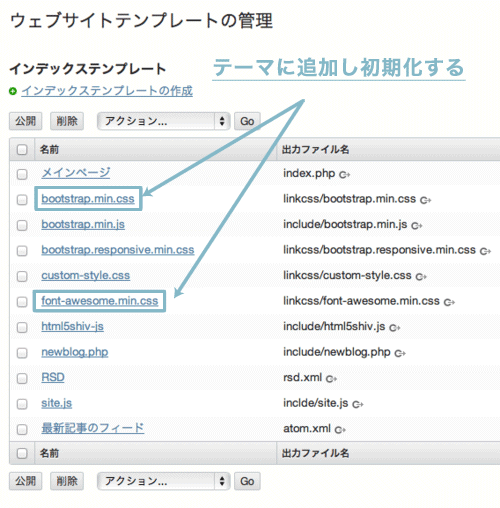
Font AwesomeのCSSを利用する際に、font-awesome.min.cssは Movable Type 5のダッシュボードにペーストしないこと。
bootstrap.min.cssと同様に、必ずテーマ内にfont-awesome.min.cssを作成し初期化する。

あるいは、Movable Type の外で管理し、FTPなどを行う。
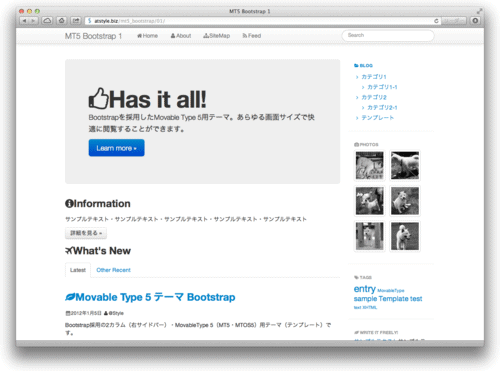
Bootstrapを利用したスマートフォン・タブレット対応の新しいテーマ「Movable Type 5(MTOS 5) テーマ(テンプレート) Bootstrap 07」「Movable Type 5(MTOS 5) テーマ(テンプレート) Bootstrap 08」をリリースしました。
ウェブサイト名をナビゲーションバー上部に移動し長いウェブサイト名が表示可能になりました。また、全幅のフッター採用しています。
よろしくお願いします。
Bootstrapを利用したスマートフォン・タブレット対応テーマの リキッドデザイン Movable Type 5(MTOS 5)テーマ(テンプレート)Bootstrapをリリースしました。
よろしくお願いします。
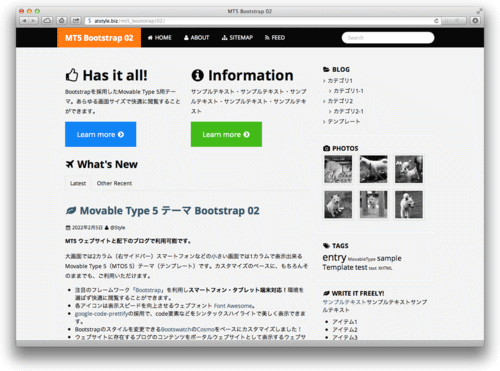
Bootstrapを利用したスマートフォン・タブレット対応テーマ「Movable Type 5(MTOS 5)テーマ(テンプレート) Bootstrap」の第2段、「Movable Type 5(MTOS 5) テーマ(テンプレート) Bootstrap 02」をリリースしました。

Bootstrapのスタイルを変更できるBootswatchのCosmoをベースにカスタマイズし、少し明るめのボタンにしています。
よろしくお願いします。
予てから作成しておりましたBootstrapを利用したテーマ「Movable Type 5(MTOS 5)テーマ(テンプレート) Bootstrap」の販売を開始いたしました。
1万円と低価格で販売いたします。個人のブログやスタッフブログ・カスタマイズのベースとしてもお気軽にご利用いただけます
もちろん、Font Awesome・google-code-prettifyも実装済。BootswatchのCSSを導入も簡単です。
よろしくお願いします。
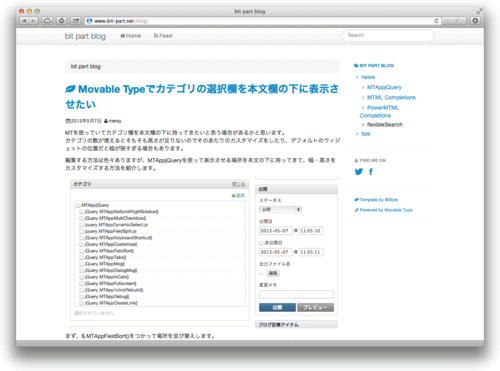
先日よりデモ公開をしている「Bootstrap Movable Type 5テーマ」をbit partさんに試用していただいています。

Bootstrap Movable Type 5テーマはウェブサイトと配下のブログで構成されていますが、bit partさんの都合によりブログ用のテーマに編集して利用されています。
現在リリース準備中のBootstrap Movable Type 5テーマは、使用いただいている状態から、さらに手を入れて、8:4のグリッド構成となり、バナーヘッダー・バナーフッターの2箇所を編集するだけでグリッド構造を変更できるように修正を行なっています。
ご期待ください。
5月11日追記:ウェブサイト・ブログの構成にて適用して頂きました。ありがとうございました。
BootswatchのCSSを利用する際に、bootstrap.min.cssをダウンロードした場合はMovable Type 5のダッシュボードにペーストしないこと。
必ず、テーマ内にbootstrap.min.cssを作成し初期化する。

あるいは、Movable Type の外で管理し、FTPなどを行う。
販売または配布用のBootstrapを使ったMovable Type 5 テーマを開発中です。

何とか形になり詳細部分のアップデートを続けていますが、現状でデモサイトを公開いたします。
Bootstrap・Font Awesome・google-code-prettifyのライセンスを調査中。今しばらくお待ち下さい。
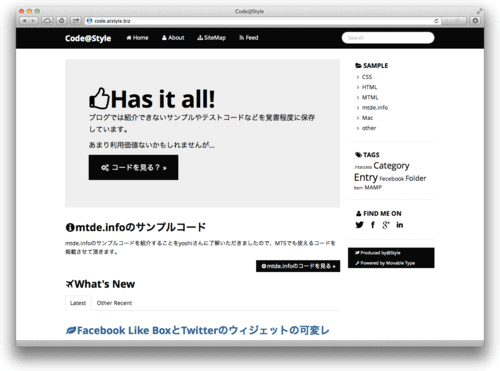
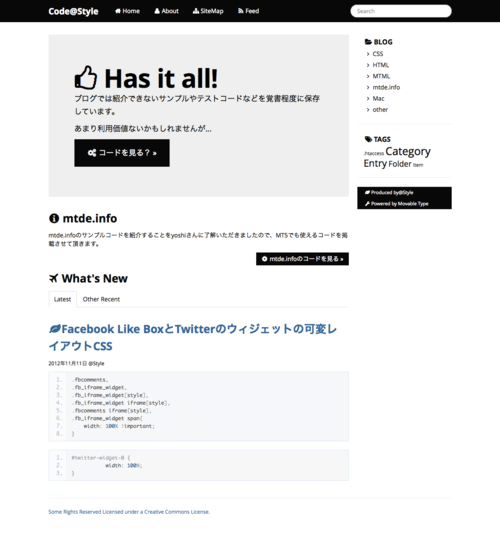
昨日お知らせしたBootstrap・Font Awesome・google-code-prettifyを使ったテーマを、Code@Styleに実装いたしました。

Code@Style専用となっており、販売・配布用にはもう少し手を加える必要があります。
現在、Bootstrap・Font Awesome・google-code-prettifyを使ったテーマを作成中です。
Cosmoをベースにして、あまりカスタマイズしていません。
とりあえず、トラックバックやコメントを利用していないCode@Styleに実装する予定です。

販売や配布用のテーマについては未定です。
本日、HTML5テーマの投稿日付に使用しているtime要素のpubdate属性を削除しました。

pubdate属性は2011年11月29日に削除されていますが、テーマを修正できず、本日となってしまいました。
先日よりこのブログでお知らせしておりました、Movable Type 5のウェブサイトでプレゼンテーションする「Movable Type 5 無料 html5slidesプレゼンテーションテンプレート」をリリースいたしました。
ウェブサイト下に作成したブログの「ブログ記事」毎にスライド1ページを作成します。プレゼンテーションのURLはウェブサイトのURLとなります。
html5slides は Apache License 2.0 でライセンスされています。slides.js には一切手を入れていませんが、このテンプレートは同様の Apache License 2.0 ライセンスで配布します。 修正後の再配布などの場合には、その旨を追加記述してください。

html5slidesを使ってMovable Type 5.2のウェブサイトでプレゼンテーションが出来るテンプレートを作成中です。
ウェブサイトのメインページテンプレート(main_index.mtml)とロゴ画像2枚で実装します。

html5slidesの動作は、ほぼ再現できていると思います。
追記:1月4日公開しました。「Movable Type 5 無料 html5slidesプレゼンテーションテンプレート」
iPhoneは、3Gの頃から裸で使っています。
持ち歩く時は、アウトドア用バッグのポケットに入れていましたが、ちょっと奮発してレザーケースを購入しました。

シックス・アパートさんからいただいたネックストラップがあるので、それに付けてみようと思います。
気になる方はこちらで
Movable Type 5.2を、本日より正式に出荷開始します。すでに「Movable Type 5」のライセンスをお持ちの方は、本日より無償で「Movable Type 5.2」にアップグレードいただけます。
Movable Type 5.2 は、柔軟なシステム設計を可能にするクラウド・コンピューティング環境への対応を強化し、クラウドの利点を最大限に利用できるようになりました。また、リッチテキストエディタを全面的に変更。入力・編集しやすいエディタ環境により、ブログやウェブサイトの更新がさらに快適になりました。
Movable Type のクラウド版 「Movable Type EZ」もリリースされています。
昨日(9月20日)19時頃にauショップより電話があり、開店時からの引取りができるということで、無事iPhone 5 16GBを受け取ってきました。
(訳あって7月、auにMNPしiPhone 4Sに機種変更していました。)

軽くて薄い!
リッチテキストエディタが使いやすくなるらしい
いつも「フォーマット:なし」にしてるので新しくなったとはいえ、使わないと思いますが、ちょっと気になったのでgithubからダウンロード。MAMPにインストールしてみた。

クールです...
MT5公開前にyoshiさんに書いていただいて、yoshiさんご自身のブログに掲載されていたものですが、残念ながらmtde.info同様ブログも閉鎖されましたので、Code@Styleでご紹介いたします。

2014年1月23日追記:Code@Styleは閉鎖いたしました。ありがとうございました。