Movable Type 5.1 Beta 2を公開します。開発チームはすでに120件のケースを実装、715件のバグを修正済みです。Beta 2時点でアクティブなケースは、こちらのページでご確認いただけます。なお、Movable Type 5.0x からの詳しい変更点、修正点は Beta 3で公開を予定しています。
早速アップデート

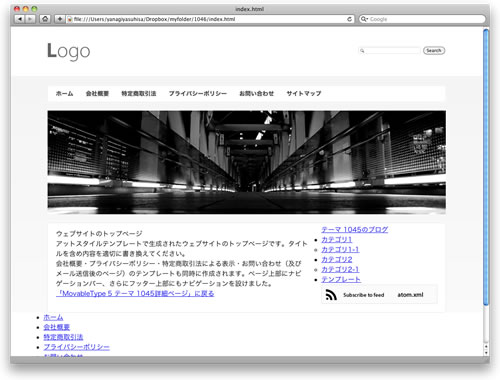
テーマ1061をインストールしてみた。私の環境だけかもしれませんが、Beta 1ではMTTopLevelCategoriesで動かなかった(mt:TopLevelCategoriesでは動いた)ので放置していたsort_by="user_custom" アトリビュートも動く。