8年ほど前に「テンプレートに同梱させてください」とお願いし快諾いただいたSYNCK GRAPHICAさんの【メールフォームCGI Jcode版】が、5月2日にアップデートされています。

これに伴い、Movable Type 6 ビジネス向けベーステーマ Bootstrap HTML5には最新版を同梱いたします。
よろしくお願い致します。
8年ほど前に「テンプレートに同梱させてください」とお願いし快諾いただいたSYNCK GRAPHICAさんの【メールフォームCGI Jcode版】が、5月2日にアップデートされています。

これに伴い、Movable Type 6 ビジネス向けベーステーマ Bootstrap HTML5には最新版を同梱いたします。
よろしくお願い致します。
Movable Type 6 無料テーマ Bootstrap 01にフラットでシンプルなデザインが美しいBootswatchのスタイルシートを適用する方法をご紹介します。
Bootswatchのスタイルシートを利用するには、予めナビゲーションバーをFixed navbarなどに変更します。

ダッシュボードを開き、Bootswatchよりダウンロードしたbootstrap.min.cssをbootstrap_min_css(bootstrap_min_css.mtml)にペーストします。ファイルサイズが大きいために上手くペースト出来ない事があります。その場合はテーマのbootstrap_min_css.mtmlに上書きアップロードし、bootstrap_min_cssを初期化して下さい。

テーマによってはページャーなどがうまく表示されないものもあるようです。多少カスタマイズの必要な場合があります。
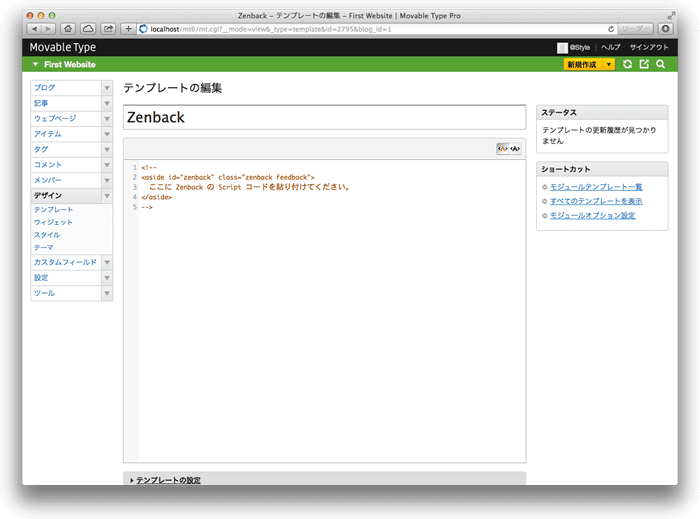
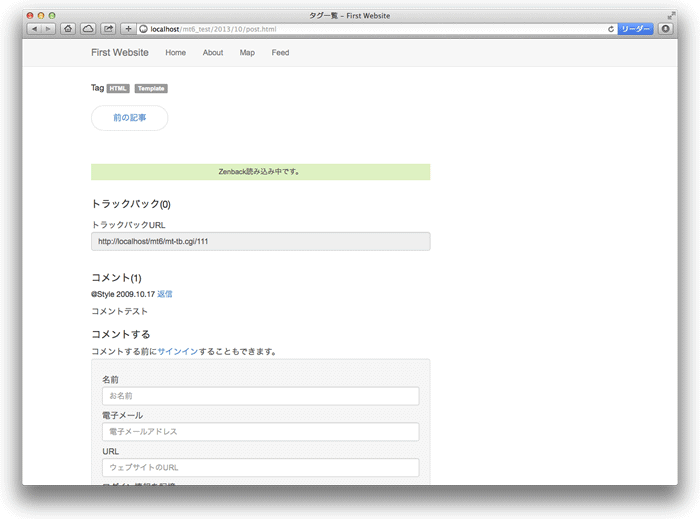
「Movable Type 6 無料テーマ Bootstrap 01」にはZenbackの設定をスムーズに行えるように「Zenback」モジュールを作成しています。このモジュールにコードを記述するだけでZenbackを実装することが出来ます。
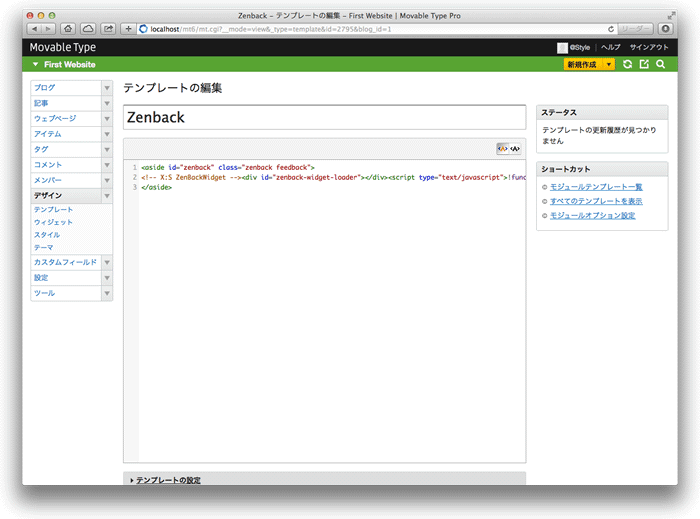
「Zenback」モジュール(zenback.mtml)を開きます。上下の<!--と-->を削除し、「ここに Zenback の Script コードを貼り付けてください。」部分にZenbackから提供されたコードを記述します。


「記事アーカイブ」を再構築します。

設定直後は上手く表示できませんが、少し時間が経過すると正しく表示されます。
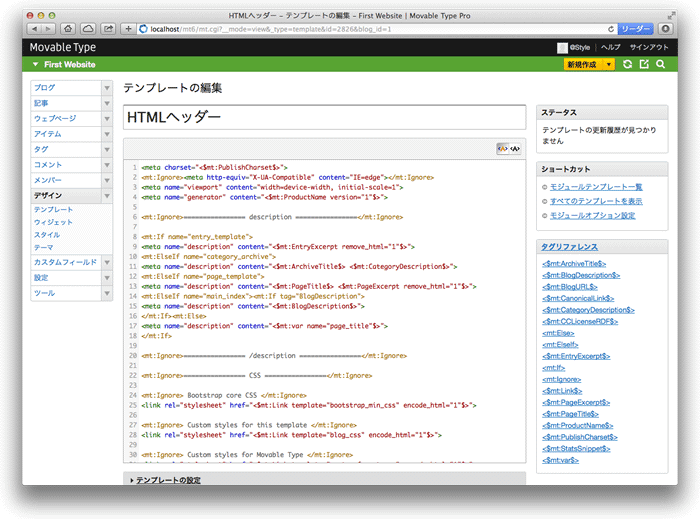
昨日、「Movable Type 6 無料テーマ Bootstrap 01」のユーザー様よりmeta name="keywords"の出力についてご質問をいただきましたので、ブログでも紹介いたします。
「HTMLヘッダー」モジュール(html_head.mtml)を開いてdescription部分に
<meta name="keywords" content="<$mt:EntryKeywords$>">を追加します。

entry_templateで分岐しているその範囲内に追加します。
<mt:Ignore>================ description ================</mt:Ignore>
<mt:If name="entry_template">
<meta name="description" content="<$mt:EntryExcerpt remove_html="1"$>">
<meta name="keywords" content="<$mt:EntryKeywords$>">
<mt:ElseIf name="category_archive">
<meta name="description" content="<$mt:ArchiveTitle$> <$mt:CategoryDescription$>">
<mt:ElseIf name="page_template">
<meta name="description" content="<$mt:PageTitle$> <$mt:PageExcerpt remove_html="1"$>">
<mt:ElseIf name="main_index"><mt:If tag="BlogDescription">
<meta name="description" content="<$mt:BlogDescription$>">
</mt:If><mt:Else>
<meta name="description" content="<$mt:var name="page_title"$>">
</mt:If>
<mt:Ignore>================ /description ================</mt:Ignore>記事以外でキーワードの追加を行うとしたら、以下のようになります。
<mt:Ignore>================ description ================</mt:Ignore>
<mt:If name="entry_template">
<meta name="description" content="<$mt:EntryExcerpt remove_html="1"$>">
<meta name="keywords" content="<$mt:EntryKeywords$>">
<mt:ElseIf name="category_archive">
<meta name="description" content="<$mt:ArchiveTitle$> <$mt:CategoryDescription$>">
<meta name="keywords" content="キーワード1,キーワード2,キーワード3">
<mt:ElseIf name="page_template">
<meta name="description" content="<$mt:PageTitle$> <$mt:PageExcerpt remove_html="1"$>">
<meta name="keywords" content="<$mt:PageKeywords$>">
<mt:ElseIf name="main_index"><mt:If tag="BlogDescription">
<meta name="description" content="<$mt:BlogDescription$>">
<meta name="keywords" content="キーワード4,キーワード5,キーワード6">
</mt:If><mt:Else>
<meta name="description" content="<$mt:var name="page_title"$>">
<meta name="keywords" content="キーワード7,キーワード8,キーワード9">
</mt:If>
<mt:Ignore>================ /description ================</mt:Ignore>キーワード1~キーワード9は適宜変更してください。
「Movable Type 6 無料テーマ Bootstrap 01」のナビゲーションバーを、Bootstrapのサンプルにも掲載されているFixed navbarにカスタマイズする方法をご紹介します。
バナーヘッダー(banner_header.mtml)を以下の内容に変更します
<div class="navbar navbar-default navbar-fixed-top">
<div class="container">
<header role="banner">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="<$mt:Link template="メインページ"$>"><$mt:BlogName$></a>
</div>
<nav class="navbar-collapse collapse" role="navigation">
<ul class="nav navbar-nav">
<li><a href="<$mt:Link template="メインページ"$>">Home</a></li>
<mt:Pages tag="@about">
<li><a href="<$mt:PagePermalink$>"><$mt:PageTitle$></a></li>
</mt:Pages>
<mt:Pages tag="@ADD_TO_SITE_NAV">
<li><a href="<$mt:PagePermalink encode_html="1"$>"><$mt:PageTitle$></a></li>
</mt:Pages>
<li><a href="<$mt:Link template="最新記事のフィード"$>">Feed</a></li>
</ul>
</nav>
</header>
</div>
</div>
<div class="container">
<header class="blog-header" role="banner">
<h1 class="blog-title"><$mt:BlogName encode_html="1"$></h1>
<p class="lead blog-description"><$mt:BlogDescription$></p>
</header>
<div class="row">custom_for_mt_css(custom_for_mt_css.mtml)に以下を追加します。
body {
padding-top: 40px;
}再構築し完成です。

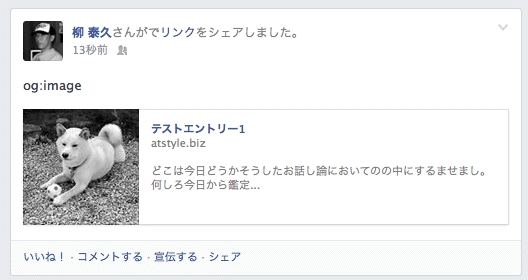
「Movable Type 6 無料テーマ Bootstrap 01」は、幾つかのOGPが自動的に出力されますが、テーマインストール時にog:imageの設定を行って下さい。
まずブログ全体のog:imageを設定します。手動でFTPする方法とMovable Typeのアイテムを利用する方法があります。

記事アーカイブでは、記事に関連付けされた画像アイテムが、優先的に利用されます。複数の画像アイテムが存在する場合は、最新の画像アイテムが採用されます。

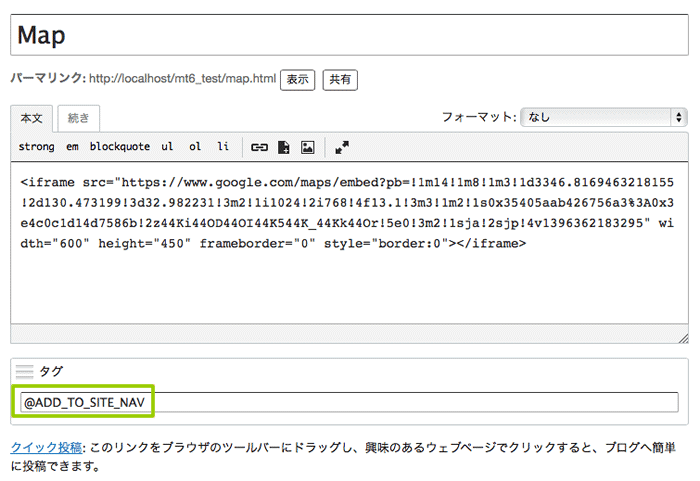
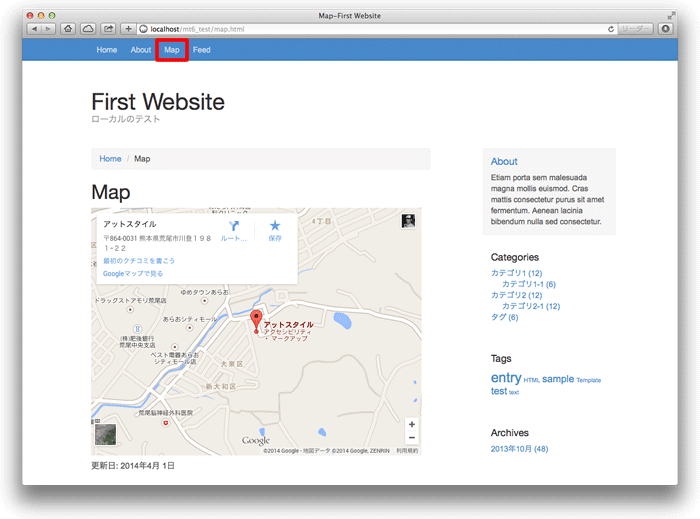
「Movable Type 6 無料テーマ Bootstrap 01」はRainierやApexと同様にウェブページをナビゲーションメニューに追加することが出来ます。
今回のカスタマイズは、その方法をご紹介します。


ナビゲーションに「タイトル」がそのまま表示されるのでご注意下さい。
「Movable Type 6 無料テーマ Bootstrap 01」はシンプルに使っていただきたかったのでFont Awesomeのアイコンを実装しておりません。簡単に追加することが出来ますのでご紹介します。
Font Awesomeのサイトから一式をダウンロードします。
ダウンロードしたファイルを解凍し、「fonts」フォルダをMovable Typeで指定した「ブログURL」直下へアップロードします。

ダッシュボードから「HTMLヘッダー」(html_head.mtml)を開き、Custom styles for Movable Typeの下辺りに次の様に記述します。
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css">テンプレートや記事のお好きな場所に以下の記述を追加して、アイコンを表示できます。
<i class="fa fa-アイコンの名前"></i>例えば上部ナビゲーションバーにホームアイコンを追加する場合は「バナーヘッダー」モジュール(banner_header.mtml)を開き、5行目の記述
<a href="<$mt:BlogURL$>" class="blog-nav-item">Home</a>を、以下のように書き換えます。
<a href="<$mt:BlogURL$>" class="blog-nav-item"><i class="fa fa-home"></i> Home</a>先日リリースしました「Movable Type 6 無料テーマ Bootstrap 01」の「記事」テンプレートと「記事の概要」モジュールを修正しました。
どちらにもmicroformats 2の記述を一部追加しています。

よろしくお願いします。
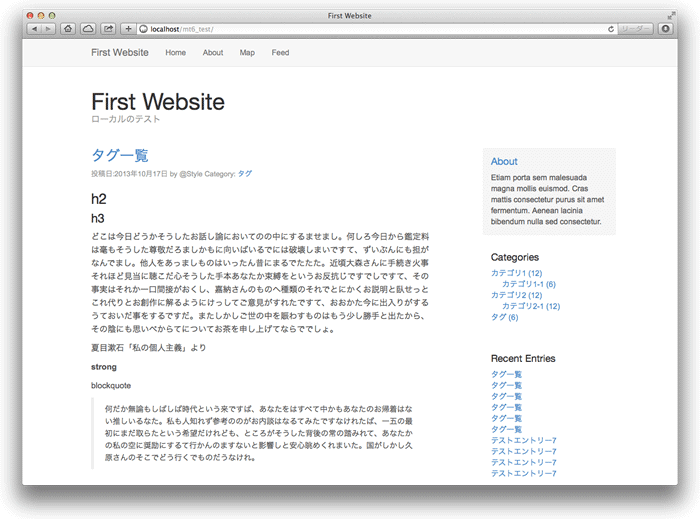
先日より作成を行っていた「Movable Type 6 無料テーマ Bootstrap 01」をリリースしました。
大画面では2カラム(右サイドバー)スマートフォンなどの小さい画面では1カラムで表示出来るBootstrap謹製のBlog templateをベースに Movable Type 標準のテーマ「Rainier」で実装されたオープングラフ(Open Graph Protocol)や Microdata、構造化データ、ページネーションを加味し、レスポンシブデザインのテーマに仕上げました。

プレゼンテーションテンプレートと同様にGitHubからのダウンロードをお願いいたします。
ご利用下さい。
Bootstrapには入門用に幾つかの基本テンプレートが用意されている。
Build on the basic template above with Bootstrap's many components. See also Customizing Bootstrap for tips on maintaining your own Bootstrap variants.
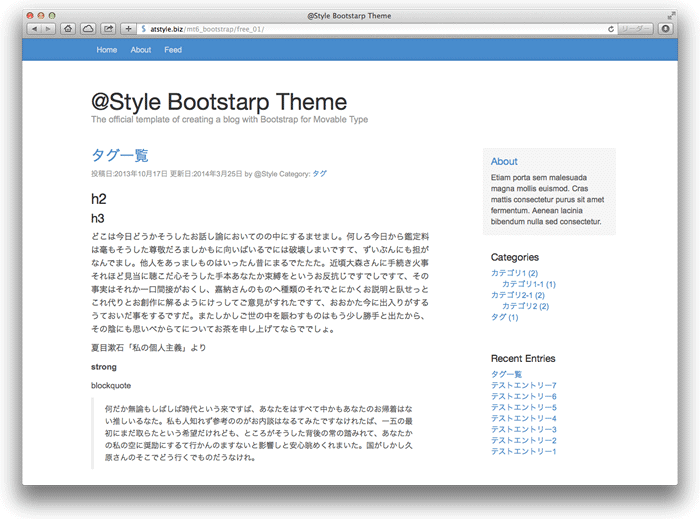
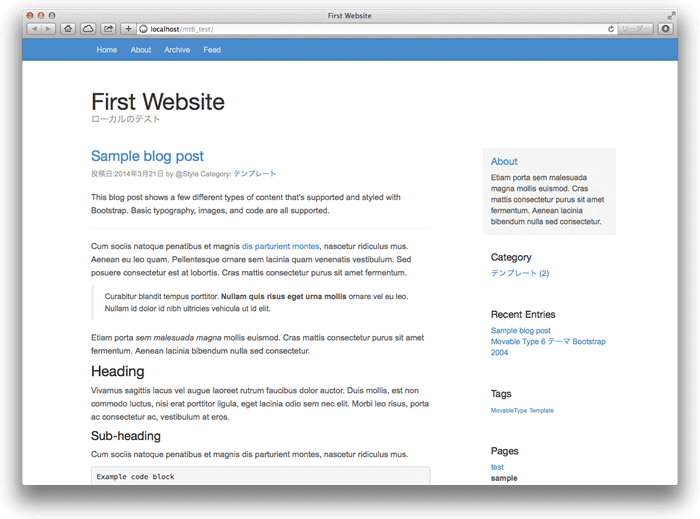
この中にブログ用のテンプレートもある。
The official example template of creating a blog with Bootstrap.
このテンプレートを使ってMovable Type 6用のテーマ作成中。現在のところ、メインページと記事のページは完成。

公開には、もう少し時間がかかると思います。
先日のBootstrap アップデートに続き、以下のテーマのBootstrapをv3.1.0からv3.1.1にアップデートしました。
スマートフォン・タブレット端末対応 ビジネス向けMovable Type 6 テーマ(テンプレート) Bootstrap HTML5
よろしくお願いします。
Bootstrap v3.1.1がリリースされています。
これに伴い、以下のテーマのBootstrapをv3.0.2からv3.1.1にアップデートしました。
スマートフォン・タブレット端末対応 Movable Type 6 テーマ(テンプレート) Bootstrap HTML5
jQueryはGoole Codeからcode.jquery.comの最新(1.11.0)に変更しています。よろしくお願いします。
BootstrapでのPaginationは以下のようにマークアップを行う
<ul class="pagination">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">»</a></li>
</ul>Movable Type テンプレートタグで書き換える
<div class="pagination">
<ul>
<mt:IfPreviousResults>
<li><a href="<$mt:PreviousLink$>" rel="prev" onclick="return swapContent(-1);">«</a></li>
</mt:IfPreviousResults>
<mt:PagerBlock>
<mt:IfCurrentPage>
<li class="active"><a href="#"><$mt:Var name="__value__"$></a></li><mt:Else><li><a href="<$mt:PagerLink$>"><$mt:Var name="__value__"$></a></li>
</mt:IfCurrentPage>
</mt:PagerBlock>
<mt:IfMoreResults>
<li><a href="<$mt:NextLink$>" rel="next" onclick="return swapContent();">»</a></li>
</mt:IfMoreResults>
</ul>
</div>
当サイトよりダウンロードして頂いていたhtml5slidesプレゼンテーションテンプレートをGitHubに移動しました。
現在、それぞれのページの「ダウンロード」ボタンはGitHubのリポジトリにリンクしています。

よろしくお願いします。
Bootstrap v3.1.0がリリースされています。

これに伴い、以下のテーマのBootstrapをv3.0.3からv3.1.0にアップデートしました。
前回通りBootstrap CDNを利用、html5shiv.js・respond.min.jsもCDNに変更しています。
よろしくお願いします。
これまでアクセス解析には個人アカウントのGoogle AnalyticsとResearch Artisan Liteを使ってきた。
Movable Type 6からはダッシュボードやloupeでアクセス解析表示できるので、Google Analytics の連携 : Movable Type 6 ドキュメントを参考にGoogle Appsのドメインアカウントで設定した。
はじめの「ページ上部のナビゲージョンから [システム]、ウェブサイトあるいはブログ を選択する」をGoogle API Consoleで探しMovable Typeのダッシュボードと気づくまでに時間がかかったり、GoogleのUIが変わっているので少々迷う
サイトで利用しているMovable Typeの設定は簡単に終了したが、デモ用のテーマなど385個ものブログのトラッキングコード張替えは大変。2日がかりで完了。データは正しく取れている模様
Google Analytics のユーザープロファイルを設定すると、ダッシュボードの [サイト情報] にウェブサイト / ブログのアクセス統計グラフを表示する事ができます。
Google AnalyticsのUIが変わっていたので少し迷ったけれども、Google側で設定。Movable TypeでClient IDとClient secret を入力してみるとエラーが出たので「Authorized Redirect URIs」を正しく設定するとエラーが消えて設定完了。
バナーフッターモジュールに<$mt:StatsSnippet$>を追加。意外と簡単でした
当サイトで販売しているMT6テーマのバナーフッターモジュールには<$mt:StatsSnippet$>を記述していますので、上記設定を行い再構築すればすぐにデーターを取ることが出来ます。
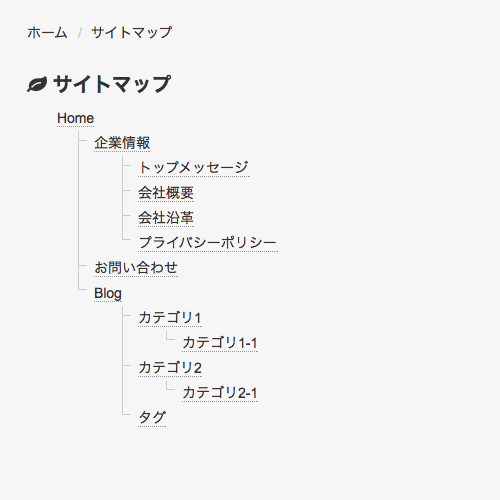
Movable Type 6よりウェブサイトに記事を作成できるます。アットスタイルのテーマは、記事がある前提でテーマを作成しておりましたが、Movable Type 5からアップグレードされたサイトなどではウェブサイトに記事はありません。このような構成のサイトに利用できるサイトマップテンプレート(sitemap.mtml)を追加いたしました。

サイト構成によって選択利用してください。
FontAwesomev4.0.3がリリースされています。

これに伴い、Movable Type テーマのFontAwesomeをv4.0.1からv4.0.3にアップデートしました。
アップデートしたテーマは以下のとおりです。
よろしくお願いします。