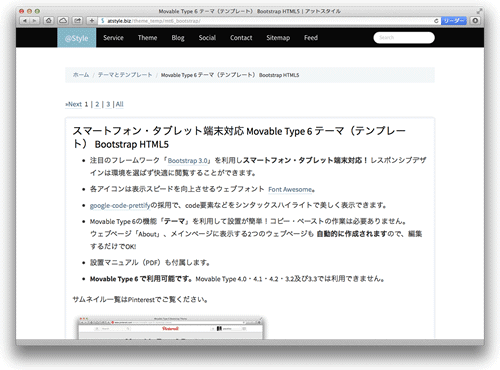
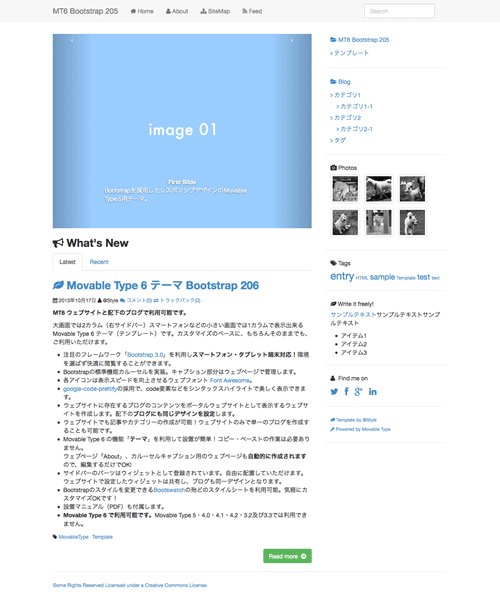
本日、Movable Type 6 テーマ(テンプレート) Bootstrap HTML5をバージョン1.0より、バージョン1.1にアップデートいたしました。 主にパンくずやフォルダの部分ですが、変更した内容は以下のとおりです。
- ウェブサイト
-
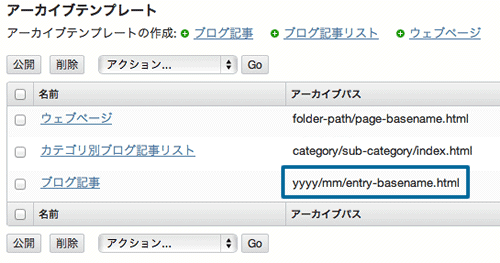
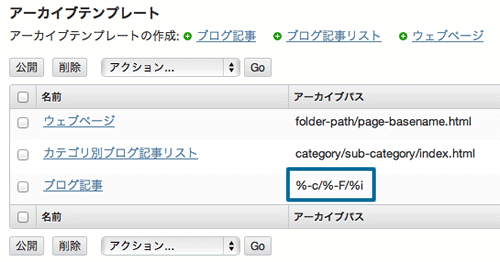
- ウェブページのパンくずリストにフォルダを表示可能に
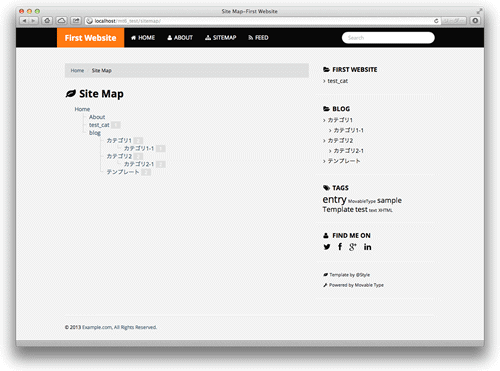
- サイドバーのウェブページリストを階層表示可能に
- サイドバーのカテゴリリストを一階層下げる
- サイトマップのウェブページリストを階層表示可能に
- 記事の投稿者情報(メタ)部分のマークアップ修正
- ブログ
-
- ウェブページのパンくずリストにフォルダを表示可能に
- 記事の投稿者情報(メタ)部分のマークアップ修正
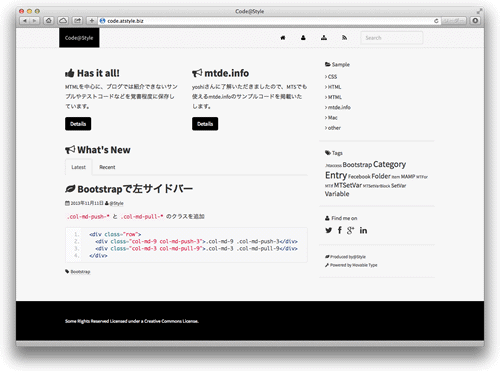
デモサイトは既にバージョンアップしたものに変更しています。