html5slidesを使ってMovable Type 5.2のウェブサイトでプレゼンテーションが出来るテンプレートを作成中です。
ウェブサイトのメインページテンプレート(main_index.mtml)とロゴ画像2枚で実装します。

html5slidesの動作は、ほぼ再現できていると思います。
追記:1月4日公開しました。「Movable Type 5 無料 html5slidesプレゼンテーションテンプレート」
html5slidesを使ってMovable Type 5.2のウェブサイトでプレゼンテーションが出来るテンプレートを作成中です。
ウェブサイトのメインページテンプレート(main_index.mtml)とロゴ画像2枚で実装します。

html5slidesの動作は、ほぼ再現できていると思います。
追記:1月4日公開しました。「Movable Type 5 無料 html5slidesプレゼンテーションテンプレート」
本日、アットスタイルは開業7周年を迎えました。
これまでの皆様のご愛顧に深く感謝すると同時に、より一層の高品質なサービスの提供に努めて参ります。今後とも引き続き変わらぬご愛願とご支援を賜りますよう、よろしくお願い申し上げます。
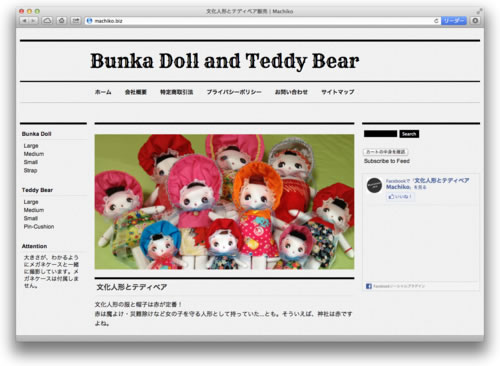
なお、新しいウェブサイト「文化人形とテディベア販売 | Machiko」をオープンいたしました。文化人形とビンテージタイプのテディベアをハンドメイド制作・販売いたします。

よろしくお願い申しあげます。
アットスタイル
柳 泰久・柳 真知子
昨日、Facebook Like Boxを可変レイアウトにする記事を見つけました。
昨日公開した当ブログのスマートフォン版デザイン。
このデザインを作成するにあたって、ちょっと手を入れたのが、FacebookのLike Boxです。
デフォルトだと固定レイアウトなので、スマートフォン版に実装するにあたり、CSSのみで可変レイアウトにしています。
要望もあったので、実装方法を公開しちゃいます。
.fbcomments,
.fb_iframe_widget,
.fb_iframe_widget[style],
.fb_iframe_widget iframe[style],
.fbcomments iframe[style],
.fb_iframe_widget span{
width: 100% !important;
}ありがとうございました!うまく表示できたので、調子に乗ってTwitterのウィジェットも可変レイアウトにしてみた。
#twitter-widget-0 {
width: 100%;
}
先日、ブログをMovable Type 5.13へアップデートしましたが、本日ウェブサイトを設定いたしました。
トップページはテンプレート、「テーマとテンプレート」以外ページをウェブサイトのウェブページで作成しました。

今後、「テーマとテンプレート」をブログで構築する予定です。
Movable Type 5.13へのアップグレードに伴いサイトのテンプレート情報とブログで個別に配信しておりましたFeedを/atom.xmlに統一いたしました。
RSSリーダーのご登録変更をお願いします。
お手数をおかけいたしますが、よろしくお願いします。
昨日、このブログをMT5.13にアップグレードした。
まずはMTの便利な機能、「ブログの完全バックアップ」と「バックアップしたブログの復元」を利用してデータベースをSQLiteからMySQLに変更。
その後、MT5へのアップグレード。これまでMTOS4.38を使っていたのでMTOS5.13にアップグレードするつもりだったが、なぜだかエラー。MTOSではなくMT5.13を試すとすんなりアップグレードできた。(原因は調べていません)
MT5のライセンスが一つ余っていたので、このままMT5.13を使うことにした。
ウェブサイトは全く利用しておらず、構成やテンプレートをどうするかが悩みどころです。

あるサイトがショッピングカートの文字コードに合わせるためShift-JISで出力することになった。
MT4までならばmt-config.cgiに一行追加するだけで簡単に対応することができたが、MT5ではできなくなっている。そこで小粋空間さんの「CharsetEncoder プラグイン」を使う。ブログ全て・テンプレート毎など、非常に簡単に設定ができる。
ただし、波ダッシュ(〜)が「?」と表示された。どうしたものかと検索してみると...
MT5 Shift-JISでの「~」(波ダッシュ問題) - Cherry Pie Weblog
無事波ダッシュも解消され、サイトはほとんど完成!
さあ、公開まであと少し。
簡単にシンタックスハイライトが導入できるgoogle-code-prettifyを使ってみた。
ダウンロードはGoogleからでもよいが、以下のページの解説がわかりやすいかもしれない。
Quick Tip: How to Add Syntax Highlighting to Any Project
ダウンロードしたファイルの中からprettify.cssとprettify.jsだけを使う。

prettify.jsをサーバーへアップロード、prettify.cssは内容を既存のCSSに追加した。
HTMLファイルに以下を記述する
<script src="/js/prettify.js"></script>
<script>prettyPrint();</script>preでマークアップ
<pre class="prettyprint"><code>ここにコードを記述する</code></pre>12月22日、個人向け無償版のzenbackからzenback BIZにアップグレードいたしました。
zenback BIZでは「関連リンク」やクラシファイドも非表示に出来るため他サイトへの流出を心配しなくてよくなります。またGoogle アナリティクスも設定可能ですので企業・法人でのご利用におすすめです。
*個人向け無償版のzenbackからzenback BIZへのアップグレードの際には、必ず個人向け無償版で利用した以外のメールアドレスを用意して新たにアカウントを作成する必要があります。ヘルプをよく読んで設定してください。(間違えて無料アカウントにライセンスコードを設定してしまいましたとさ...)

東北地方太平洋沖地震の被害に遭われた方におかれましては、心よりお見舞い申し上げると共に、一日も早い復興をお祈り申し上げます。
今年もアットスタイルをどうぞご利用下さいますようお願い申し上げます。
平成二十四年元旦
アットスタイル 柳 泰久
先日「当ウェブサイトでのInternet Explorer 6 対応終了」をご案内した後にInternet Explorer 6からのアップデートを促すようie6alert-jsを組み込みましたが、IE6で閲覧した場合にはグローバルナビゲーションにアラートが重なり使いにくくなっておりました。
現状CSSにはIE6とIE7用のclearfixも記述しておりますが、対応しない方向なのでIE7にもアラートを表示させるようにいたしました。
スクリプトは少しのコードで実装可能な20のjQuery小技集 | Webクリエイターボックスの中の「9. IE6以下ユーザーにメッセージを表示」を使用させて頂きました。
<script>
$(function () {
if ( $.browser.msie && $.browser.version <= 7 ) {
$('body').prepend('<div class="error">このウェブサイトは<span>Internet Explorer 6<\/span>や<span>Internet Explorer 7<\/span>では<span>正常に表示されない<\/span>可能性があります。ご了承ください。<\/div>');
}
});
</script>.error {
background:#84b8c7;
text-align:center;
font-size: 87.5%;
color: #fff;
padding: 8px 10px;
}
.error span {
font-weight: bold;
}

なお、販売および配布のテーマ(テンプレート)につきましては、引き続きInternet Explorer 6及び7で大幅にレイアウトが崩れていないことを確認後に公開いたします。
当ウェブサイトおよびブログにてInternet Explorer 6への対応を終了させて頂きます。
最新のブラウザにアップデートしてご覧ください。Internet Explorer 6を利用して閲覧される場合には意図しない動作・デザインで表示されることがございますことをご了承ください。
なお、販売および配布のテーマ(テンプレート)につきましては、引き続きInternet Explorer 6で大幅にレイアウトが崩れていないことを確認後に公開いたします。
よろしくお願いします。
エックスサーバーが「FastCGI」に対応しました。
この度エックスサーバーでは、CGI/PHPのCPU負荷軽減、高速実行が可能となる「FastCGI」に対応しました。
また、PHPプログラムにてFastCGIのご利用がサーバーパネルから簡単におこなえる「PHP高速化設定(FastCGI化)」機能を追加しました。
また、CGIプログラムにおきましても、FastCGI対応プログラムのご利用により、FastCGI化が可能です。Movable Typeは標準でFastCGIに対応しており、FastCGI化の設定を行うことで、CPU負荷軽減や動作の高速化を図ることが可能です。
CGI/PHPの負荷軽減、高速実行が可能となる「FastCGI」対応および「PHP高速化設定(FastCGI化)」機能追加のお知らせ
早速、以下を参考に設定を行った。
再構築は記事490件で40秒から55秒程度。従来と変わりなさそうですが、検索が速い!サイドバーのタグクラウドでお試しください。
昨年より少し遅くなりましたが、毎年行っておりますキャンペーンを、本日より9月20日まで行ないます。
今回は「MovableType 5(MT5.0 MTOS5.0 MT5.1 MTOS5.1)テーマ」を5,000円オフの24,800円でご提供します。
さらに、より手軽にご利用いただけますよう「MovableType 4.2(MT4.2 MTOS4.2・MT5ブログ・MTOS5ブログ)テンプレート」の価格を改定いたしました。
よろしくお願い申し上げます。
昨日リリースされたOS X LionをMacBook Airにインストールした。
Adobeの一部のアプリケーションが動作しないようですが、おおよそ問題はないようです。ただし、Movable TypeをインストールしているMAMP自体は動きましたがXCodeやいろんなモジュールが利用できなくなっており、環境を再構築する必要があります。
OS X Lionにした途端、TimeMachineに使っている外付けHDDが壊れちゃったのでローカルの環境構築はお預け、今夜作業の予定です。
結局、Google +1ボタンを実装しました。
昨日の記事に少々カスタマイズ オプションを追加してあります。
<div class="g-plusone" data-size="small" data-count="false">Google +1</div>Googleのサービスは8月以降、バージョン7以前のIEはサポートされなくなります。Google +1は既にサポートされていないようですのでGoogle +1をご利用される時は、IE8以降やその他のブラウザをオススメします。
Google +1ボタンを付けてみようかと検討中。(まだ実装はしていません)
以下のページよりコードを取得して
カスタマイズをしなければ以下のようなコードとなる。
<!-- 次のタグを head 要素内または body 終了タグの直前に貼り付けてください -->
<script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script>
<!-- 次のタグを +1 ボタンを表示する箇所に貼り付けてください -->
<g:plusone></g:plusone>ボタンを表示する部分の記述を以下のように書き換えてみた。
<div class="g-plusone">Google +1</div>サンプルで作ったページがこれ。Untitled
実際にクリックしていただいたのですが、動いているようです。ただし、本当に正常な動作なのかよくわかりません...
Movable Typeの最新バージョン5.1のリリースと、以前にもご紹介した書籍『Movable Type 5.1 プロの現場の仕事術』の刊行を記念し「MTDDC Meetup TOKYO 2011」が開催されます。
なんと!受講者全員に書籍『Movable Type 5.1 プロの現場の仕事術』をプレゼント。
お申し込みは(株)毎日コミュニケーションズのサイトからどうぞ
http://book.mycom.co.jp/event/mt0625.shtml
MacBook Airを購入してから空いているMacBookにWindows 7を導入してIE9の環境を作ろうと色々準備していた。
まず、Windows XPで利用していた容量が13GBと少なすぎたため一旦BootCampパーテーションを削除。アプリケーション内のディスクユーティリティで修復できない部分があったので一度消去してMac OS Xを再インストール。BootCampパーテーションを40GBに設定しWindows XP Service Pack 2をインストール。Windows XP Service Pack 3までアップデートしていた。
本日、Amazonに注文していた「Windows 7 Home Premium アップグレード」が到着した。
元のWindowsがXPなので「新規インストール(カスタム)」でインストール。手順は[Mac]BootCamp Windows7アップグレード版の導入(失敗と成功)を参考に割とすんなりとインストールできたが、ネットワークの設定などで時間を掛けてしまった。
あとはIE9の正式リリースを待つばかり。
Windows 7、非常に使いにくい...