2月10日からエックスサーバーで提供されている「MySQL5.5移行ツール」を利用してMySQLのバージョン移行、Movable Typeの設定を行った。
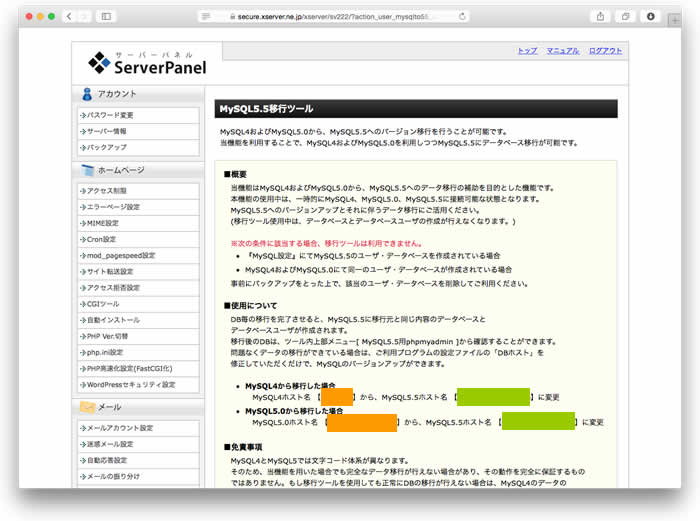
サーバーパネルにログインし、phpmyadminでMySQL5をダウンロードしておく。その後、「MySQL5.5移行ツール」をクリックする。

MySQL5.5のホスト名(図ではグリーンの部分)が表示されるのでメモなどしておく。
外面下の「MySQL5.5移行ツールの利用を開始する」をクリック
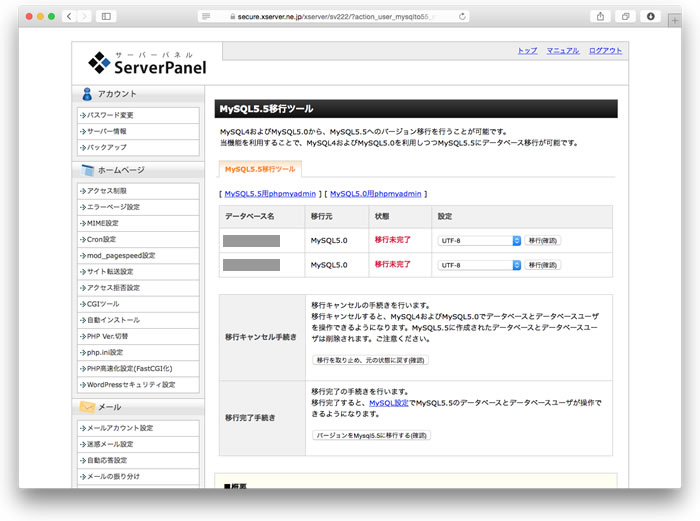
使用中のMySQL5毎に移行を行う。文字コードを選択し「移行(確認)」ボタンをクリック。「MySQL5.5へデータベースの追加(確定)」をクリック。

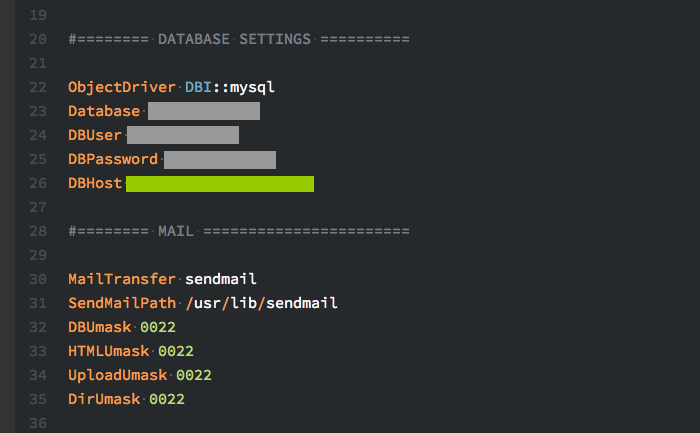
mt-config.cgiのデータベース設定部分を編集してアップロードする。

正常な動作を確認したらMySQL5.5移行ツールの「バージョンをMySQL5.5に移行する(確認)」をクリックして完了。