シックス・アパート株式会社は、米シックス・アパート(Six Apart, Ltd.)の日本法人です。
米シックス・アパート社は米カリフォルニア州サンフランシスコに本社を置き、ブログ・ツール「Movable Type(TM)」と統合ブログ・サービス「TypePad(TM)」を提供するブログ技術のリーディング・カンパニーです。
またもプレゼントが送ってきた。ありがとうございました。

シックス・アパート株式会社は、米シックス・アパート(Six Apart, Ltd.)の日本法人です。
米シックス・アパート社は米カリフォルニア州サンフランシスコに本社を置き、ブログ・ツール「Movable Type(TM)」と統合ブログ・サービス「TypePad(TM)」を提供するブログ技術のリーディング・カンパニーです。
またもプレゼントが送ってきた。ありがとうございました。

TinyMCE2.0.8の日本語書体追加等の修正済差替ファイルが公開されている。しかし、ダウンロード数(2007年1月15日現在)はTinyMCE-for-mtの 1306に比べ、54と少数である。
アクセシビリティを考える上ではフォントサイズを固定しないことは必須であるため、%での指定が出来るこの機能はぜひ組み込みたい。
*デフォルトテンプレートをご使用の場合、ピクセルでのフォントサイズ指定が行われています。Internet Explorer 6での文字の大きさが変更できない為、StyleCatcherで可変文字サイズのスタイルシートに変更することをお勧めします。
この修正はTinyMCE2.0.8の本体を独自にコアハックをおこなったもので、修正済ファイルを既存ファイルと差し替えることにより、W3C勧告に準拠した正しいXHTML表現とアクセシビリティを高め、ブログやWebの表現力を高めることができる。
TinyMCE Japanリリースファイル・リストからtiny_mce.zipを選らんでダウンロード解凍して、既存の同名ファイルと差し替えるだけで完了。
TinyMCE Japan よりtiny_mce.zipをダウンロード。
ダウンロードしたファイルを解凍するとできる「tiny_mce」ディレクトリ中の 中身をMovableTypeがインストールされているディレクトリ中の同じ名前のディレクトリにアップロードする。
tiny_mce
└tiny_mce.js
└tiny_mce_src.js
└themes
└advanced
└editor_template.js
└editor_template_src.js
まず、mt-static/TinyMCEforMT/js/tiny_mceディレクトリへ以下の2つのファイルをアップロードする
更にmt-static/TinyMCEforMT/js/tiny_mce/themes/advancedディレクトリへ以下の2つのファイルをアップロードする
完了したエントリー画面
書体指定
文字サイズ指定
注意:必ず今日の開発:TinyMCE書体関係のハック公開および、TinyMCE2.08用日本語書体追加等のハック済み差替ファイル公開を確認し作業を行ってください。
私のブログのエントリータイトルはどれも短い。
一年前の2006年1月、ある企業の社長とお会いした際に「ブログのエントリータイトルに文章を書くな」とおっしゃっていたのが印象に残っているからだ。その方のブログは今も文章ではなく単語などの極短いエントリータイトルである。
タイトル自体がそのものずばりの「検索キーワード」となり得る…
textareaには入力を解りやすくする為に何かテキストを記述しておくべきですが、入力する時点で表示されたテキストを削除する必要があります。これはコメントをいただく際に非常に面倒な作業となります。
イベントハンドラ(onfocus・onblur)を使ってMovableTypeのコメントフォームをちょっとかっこよくしてみます。
<textarea id="comment-text" name="text" rows="15" cols="50" tabindex="5" accesskey="t" onfocus="if(this.value=='Leave your comment here.'){this.value='';}" onblur="if(this.value==''){this.value='Leave your comment here.';}">Leave your comment here.</textarea>このブログで実装しています
id・name・tabindex・accesskeyはご自身の環境に合わせて変更してください。
1月16日追記
Open MagicVox.netのぴろりさんよりご指摘いただきました。上記リソースを参考に以下のように修正いたしました。
<textarea id="comment-text" name="text" rows="15" cols="50" tabindex="5" accesskey="t" onfocus="(t=this).def_value||(t.def_value=t.value);t.def_value==t.value&&(t.value='');" onblur="(t=this).value==''&&(t.value=t.def_value);">Leave your comment here.</textarea>重要 【MovableType 3.3用 テンプレート @Style2.0バージョン】および【MovableType 3.2以降 テンプレート @Style2.0バージョン】に付属するメールフォームについてのお願い
アットスタイルにて稼動しておりましたメールフォームcgi及びjsを削除いたしました。フォーム内のパスを変更せずアットスタイルにて稼動しておりましたcgi・jsを使用されている場合には、送信がエラーとなり指定したメールアドレスにメールは届きません。
以下を参考に編集してご利用ください。
<!-- [POINT]メールフォームのmailform.jsまでのパスを記入します。-->
<script type="text/javascript" src="設置ディレクトリのパス(http://から)/mailform/mailform.js"></script>
<!-- [POINT]actionにメールフォームのsend.cgiまでのパスを記入します。-->
<div class="form"><form name="mailform" id="mailform" method="post" action="設置ディレクトリのパス(http://から)/mailform/send.cgi" onsubmit="return sendMail(this.name);">よろしくお願いいたします。
TinyMCE Plugin for Movable Type1.20Jaに付属されたiBrowser Exを使ってみた。
3.パーミッション設定
同梱のibrowserディレクトリ及びその子ディレクトリのパーミッションを777等に変更します。
※各サーバの設定に詳細は依存します。
ibrowserフォルダごとアプリケーション・ディレクトリへアップしてibrowserディレクトリとその中のディレクトリのlibraryとuploadsをパーミッションを777等に変更します。
画像ディレクトリの設定を変更してみた。
オリジナルの画像ディレクトリの設定
$tinyMCE_imglibs = array(
array (
text => 'My Upload',
value => '../../../../../../ibrowser/uploads',
url => 'ibrowser/upload/',
create_dir => true,
upload => true,
delete => true
),
array (
text => 'Main Library',
value => '../../../../../../ibrowser/library',
url => 'ibrowser/library/',
create_dir => false,
upload => false,
delete => false
)
);変更した画像ディレクトリの設定
$tinyMCE_imglibs = array(
array (
text => 'My Upload',
value => '../../../../../../ibrowser/uploads',
url => '/blog/ibrowser/uploads',
create_dir => false,
upload => true,
delete => true
),
array (
text => 'Main Library',
value => '../../../../../../ibrowser/library',
url => '/blog/ibrowser/library',
create_dir => false,
upload => false,
delete => false
)
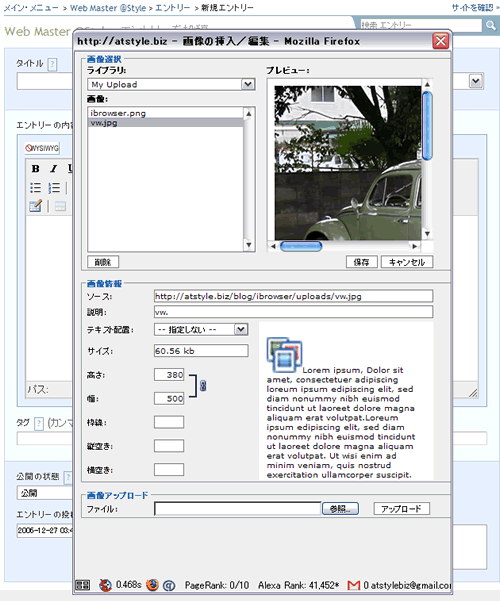
);後は簡単!画像の挿入/編集ボタンをクリックすると新しい画面が開く。
2.使い方
・My Upload
このディレクトリに対してはブラウザからその時点で画像をアップロードする場合に用います。 基本設定では削除が許可されています。
※ディレクトリを作成することも可能ですが、サーバ設定やパーミッションの問題で作成したディレクトリに対して、画像のアップロードが出来ないケースもありますのでご注意ください。・My Library
このディレクトリは予めftpなどで大量の画像を一度にアップロードしておき、利用する場合に用います。
ディレクトリの作成と画像アップロード、画像削除を不許可設定としています。
※設定変更でディレクトリの作成、画像アップロード、画像削除を許可する事もできますが、サーバ設定やパーミッションの問題で作成したディレクトリに対して、画像のアップロードが出来ないケースもありますのでご注意ください。
画面下の画像アップロードを利用して、ローカルの画像を選択、ライブラリに追加された画像を選択すると以下のように画像が表示される。

説明に画像の代替テキストを挿入し保存する。*枠線・縦空き・横空きはスタイルシートで調整することをお勧めします。
デフォルトでの画像のアップロードを利用するよりも簡単に画像ディレクトリを特定したアップロードが行えます。
最近Voxを使っているのでThis is good for MTプラグインをインストールしてみた。
素直にインストールしてみるとタブインデックスが無かったり、label要素が重複していたりするので51行目からを以下のように修正。
my $html = "<label for=\"quick-comment\">"
.$plugin->translate("Quick Comment:")
."</label><select name=\"comment_template\" id=\"quick-comment\" tabindex=\"4\"><option selected=\"selected\" value=\"\">---</option>";こんな感じで表示されます。
/blog/archives/2006/12/10_0126.php#comments
来る2006年12月25日14時より、MovableTypeのダウンロードライセンス(26,250円)が廃止されるようです。
ダウンロードライセンスは2006年12月25日で終了となり、基本ライセンスパック(1サーバー・5ユーザー、31,500円)に統合されます。
8月にダウンロードライセンスとライセンスパックの価格差でシックスアパートとやり取りをした。
代理購入には必ずライセンスパックを購入ください。
とあるものの、代理でのユーザー登録が出来ない。その上にクライアントにとってはCD-ROMや立派なケースなどは不要。そこでダウンロードライセンスとライセンスパックの価格差(5,250円)をクライアントに説明が行える要素が無い。
代理ユーザー登録についてシックスアパートにさんざん説明したが折り合いが付かず、結局、TypeKeyのみクライアント様に取得いただいて、そのTypeKeyを借りて私がユーザー登録を行うことになった。
今回のダウンロードライセンス(26,250円)の廃止でこれらの問題も適切に処理できると思う。
ご自分でご購入される場合はお早めに...
以前、クリエイティブ・コモンズのメタデータにおいて、手書きでhead内に直接記述する方法をエントリーしました。
Movable Type テンプレートのダウンロードページには、商用利用不可を明記するために、クリエイティブ・コモンズを利用しております。XHTML内にコメントとしてC.C.メタデータを埋め込んでおり、XHTMLのコメント内では、<や>が使用できないので改善の必要がありました。
The Web KANZAKI クリエイティブ・コモンズのメタデータ
CCのサイトの説明では、RDFをHTMLに結びつける手段として、(1)外部ファイルとして保存し、
link要素で参照する、(2)head要素内に直接記述する、(3)body要素内に直接記述する、(4)HTML内にコメントとして(<!-- -->で囲んで)記述する、という4つの方法をあげ、その中で(4)のコメント方法を推奨しています。しかし(4)の方法は、「マシンが理解できるようにRDFとしてライセンスを提供する」という考え方と矛盾しており(コメントはHTML作者などの人間が読むためのものです)、適切とは言えません。
以下はテンプレートタグを利用する方法です。
individual_entry_archive.tmplの以下の部分を削除します。
<MTBlogIfCCLicense>
<$MTCCLicenseRDF$>
</MTBlogIfCCLicense>
link要素・meta要素を追加します。
<MTBlogIfCCLicense>
<link rel="schema.CC" href="http://web.resource.org/cc/" />
<meta name="CC.license" content="<$MTBlogCCLicenseURL$>" />
</MTBlogIfCCLicense>
MovableTypeでブログを作る際、クリエイティブ・コモンズ・ライセンスのメタデータを記述したり、バナーを表示できるが、クリエイティブ・コモンズ・ライセンスの真のメリットが第三者を巻き込む大きなリスクになることを理解していないユーザーも多い。
MovableTypeの設定時の解説にも以下の記述がある。
一度、クリエイティブ・コモンズ・ライセンスに従って作品を公開し、提示した条件を第三者が承諾してしまうと、そのライセンスを撤回することはできません。もちろん、公開ポリシーを変更したい場合は、作品の掲載をストップすることができますし、どのような場合にも、自分のブログの今後のエントリーが、新たなライセンス条件下で、あるいは完全な著作権保護のもとで利用可能であることを明記することもできます。クリエイティブ・コモンズ・ライセンスにつての詳細は、http://www.creativecommons.jp/を参照してください。
「This weblog is licensed under a Creative Commons License.」で検索すると画像を含むブログがかなりある。そのブログの作者に著作権の無い画像や肖像権があると思われる画像、Google等のロゴまで多種多様。
これらの画像を第三者が宣言通りのクリエイティブ・コモンズ・ライセンスに従って複製しても画像利用者は著作権違反で訴えられることもある。もちろんブログの作者もである。
参考になるリソース:クリエイティブ・コモンズのライセンスをWeblogツールで使うことの危険性
Template Backup and Refreshを利用する方法
@StyleでもStyleCatcher用のスタイルシートを公開していますが、StyleCatcher自体に期待しうる点はあまり無い。
ただスタイルシートをインポートするだけ。
9月20日公開のロフトワークの「スタイル・ライブラリ」を見ても然りである。
気分転換でVoxのデザインを変えて遊んでいるようなものだと思う。
mixiでのある方の日記でも、「ビジネスを意識したテンプレっていうのを見たけど使えないレベル」と書かれていた。
MovableTypeをCMSツールとして利用したい場合には、スタイルシートの編集(変更)だけではどうしようもできない。テンプレートの編集が必要となるのだが、WordPressのテーマやNucleusスキンの様に(FTPを利用しても)テンプレート自体を直感的に変更できる手段が無い。
Template Backup and Refreshの様な方法を使い、全てのテンプレートを一括初期化するなど簡単な手段を提供して欲しい...
【10月20日一部編集いたしました】@StyleでもStyleCatcher用のスタイルシートを公開していますが、StyleCatcher自体に期待しうる点はあまり無い。
ただスタイルシートをインポートするだけ。
9月20日公開のロフトワークの「スタイル・ライブラリ」を見ても然りである。
気分転換でVoxのデザインを変えて遊んでいるようなものだと思う。
mixiでのある方の日記でも、「ビジネスを意識したテンプレっていうのを見たけど使えないレベル」と書かれていた。
MovableTypeをCMSツールとして利用したい場合には、スタイルシートの編集(変更)だけではどうしようもできない。テンプレートの編集が必要となるのだが、WordPressのテーマやNucleusスキンの様に(FTPを利用しても)テンプレート自体を直感的に変更できる手段が無い。
Template Backup and Refreshの様な方法を使い、全てのテンプレートを一括初期化するなど簡単な手段を提供して欲しい...
【10月20日一部編集いたしました】9月28日 TinyMCE Plugin for Movable Type Ver1.10 Jaが公開され、すでに多くの方が利用されていると思いますが、TinyMCEには無視される要素・属性があります。
(これは日本語化の際のバグではなく、TinyMCE自体の仕様です。)
TinyMCE Plugin for Movable Type Ver1.10 Jaを使用する上での参考になればと思いエントリーいたします。
【無視される要素および属性】
q要素cite要素code要素blockquote要素のcite属性blockquote要素のlang属性blockquote要素のxml:lang属たとえばこんなエントリーを記述したとする。(10月4日のエントリー)
<p><cite><a href="http://www.seo-equation.com/www/cat24/abbr_acronym_difference.html">abbr要素と acronym要素の違い<img src="/webimg/link.gif" alt="外部へのリンク" width="15" height="9" /></a></cite></p>
<blockquote cite="http://www.seo-equation.com/www/cat24/abbr_acronym_difference.html"><p>現在、草案段階のXML技術による次世代HTML である XHTML2.0 において、実は acronym要素は廃止される予定です。</p></blockquote>
<blockquote cite="http://www.seo-equation.com/www/cat24/abbr_acronym_difference.html"><p>最新版の Win版Internet Explorer 7 より、abbr要素に対応することになったことで、ようやく abbr要素・acronym要素闘争問題にも終止符が打たれることとなりました。結論としては、本文書では主に abbr要素と acronym要素の両要素の違いについてみてきましたが、実は両要素を使い分けるというのは無駄なことでしかなく、略語はすべて abbr要素に統一しなさいということになるのでしょう。</p></blockquote>
<p>IE7の対応についてはまったく確認していなかった。</p>
<p>早速確認。他のモダンブラウザのように下部に点線ボーダーが出ないので、カーソルを合わせてみないとabbrを使っていることが一切解からない。</p>
<pre><code>abbr {
border-bottom-width: 1px;
border-bottom-style: dotted;
border-bottom-color: #666;
}</code></pre>
<p>またも、IE7用の対応が必要です...</p>TinyMCE Plugin for Movable TypeのWYSIWYGモードで開いて【ソースを編集】ボタンを押して開いてみると以下のようになっている。
<p>
<a href="http://www.seo-equation.com/www/cat24/abbr_acronym_difference.html">abbr要素と acronym要素の違い
<img width="15" height="9" alt="外部へのリンク" src="/webimg/link.gif" />
</a>
</p>
<blockquote>
<p>
現在、草案段階のXML技術による次世代HTML である XHTML2.0 において、実は acronym要素は廃止される予定です。
</p>
</blockquote>
<blockquote>
<p>
最新版の Win版Internet Explorer 7 より、abbr要素に対応することになったことで、ようやく abbr要素・acronym要素闘争問題にも終止符が打たれることとなりました。結論としては、本文書では主に abbr要素と acronym要素の両要素の違いについてみてきましたが、実は両要素を使い分けるというのは無駄なことでしかなく、略語はすべて abbr要素に統一しなさいということになるのでしょう。
</p>
</blockquote>
<p>
IE7の対応についてはまったく確認していなかった。
</p>
<p>
早速確認。他のモダンブラウザのように下部に点線ボーダーが出ないので、カーソルを合わせてみないとabbrを使っていることが一切解からない。
</p>
<pre>
abbr {<br />
border-bottom-width: 1px;<br />
border-bottom-style: dotted;<br />
border-bottom-color: #666;<br />
}
</pre>
<p>
またも、IE7用の対応が必要です…
</p>冒頭の【無視される要素および属性】だけではなく、pre要素の空白文字も無視されています。
SourceForge.jpの TinyMCE for Movable Type開発プロジェクトのフォーラムにもアップしていますが、これを回避するには以下の方法を試してください。
blockquote・p・preなどを記述cite・code・空白文字などを挿入し、その後WYSIWYG画面には戻らないその他(リストのネストが出来ない等)の無視される要素・属性もあるようですが...
既存のサイトをMovableTypeでリニューアルしたいとのお問い合わせが多い。
良く確認してみると、わざわざ高負荷・大容量のMovableTypeをCMSとして利用するよりも、静的ファイルをローカルで作成しそのままアップロード、長期にわたり変更もしないでよいと思えるサイトばかりです。
なぜMovableTypeを使いたいのかを再度確認していただきたい。
制作会社の甘い言葉に乗せられているところも多いのでは…
Movable Type 3.3よりカテゴリーも出力ファイル名(ディレクトリ名)の指定が出来るようになりました。この機能を使えばプラグインを利用しない簡易カテゴリーソートが可能になります。
利用方法は以下の通りです。
カテゴリーの説明を本来の目的で利用したい方にはお勧めできませんが、簡単にカテゴリーの表示とディレクトリをコントロール出来ます。
blogstyle.bizが完成しました。
blogstyle.bizはテンプレート販売専門のサイトとなりますが、@Styleとは一味違うテンプレートを販売しようと思います。
現在は@Styleのテンプレート一種のみですが@Styleで販売中のテンプレートは順次追加の予定です。
よろしくお願いします。