2013年9月4日
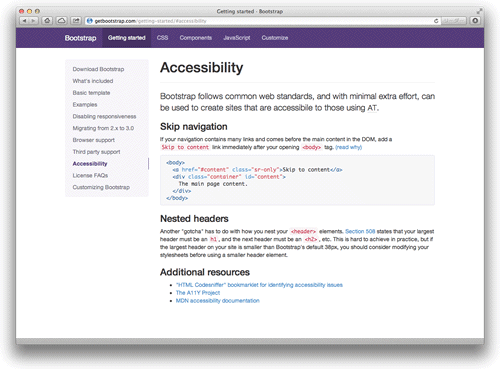
Bootstrap 3 にはスキップリンク設定ができるような.sr-onlyというクラスが設けられている
Accessibility Getting started · Bootstrap
Getting started · Bootstrap
<body>
<a href="#content" class="sr-only">Skip to content</a>
<div class="container" id="content">
The main page content.
</div>
</body>
Posted
@Style 15:17
2012年9月29日
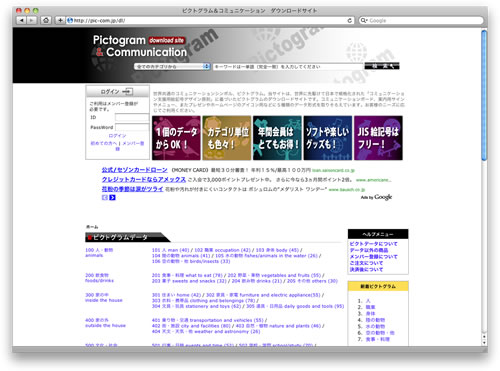
このブログで数回紹介している「コミュニケーション支援用絵記号」デザイナー、オフィス・スローライフ林さんの「ピクトグラム&コミュニケーション ダウンロードサイト 」が「メンバー登録1000人突破キャンペーン!」を行なっています。
ダウンロードメンバー登録1000人突破キャンペーン中!! お陰さまでメンバー登録者数が1000人を超えました。ご愛顧に応えて割引キャンペーンを行います!! 本年間会員権が50%OFFの8,400円となります(10/14まで)。
年間会員権(初年度) [1401] - 8,400円 : ピクトグラム&コミュニケーション ダウンロードサイト
年間会員(初年度16,800円、次年度以降の更新2,100円各税込)になると、全てのデータがお好きなファイル形式で必要な時にダウンロード可能となります。ネット、印刷など様々なメディアに即座に簡単に対応することができます。もちろん新着ピクトグラムの購入についても会員期間は追加費用が要りません。
お得です!
Posted
@Style 06:47
2011年4月7日
このブログで数回紹介している「コミュニケーション支援用絵記号 」デザイナー、オフィス・スローライフ林さん の新しいサイトがオープンした。
世界共通のコミュニケーションシンボル、ピクトグラム。当サイトは、世界に先駆けて日本で規格化された「コミュニケーション支援用絵記号デザイン原則」に基づいたピクトグラムのダウンロードサイトです。コミュニケーションボード、案内用サインやメニュー、またプレゼンやホームページのアイコン用などに5種類のデータ形式を取りそろえています。お客様のニーズに応じてご利用ください。
ピクトグラム&コミュニケーション ダウンロードサイト
EMF・EPS・JPG・PNG(レイヤーなし)の4種類(+PDF)のピクトグラムデータを購入できる。
特にオススメは「アドホックカテゴリ」の「JIS絵記号(フリー) 」。4月7日現在323点、メンバー登録すると無料でダウンロード出来る。
ご利用ください。
Posted
@Style 23:42
2007年6月12日
本日、あるサイトのチェックを行おうとして、インストールしてあるWebInspector 5.0 を開こうとしても開かない。
WebInspector 5.02 Java6対応版が公開されていました。Javaバージョン6の方は必ずアップグレードしてください。
WebInspector 5.02 Java6対応版を公開しました。
【重要なお知らせ - 2007年6月7日以前にWebInspectorをダウンロードされた方へ】
Java バージョン6の環境で動作するWebInspector 5.02を公開しました。Windows版のWebInspector 5.0以前のバージョンは、Javaバージョン6の環境で動作しません。 WebInspector 5.0以前のバージョンをお使いの方は、お手数ですが、最新版 5.02を再度ダウンロードしてご利用ください。(なお、Macintoshをご利用の方は、従来のバージョンでそのままお使いいただけます。)
WebInspector : 富士通
Mac用があるとは知らなかった...
Posted
@Style 00:07
2007年3月4日
キーボードによるフォームへのアクセス
該当するチェックポイント:
9.4 リンクとフォームの構成部品、オブジェクトの全体を通しての論理的なTab移動順を設定しておく。
[優先度3]
9.5 重要なリンク(クライアントサイド・イメージマップのリンクも含む)、フォームの構成部品とそのグループには、キーボード・ショートカットを付ける。
[優先度3]
11.1 キーボードによるフォームへのアクセス
Movable Type デフォルトテンプレートのindividual_entry_archive.tmplにおけるコメントフォーム
<p>
<label for="comment-author">名前:</label>
<input id="comment-author" name="author" size="30" />
</p>
<p>
<label for="comment-email">メールアドレス:</label>
<input id="comment-email" name="email" size="30" />
</p>隠し技的にaccesskeyを追加するよりも、accesskeyによるショートカットを設けていることを明記すべきである。
主要モダンブラウザのaccesskey対応
Internet Explorer 6 Alt + accesskey
Internet Explorer 7 Alt + accesskey
Firefox 2.0.0.2 Alt + Shift + accesskey
Firefox 1.5.0.10 Alt + accesskey
Opera 9.10 Shift + Esc + accesskey
Safari 2.0.4 control + accesskey
Posted
@Style 02:04
2007年2月22日
ネットスター賞を受賞された「ちびごんママ」さんから文字サイズ切り替えのスクリプトのことでご相談があったことを思い出した。YOMIURI ONLINE は文字サイズの切り替えボタンを装備しているが、切り替えボタン自体ががわかりづらく使いにくい。
3年程前、お世話になっている会社の社長(当時57歳)がYahooのあるコンテンツを閲覧中「文字サイズが小さいので読みにくい」とおっしゃっていたので、文字サイズを【大】に変更してあげた。
それ以来社長がインターネットをお使いの際は文字サイズ【大】である。変更する方法をご存じではない。
全てに当てはまる訳ではなくこの例だけに限るが、シニア向けのサイトに大きな文字が使われているとしたら困ったことが起こる。適当な文字の大きさでコントラストさえ明確ならば良いのかもしれない…
Posted
@Style 02:08
2007年2月12日
xml:lang属性は、指定した要素内の内容を書き表している言語を示します。 XHTML1.1 では、HTML互換の lang属性が廃止されたため、代わりに xml:lang属性を指定します。値は lang属性と同じでアルファベット2文字で言語の種類を表す言語コードを指定します。文書内で使用している言語を指定することで、検索エンジンのロボットが情報を収集する際の各言語別の文書インデックス化の手助けや音声出力環境の読み上げ時に言語特有の発声規則を使えるようになることが期待されます。
SEO対策とWeb標準のホームページ作成:xml:lang属性
他文書の引用などで文書内(blockquote要素等)での言語コードが変わる場合がある。
このブログの2006年4月14日のエントリー:pre要素 の引用部分も言語コードが変わっている
<blockquote cite="http://www.w3.org/TR/html4/struct/text.html#h-9.3.4" lang="en" xml:lang="en"><p>The horizontal tab character</p>
<p>The horizontal tab character (decimal 9 in [ISO10646] and [ISO88591] ) is usually interpreted by visual user agents as the smallest non-zero number of spaces necessary to line characters up along tab stops that are every 8 characters. We strongly discourage using horizontal tabs in preformatted text since it is common practice, when editing, to set the tab-spacing to other values, leading to misaligned documents.</p></blockquote>同様に、複数の言語に対応したスピーチ・シンセサイザーが、適切なアクセントの正しい発音で内容を読み上げられるようになります。もし、言語の変更が示されていなければ、スピーチ・シンセサイザーは現在の言語内で最も適切だと思われる言葉で読み上げようとします。したがって、フランス語で車を表す「voiture」という言葉は、基本言語として英語を使用するスピーチ・シンセサイザーでは「voter」(投票者)と発音されてしまうことになります。
ウェブコンテンツ・アクセシビリティ・ガイドライン1.0 HTML技術書:2.1 言語の変更を明示する
上で示したようにhtml要素で指定した以外の言語コードが出現するたびに再度指定する必要があり、音声出力の読み上げにも大きく影響する。
参考になるリソース
Posted
@Style 01:53
2007年2月8日
map要素は複数のリンクをグループ化してナビゲーションの読み飛ばしに利用することができる。
ウェブコンテンツ・アクセシビリティ・ガイドライン1.0 HTML技術書 6.2 リンクのグループ化とそれを読み飛ばす仕組
【例】MAP要素によってリンクをグループ化し、title属性によってそれがナビゲーション・バーであることを示しています。そして、グループ化したリンクの中の最初のリンクは、グループの後にあるアンカーへと移動するようになっています。また、各リンクは、リンクしていない印刷可能な(両端をスペースで囲った)文字で区切られていることに注意してください。 (【訳注】MAP要素には、HTML4.01の場合はname属性を、XHTML1.0の場合はid属性を必ず指定する必要がありますので注意してください。)
<BODY>
<MAP title="ナビゲーション・バー">
<P>
[<A href="#how">ナビゲーション・バーを読み飛ばす</A>]
[<A href="home.html">ホーム</A>]
[<A href="search.html">検索</A>]
[<A href="new.html">更新情報</A>]
[<A href="sitemap.html">サイトマップ</A>]
</P>
</MAP>
<H1><A name="how">このサイトの使い方</A></H1>
<!-- このページのコンテンツ -->
</BODY> 6.2 リンクのグループ化とそれを読み飛ばす仕組
DTD
<!ELEMENT map ((%block; | form | %misc;)+ | area+)>
<!ATTLIST map
%i18n;
%events;
id ID #REQUIRED
class CDATA #IMPLIED
style %StyleSheet; #IMPLIED
title %Text; #IMPLIED
name NMTOKEN #IMPLIED
>元々イメージマップのために定義された要素型であるため解説しているサイトも少ない。アクセシビリティアップを目指してmap要素を有効に利用しよう。
Posted
@Style 01:25
2007年1月31日
Posted
@Style 01:41
2007年1月16日
Posted
@Style 01:36
2006年12月20日
Posted
@Style 00:54
2006年12月15日
使いやすさを考えてみる。(アクティブシニア・シルバー層の現場から)
いつも参考にさせていただいているこのサイトで新しい検証サイトが紹介されている。
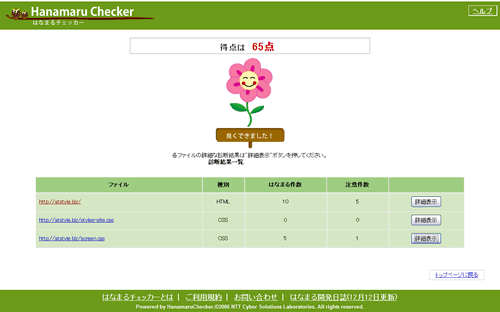
アクセシビリティチェック
試験版、時折「なんでそこにツッコミがはいるのぉ?」とアイスクリームを隠れて食べているのをばれたようなコドモの気持ちになりますが、その辺は診断終了後「そこはちゃうねん」とツッコミが入れられます。
アクセシビリティチェック
はなまるチェッカー を使ってみた。
結果は65点!
リンクテキスト(リンクの設定されている文字)には判別しやすいように下線をつけましょう。どこにリンクがあるのかがはっきりわかるような表現をすることが重要です。リンク部分がわからないと、リンクをたどることができません。他のページへ移動することができないため、サイト全体を理解することができず、情報が十分に伝わりません。
早速ツッコミを。
ナビゲーションバーにもリンク下線がいるのでしょうか...
Posted
@Style 11:25
2006年12月2日
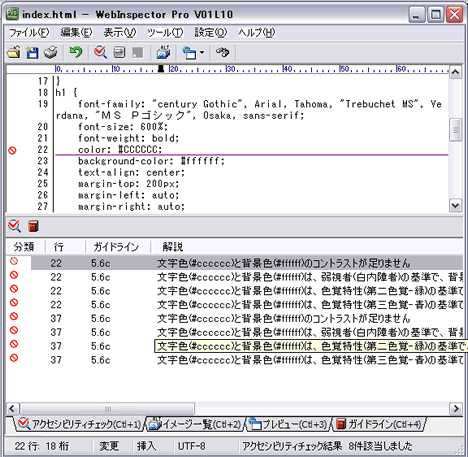
WebInspector Pro をダウンロードし試用してみた。
WebInspector Proのヘルプより
ウェブ・アクセシビリティ診断/修正ツール「WebInspector Pro」(以降、本ソフトウェアと記す)は、HTML、XHTMLのウェブ・アクセシビリティをチェックし、アクセシビリティの問題点を簡単・効率的に修正することができるソフトウェアです。
アクセシビリティチェック機能により、HTML、XHTMLのソース上の問題点を見つけ出すことや、イメージ一覧機能により、画像のalt属性の編集を一括して行えるなど、HTML、XHTMLのウェブ・アクセシビリティの向上に必要な機能が多数搭載されています。
昨日のエントリーの時点ではWebInspector 5.0 の高機能版と思っていたのだが、WebInspector 5.0 とはまったく違う。アクセシブルな文書を制作する為のテキストエディタと考えるべきだろう。
上部のソース編集エリアのXHTML/HTMLソースに問題のある箇所にマークが付き、下部のユーティリティエリアには問題の解説が表示される。
修正を行えば以下のような表示となる。
普段テキストエディタでの制作を行うことの無い方は、DreamweaverなどのWYSIWYGエディタで制作したページをWebInspector Proでチェックすると簡単・効率的に修正することができる。
しかし、どこにでもあらゆるタグの挿入ができるので、XHTML/HTMLの知識は必須となる。
Posted
@Style 00:14
2006年11月30日
ウェブ・アクセシビリティの診断・修正ツールを販売開始
当社はこのほど、「Webアクセシビリティ・ソリューション」(注1)の一環として、ホームページ制作者や管理者などを対象に、ウェブ・アクセシビリティ(注2)診断・修正ツール「WebInspector Pro(ウェブインスペクター プロ)」を開発し、12月1日より販売開始します。
ウェブ・アクセシビリティの診断・修正ツールを販売開始
[特長]
各種規格、指針に対応したホームページの診断ができる
本製品は、「JIS X 8341-3」、「みんなの公共サイト運用モデル」、「富士通ウェブ・アクセシビリティ指針」に基づいて診断を行い、HTML、XHTMLソース上の問題点を検出します。
各種規格、指針のガイドラインの表示により、問題点と対処方法を理解することができる
問題点の検出だけでなく、アクセシビリティのガイドラインを表示して、問題の詳細と対処方法を示すことができます。これにより、ホームページ制作者や管理者が問題点と対処法を理解することができます。
問題点を効率的に修正することができる
アクセシビリティに問題のあるホームページで数多く検出される、画像への代替テキスト情報付与漏れを効率的に編集・修正することができます。ページ内の全ての画像を一覧表示し、画像にテキスト情報をまとめて付与することができます。
また、文字色と背景色の組み合わせを確認する「ColorSelector」を搭載しており、コントラストによる問題点を簡単に修正することができます。
ウェブ・アクセシビリティの診断・修正ツールを販売開始
無料ツールのWebInspector 5.0 から機能アップしています。特に3つめの修正機能は期待できるかもしれません。
Posted
@Style 01:25
2006年7月20日
Posted
@Style 23:42
2006年5月20日
富士通ウェブ・アクセシビリティ指針
overflow:hidden は、使用しないことが望ましい。文字サイズを大きく設定した場合、一部の文字が表示されなくなる場合がある。
富士通ウェブ・アクセシビリティ指針
WCAG 2.0のためのCSSテクニック
一般的にはすべてのフォームコントロールに視覚的なラベルを付与するのが最善ですが、そのコントロールを囲っているテキストの記述そして/あるいはそのコントロールが含んでいるコンテンツ次第では、視覚的なラベルが不要な場合があります。しかしながらスクリーンリーダのユーザは、コントロールを耳にしたときにその目的が理解できるよう、個々のフォームコントロールに対し明確にラベルが付けられていることを必要とします。ラベルはposition: absoluteを指定するか、heightおよびwidth値を0にしoverflow:hiddenを指定するか、あるいはdisplay:noneを指定することにより、表示しないようにすることができます。これらのテクニックはラベルが目の見えるユーザに対して表示されることを防ぎますが、スクリーンリーダーはそのラベルが非表示であっても読み上げるでしょう。ブラウザ側でCSSが無効化されていれば、すべてのユーザに対しラベルが表示されます。
WCAG 2.0のためのCSSテクニック
方向性がまったく違うようですがWCAGでも薦めているこの手法がWebInspector 5.0ではエラーとなります。
ラベルはブラウザに表示されてもまったく問題はないのでは...
Posted
@Style 15:29
2006年5月18日
Posted
@Style 23:38
2006年5月15日
富士通がWebのアクセシビリティ診断ソフトを強化
富士通は、Webサイトのアクセシビリティをチェックするためのツールを強化した。5月18日から、同社のWebサイト(http://design.fujitsu.com/jp/universal/assistance/)で公開し、無償提供する。
富士通がWebのアクセシビリティ診断ソフトを強化
5.0では、チェック可能な項目を旧版(4.0)の68個から89個に増やした。例えば、音声読み上げソフトが正しく機能するように、「東 京 都」のように一つの単語にスペースや改行を入れていないかがチェックできる。また、問題点の表示方式を改良し、一覧画面で選んだ問題点が画面上のどこにあるかを赤枠で示すようにした。
富士通がWebのアクセシビリティ診断ソフトを強化
WebInspector Version 2.0を初めて使った時は一晩どうしたら改善できるかと悩んだのですが、WebInspector Version 2.0自体のチェックが甘く、アクセシビリティを理解するうちに問題なく対応できるようになった。
今度のWebInspector Version 5.0は、どの程度厳しくチェックしてくれるのか楽しみです。
Posted
@Style 22:44
2005年12月31日
もうける.net Vol.1(毎日コミニュケーションズ)に、アットスタイルが制作した【真宗 紫雲山 正覚寺 】を「CSSを使用したサイト」として紹介記事が掲載されました。
11月、雑誌社より掲載の依頼があり、副住職様より掲載の許可をいただきました。
デザインだけでなく機能の向上にも役立つCSS
福岡県大牟田市にあるお寺「正覚寺」のサイトでは、CSSで細かく文字間のバランスを指定し、見やすさ、読みやすさを考慮して作成されています。ブラウザで文字の大きさを指定してもレイアウトが崩れませんので、是非試してみてください。
デザイン性の向上、管理のしやすさに加え、CSSを使用するメリットとしてもうひとつ、アクセシビリティというものがあります。アクセシビリティとは、「Webサイトの利用のしやすさ」という意味に加え、「障害を持つ人にとっての、Webサイトの利用しやすさ」という意味も含まれます。HTMLからデザインのためのコードを省くことができるため、目の見えない方が使用する音声読み上げブラウザの認識率の向上にも、CSSが役に立つことを覚えておきましょう。
Posted
@Style 17:07
2005年10月28日
Posted
@Style 11:50
2005年10月10日
WCAG 2.0のためのCSSテクニック
一般的にはすべてのフォームコントロールに視覚的なラベルを付与するのが最善ですが、そのコントロールを囲っているテキストの記述そして/あるいはそのコントロールが含んでいるコンテンツ次第では、視覚的なラベルが不要な場合があります。しかしながらスクリーンリーダのユーザは、コントロールを耳にしたときにその目的が理解できるよう、個々のフォームコントロールに対し明確にラベルが付けられていることを必要とします。ラベルはposition: absoluteを指定するか、heightおよびwidth値を0にしoverflow:hiddenを指定するか、あるいはdisplay:none を指定することにより、表示しないようにすることができます。これらのテクニックはラベルが目の見えるユーザに対して表示されることを防ぎますが、スクリーンリーダーはそのラベルが非表示であっても読み上げるでしょう。ブラウザ側でCSSが無効化されていれば、すべてのユーザに対しラベルが表示されます。
一般的な音声ブラウザだと思われているホームページ・リーダー3.01はdisplay:noneを全く読み上げないので、ラベルの存在がわからない。(3.04は未確認)
そうなると読み飛ばしリンクにも使用できない。position: absoluteが現実的な手段のようです。
Posted
@Style 23:04
2005年10月8日
先日のエントリー【MovableTypeの小技(微技) 】において、以下のようなご指摘をいただきました。
スペーサー画像を使用するのは、アクセシビリティに反するのではありませんか?
ナビゲーション読み飛ばしリンクや適切な見出しが無い場合など、リンク及びアンカーとしてもよく使う手段です。
アクセシビリティの解説サイト Webアクセシビリティのポータルサイト『Infoaxia(インフォアクシア)』 でもナビゲーション読み飛ばしリンクとして使用されています。
<a href="#contents_start"><img src="/shared/images/spacer.gif" width="1" height="1" alt="メインメニューをとばして、このページの本文へ" class="skip_link" /></a><a id="menu" accesskey="1" name="menu"><img src="/shared/images/spacer.gif" width="1" height="1" alt="ここからメニューです。" class="navigation_menu" /></a>
このように何も意味を持たない画像に高い意味を持つ代替(等価)テキストを付加すとことが必要です。
勿論、過去によく使用されていた、テーブルの特定位置へのレイアウト目的で代替テキストが無いスペーサー画像はアクセシビリティの面で利用すべきではありません。
Posted
@Style 22:38
2005年10月3日
アクセシビリティを考えてみると、全てはここに行き着く。
Web Content Accessibility Guidelines 2.0
全般的な目標は、現在そして将来にわたって、想定しうる最も広範囲な利用者 にとって認知、操作および理解可能であり、なおかつ利用者が使用している様々な支援技術と互換性のあるWebコンテンツを制作することである。基本的原則は以下の通りです。
コンテンツは認知可能であること
コンテンツのインターフェイス要素は操作可能であること
コンテンツの内容およびコントロールは理解可能であること
コンテンツは現在および将来のテクノロジーで利用できるよう十分に互換性が確保されていること
Posted
@Style 01:34
2005年9月27日
「あなたのためとわたしのため」主語の使いかたに見る日本人のアクセシビリティ理解度 | ミツエーリンクス
大切なのは、「あなた」も「わたし」も含め、「誰にとっても」使いやすくすることを考えることなのです。冒頭のように、「あなたたちにとって」という考えかたがある限り、JIS準拠だのアクセシビリティ配慮だの言ったところで、健常者と障害者の距離はなかなか縮まらないでしょう。アクセシビリティは、バリアフリーとも言いますが、バリアを取り除くこと、つまり排他的な第三者の視点ではなく、同じ視点で捉えようとする努力が必要になります。日本でのアクセシビリティに対する取り組みを、表面的なもので終わらせないためにも、たまには意識して主語を考えてみるのもいいかもしれません。
【利用者の気持ちでだれもが使いやすいサイトを】 YOMIURI ON LINE インタビュー記事(2月8日掲載)
高齢者や障害者の方が使いやすいものは、だれにとっても使いやすいはずで、結局は皆が恩恵を受けられると思います。電話のプッシュホンだって、元々はダイヤルを回しづらい人のために考えられたのが、今や当たり前になっています。エスカレーターやエレベーターの設置も同じで、障害がない人でも、重い荷物を持って階段を上り下りするのが大変なときに、あってよかった、と思うでしょう。
最近、長時間ディスプレーを見ていると目が疲れる・・・
Posted
@Style 16:45
2005年9月23日
Webサイト制作コンセプト [アットスタイル]
長らくWeb業界は、ブラウザできれいに表示できればそれでよい、という誤った認識に縛られてきた事実があります。ただ表示するためのみを目指した “正しくない”手法に基づいたソースコードが氾濫した結果、高齢者や障害者など社会的に弱い立場にあるユーザーに対して不自由を強いるなど、弊害が生じていました。しかし、見ばえを偏重するWebデザインの時代は、もはや過去のものです。
この様に制作コンセプトに記しているので、リキッドデザインに変更して文字の大きさを変えたついでに、このブログとWebサイトもaDesigner で検証してみました。
ページの先頭に読み飛ばしリンク、さらにナビゲーションバーにも読み飛ばしリンクを設置。GUIでの見た目はそのままで、非常に良いと結果が出ました。
ただひとつ気になるのが、スタイルシートのdisplay:noneの記述。
Posted
@Style 01:04
2005年5月26日
アクセスビリティの高い Web ページの提案
私の個人的なBlogが参考URLとして紹介されていました。私のところはあまり参考にならないのですが、この文書はWebサイトのアクセスビリティについて非常にわかりやすく解説してありますので、ぜひお読みになることをお勧めいたします。
Posted
@Style 10:54