ゴールデンウィーク中に2種リリース。配色のアレンジを1種と2カラムのリキッドデザイン1種。
リキッドデザインの2カラム(MovableType テンプレート 141)は幅の設定(デフォルト:84%)、メインカラムとサイドバーの割合変更も簡単に行える。
ゴールデンウィーク中に2種リリース。配色のアレンジを1種と2カラムのリキッドデザイン1種。
リキッドデザインの2カラム(MovableType テンプレート 141)は幅の設定(デフォルト:84%)、メインカラムとサイドバーの割合変更も簡単に行える。
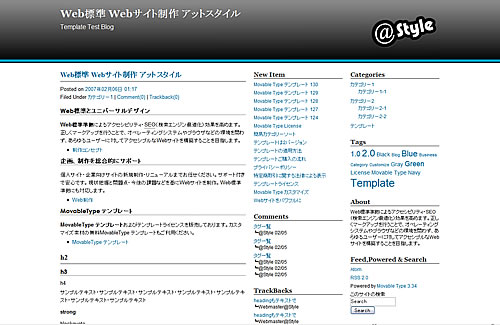
MovableType 3.3 テンプレート 2Column
装飾のまったく無いシンプルなXHTML 1.0 Transitional採用の2columnテンプレートです。カスタマイズのベースに最適!
ダウンロードしてお使いください。
土、日も無く、続けざまに3種リリース。
2種類は配色をアレンジしただけですが、「Web標準 MovableType テンプレート 137」は「3カラムテンプレート」でもリリースしたものと同様のレイアウトとなっている。余裕のサイドバーにバナーやその他アイテムを追加しても視線を邪魔しないで読むことが出来ると思う。
MovableType テンプレート 135
MovableType テンプレート 136
MovableType テンプレート 137
MovableTypeのコメントフォーム周りをちょこっとカスタマイズ。
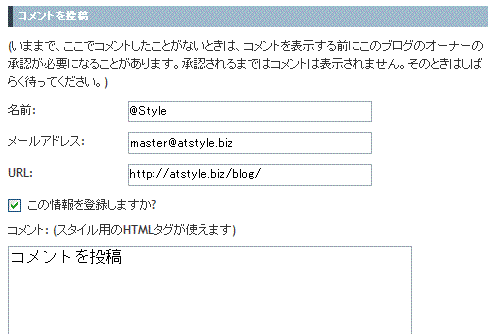
stylesheet.tmplを編集することによってlabel要素とinput要素を行儀良く横並びにしてみる。
individual_entry_archive.tmplのlabel要素とinput要素の関係は以下の様になっている。
<p>
<label for="comment-author"><MT_TRANS phrase="Name">:</label>
<input id="comment-author" name="author" size="30" />
</p>デフォルトのスタイルシートではlabel要素をブロックに変更してある。ソースに改行は入っていないが、上下に表示されているのでstylesheet.tmplの以下の部分を削除する
.comments-open label { display: block; }label {
margin-bottom: 0.5em;
width: 10em;
float: left;
clear: both;
white-space: nowrap;
}デフォルトテンプレートでの表示

fieldsetを追加するとなお良し
本日(2007年2月21日)、アットスタイルで配布しておりますMovableType無料テンプレートの利用規約を改定いたしました。
変更内容
【平成17年6月11日改定】【平成19年2月21日改定】
オリジナル MovableType 無料テンプレートはご自由にご利用ください。
3カラムのブログは個人的に文章をじっくり読む上で周りが気になり、あまり好きではない。しかし左にコンテンツがあり、その右に2つのカラムが並ぶようなレイアウトは視線上に余計なものが入らないために余り気にならない。個人的なことを書いているVoxもこのレイアウトで使用している。
こんな感じのテンプレートを作成してみようと思っている。

現在、レイアウトはほぼ完成、CSSの調整中。どのバージョンで公開(無料配布の可能性もあり)するかを検討中。
本日リリースしたWorld Wide MovableType 3.3 Web標準テンプレートはこれまでのMovableType 3.3 Base Web標準テンプレートの細部を見直しWorld Wide版にしただけではなく、このブログで紹介した2つのカスタマイズを取り入れている。
クリエイティブ・コモンズライセンスについては「マシンが理解できるようにRDFとしてライセンスを提供する」と考えれば当然である。コメントフォームはユーザビリティを考慮した結果だ。
World Wide MovableType 3.3 Web標準テンプレートは、マシンにも人にも優しいテンプレートである。
先日、ご案内したWorld Wide版MovableTypeテンプレートが完成いたしました。
現在無料配布中のMovableType 3.3 Base Web標準テンプレートの見直しを行っている。
MovableType 3.34よりVERSION_IDが世界共通になったので、テンプレートも日本語で配布する意味が無い。【MT_TRANS phrase】をそのまま利用することで日本語に書き換える必要も無く、世界各言語のブログで使用できる。いわゆるWorld Wide版のテンプレートとなる。(一部title属性に英語のみの表記あり)
実際のブログをご覧ください。
textareaには入力を解りやすくする為に何かテキストを記述しておくべきですが、入力する時点で表示されたテキストを削除する必要があります。これはコメントをいただく際に非常に面倒な作業となります。
イベントハンドラ(onfocus・onblur)を使ってMovableTypeのコメントフォームをちょっとかっこよくしてみます。
<textarea id="comment-text" name="text" rows="15" cols="50" tabindex="5" accesskey="t" onfocus="if(this.value=='Leave your comment here.'){this.value='';}" onblur="if(this.value==''){this.value='Leave your comment here.';}">Leave your comment here.</textarea>このブログで実装しています
id・name・tabindex・accesskeyはご自身の環境に合わせて変更してください。
1月16日追記
Open MagicVox.netのぴろりさんよりご指摘いただきました。上記リソースを参考に以下のように修正いたしました。
<textarea id="comment-text" name="text" rows="15" cols="50" tabindex="5" accesskey="t" onfocus="(t=this).def_value||(t.def_value=t.value);t.def_value==t.value&&(t.value='');" onblur="(t=this).value==''&&(t.value=t.def_value);">Leave your comment here.</textarea>重要 【MovableType 3.3用 テンプレート @Style2.0バージョン】および【MovableType 3.2以降 テンプレート @Style2.0バージョン】に付属するメールフォームについてのお願い
アットスタイルにて稼動しておりましたメールフォームcgi及びjsを削除いたしました。フォーム内のパスを変更せずアットスタイルにて稼動しておりましたcgi・jsを使用されている場合には、送信がエラーとなり指定したメールアドレスにメールは届きません。
以下を参考に編集してご利用ください。
<!-- [POINT]メールフォームのmailform.jsまでのパスを記入します。-->
<script type="text/javascript" src="設置ディレクトリのパス(http://から)/mailform/mailform.js"></script>
<!-- [POINT]actionにメールフォームのsend.cgiまでのパスを記入します。-->
<div class="form"><form name="mailform" id="mailform" method="post" action="設置ディレクトリのパス(http://から)/mailform/send.cgi" onsubmit="return sendMail(this.name);">よろしくお願いいたします。

サイト及びテンプレートご利用の皆様に支えられて、2006年はテンプレート出荷200本を数えました。
今年はさらにより良い商品をお目に掛けたいと思っております。どうぞ、ご利用下さいますよう、お願い申し上げます。
平成十九年元旦
アットスタイル 柳 泰久
Template Backup and Refreshを利用する方法
@StyleでもStyleCatcher用のスタイルシートを公開していますが、StyleCatcher自体に期待しうる点はあまり無い。
ただスタイルシートをインポートするだけ。
9月20日公開のロフトワークの「スタイル・ライブラリ」を見ても然りである。
気分転換でVoxのデザインを変えて遊んでいるようなものだと思う。
mixiでのある方の日記でも、「ビジネスを意識したテンプレっていうのを見たけど使えないレベル」と書かれていた。
MovableTypeをCMSツールとして利用したい場合には、スタイルシートの編集(変更)だけではどうしようもできない。テンプレートの編集が必要となるのだが、WordPressのテーマやNucleusスキンの様に(FTPを利用しても)テンプレート自体を直感的に変更できる手段が無い。
Template Backup and Refreshの様な方法を使い、全てのテンプレートを一括初期化するなど簡単な手段を提供して欲しい...
【10月20日一部編集いたしました】パソコン教室の受講生向けテンプレートダウンロードサイトにMovableTypeのテンプレートを提供し、 「テンプレートデータ無料提供契約に関する同意書」を交わすことにしていた。 ダウンロードサイトは完成し、掲載されているにもかかわらず、テンプレートを引き上げリンクも削除させた。
テンプレートを引き上げた原因は、受講者以外でも利用可能である事、「テンプレートデータ無料提供契約に関する同意書」と食い違う事、講習内容にMovableTypeがない事の3点だが、もっと不快にさせたのは担当者(T)のメールの利用方法だ。
メールでCcの利用はプロジェクトのメンバー内での利用はまったく問題ないが、私は外部の人間である。プロジェクト責任者2名へ内容を送っていたことが事を大きくしてしまった。
部外者とのメールではBccをうまく利用すべきである。
以下、そこまでの経過。
7月25日の「テンプレートデータ無料提供契約に関する同意書」の内容確認依頼からガタガタである。
結局、担当者(T)・担当者(Y)およびプロジェクト責任者からは誠意のある謝罪は一切ない…
アットスタイルのMovableType テンプレート @Style2.0バージョンにはバックグラウンドやfeedボタンの画像元データが付属しています。

イメージを変えたい時、リニューアルの際には加工して利用できます。
ご購入のテンプレートに同梱し、メールにてお送りいたします。多少大きなサイズとなりますが…
blog-style.jpというドメインで私のテンプレートを再配布している。
blogstyle.bizというドメインを所有していたのでちょっと心配だったが、blog-style.jpが再配布を始めた際に、アットスタイルではクリエイティブ・コモンズ・ライセンスの下で配布しているので、blog-style.jpでも同一条件で再配布してくれるようにお願いしていた。
Movable Type 3.3よりカテゴリーも出力ファイル名(ディレクトリ名)の指定が出来るようになりました。この機能を使えばプラグインを利用しない簡易カテゴリーソートが可能になります。
利用方法は以下の通りです。
カテゴリーの説明を本来の目的で利用したい方にはお勧めできませんが、簡単にカテゴリーの表示とディレクトリをコントロール出来ます。
こんにちは。
/blogtemp333ctr.php の下の方にあるMovabtyeTypeというブログ用のテンプレートを使わせてもらおうとしております。
真っ白なので部分的に色を変えたいと思いまして、全体的にグレー 左カラム部分だけ黄色にしようとしてbody {
font-size: 100%;
color: #333333;
line-height: 1.6em;
margin: 0;
padding: 0;
background-color: ##333333;
}としたところ、全体の色がグレー(#333333)
になったものの、左カラムの部分の色を変えようとしてもどうもうまくいきません。どのあたりを修正すればよいかアドバイス頂けると助かります。
ここでは書くことが出来ない位に回答がすばらしい。
しかし、なぜダウンロードした@StyleのBBSで質問しないのでしょうか...