17日より13アイテムを一気にリリースしました。
特徴
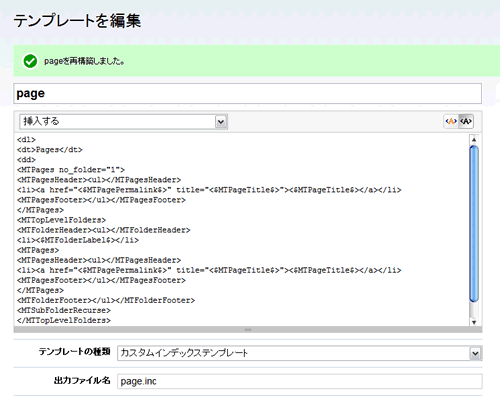
- テンプレートセットで全てのテンプレートを簡単設置。設置マニュアル(PDF)も付属します。
- 会社概要・プライバシーポリシー・特定商取引法による表示・お問い合わせなどのページは、インデックステンプレートとして自動的に作成されますので、編集するだけでOK!
- 「サイトのキーワード」と「カテゴリーの説明」を設定し、ブログ記事に適切なタグとキーワードを記述することで、効率よくmeta要素を出力できます。
- お問い合わせのメールフォームCGI、SYNCK GRAPHICAさんの【メールフォームCGI Jcode版】もバージョンアップ!CGI・JSも同梱いたします。
*設置するサーバーにJcodeモジュールが必須です。(一部サーバーで利用できないこともあります) - 読み飛ばしリンクを設置してアクセシビリティも万全です。
- イメージ画像およびロゴ画像はご自分で作成されたものに差し替え自由です。元画像を同梱いたしますので、編集にご利用ください。
- Another HTML-lint gatewayやValid XHTML 1.0!はもちろん、パーフェクトなValid CSS!を達成しています。