パフォーマンスの改善
MT4 の管理画面の操作、および再構築に関連する、重要な修正がおこなわれています。MT4.01 にアップグレードすることで、パフォーマンスの改善が期待されます。
テンプレートも多少変更が行われています。
デザインテンプレートへの影響
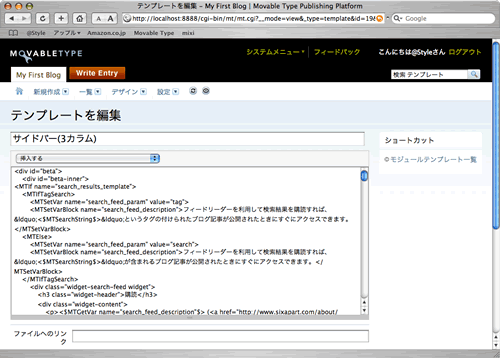
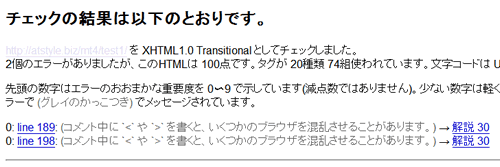
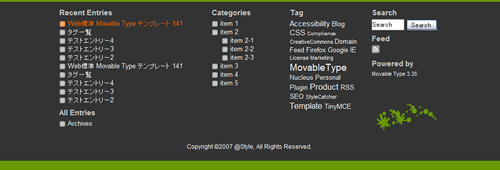
影響は想定しておりません。サーチ結果を表示するページのデフォルトテンプレートが、XHTML1.0 Transitional の仕様に則るために若干の修正がされています。
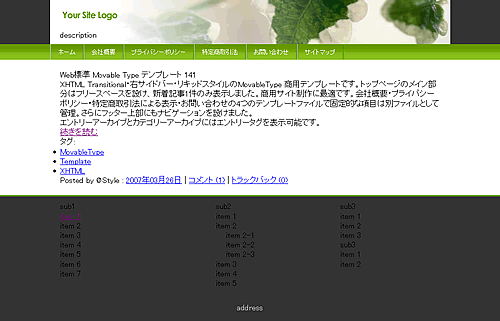
これに伴い、MovableType 4 無料テンプレート 2Columnのsearch_results.mtmlを一部修正いたしました。ダウンロードしてご利用ください。