休業のご案内(9月16日・9月17日)
謹啓 時下ますますご清栄のこととお喜び申し上げます。
平素は格別のご高配を賜り厚く御礼申し上げます。
さて、誠に勝手ながら下記期間を休業とさせて頂きますのでご案内申し上げます。
- 休業日
- 平成23年9月16日(金)・9月17日(土)
期間中のご質問の対応、テーマの送付などが出来ませんので、17日深夜以降に対応させていただきます。
ご迷惑をおかけ致しますが、ご了承賜りますようお願い申し上げます。
- Posted
- @Style
謹啓 時下ますますご清栄のこととお喜び申し上げます。
平素は格別のご高配を賜り厚く御礼申し上げます。
さて、誠に勝手ながら下記期間を休業とさせて頂きますのでご案内申し上げます。
期間中のご質問の対応、テーマの送付などが出来ませんので、17日深夜以降に対応させていただきます。
ご迷惑をおかけ致しますが、ご了承賜りますようお願い申し上げます。
本日、小粋空間版「Movable Type」KMTOS 5 専用のテーマをリリースいたしました。
小粋空間版「Movable Type」KMTOS 5 専用テーマ(テンプレート)
このテーマからjQueryは v1.6.3へアップデートしています
よろしくお願いします。
jQueryで動くjquery.vgrid.jsを利用して可変グリッドレイアウトを導入してみた。
7種類のサンプルな中から一番シンプルなulでマークアップする「Variable grid layout.」
以下のページでテーマのサムネイルをならべてみた。(都合により使用を中止しました)
簡単に導入することができた。ブラウザの幅を変えてお試しください。
本日、HTML5でマークアップしたMovable Type 5 テーマをリリースいたしました。
jQueryとSlimbox 2もアップデートしています。バージョンは以下のとおりです。
よろしくお願いします。
昨年より少し遅くなりましたが、毎年行っておりますキャンペーンを、本日より9月20日まで行ないます。
今回は「MovableType 5(MT5.0 MTOS5.0 MT5.1 MTOS5.1)テーマ」を5,000円オフの24,800円でご提供します。
さらに、より手軽にご利用いただけますよう「MovableType 4.2(MT4.2 MTOS4.2・MT5ブログ・MTOS5ブログ)テンプレート」の価格を改定いたしました。
よろしくお願い申し上げます。
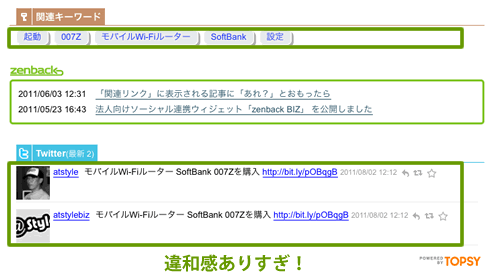
Twitterのリンク配色だけが浮き上がって違和感ありすぎなので変更したい。

配色を指定しているのは以下の部分
.zenback-twitter ul.zenback-nodesign li a {
text-decoration:underline !important;
font-weight:normal !important;
background:none !important;
font-style:normal !important;
color:#0000FF !important;
}
.zenback-twitter ul.zenback-nodesign li a:hover {
text-decoration:none !important;
background:none !important;
font-weight:normal !important;
background:none !important;
font-style:normal !important;
}これをCSSで上書きすれば色を変えられるはずですが、以下のように書いても上手くいかない。(思い余ってbody内に書いたりして...消しましたけど)
.zenback-twitter ul.zenback-nodesign li a {
color:#2f576a !important;
}
.zenback-twitter ul.zenback-nodesign li a:hover {
background-color:#000 !important;
color:#fff !important;
}よく考えてみると、CSSの優先順位を上げてやればいいことだった。
#Main_Content .zenback-twitter ul.zenback-nodesign li a {
color:#2f576a !important;
}
#Main_Content .zenback-twitter ul.zenback-nodesign li a:hover {
background-color:#000 !important;
color:#fff !important;
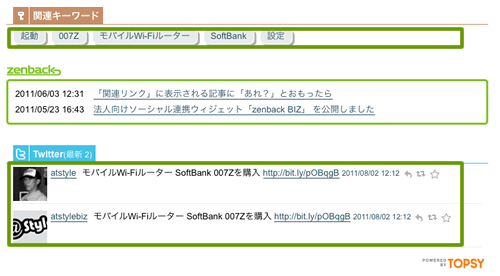
}おまけで「関連キーワード」も変えちゃいました。
#Main_Content .zenback .zenback-keywords ul.zenback-list li a {
color: #2f576a !important;
}
MacBook AirをLionにしてからソフトバンクのモバイルデータ通信C02LCが使えなくなってました。
32bitで起動すれば使えるという情報もあったのですが、非常に面倒だしせっかく64bitで起動しているのにもったいないし、iPadなどでも使えるように、ウルトラマンのCMでおなじみのULTRA SPEEDに対応したモバイルWi-Fiルーター007Zを購入しました。

(いじっている最中に電源が切れなかったりしましたが)何とか起動・接続できるようになりました。ひとまずセキュリティの設定でWEPからWPAに変更。外出先で動画などを見るわけでもないので今のところ、メイン(SoftBank)とサブ(EMOBILE)の切り替えはまだ自動のままです。
少し使ってみてから設定を考えてみます。
LionにアップグレードしたMacBook AirにMTの環境整いました
基本的には「Snow LeopardローカルにMovble Type環境をつくる(覚書)」でOK。違っている所といえば、XCode 4.1はMac App Storeからダウンロード。
MAMPを最新のバージョンにして、ImageMagickは予めアンインストールしておいた。

Movable Type 4.2・5.0・5.1が動いてます。
追記:LionではTinkerToolが使えないので.htaccess作成時にはちょっと戸惑った。Snow LeopardのMac miniからAirのhtdocsを開いてペーストしました。(ターミナルから作成すればよかったかも?)
追記:「mt-check.cgiが見つかりませんでした。」と表示されたのでp5-libwwwをインストール
sudo port install p5-libwww-perlWebページ高速化サービス「Page Speed Service」が発表されました
Page Speed Service is an online service to automatically speed up loading of your web pages. Page Speed Service fetches content from your servers, rewrites your pages by applying web performance best practices and serves them to end users via Google's servers across the globe.
訳すると以下のような感じでしょうか。
ページスピードサービスは、自動的にWebページの読み込みを高速化するオンラインサービスです。ページスピードサービスは、サーバーからコンテンツをフェッチし、Webパフォーマンスのベストプラクティスを適用することによって、ページが書き換えられ、世界中のGoogleのサーバーを経由してエンドユーザに提供しています。
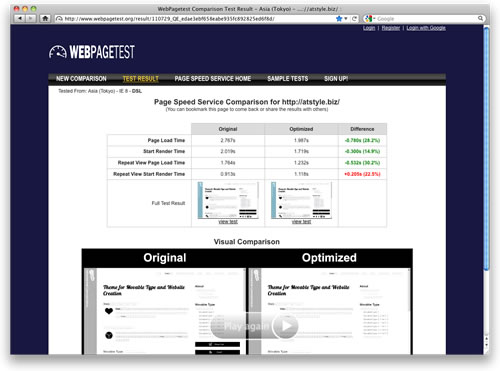
さっそくテストで使ってみました。

CSS spritesやgzipなどには対応させていたのでかなり「イイセンイク」のではないかと思っていましたが、Page Speed Serviceを利用した場合には、トップページの表示完了までの時間を0.78秒短縮ができるらしいです。
表示速度を全く考慮していない状態だったら、かなりの効果があるかもしれませんね。
HTML5ではinputとtextareaに属性が追加されHTMLだけでいろんなことができるようになっている。IE以外の主要なブラウザで対応しているようなので「お問い合わせ」のページを編集してみた。
placeholder属性を追加。記入例をplaceholder属性で済ませようかと思ったけど、IE9でも全く対応していないので、仕方なく記入例は別途記述し入力していただく内容を表示した。
もちろんメールアドレスの入力部分にはtype属性の値をemailとしている。
また必須項目はrequired属性を追加し、CGIでのチェックの前に確認してもらうことができる。
便利ですね。
昨日リリースされたOS X LionをMacBook Airにインストールした。
Adobeの一部のアプリケーションが動作しないようですが、おおよそ問題はないようです。ただし、Movable TypeをインストールしているMAMP自体は動きましたがXCodeやいろんなモジュールが利用できなくなっており、環境を再構築する必要があります。
OS X Lionにした途端、TimeMachineに使っている外付けHDDが壊れちゃったのでローカルの環境構築はお預け、今夜作業の予定です。
また、大きく変更いたしました。
ulでolに大変シンプルになってきましたが、もう少し手を入れるかもしれません。
結局、Google +1ボタンを実装しました。
昨日の記事に少々カスタマイズ オプションを追加してあります。
<div class="g-plusone" data-size="small" data-count="false">Google +1</div>Googleのサービスは8月以降、バージョン7以前のIEはサポートされなくなります。Google +1は既にサポートされていないようですのでGoogle +1をご利用される時は、IE8以降やその他のブラウザをオススメします。
Macに作業環境を移し始めてから、CSSはCSSEditで書いています。CSSファイルをWindowsマシンのCSSエディタに戻して(思い通りではないが)CSSプロパティの順序を統一させていました。かなり手がかかっていました。
「Dreamweaver用拡張機能でCSSプロパティを並べ替える - かたつむりくんのWWW」を参考にさせていただいてDreamweaverにCSS属性フォーマット Version 0.2をインストールしてみました。
適当に記述しても後でキレイに並べ替えられる。これはいい。ということで、ほとんどの作業をMacで行えるようになりました。
皆さんご存知の事だと思いますが、今までDreamweaverを使ってこなかったので全く知りませんでした。クリックするだけでいいなんて感激...
リニューアルして2週間経ちました。効果はこれから見えてくる思いますが、さらに細かい部分で修正・変更を行っています。
などなど
それにしても何時になったら終わるのでしょう...
以前から気になっていたブログ記事のパーマリンクを変更したしました。
<$MTArchiveDate format="%Y/%m/%d_%H%M"$>.phpという形式でしたが、アーカイブマッピングを変更して<$MTArchiveDate format="%Y/%m/%d/%H%M"$>/index.phpとしました。
今後、他の拡張子のファイル形式にすることも考えられますので、今のうちに変更しておくことにしました。
なお、.htaccessによるリダイレクトを行っております。ブックマークその他旧URLからアクセスいただいても新URLが表示されますので影響は少ないと思われます。(現在zenbackのデータが取得できておりません)
ご迷惑をおかけいたしますが、よろしくお願いします。
本日、サイトのデザインをリニューアルしました。

2005年のオープン以来、CSSとHTMLをチョコチョコいじった程度で大幅な変更を行っておりません。最近では、かなり古臭さを感じるデザインになってしまっておりました。
昨年の8月からディレクトリ構造を変更したり文書型を変えてみたりしていたものが一応完成したことになります。
*実はブログ以外はMovable Typeではありませんので手作業でのリニューアル作業です。ブログを除くサイト全体で300ページ位のHTMLファイルを書き換えて丸2日位かかりました。Movable Typeで作り替えたほうが良さそうですね...
今後ともよろしくお願いします。
MacBook Airを購入してから空いているMacBookにWindows 7を導入してIE9の環境を作ろうと色々準備していた。
まず、Windows XPで利用していた容量が13GBと少なすぎたため一旦BootCampパーテーションを削除。アプリケーション内のディスクユーティリティで修復できない部分があったので一度消去してMac OS Xを再インストール。BootCampパーテーションを40GBに設定しWindows XP Service Pack 2をインストール。Windows XP Service Pack 3までアップデートしていた。
本日、Amazonに注文していた「Windows 7 Home Premium アップグレード」が到着した。
元のWindowsがXPなので「新規インストール(カスタム)」でインストール。手順は[Mac]BootCamp Windows7アップグレード版の導入(失敗と成功)を参考に割とすんなりとインストールできたが、ネットワークの設定などで時間を掛けてしまった。
あとはIE9の正式リリースを待つばかり。
Windows 7、非常に使いにくい...
毎日コミュニケーションズのMovable Type 5.1向けの書籍「Movable Type 5.1 プロの現場の仕事術」(6月末発売予定)を福島県在住の國分亨さん・原一宣さん・赤井なつみさんのピンチヒッターとして少しだけお手伝いさせいただくことになりました。
なお6月25日(土)に東京・竹橋のマイコミセミナールームで書籍と連動したイベントも行われます。
すごい「Movable Typeドリームチーム2」のメンバーと内容の詳細は以下のページでご確認ください。
「Movable Type 5.1 プロの現場の仕事術」6月25日(土)先行発売: 世界中の1%の人々へ
MovableType 5.0 テーマ 1070と1071のサイドバーにはCSS3のRGBaプロパティとborder-radiusプロパティを使用しています。
div#sub dl dt {
font-size: 100%;
font-weight: bold;
color: #333333;
background-color: rgba(255,255,255,0.5);
padding: 15px 20px 15px 15px;
border-radius: 10px 0px 0px 10px;
-moz-border-radius: 10px 0px 0px 10px;
-webkit-border-radius: 10px 0px 0px 10px;
}
/* IE8 and below */
div#sub dl dt {
background-color: #f6f6f6\9;
padding: 15px 20px 15px 15px\9;
}概要