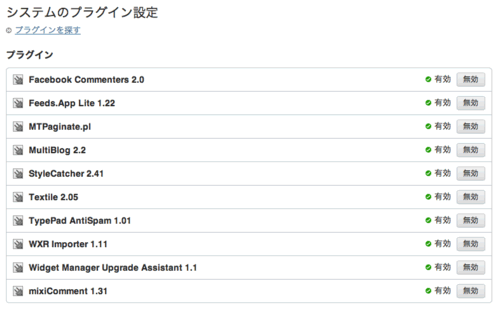
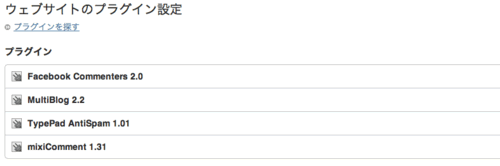
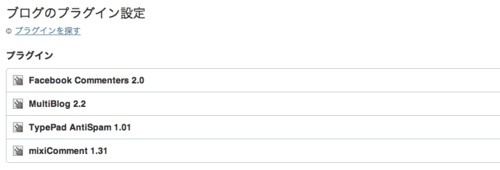
トップページのアイコンと、サイドバーおよびフッターの画像をdata URI Schemeに変更
Facebookである方の発言
制作会社の方々が、CSS スプライトや data URI scheme を使わない理由を教えてください。ウェブサイトのアプリ化が進んできている現在、昔のプログラミングのように ms 単位でどう削減できるか考えるのは難しいことなのでしょうか。
以前からボタンなどはCSS Spriteにまとめていたが、画像をdata URI Schemeに変換してCSSのbackground-imageに指定してみた。
現在はIE6・7用を除く殆どのブラウザでは問題なく表示できるようです。ただしIE6・7用に画像を追加指定した。
以下覚書
MTDDC Meetup KYUSHU 2013のロゴをアップするとこんな感じ。多少サイズが大きくなっている

CSSをコピーし使用する。ただしIE6・7用に追加指定を行う。
完成したhtmlとCSS
<aside class="mtddc-q" lang="en">
<h1>Recommend</h1>
<p><a href="http://mtddc2013.mt-kyushu.net" title="MTDDC Meetup KYUSHU 2013">MTDDC Meetup KYUSHU 2013</a></p>
</aside>.mtddc-q p a {
width: 280px;
height: 280px;
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAARgAAAEYCAMAAACwUBm+AAAAA3NCSVQICAjb4U/gAAABgFBMVEUAAADG7++9vb3WAACMjIxCQkLdOzsjJibM19dra2vvi4sdHx+pq6v97+/gGRna2NjXZGTNvb0UFxdWWFjUjIz39/d/gYGZmZkLDg7i4eEzMzPv7+/T0dHeEBDI39+Ih4e1tbX2mJjaUVH41dV2eXlHRkbgICDeCAjPra3FxcXufHwEBwfrY2P///9eYGDcS0vfKSmPkZGgoqLmAABOUFD3vb0xOjrH5ubW1tZvcXHWenr2tbX95+fMzMwpKSnRnJzwlJTnUVHH9vbWc3MZGRncQ0PeMTEhISH1ra34zc3tc3P63t6tra3eAADpY2NFR0e9tbXg9/fkBwfK3t7ynZ2HiYn/9/fe3t7YWlotLy/pW1vvhIT5///zpaX3xcUQEBD84eHp6+vSlJTRpqbtbGzv+fmwsrLOxcXmQkJ8e3vmOjrWa2taWlrmSkrOtbVSUlKEhIRmZmaUlJTF///Czc3i5OQICAjkMjKlpaXUhYXkKSlKSkpzc3PypaU6Ojrm5uZXEy2yAAAACXBIWXMAAAsSAAALEgHS3X78AAAAFnRFWHRDcmVhdGlvbiBUaW1lADEyLjEyLjE4D98XDQAAABx0RVh0U29mdHdhcmUAQWRvYmUgRmlyZXdvcmtzIENTNXG14zYAACAASURBVHic7Z2Ld9vEtvAVxakT5EZgH8UPyY2hSV0RxtROWJEBGVpU3EPj03UTUmEKCAOfaSCtH+faNU2u/a9/e/QcvRy39SOU7EWJJcvSzE9779nzptCVBAq16ARcVrkCEyJXYELkCkyIXIEJkSswIXIFJkSuwITIFZgQuQITIldgQuQKTIhcgQmRKzAhcgUmRK7AhMgVmBC5AhMiV2BC5ApMiFx2MCN2QQ++3GAakihyi3n05QXD9VhZBOEX8/hLBIYD4flGo5FOq6wgABUZROwtJjWXAQzHp1lJABS6hpgimyKqi0nUwsFwPcGDwi3igrzvgsHwUiiRfzQY/gIq/1hTEi7kIovpxSRtoWBGF3P5Z4KZQGH+kcU1NwEXWRwtJnGLBNOYCExjMYlbJJj0FZhgkSYBI/8DwUyC5Z/oY/iJFOYfWCqpk4H5x1UJuIksSRalxSRvcWDYiRRGFuXFJG9hYCapDhhkFtOEtygwjYvr1RaYiavX3DSbhxcEpjEhFV0mym+DFeRpuqPFgElPrC/yRPVrLm20ik4xGFwEGH6ykNchw17gZkZmM+A0HfX8wfCs/GpccBv5ODScZOvfFJv75g3mNbBcgKZB3nB6xjRfMA3hVZyLB40U6IRVzx2nVTLNE8xIfm0sBhq/1jS8jYBTq0HMD8wbaIuDRhoRGsE1JP8tp2VMcwPjVfnXRSML6qjB8/woLQUqoChMJ73zAvOKJfRYNr5uXPf302nAmROYCWuMUwE3HZWZD5iJWnenRmYqtc65gJmon2R6YKZSMM0FzPQczGQyjTTPAgzHuqOsyRp3pydTsaVZgOnRsitpc/S8BphptJ/PAgwe80IoDfdataM3ATMNJzMDMLqrFcWehWaintjpyhRyMQMwPQOEKLM4RB2lJxnT8I8AYydv7Ni62Qk8cgq5mD6Y+QYtASKol9P5TtbBODuZUm/L9MEswKUQcnnbY+YdzXnBTKttc+pgFmZJppefVj6mDmbe0Zwt+uyD6Q0amTaYBURzWEQ88IprSNPri5w2mHlXpC2Zes//m4NRJTWtt8LqfeqLwTJ9Lm8OpkG2wEqLUphpoHDLG4NZmLMlZQbj6t8UzFxbc8fIZfMxEw6km7mIwrTnlL4hmEVXjGyZOpk3A3NZFEY2I5kpypuBuSweBourOZWQ19SkNwOz2Jq0Vzx9/ojjRqr0uh2TbwRmQfH/GBFFAeJNEJYVzBbE17SwNwIT7HoltTcaJ6okTJxRgVU9P2bDLmXVni6qKaykk3rd2tNYMFw7aEwbu2F9CkygKhQywzFSiSYnBiOoye0zUh4VxBAyam7Pdel2q5kWLu58iwxeB0yZeuRXxMYjqmxyC1IYVijEmTGiaVvCpGCEdKmiKeSvFa0lqsFchu4rGW2YSwsXKUwxpdCvDmYtrmhn3tEmjTNN0bb0j70AMJhLtRIuDNNWpUm5qMm64vl9Nd4K0hngEo96Lo0PafUChSnG4/FoMJkxYNY0plLVztw6wz/SohVGO8efA2qMrNAZz0V5FS6DCuO7QzWeEHxk0vSKjwuQWcmN97zFONw/XgkkEw6mrOFURbUV8uaNPQ0ngNGwNfnrj6x0AZdX0pdSxasvWKLxhOwho9JDxc8F68zYcb86F0wmqB8qFMyaZrytqPbIsSZ+z3wxVWxNquzpTpsql3TJZ0emziinssvPpHNB+qIz9HkCQiKKef94PYBMGJiCZmkxkLEq9aa+6HnUrYlXyaGYF9rRFPTFJENakxrGRdd3MWxOynHcttMgnQkBs6ZVybsb3PmzlJMAJmV4YGfwLiutXcBlY2IuUnoQygX7mYJDJti/WGmPr9CqGoSmGyfuH6/7mrqCwXQ00utFtWHarS96Pg0PrKMxuExPX2QpOYYLzq9NRmoG+xf7ym2alf21qEjc5df9ZALBFDR3DkFnVNAXzZ2AqllqG2N4WbajjOOiKBuSMGknv0DXU2Nyi63JJnPWH3tlNP6IZqEWlR6RJXdb8XD3+ZkgMB3Nm8Oodiae+pLKaCfmL3gIMRMpzYmuyBtUjbiui9dc4kesMMnAeSlSdaU8Wql63opSkHQy0iDj0Zio5zD+SMTFBE2Urh590clk3LXNADB+LnB3JRqgsIytM4g9qQ8f2bI3dB5cfbQHZ86SzgMa6oW1cimdjJJkmPKpx5FU4x1dZ4S025aqnXOPRUPZhMkQXXEBXCoVzU3GB4Yz7SgaYBdR79uw/Qwuu1nVlkZEcX5DN1TWG2hdSEZwk4l32W0lmIycPiDJKOd8QfGS2aNZork8YnjQaNSthW4/4wNjcGH22oqfKlMua14yts7wODumpNuanapoThV8s2VcLVyCS2yd6RJxr7bBi3tenVE6xtVqk1BQpcAJfjIrRJ43LX05eRR3XebSGS8YU1+UBDrR/HbYRV4P7CJj51YlwFSbrH+APzkmQiLROOelUcR5o/GTtOojwygxwwH3Yo4mK4WRKqx5yfRLjr6YXKKM3Ih6yAydOqcbDHdq+pf4ihP7Ej888ZdNhDVxdrZIMFEdjKcdjaiYC8JZJWNJvdq1i/R0kwSjCqq85/YeUcYEI8kVAkwPR1QefddsMG1LX6JaDtEVr87YZFxg+ITldzEYqF17yGDt8JPZydnZtaqVPjC+jh8HjBqLM1VLoEbHOl8wJBg4IZ+6yESZAxOMGHWBATJlt87YYISU7bm0GPKTqVgXusCU+9bddDDo3KMzutl44rxKJXXg3MEc6+wH453G6ViSWiCdbIEVQsHoZIhnh4ORJWmLIdPugHESj8Eg2m1N8b7lGVxgWnZ2DDBmDdsNBrfIuMhoRElsztcK0BhPZGlzYZtRomivlpzqoR+MpzY2BgzEmyekNdlgJA8YRDPEe1EY+yW7wJza9EwwHjKmo/VYkxZJE3aiT2oNAONpMrLdUfqceGXMCtG6FwAGk3FOjgMjS+xG1WEYDgY1HZ2JR22vcBEYVCb9jFUCuXVGK0oyET1hFxwExj1q0PJGrEgUtRWlnJbHggFNKNjXjwUjS+qJc+d4eySx6VEDCXEvGNS0gmySy4VgXDpjF80uMlpRdY8JZEV2ww/GHcpYEy/UTcJr2MVMOBh5FJkQjKzmSDCqXk9jRT8YFDOsSakSXC4GgwhVJ2KWPccydTCu4riRPvH7GHcoY66SIglnpImfscJFYNKbdph7ARj2wAmI421DFVVR8YNBMdwE4WnivBgM5zzUAYNkJ9EYjHcqTDHlB+NqsDcjPLVE1jfjx2TLXAiY9vTBoEE17m36nQCM48MIMJLiAeO2lFIAGHeBrZ8T2BahMNUozS4GDCr1vd0oF4PhmSAwpBPDYDyDmpI+MKL0g+vBei8mm3MpzClpSXMFg7pNN5fpgZFdy8H7TMk/fgWXS+kyUVZHmZKrjXuuYHwyRTCkD/HVlfyLUUCxLtF1sqweurvS3hYwriLbUyoFL6KvqhtkY1S847KktwiME/XzXjDB3TscWVZXqzF3r/QMwIiqHBDHzBoMkX3VE+CFdK3nyMqyqzowGzAQbbG+KsE8wFiOpOGJfJ3wz9371bGvwo8se4YxTB0MrpX460pzAGOHKizrcb5iD4/60gcMSWmbTZqo5YEl5bw90lMGowcUiwFjNu1ysheMTK5uYg+vPCcVRimMWMkQYRZgVCM2XxAYo8huiEHtMY6YvoiLkk0aTDJttYaLwvTBbLBGnWVRGqMX2ewFYEzFSrpadYzuJyyZgkFmumBMA54rmC65eIPeAeLrJfCoDFYsbujuJWUUQ1LVkjR1jdGKaP5gUjlEDAbRO6dJMMyBf4ktHO81g4cAVJVib/qmNKYFb6ZgrBEPlhBgqlUB8d41anHBWSBdryNO/PtWgCH6lHxgsNfzrpQiIjmgp7PiqjC9HWDcQxVdYHBw4xtDTtSmSGEqA7vV920BQ2qFD4x3gKek1oMUpqqcqGP6lf6mYAgyXjC+odLqlqfXznxsixhc9/aAcch4wXhdjCRmghSGqeeI+tJbBMbpFHGD8SlMOsIEKExV6aYv7iX4W4KxpqMQzQ7Vato3SwUUZiduCNH3Ho2vseToxbcJjBXNqEVXce3RF1kqDVe2ddlL1J0srbjHNb9FYBrW6lRoYDeGAxj/LBWiS2HFujsTHcyuBW/BYAyTwR0CJQKM6tubgWgEPbDuE40TJfXbBka3JL2jhATjnhKB61L2WEWePbMeGU9InuHRcwXTcPd6TReM3u1qtOKRYEQnwwYVuwmvJ9BWI56Sob2V8HmCaTwqzBAMhLei2QhFgIlKqt14J6R54s1w4KTNJzK4nWpxYLjWzs7azMCkcc7N/iNSY6C4xjIa8R51VUXJHDQRjXf88wHnB4bb06pVrTwjMHg7Cbvf3g0mRBoN2hxmra2ovK85KxhM73hSMBLNTAaGb+GTVc2lM1MDw4O6OF2RrlIpDAxCAyOTSoUNWA4tEIwwak86cGgkE0OexoABLnoOqxrpZ6bWHiO6hjtMCMZorGJwsnmvwgSDSedWJgSjqh1icFMAmHjOSoSZwarWmToYTpZCxseMA8Ma/QQ4Pbx/gmUAGEFtEnNNxoJRxRYxiC0IjNLWz7ScOSWkzkwJTMPTaV/qO2CwJvFykKcp6jN94sNR4Jq/fjBCOkbOwRkHRqXPyEkZQWAYZlMfC09cVk09sqYtucAULgJzYp8Nris5YAiNYVGDJR2zIwn8PEahg9dC9oER1EGGHK48BoxKP3JNPAgaAF1h4kVuzTUHKdrPWAOr3GBso1QeOWeJh9qLFyCW8PgBYAbk7BNjmyn/pPkeju6iqY2Qha68YIT0wD2vlgDjnkvgnydpg5F3iIYghhm6RtZXiRnDJBix4lhb1R6SVnKSxzjzmMtOEpVTHxeOGNTJmNOK/IOqIlittETYAmCjgygJRvLNq41as09U9yQLIe2bt9+3Rq9zrRSBIuqafxXVzhyPQIDJkTOnlKg5KK1Lzh7UhuYwZnIWXFU79eTYNd0ATyuyyLg90VAfRKqGzOpiJWIQuHYySvvmj8YrOb22Iakb5Hyl0cjHhdHs98z5pzBaXFLkqgQOGM9EjLgxHNjFxZg1irwzdsCZu8jw7mkYQMasH7qXS2JBjZl4LGSxRdY1HSu+yfu4KNGu3gUlsSfEhAqlwzUzHi6KUiSeG0Immtoj35sNxjtBpRJncl4uOHbHOuOdyQQ6Q84maHkmVQIZ2SSjDznjJZZlVW4rDqDXQhbn9yyeoXSbfi7JNL4r6+JSYU7kjCcnjNIl3xvojDt9Zh7OXPpsgYmlfBxTmpyjPM+oRHcy3DnlbcmuUi3nliuU97lMv2PVhDh9OX5cq6IzCpTUXMjiPO4JOJXqnrf1nKka1U5JOndNwKmePfIQZOIuLiAFPxmPvjhg1IR37mw1lfhhlPH2cuAJ+nTVi0tRnKl1Pi3TX66pMXholeFS1CQTZRgxZHFO0aN1bi+J0xHt6voiC56pQ975rKAvEeSVU2+2oh59IX2MZ1axEQWOVty3YLTjALNTGFdj2MBDRqkPzMY5XG0wVUQtK1WtHbqca8c/I9OVjqrJRZY2LrjS5V8s8aiBT19cpZKLjBUdp11kmLgRRrvJxBlPI2HJRUapl6xGS5GzVuNhxaGiYfsLXjFOkrzzPd25ZYomF4j6jqtjyChxv74gPImatKaqn4srjim4ag1m44lKkGG0tnkpSUbxcsGxDxHmEFwkXAk3FCapaBUc8oWsjDZ2RQTMxW6+kdgNJpQMEz8O4oJcfiZAX9xgOKKeWbAblXpDiwyjOZGvaJNRlID1r0p2WgkueIyZNSpC7aRS+u/CtjEYs+YKU42Qy2eMIRPOhVAD8C8By4W4qgQWGSh+ibNpkwyjbRJnLZ1RmMB1waxVSJRKiWj8xwnQyUhC3WxLDN0yBgcygQEHw0TSrnZzST0JHlNiWX4IGUNnoqlW0LB1z4R03V1XU+6WYVUnw8Q3XWfFOi5QA+zIkKTuZxy/K9u9SXj4ldqlVqxRcWGrGeBQJoAMcPEutyKxgWTG6QuWTqoaYkd+MHhGurslCwsLZBz/QpIJ0ReTTJS0I9maSKtPmlxJWUF6+AKvrJDw+xmG2fQvQyOx534y4/UFC+hMGBffEgbcab/v5YLJ9An/YpOJ9sn4xSvdeMplR84kOB6pKbtpZ8xW6aqc8PoZhTkOWp6HZa01QKKWMEQjSZgUUqkg/4LFvxrIo0cBl0rVc/9JlPPFlC5px11cBKKTIJlxHhjKBTfD7WmKW0KWc4JSTIvD13FLtFRQir2yNwxbKM+/fgwfeGnwliIX7KJ8QK6qSc7a4faciXZj1wRmxWLXJSU2ZDknVjAvoHOmjE+bmdnQVc9msL+SI2SPiKudSnY0jRu/lIxErEqjLy0auhylYFw5rbTPFgyZZ9JAeedgugv2v/ZirD6ZKRgiqg1bIH/KOwL+TTYCd6LasHWYp7xU8rS2Lkaz3lnUynbwnMjpL8Y+vc1yZgzGcqxBfSdYpm1IU9s4ftZgzKh2ToY0Rdc7azDWlpEhUdS0F6mfzobOhswWjKESYSXS9LfBmGLSZwvGGHwWYkhT31Byiq531mCMvIco+IWhncDiKgW5aqD1hXccoynT3P5kEjCs/ip48TU0VXJ68yVP8HWx5z0oNXUiUA1g3eOtBnQAGa/rDcD0CsZmgaE7pxtwr5PTtv9+A314WuMsbhe65+XjTqQcWH3NnXaKJ137Jg07LUnK1TwyQQiTjA9BX0qnrfO1NZqop0vJfiKgyuQGnyxEOieeDckLZ9rE29TaGhNJUTKSGSqgQY5n9HF7x5Rlw40hXaIGuXrQDflKX5Kiw4D9DHZcLTojWRIElpUklWVVSTcXOBTwvGt8VoIDtp7BX+xRSXqlOlDBsPRZ2UJaPC/BEe7PZFljsjbcyr3jX7vfRKWU2+uXNClkE4IAscHI7eoxKp3GWcRHIm2Wi2z0eicCvbmZRKiaGHRU1KV4lOtuYOYSondE1Gy3e/xWLBI56DQROui2deXY0zhEg3ZI3c0DVNxQuS2W7xaLCKWOUSMS2UyjZLt50pbTg5NyRCp2ip2IvNEulwBBsry1JdDlreTpiZQurRWrK2BFvfJOjm9qwzR9snUiCRsb58ncVmk0WNtaK8bKG93EJssmt9aSQqRNn9NcsdQGQqq2B0nZ4vl2sThCpRN6Y4vjHvVjqJGMlJB40oQEyd3NHIqd0O0yj/huG9Rr0G2nfWCazdZQirX7LHo05NaijTLF8h0xE0lSAoCRmArYApKV5l5fz/4BlUNojaK5MzWTYhM7o2ac3o7j2+6lwNlShUY9skk1tyj6h5Z01mpSGyhVRMNh4zTDlalSkjqhqydlKpmkEvVhp3pw3BUEeniapIpCJpVM7DRppUBjMIK6RsVGQr0uPmoVdzYiTKkbafbPBCZxsHMqMkoSzKOkFBNUc5PaUlqFeroLr46m9OY7brjC79VRmzoeUF3USYl85TxGFSWq1cqITPKEErpUewDXtvZyVCxSF6OK5AUTo2NUiy/upLn+FhIpgY9HBBqJgw2KRswWilD8gEJb/Vik5YDhmLIgotMMEnaSBS23cdqzwZw3qcjgTISf9mRpp5BLlFCqNAJFKlEqnVI5Za/YP2mvDMR+V6bbWqYATkSNtU+oNn9aGZWoZnsnxtWHNphKJhZvdc+KSa2eyLHRRC9zmotH+OGQ68bFtZ3jraEoUCrHbeysYCSisQ0JTSUh5SOZaiBtCx1rcOK8eTZATBI1tuCttBoyNUKVNbTTRTSfqdLnCcEL5uAA9YfoeCeNUmsoBzQ6cO9GvUv3BaScow0KxSi0qfVMb5/Tlx5tUwUgUYd0DDqa6emwKQ0omqYO8KXn1BoSjFRqJZ7aAoPsNVO0Gk90+11ekGhqk1djyQJVEFh62DnoR7hEVE3u5Io7Jb6CwYApNflBqpOLd3hWyHXXdk6laIs72SuVRo3MsBGJi1v9A17kZXCSSKQLFJjtiKliLsmdCKScEyH3qQ3UTkFC9Q5b3D25RYk6uhGqniM8xpfLVIjlSiwwUmsFtSLoEfxwrS4mhhwSd8AYqU6SOm5UWmKmAKRENb432MAOjF+j1ni84tkxQq24lKggsV+IYesWov0k/agMj6kPjgdITG3inuJuN0ZTCdQZynsJVNrZaCtJOVOPlLttKiHTw42D6LkkNeMrxf4pPVRyW9SJGF1JKtWmIORWdsql1p4s7THtrUjhnK6cN+MZqVNtnR3T1UpuLdVtRleKHfoYTEIa0qK+XmZMScSOtzh44KMEsDlgqQSfgHe1XU12BzTuGlCZlcGmfEwNhPgKKvc3I3QyXo5teMfgyaVSo8GNYgegCLlkDHNr/vDDDwfJdCzGiWIJCquDmIDYYkTXtfTBwcEIsdzxCLJdpQegSMJxF9uncJDL0biFmE9u4ofQ+FYH7QNOGkCCc7HYCG2mNoolVqU3ykm5FInQQum43cWFVHer2W0fFCO5wWZJbW4lk92cIICfLCZjgqrKkbWi3IxsFoVcpNs8KyTP+t1usVk6Hqi5rfIA0QdQBNCDkpE1NnKCAUEshE8K6ViOzcVoxA3auR+EWAwij3T3WEZiTGTBWCCFcJ24mbQjkjeJfHtMHXjx9fjkzWacqkpyYmdTBRuR9JJW1UttAbdxw1/4Wi+tVb0QVlVcjLNQoOOmXsksmfUvkv0yu5YR00aBDd9Pd2u7WVcJPGIsAREQ47+yCAAW/+dEd9PeQXOeYIL2Y5qaXLINNF9JZrhHoBjc7/UGMkcws9xtM2Q9uTeQOYKZ6eaJ07akeYJRRfloaWnpCLKxur+0tL+6iv8srdrHsnzDPr63dGNVz7F+zb7x2b7O+mt9EFennloLzMM/noH8hD9++fTZs6ffP576owTx6Nc71679ciSv/v7Bta/vv7f6/P61ax+/twrH9+GTLB999fX9O79Dhn+/c//aVwbB559+cO3+p+8ZmPa/+/rafbjgxsfXrn2go8Ifbsji/zx48ezZv6eZWgvMzeUayDv444tlkOwEYH6s5WvXJ38U5OuX3d3dr/ZX99+Fv98dra5+DX//2pf3P4W/H6/K+/fhr4xB4eN94LL6aX4Xy+GfR5jM0h34DCSX4Gx2FS6Us7u760uy+P+eQJo/cT/vs+9frD/98KZ1+NNHL7NPn5Dp/bZWe+Jk5j8vs8+Ir22Nqa2vr9d+wx9v5dfX87cmyCmAWZ5csXhR3P9id/3wr/3929ns4dfykbz/r8Ps7sdHq/vXdrO7z2/I+x8cru/q+YXrvgMwN/51eHiYvZPdPQSeAOYeXLgOGnNvPZ+/hS9cvZU9vHNPFtGXtWz+J/Jx15/WDPnQOP7ePPzRvuKndQLMM+PbrM3RAZPNZmtP4dPn65OCeVDL1ibmggcIGWDuHX0N2f1CV4hbh9msvPR8PQ8Ks2qAkR0wq/K13cNbX/z+xZ3DwztYZSwwS+uHhwaYdR2MjN5Z9oDBIL55/w/4v65IP8KH374FWPnr+tdPvnmWheS/Y179Ya22/s6Xt2o1O98kmGe1dfjVZ7X1p9mJwHySX38FMKwF5r9/gX58pzuN/a/g4y/38Il/ASgvmKPnh9n8n/duLH0FxnQ7HAxEMV4w18HMv0HoMbzt/+BjyPNdyGU+X/vW+BqrhwPmZQ2f/wRQWTchwOTfyddAk57UXnxTs8F8/uGL2vpH1tWPv3xay999oH/+dzafB43Gyncd7vs9nIL384f+VX45+/CTr2vrXxJJlUwwv6xmDw/Xfz/SS5nfD7OH3y3d3z28AzR8YG7c3l3Pf3UPW1T21q9jwKR9YB5AxrEzvpXP3zGypxvRrTzmg1OcffkS3qsJ5uHycu1n+Gte5QFT+0m3wO+X//g/G8zNrGF7BovrL5d10S3zJ/DQ6/nlZfz4FwYY0NSn+q/ytXXDpn9zkooVBMBkf/nT1A8sN77bzd/6HSzpzyU5QGNu72YPr93YX72xb5TOGMyt/f8u/fdONuuAWRIbPjCfrd/Kfw5/4dW9xIe17DJ2H8/y+RfWJY9rNpjHH3755WMDzIMAMEjXvj+W795ctsCAKtx98Fu+dkt3sndBI/7vCbB6iG/24BtA/u0D/M2LfO0jpHswHcxD7K9+e/DMfGu64C4mDGb9PvjLj4/MwAR0Ipu9Dw7299UAMKu/Yx90/4sj63IAs77+3Xff/bl+EZjHn1/HKoAgIVhFfqyt6+XEXTAM65KHyzYYiybYn1WauMC8qL1A19drT2wwn4AhXtcVAoP8GZD8pLs1w9P/ZDtfP5jaMzDDW/ll+8m8BQbylP1iyQxYV1dBB7JZvWz2g5FvgHZld/N3flk14hgMJouLb9DV8WBMeQJJxPb8oQOmFgrm55eEirvAgG+GD7Wb/7bAfGiYyG9GufbAcCEPzOwTpVIAGPxI8DkfWQ/q2WDW13c/MMNaOAWOF/J6+ygQzOrqB4e7+ezh7vq/VlfHgOmFgHkfVAAXKOibi8HcBT9DOEUXGFAQ9NnyMvrEAnO3lv/jxx8/eWrkG2KFl98++AwwvbgQjB5tgek9sx6kkhpT++WGpTLyncP1w68NW/GBgZz/ch+iGEDz7g3LlN59992vXKZ0T1SDwXwJtpzXS+sJwDwDMNmnlotxg/kcCv0ntTzAMcH8AWcNf4szCPqIj2pWaT8WzGfEMRbBArN7DV76NctryEvv7q5bvtgPBuoER8+/WgcyWaxUuvO94XW+90QhEMw3NpdJwNz87AGYUlBxXcOl/Yd34SWTYG7dvQuVqD+e6GAg1sFHTz96dTCiWSpBwfwxFEtfWCqz/ynAuB0CZnX1aPVof//3r+E8Dn3DA7wv/WB0Lp8Zny0f8/1Y53sTMmTZvhvM09oLYIMeOGB0H4Osu+f/IO8zCZhn5rWcDebP/xqF8KoFBjTmVwvMrlElWIW/H0CpdDt7Z/3TI3npLzj+bikAjGyAi36evgAADZxJREFUEX94n4jNDPk/4HLnZ/MAF9cYDFlcE2Cu/3wdF7RoPWuHvm4w3yxDln5ywHxk5OzLu8+w7b1fq72Eu3/y7NmTC8FYztfi2rDB/HXvxjUwjV/2A8D8CZ/fuyHfeL6rawjEMeBcluSlX3bDNAZqF3f2V//3f6D4ceo5WB5DTWjd4qLHtDhyWDcDPA+Yj2r5LP77MluzuLnBQFaz+ccOmG9r+XV8/fLy+/Dnp3w+fxNHgMs+UzKKn5d5d3EN8Z9VS1MdMPv7v4ItfS2v+sAc/Qt06c97+0vvQuXyiyO9SnB4f38J/FD2EBufF4y8+gGU57fvLR1B+fDSpTCY1GfOIRRPAOE6JOz9ADDfguPECpXP2uW1GwzOEViLDea6Hrw+gWhGZ38HK9CDvOWhMJjffnqsq0b+5U3sg4gA7+47LyA1VlOARIBZXb0PZP7a94FZlbOYxKcQ8e3q+ZbvY6v79GPgdEsOqBJAZQEuWH/3q1uHhzg4JQTqK9nvv7cdIpSvtx5iC6jZWkSaEpz//vpj/LWldm4w+J3/hwCjOzCn7v6jefTM+g3UyXQN/XAZf8o+dTQmjz183l0oWWDgL1Sv7xgqQ4KRb/wFtUUsu9lfcGRz49esebz+xQ05SGNAZfQrIMRytYCAH4UiPY9Tu24cm+K4W9L5vuP72gIDNZ/l63ojFSj/l1AmXzfOfwlWUnthxT0P/oBHvfzQ+jHUFWp5HTHENrWnN39bXn5pgql99m12efmueRezIRze7+7unzdko4XqTx3MDdxopVPAKnP0y/11OF7/4FfDOd+4/QE+vvXBbb0U279lNFTtw5+8YX3yV18fwtHLJ+6WoW+XbTGKoX9/BE4n78QpRpZtLfvxKYT16987xme3+d78HOfw84e6d77580P7CvDYxAO9Rz9/bn2CD48fPvzZBAN1y+sPP7cvNBrCV+Vfn9/GtaKj358/v/181ahg335+W7aiGgj94avnv69apblxLB8Z5I7g83PQlKPb+K/5C/m9956/J3sX+Lv5uSk/W7bz2J12fMlD4sTjzz8n2c6kMdwqrh2xRq4emfXB1SO7Ykh8vPjYOsB/7XP44H//Fj2RfjBhU2WnJlPvWJoJmJv5vBsMP8Fu8W8IZtpdkTMB8+882eiMpTFrlZnmNAJd5tbhNuWJJj4w05upZMj8eiKnP3PAJX9bjXGv+2GPkMFjggRWTeNJw+CIJBWPLBK8s0Lty/HoX4lNN0bGJGNzqK8AH2Y1cGh0msFLcG3W97AXE/Dil43TTAf3latRFm1lWngQ1oaxsNBKEZUydbxQ2FZmxRy0Vs6sOGOnVUexD7a38ShFPBDQ0RmJHuhjfoQRXSmpammlviYIeG2vRqF+Ko9YuNmAGCQviUmTjJTUuqNiPFo51Zf/Zetn0kH8JC0IBbzwBKsVUYeBR3W1AurVtShDQerOFGsT6+PMdhOhzBkqparV1FDNZJDEGMtIitvRE4SKmtJnBBeYFa2rJFCTale2EaJbFGjmCtPVFyzdrKOD/kZlBTUGxrqBbD8tU+VzSkDnO8kVSi8POqmNM8qeth+tWJ/EVCIBV8T0UeVcmhWkdFpVeytaQ8/p4JRKNmhm+4Rqs/g+J/GItoVyWmEYNVSG7fVYodemRHO/6y51zG1SnTLVwSd6qSF7QK01JDGjDeF9wpcUXq9jL6Ugbm0vldkTIOt9c0HaY2prJSUgaojoxHBn7xwVKK5E6S+2Ed1L9iOoTSVaibQLTKaAtqt40Opxn+MyTAr0Y6WNhnhCfX0LFSqQc5SsU2f6Axg00FCDyuEBwOhcjyAU+OY8h9AgMgCwimKN2e9SI9Th0Sm1ARXJ4vmBKq/FImKsrnWxLdDbFarEH1RpfmeNR/CqMi0Eb2BT6Z3s6Ot9qbGtrWaaPut3zD2XklSEi1BN1E/gmSmj+B4n9ssN9UArVHjE7myV4zjS0xJRuBm/g5W6pBXMZSCHK3jcLUrhwwjOuJzaLBjj/mlKRNtD46zblBqIY7bRGoWKFNz5nFLxCgyoAvj5fg5VKqjQB7PSB6Kj7QRCPTySGfU36IExMmW7j4e3okLqLHWCkqmUZVbNnSF+JUNAKmjDISOLVFUbdBXtBJuCJGxSpZFA93JUEvFUDMH7rmZQIY62KLxfFRtjMpWMTNdTewIJ5oDt63sEjpR6ay9V5tXNOF09QJJWr2KtlfoHQzAMCb8NVK7n4kaQQ0G6pR9+0MFs6RlfqcYNLY9RMmrtQOZ9YCBPYBodDKaBf6bv5KJo8KdURYjBYEAzdrDGNOI4q0L/DHEUs50a6mT4lrYDGru3iRUPZYb2bYvMTl1CB2BKuQqSKVqgTsX06Kza0FUgHaFKPUHdUBgW3oABpo5aGndO4VUR2W5FTlI0GI+IN9ERpJ4OJlWP1mm8pOaIqWYy/TLP7p0hcBZsPKqvjNKuoETFApM5QdTABgNCgMn168Z7Famt0RBnXqHqDTeYtZ0DZGhMw9QYULA6OJxt0JI6gEnBLXRTivUxl/gQlIwqIDzXAINBjRY8f7S5pQCYujMxhQOPNgTnBVgHGwmKlqjiSEhvxxuGBhxjjWHpbsZQd1NjtMY5hVdFZNnNtTOK5gEMYBLkkqEx/fNISt8RE0ypQafKnMQk1PoZSqcSrTgkczhUW1UTTK+/IaSMeS/9Fjh3mQSDKGvV57KyXUlB5tc65m5vFpimvh4y+Ji2wplgCgO0lkJcHL5oARgNmRpzioumbX05j/gaKKEeQWQ6eEIBdhA4SXXsCXW25SpWWNAYHv4JAiVK1GYawDC8YIFp5KDcSgI5kUPRBIpugwvube3oe8Ft7OQGOhgZOLCDvnxAFbEpoX5HB6OtqDmqzDX7farPNHiqm94Bt6fAkdY0wBxQcGAo8BC/oIEbjOmXuWYadTJBPma4kyh04HdrDNa3NZzbSirCDMGV6EqyVsXeHhw6uLQBnkpQOd+j0am2WTdMqUAV6nEZKZWBogAY8PVGCXZMQal0AsnDRd7xGiXL1EZaUFeoTb04ZjdwqaRUupUh+JgS2tDKqU0kai08vwIs7YTaaFFNfoNKYMNqao8yTKzRppI81dK/72egVOpwZbDCGACkttAwxYkABIpN+LeF11AS0AmllzRFqlAFF01l9BzqyabMtXJopdBOHYNi+FZn3csMK6AOye0O/qpbhzs1OmdlHh3ry1UVt9fwjVag0BeGUPIe1IcZ5gDxW8OyObsrspLA02HONtdAoZLRY7RiaGl3LwH+rZHINNDaXncoCNG2JKuRSsGI0LrRmMo2T1dOsPcH3TzZxmpfXGnpcYoknrZOMgfp5nBoFNbbZ6U0C79JD0/xnonsSkLKVdqNwjaPOGXAV5KIrjRjGVy+lZFagSe3IOti3CgkS3sF+GYbw4gYzqVuLS8VO1vpQrordpw415HhWHgcqApqzwhdIcYFAL6odZROmyv1qr0RBMFsWl+uC37WwxN14Eeq/nsIlPEw+6mPl0cLABM0qdhuZGLNJX/DKkQhMvXx8mgBYPyZdloM8JYXPS5gJf4LuExtNR1C5g/GV8u2Z7/qS+KJuMb4ihXxqY9+RosA4x8gbn/1ei0T0x8uj2X+YLxTCohGydda1GDqTVSGzB+Md+kC0nO+zoJVs/C8aCFgvAvVEl+9otfVuUy76c6UBYBpuDPmat5/jSlNs1GYRYBxN4u7Xecrq8ysFGYRzjfcxaDX6EyYQdCryzzANFyp97oYz4odY8GIomeWqWsBz6nKXDQG0u8YjCdn3t74MbGMiDd88HioWQS9uswFTA/v9pc2CHhWqfVFIaEzJ+EWOl0XuemtlOiV+fgYQzdUDgVUlbzxfMjUSUfpXMHOLGoDuswHjDHjWpRZzpdtf0Af5H9FibiMLNNnluQ5lUqCtUttgPguDrqMC7jb2wBmzNRiv5sIuthtMg6ZmaV4XnFMeC0oIETzG5PIea8Q3xIwY+ITb6ZRQM3Ad83IsLfZ1KyxXILxMQGxiB+j7xJO3+H2768xY0Nav8r4wryAeIXrQWzzNy+usYRXnIOa4LxXm1GQR7jeWwAmPNYPaoNr+C4K3GlydjI/MOMWA/G3qQTVDGbWxBAk8wMzpkHX0AWeJarKgS5pNs3ewTJHMOEKA+4XqLjKmMAdUWbU7h0oc2yo8uZSL27Nz7Lx2bk4eAezOarMYsDo+yGqPO8te5yLg8OeOXqZuYPR9URSTXfrqimQ2Q6ub86u+cUn8wSjMxHYEbHziUsziGyHhIOzi+d8Ms9SCaxn5MuZozPixS5mdjUAn8xRY/jA1+1sbkeu0h8YJotvZ3EdJk7gxwWcI7EEVQpmJosHYxkT6Xr9rTeiKM2oyzFELgEYMyQe63rFmXWshcklAGPph3PCV7UW1Vn1q4XKZQCjexTC9XqrA94t5+cilwEMJ9Mi0eTk2YRVDNtTZrZyGcCAU1GJGWpuQ1qIuqDLAoYUV2w359YpQi4dGFcIsyh1QZcPDOdSl/TcCyNbLhsYx8FASDfPSNcrlwyMU9kWZzFB4BXkcoHpOU1609x27HXkUoExqwKiKMyuv2hSuVRgsIOBUE+aY+tCqFwuMDRuzFq4suhyqcA0pN7C4havXCowl0muwITIFZgQuQITIldgQuQKTIhcgQmRKzAhcgUmRP4/OEe+ivPpdAUAAAAASUVORK5CYII=);
*background-image: url(../site_images/mtddc-q-2013.png);
text-indent: -9999px;
display: block;
}- Posted
- @Style