当Blog及びWebサイト終了のお知らせ
2005年5月より開始しました当Blog及びWebサイトは2025年8月末日にて終了いたします。
永らくご愛顧いただきましたお得意様をはじめ、ご指導ご鞭撻を賜わりました業界各位の皆様には衷心より厚く御礼申し上げる次第でございます。
重ねて御礼申し上げ、ますますのご隆盛をお祈りいたしましてご挨拶とさせていただきます。
アットスタイル 柳 泰久
- Posted
- @Style
2005年5月より開始しました当Blog及びWebサイトは2025年8月末日にて終了いたします。
永らくご愛顧いただきましたお得意様をはじめ、ご指導ご鞭撻を賜わりました業界各位の皆様には衷心より厚く御礼申し上げる次第でございます。
重ねて御礼申し上げ、ますますのご隆盛をお祈りいたしましてご挨拶とさせていただきます。
アットスタイル 柳 泰久
フッターのPoweredのところが空いていたので、「CoreSSL」のサイトシールを貼った。
<li class="powered-SSL"><script src="//seal.securecore.co.jp/js/coressl_130-50.js"></script>
<noscript><img src="//seal.securecore.co.jp/image/noscript_130x50.png" alt="CoreSSL 認証サイト" width="150" height="30"></noscript></li>ブルーはちょっと派手だったのでグレースケールに。
li.powered-SSL img {
filter: grayscale(100%);
}この度、『オプション独自SSL』で提供の格安SSL証明書ブランド「CoreSSL」について、同証明書の提供元であるセキュアコア株式会社(以下、セキュアコア社)がサイトシールに対応した旨を公表しました。
ということで早速貼ろうと思ったら、いまのデザインではサイトシールを貼るスペースがありませんので、この記事に貼ってみます。
2005年12月8日開業以来10年にわたり皆様のご厚情をいただいて今日まで続けて参りましたが、諸般の事情により来る3月31日をもちまして営業を終了することになりました。
永らくご愛顧いただきましたお得意様をはじめ、ご指導ご鞭撻を賜わりました業界各位の皆様には衷心より厚く御礼申し上げる次第でございます。
重ねて御礼申し上げ、ますますのご隆盛をお祈りいたしましてご挨拶とさせていただきます。
尚、当ブログは個人のブログとして継続運営いたします。
アットスタイル 柳 泰久
おかげさまで、アットスタイルは2015年12月8日開業10周年を迎えました。

これまでの皆様のご愛顧に深く感謝すると同時に、より一層の高品質なサービスの提供に努めて参ります。今後とも引き続き変わらぬご愛願とご支援を賜りますよう、よろしくお願い申し上げます。
アットスタイル 柳 泰久
先日、エックスサーバーから低価格(年間1,000円!)のSSL証明書が利用できると案内が来ていたので証明書を取得・常時SSL化してみた。
証明書のインストールはエックスサーバーが全て行ってくれるので、申請のCSRやコモンネームを間違わない限り大丈夫。申請から1時間くらいで独自ドメインのSSLが利用できるようになった。
Movable Typeを利用したこのサイトはルート相対パスで出力できるようにしていたので比較的簡単に移行可能だった。しかしテーマデモンストレーション用のウェブサイト全てをhttps://からのウェブサイトURLに変更する必要があった。MT6未満のテーマ販売終了後であったので少数だったが1時間以上かかった。
その後、お問い合わせと買い物カゴ用のCGIを調整。おまけでMovable Typeの管理画面もSSL化した。
昨年の1月、ある方から丁寧なメールをいただいた。
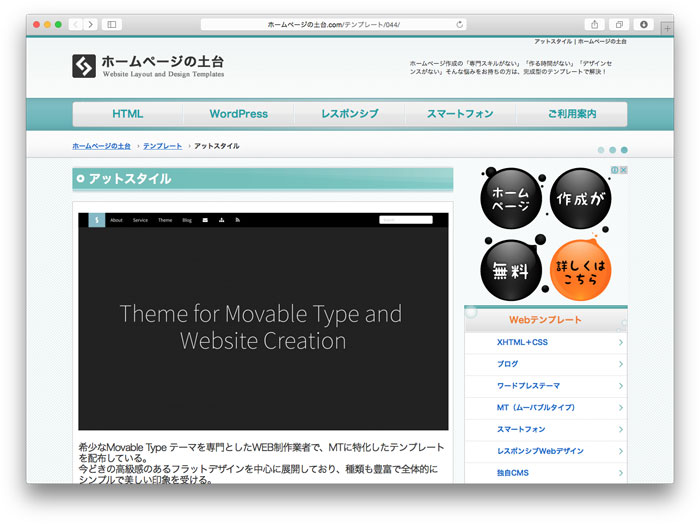
「ホームページの土台(WEBテンプレートのまとめサイト) を立ち上げまして、誠に勝手ながら、御社サイトの情報を掲載させて頂きました。
中略
「掲載を許可しない」等ございましたらご一報頂ければ幸いです。
特に問題ない内容で掲載されていたので、そのまま返信もせずにいた。
本日アナリティクスで「参照サイト」のリストにあったので見てみると、サイトはリニューアルされており以下のような内容が追加されていた。
国内のMTテーマを配布している数あるサイトの中で、常に最新バージョンに対応しつつ、このサイトのように洗練されたデザインを提供しているところを私は知りません。

本当にありがとうございます。

Mailやその他のアプリケーションに不具合が発生したので、再インストールを行ったりで時間がかかってしまいましたが、16GBのメモリとSSDで快適です!
MTOS(Movable Type Open Source)5のセキュリティフィックス提供終了まで約1年となり、MTOSパックの販売を終了することにいたしました。
今後はMovable Typeライセンス・テーマ・サーバー・ドメインをパックした「Movable Typeお手軽パック」をご利用下さいますようお願いいたします。
また、導入済みMTOSからMovable Type 6へのアップグレードは、お見積りいたしますのでご相談下さい。
ご理解の程、よろしくお願いいたします。
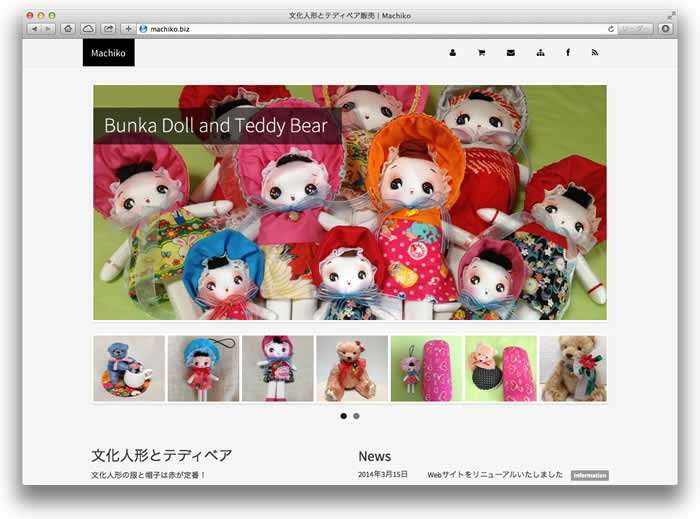
MTOS 5にて運営していた奥さんのサイト「文化人形とテディベア販売 | Machiko」をMovable Type 6にアップグレードしました。

単純にMTOSをMovable Type 6にアップグレードしたのではなく、このアットスタイルで利用しているMovable Type 6上で運営することにしました。
実際に行った手順は以下のとおりです
普通のアップグレードと違い、多少手がかかりました。
アットスタイルのテーマ・テンプレートをインストールしたMovable Typeで6.0.4へのバージョンアップを行う際にYAMLの構文エラーが発生します。これは構文チェックの厳しいバージョンへYAML::Tinyが変更されたことによるもので、アットスタイルで販売・配布している全てのテーマ・テンプレートで発生します。
丸2日掛けて、以下の全ての(500ファイルほど)のYAMLを修正し、正常にMovable Type 6.0.4へのアップデートが可能なことを確認いたしました。
テーマをご利用の方は、Movable Type 6.0.4へのアップデートの前にアットスタイルまでお知らせ下さい。theme.yaml又はconfig.yamlをお送りいたしますので、差し替えた後にアップデート作業を行って下さい。
お手数ではございますが、よろしくお願いします。
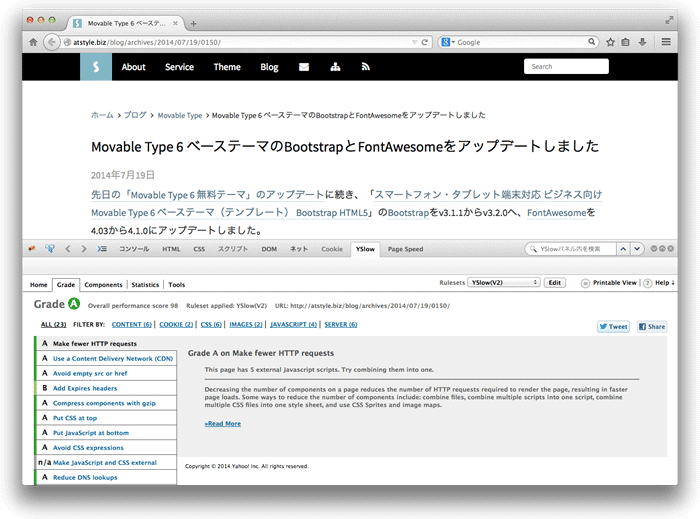
本日、ブログ記事とテンプレートの記事ページのソーシャルボタン及びLivefyreコメントを削除しました。
どちらもあまり使用されず、記事ページをシンプルにしたかったので削除させていただきました。ソーシャルメディアでのシェアなどは直接URLを指定して行なっていただけますようお願いいたします。
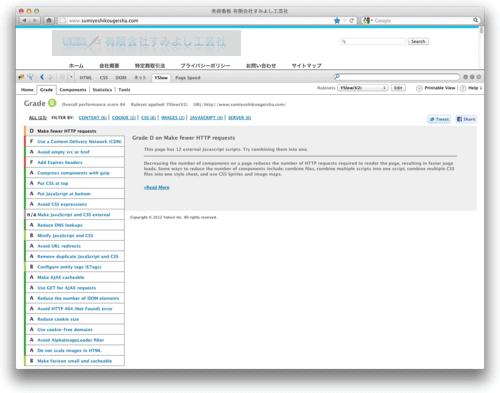
ただし、これによって記事ページも高速に表示出来るようになったようで、YSlowもGrade Aになりました。また、再構築も3秒ほど短縮できたようです。

お手数をお掛け致しますが、よろしくお願いします。
atstyle.orgのドメインは、期限切れのまま放置していたのですが、思い立ってGitHub Pagesでサイトを作ってみることにした。
GitHub for Macを使ったので、作り方は簡単。以下覚書

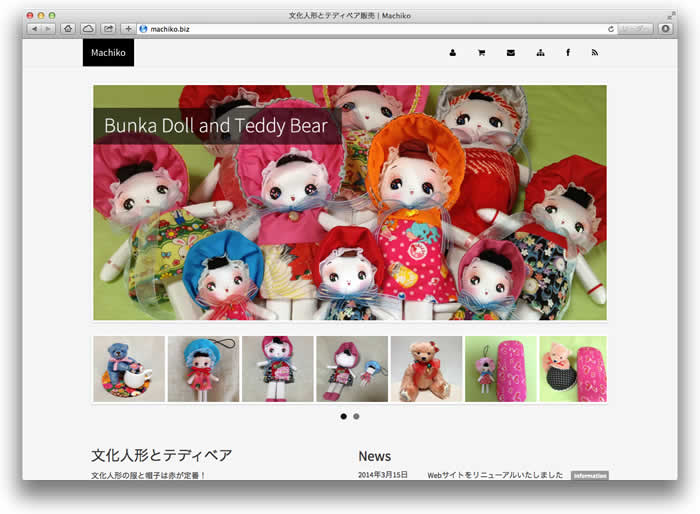
文化人形とビンテージタイプのテディベアのショップ「文化人形とテディベア販売 | Machiko」をリニューアルしました。
今回はMovable Type 5 テーマ Bootstrap HTML5 110をベースに1カラム+サムネイルをCarouselで表示しています。

在庫が少々少なくなってまいりましたが、今後ともよろしくお願いします。
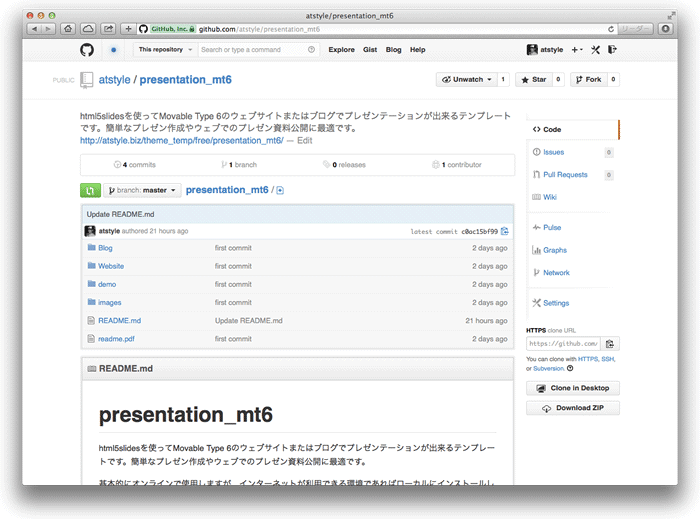
当サイトよりダウンロードして頂いていたhtml5slidesプレゼンテーションテンプレートをGitHubに移動しました。
現在、それぞれのページの「ダウンロード」ボタンはGitHubのリポジトリにリンクしています。

よろしくお願いします。
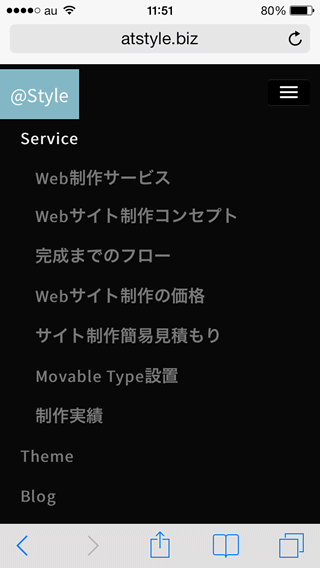
このサイトは1カラムなのでフッターにページナビゲーションを設けている。フッターまで移動しないと他のページにアクセスしにくいためにグローバルナビゲーションをドロップダウンにした。しかしiPhoneではクリックしてもドロップダウンが閉じてしまいリンクにアクセスできない。
検索してみるとBootstrap 2.3のバグによる不具合だった。(通常のNavbarでは不具合はないのでFixed navbarの場合だけかもしれません。)
Twitter Bootstrapのドロップダウンメニューがタップできない場合の対処法
上記のbootstrap.js編集でも上手くいかなかったが、他の方法で対応できた。
CSSに以下を追加
.dropdown-backdrop {
position: static;
}
地元の皆さんに当サイト(アットスタイル)を紹介すると、「何書いてあるのかわからない」と言われます。
Webサイト制作だけに絞ったサイトを作成しました。現在、内容は当サイトからの転載ですが、わかりやすく書き直したいと思います。

よろしくお願いします。
ちなみに地元の特産品は「梨」です...

おかげさまで良き新年を迎えることができました。
今年もアットスタイルをどうぞご利用下さいますようお願い申し上げます。
平成二十六年元旦
アットスタイル 柳 泰久
覚書的にコードを保存・公開しているCode@Styleのテーマ変更に伴い、記事のURLが変わりました。

新URLにリダイレクトなど行っておりませんので、ブックマークなどされている方はお手数ですが変更をお願いいたします。
シックス・アパート プロフェッショナル・ネットワーク(ProNet)は、Movable Typeなどのシックス・アパート製品を利用したシステムの導入や構築を手がけるシステム・インテグレーション企業やウェブサイト構築企業などに向けたパートナー制度です。

よろしくお願いします。
後回しにしていたこのサイトとブログをMovable Type 6 にアップグレードしました。

折角なのでGoogle Apps のドメインメールアカウントで Analystを設定しようかと思い作ってみましたが、表示が遅くなりそうで思案中...
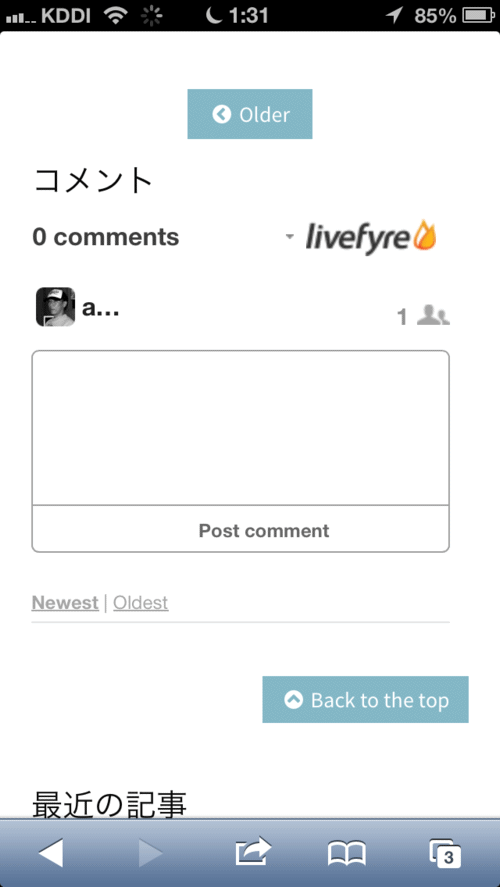
ブログのブログ記事をiPhoneで確認中にLivefyre Comments 3 のコメントフォームがiPhoneで横方向にはみ出ていた。
どうしたものかと悩み、Facebook commentやDisqusを入れてみたけれども、シックリこない。
iPhone縦持ちの場合だけだったので、以下の様にCSSで調整した。
@media (max-width: 480px) {
.fyre .fyre-widget {
width: 96% !important;
}
}
右側の余白が少し大きくなったけど、とりあえずはこれで...
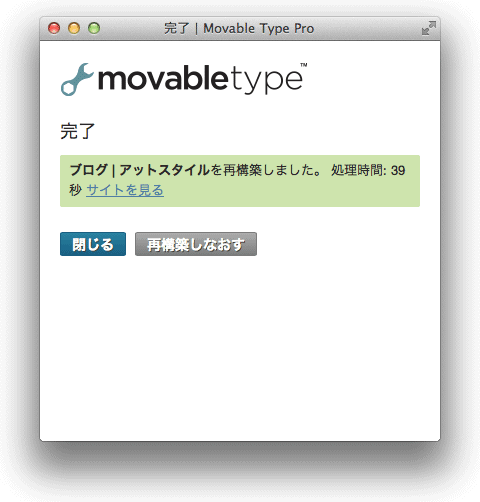
デザインをリニューアル後、ブログ記事570件程度で再構築時間1分をきることができなかったので、環境変数EntriesPerRebuildの値を大きくしてみた。
以下のように、再構築時間が59秒になった。
Bootstrapを採用したために、htmlのdivが複雑になっているので致し方ないのだが、どうしてもリニューアル前よりも短時間で再構築したい。
思い立ってシステムテンプレート以外の 「PHPのインクルードとして処理する」としていたウェブサイトのモジュールを全てウェブサイトのインデックステンプレートに各々作り替え、mt:Include部分全てを<?php include ~ に変更してみた。
もちろん、システムテンプレートはモジュールを読み込ませず、モジュール部分は追加しました。
変更したのは以下の部分
例えばこんな感じ
<mt:BlogParentWebsite>
<$mt:include module="バナーヘッダー" blog_id="$website_id"$>
</mt:BlogParentWebsite>を
<?php include($_SERVER['DOCUMENT_ROOT']."/include/banner_header.php");?>すると再構築時間が38秒になった!
今日もう一度やってみた。

かなり楽になりました!
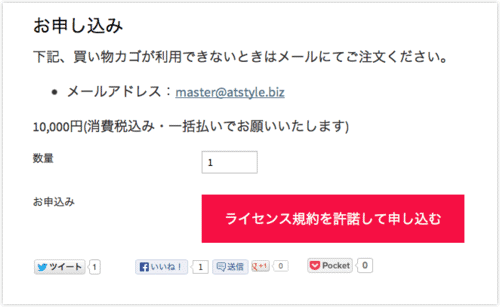
表題の通り、テーマ詳細のページにも各種ソーシャルボタンが付きました。

「送信」や「ポケットに保存」など、ご利用ください。
またTwitter、Facebook で感想などいただくと幸いデス。
よろしくお願いします。
4月で期限が切れていたProNet SOHOに再加入しました。
ProNet SOHOは、個人やSOHO で活動するウェブデザイナーおよびエンジニアの皆様を対象としたパートナー支援制度です。
ProNet SOHO (SOHO・個人) | Six Apart

フッターのロゴも復活!
今後ともよろしくお願いいたします。
先日からお知らせしております通り、Bootstrapを利用してリニューアルが完成いたしました。

iPhoneなどのスマートフォンでも、快適に閲覧できると思います。
スマートフォンへの最適化が必要な箇所もあると思いますが、何卒よろしくお願いします。
アットスタイルでは7月10日前後でのウェブサイトリニューアルを予定しています。

それに伴いまして以下の旧バージョンのテンプレートを整理いたします。
無料テンプレート
リニュール後もご購入・ダウンロードしていただけるようにページは残す予定でございますが、探しにくくなると思われます。
ご購入・ダウンロードご希望の方は、お早めのお手配をお願いいたします。
ウェブサイト全体をBootstrapを採用したレスポンシブ・ウェブデザインにリニューアルが進行中です。


現在ウェブサイトのテンプレートが完成し、ブログ及びテンプレートのページのテンプレートを作成中です。
よろしくお願いします。
Bootstrapを利用したスマートフォン・タブレット対応の新しいテーマ「Movable Type 5(MTOS 5) テーマ(テンプレート) Bootstrap 07」「Movable Type 5(MTOS 5) テーマ(テンプレート) Bootstrap 08」をリリースしました。
ウェブサイト名をナビゲーションバー上部に移動し長いウェブサイト名が表示可能になりました。また、全幅のフッター採用しています。
よろしくお願いします。
Bootstrap標準のカルーセル(画像スライド)を実装したスマートフォン・タブレット対応テーマ Movable Type 5(MTOS 5)テーマ(テンプレート)Bootstrapをリリースしました。
カルーセル部分のキャプションはウェブページにて管理。テーマのインストール時に自動的に作成されます。簡単に編集できます。
よろしくお願いします。
Bootstrapを利用したスマートフォン・タブレット対応テーマの リキッドデザイン Movable Type 5(MTOS 5)テーマ(テンプレート)Bootstrapをリリースしました。
よろしくお願いします。
Bootstrapを利用したスマートフォン・タブレット対応テーマ「Movable Type 5(MTOS 5)テーマ(テンプレート) Bootstrap」の第2段、「Movable Type 5(MTOS 5) テーマ(テンプレート) Bootstrap 02」をリリースしました。

Bootstrapのスタイルを変更できるBootswatchのCosmoをベースにカスタマイズし、少し明るめのボタンにしています。
よろしくお願いします。
昨日お知らせしたBootstrap・Font Awesome・google-code-prettifyを使ったテーマを、Code@Styleに実装いたしました。

Code@Style専用となっており、販売・配布用にはもう少し手を加える必要があります。
現在、Bootstrap・Font Awesome・google-code-prettifyを使ったテーマを作成中です。
Cosmoをベースにして、あまりカスタマイズしていません。
とりあえず、トラックバックやコメントを利用していないCode@Styleに実装する予定です。

販売や配布用のテーマについては未定です。
modern.IEのサイトに参考になる情報が掲載されてました。
Web 標準に準拠したコーディング | Internet Explorer の検証がより簡単に | modern.IE
20番目の「重要ではないスクリプト (Facebook のいいね!、Google +1、Twitter など) 遅延読み込みする」
自分のページがソーシャル ネットワークで人気を集めることはだれもが望みますが、ソーシャル ネットワーク用スクリプトは、サイズが大きくなりがちで、ユーザーへの応答に時間がかかる原因になります。ページが読み込まれるまで待機してからこれらのスクリプトを要求すると、ページの応答時間を短縮できます。
「これらのスクリプトを要求」をそのまま利用してみました。
Why loading third party scripts async is not good enough
Loading third party scripts async is key for having high performance web pages, but those scripts still block onload. Take the time to analyze your web performance data and understand if and how those not-so-important content/widgets/ads/tracking codes impact page load times. Maybe you should do what we did on CDN Planet: defer their loading until after onload.
Facebook のいいね!、Google +1、Twitter のボタン用コードを削除して、以下のコードを</body>直前に追加。(アプリケーションIDはFacebookのアプリケーションID)
<div id="fb-root"></div>
<script>
(function(w, d, s) {
function go(){
var js, fjs = d.getElementsByTagName(s)[0], load = function(url, id) {
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.src = url; js.id = id;
fjs.parentNode.insertBefore(js, fjs);
};
load('//connect.facebook.net/ja_JP/all.js#xfbml=1&appId=アプリケーションID&xfbml=1', 'fbjssdk');
load('https://apis.google.com/js/plusone.js', 'gplus1js');
load('//platform.twitter.com/widgets.js', 'tweetjs');
}
if (w.addEventListener) { w.addEventListener("load", go, false); }
else if (w.attachEvent) { w.attachEvent("onload",go); }
}(window, document, 'script'));
</script>WebPagetest - Website Performance and Optimization Testでの結果は以下のとおり。
Facebook・Twitter・Google+のスクリプトは1.596秒のDocument Complete以降に読み込まれています。
結構いい感じになってきたようです...
12月4日追記:js.async = true;とPocket・Pinterestを追加したので以下のようになっています。
<div id="fb-root"></div>
<script>
(function(w, d, s) {
function go(){
var js, fjs = d.getElementsByTagName(s)[0], load = function(url, id) {
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.src = url; js.id = id; js.async = true;
fjs.parentNode.insertBefore(js, fjs);
};
load('//connect.facebook.net/ja_JP/all.js#xfbml=1&appId=アプリケーションID&xfbml=1', 'fbjssdk');
load('https://apis.google.com/js/plusone.js', 'gplus1js');
load('//platform.twitter.com/widgets.js', 'tweetjs');
load('//widgets.getpocket.com/v1/j/btn.js?v=1', 'pocket-btn-js');
load('//assets.pinterest.com/js/pinit.js');
}
if (w.addEventListener) { w.addEventListener("load", go, false); }
else if (w.attachEvent) { w.attachEvent("onload",go); }
}(window, document, 'script'));
</script>Facebookのタイムラインに気になる話題が流れてきたので見てみた。
郵便番号検索ajaxzip3は、既存のHTMLにわずか2行追加するだけで設置できます。プログラミングの知識やサーバ側の設定は必要ありません。
本当に簡単な記述で実装可能です!
うちのサイトの場合はこんな感じ。
httpsでajaxzip3.jsを読み込む
<script src="https://ajaxzip3.googlecode.com/svn/trunk/ajaxzip3/ajaxzip3.js" charset="UTF-8"></script>input要素にonkeyup="AjaxZip3.zip2addr(this,'','input_addr','input_addr');"を追加
*input_addrはname属性
<input type="text" name="input_post" id="post" tabindex="5" accesskey="z" size="10" value="" placeholder="郵便番号をご記入ください" onkeyup="AjaxZip3.zip2addr(this,'','input_addr','input_addr');">「お問い合わせ」でどうぞ...
CSSの position: fixed を使用してグローバルナビゲーションをページ上部に固定した。
Livefyre Comments 3 のコメントフォームが重なるので z-index を指定。
他の部分にも細かい修正はありますが、#Main_Navigationの設定を以下の様なCSSに変更。
#Main_Navigation {
position: fixed;
background-color: #000;
color: #fff;
font-size: 87.5%;
width: 100%;
max-width: 1286px;
z-index: 10;
}
IE6とIE7は固定表示されません。
昨日、Sublime Text 2のライセンスを購入しました。

やはり、HTML5を書く時はSEEditのほうが断然使いやすく、暫くはSEEditと使い分けることになりそうです。
12月にZenback BIZが終了して暫く無料版を使用して来ましたが、この度Zenbackを外しました。
Zenbackにやってもらっていた部分を、以下のようにシンプルに実装してみました。
新着記事を表示させると再構築に時間がかかる(プラス1分程度)ようになりましたので、様子を見ながら変更するかもしれません...
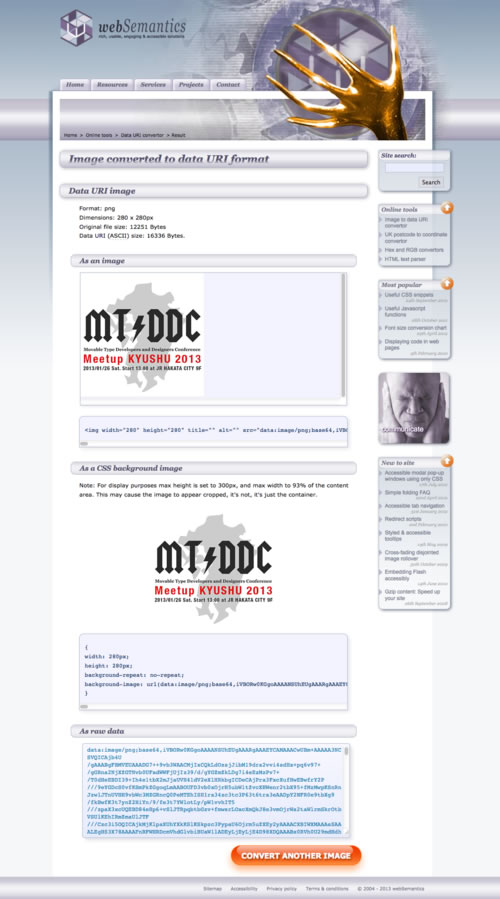
Facebookである方の発言
制作会社の方々が、CSS スプライトや data URI scheme を使わない理由を教えてください。ウェブサイトのアプリ化が進んできている現在、昔のプログラミングのように ms 単位でどう削減できるか考えるのは難しいことなのでしょうか。
以前からボタンなどはCSS Spriteにまとめていたが、画像をdata URI Schemeに変換してCSSのbackground-imageに指定してみた。
現在はIE6・7用を除く殆どのブラウザでは問題なく表示できるようです。ただしIE6・7用に画像を追加指定した。
以下覚書
MTDDC Meetup KYUSHU 2013のロゴをアップするとこんな感じ。多少サイズが大きくなっている

CSSをコピーし使用する。ただしIE6・7用に追加指定を行う。
完成したhtmlとCSS
<aside class="mtddc-q" lang="en">
<h1>Recommend</h1>
<p><a href="http://mtddc2013.mt-kyushu.net" title="MTDDC Meetup KYUSHU 2013">MTDDC Meetup KYUSHU 2013</a></p>
</aside>.mtddc-q p a {
width: 280px;
height: 280px;
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAARgAAAEYCAMAAACwUBm+AAAAA3NCSVQICAjb4U/gAAABgFBMVEUAAADG7++9vb3WAACMjIxCQkLdOzsjJibM19dra2vvi4sdHx+pq6v97+/gGRna2NjXZGTNvb0UFxdWWFjUjIz39/d/gYGZmZkLDg7i4eEzMzPv7+/T0dHeEBDI39+Ih4e1tbX2mJjaUVH41dV2eXlHRkbgICDeCAjPra3FxcXufHwEBwfrY2P///9eYGDcS0vfKSmPkZGgoqLmAABOUFD3vb0xOjrH5ubW1tZvcXHWenr2tbX95+fMzMwpKSnRnJzwlJTnUVHH9vbWc3MZGRncQ0PeMTEhISH1ra34zc3tc3P63t6tra3eAADpY2NFR0e9tbXg9/fkBwfK3t7ynZ2HiYn/9/fe3t7YWlotLy/pW1vvhIT5///zpaX3xcUQEBD84eHp6+vSlJTRpqbtbGzv+fmwsrLOxcXmQkJ8e3vmOjrWa2taWlrmSkrOtbVSUlKEhIRmZmaUlJTF///Czc3i5OQICAjkMjKlpaXUhYXkKSlKSkpzc3PypaU6Ojrm5uZXEy2yAAAACXBIWXMAAAsSAAALEgHS3X78AAAAFnRFWHRDcmVhdGlvbiBUaW1lADEyLjEyLjE4D98XDQAAABx0RVh0U29mdHdhcmUAQWRvYmUgRmlyZXdvcmtzIENTNXG14zYAACAASURBVHic7Z2Ld9vEtvAVxakT5EZgH8UPyY2hSV0RxtROWJEBGVpU3EPj03UTUmEKCAOfaSCtH+faNU2u/a9/e/QcvRy39SOU7EWJJcvSzE9779nzptCVBAq16ARcVrkCEyJXYELkCkyIXIEJkSswIXIFJkSuwITIFZgQuQITIldgQuQKTIhcgQmRKzAhcgUmRK7AhMgVmBC5AhMiV2BC5ApMiFx2MCN2QQ++3GAakihyi3n05QXD9VhZBOEX8/hLBIYD4flGo5FOq6wgABUZROwtJjWXAQzHp1lJABS6hpgimyKqi0nUwsFwPcGDwi3igrzvgsHwUiiRfzQY/gIq/1hTEi7kIovpxSRtoWBGF3P5Z4KZQGH+kcU1NwEXWRwtJnGLBNOYCExjMYlbJJj0FZhgkSYBI/8DwUyC5Z/oY/iJFOYfWCqpk4H5x1UJuIksSRalxSRvcWDYiRRGFuXFJG9hYCapDhhkFtOEtygwjYvr1RaYiavX3DSbhxcEpjEhFV0mym+DFeRpuqPFgElPrC/yRPVrLm20ik4xGFwEGH6ykNchw17gZkZmM+A0HfX8wfCs/GpccBv5ODScZOvfFJv75g3mNbBcgKZB3nB6xjRfMA3hVZyLB40U6IRVzx2nVTLNE8xIfm0sBhq/1jS8jYBTq0HMD8wbaIuDRhoRGsE1JP8tp2VMcwPjVfnXRSML6qjB8/woLQUqoChMJ73zAvOKJfRYNr5uXPf302nAmROYCWuMUwE3HZWZD5iJWnenRmYqtc65gJmon2R6YKZSMM0FzPQczGQyjTTPAgzHuqOsyRp3pydTsaVZgOnRsitpc/S8BphptJ/PAgwe80IoDfdataM3ATMNJzMDMLqrFcWehWaintjpyhRyMQMwPQOEKLM4RB2lJxnT8I8AYydv7Ni62Qk8cgq5mD6Y+QYtASKol9P5TtbBODuZUm/L9MEswKUQcnnbY+YdzXnBTKttc+pgFmZJppefVj6mDmbe0Zwt+uyD6Q0amTaYBURzWEQ88IprSNPri5w2mHlXpC2Zes//m4NRJTWtt8LqfeqLwTJ9Lm8OpkG2wEqLUphpoHDLG4NZmLMlZQbj6t8UzFxbc8fIZfMxEw6km7mIwrTnlL4hmEVXjGyZOpk3A3NZFEY2I5kpypuBuSweBourOZWQ19SkNwOz2Jq0Vzx9/ojjRqr0uh2TbwRmQfH/GBFFAeJNEJYVzBbE17SwNwIT7HoltTcaJ6okTJxRgVU9P2bDLmXVni6qKaykk3rd2tNYMFw7aEwbu2F9CkygKhQywzFSiSYnBiOoye0zUh4VxBAyam7Pdel2q5kWLu58iwxeB0yZeuRXxMYjqmxyC1IYVijEmTGiaVvCpGCEdKmiKeSvFa0lqsFchu4rGW2YSwsXKUwxpdCvDmYtrmhn3tEmjTNN0bb0j70AMJhLtRIuDNNWpUm5qMm64vl9Nd4K0hngEo96Lo0PafUChSnG4/FoMJkxYNY0plLVztw6wz/SohVGO8efA2qMrNAZz0V5FS6DCuO7QzWeEHxk0vSKjwuQWcmN97zFONw/XgkkEw6mrOFURbUV8uaNPQ0ngNGwNfnrj6x0AZdX0pdSxasvWKLxhOwho9JDxc8F68zYcb86F0wmqB8qFMyaZrytqPbIsSZ+z3wxVWxNquzpTpsql3TJZ0emziinssvPpHNB+qIz9HkCQiKKef94PYBMGJiCZmkxkLEq9aa+6HnUrYlXyaGYF9rRFPTFJENakxrGRdd3MWxOynHcttMgnQkBs6ZVybsb3PmzlJMAJmV4YGfwLiutXcBlY2IuUnoQygX7mYJDJti/WGmPr9CqGoSmGyfuH6/7mrqCwXQ00utFtWHarS96Pg0PrKMxuExPX2QpOYYLzq9NRmoG+xf7ym2alf21qEjc5df9ZALBFDR3DkFnVNAXzZ2AqllqG2N4WbajjOOiKBuSMGknv0DXU2Nyi63JJnPWH3tlNP6IZqEWlR6RJXdb8XD3+ZkgMB3Nm8Oodiae+pLKaCfmL3gIMRMpzYmuyBtUjbiui9dc4kesMMnAeSlSdaU8Wql63opSkHQy0iDj0Zio5zD+SMTFBE2Urh590clk3LXNADB+LnB3JRqgsIytM4g9qQ8f2bI3dB5cfbQHZ86SzgMa6oW1cimdjJJkmPKpx5FU4x1dZ4S025aqnXOPRUPZhMkQXXEBXCoVzU3GB4Yz7SgaYBdR79uw/Qwuu1nVlkZEcX5DN1TWG2hdSEZwk4l32W0lmIycPiDJKOd8QfGS2aNZork8YnjQaNSthW4/4wNjcGH22oqfKlMua14yts7wODumpNuanapoThV8s2VcLVyCS2yd6RJxr7bBi3tenVE6xtVqk1BQpcAJfjIrRJ43LX05eRR3XebSGS8YU1+UBDrR/HbYRV4P7CJj51YlwFSbrH+APzkmQiLROOelUcR5o/GTtOojwygxwwH3Yo4mK4WRKqx5yfRLjr6YXKKM3Ih6yAydOqcbDHdq+pf4ihP7Ej888ZdNhDVxdrZIMFEdjKcdjaiYC8JZJWNJvdq1i/R0kwSjCqq85/YeUcYEI8kVAkwPR1QefddsMG1LX6JaDtEVr87YZFxg+ITldzEYqF17yGDt8JPZydnZtaqVPjC+jh8HjBqLM1VLoEbHOl8wJBg4IZ+6yESZAxOMGHWBATJlt87YYISU7bm0GPKTqVgXusCU+9bddDDo3KMzutl44rxKJXXg3MEc6+wH453G6ViSWiCdbIEVQsHoZIhnh4ORJWmLIdPugHESj8Eg2m1N8b7lGVxgWnZ2DDBmDdsNBrfIuMhoRElsztcK0BhPZGlzYZtRomivlpzqoR+MpzY2BgzEmyekNdlgJA8YRDPEe1EY+yW7wJza9EwwHjKmo/VYkxZJE3aiT2oNAONpMrLdUfqceGXMCtG6FwAGk3FOjgMjS+xG1WEYDgY1HZ2JR22vcBEYVCb9jFUCuXVGK0oyET1hFxwExj1q0PJGrEgUtRWlnJbHggFNKNjXjwUjS+qJc+d4eySx6VEDCXEvGNS0gmySy4VgXDpjF80uMlpRdY8JZEV2ww/GHcpYEy/UTcJr2MVMOBh5FJkQjKzmSDCqXk9jRT8YFDOsSakSXC4GgwhVJ2KWPccydTCu4riRPvH7GHcoY66SIglnpImfscJFYNKbdph7ARj2wAmI421DFVVR8YNBMdwE4WnivBgM5zzUAYNkJ9EYjHcqTDHlB+NqsDcjPLVE1jfjx2TLXAiY9vTBoEE17m36nQCM48MIMJLiAeO2lFIAGHeBrZ8T2BahMNUozS4GDCr1vd0oF4PhmSAwpBPDYDyDmpI+MKL0g+vBei8mm3MpzClpSXMFg7pNN5fpgZFdy8H7TMk/fgWXS+kyUVZHmZKrjXuuYHwyRTCkD/HVlfyLUUCxLtF1sqweurvS3hYwriLbUyoFL6KvqhtkY1S847KktwiME/XzXjDB3TscWVZXqzF3r/QMwIiqHBDHzBoMkX3VE+CFdK3nyMqyqzowGzAQbbG+KsE8wFiOpOGJfJ3wz9371bGvwo8se4YxTB0MrpX460pzAGOHKizrcb5iD4/60gcMSWmbTZqo5YEl5bw90lMGowcUiwFjNu1ysheMTK5uYg+vPCcVRimMWMkQYRZgVCM2XxAYo8huiEHtMY6YvoiLkk0aTDJttYaLwvTBbLBGnWVRGqMX2ewFYEzFSrpadYzuJyyZgkFmumBMA54rmC65eIPeAeLrJfCoDFYsbujuJWUUQ1LVkjR1jdGKaP5gUjlEDAbRO6dJMMyBf4ktHO81g4cAVJVib/qmNKYFb6ZgrBEPlhBgqlUB8d41anHBWSBdryNO/PtWgCH6lHxgsNfzrpQiIjmgp7PiqjC9HWDcQxVdYHBw4xtDTtSmSGEqA7vV920BQ2qFD4x3gKek1oMUpqqcqGP6lf6mYAgyXjC+odLqlqfXznxsixhc9/aAcch4wXhdjCRmghSGqeeI+tJbBMbpFHGD8SlMOsIEKExV6aYv7iX4W4KxpqMQzQ7Vato3SwUUZiduCNH3Ho2vseToxbcJjBXNqEVXce3RF1kqDVe2ddlL1J0srbjHNb9FYBrW6lRoYDeGAxj/LBWiS2HFujsTHcyuBW/BYAyTwR0CJQKM6tubgWgEPbDuE40TJfXbBka3JL2jhATjnhKB61L2WEWePbMeGU9InuHRcwXTcPd6TReM3u1qtOKRYEQnwwYVuwmvJ9BWI56Sob2V8HmCaTwqzBAMhLei2QhFgIlKqt14J6R54s1w4KTNJzK4nWpxYLjWzs7azMCkcc7N/iNSY6C4xjIa8R51VUXJHDQRjXf88wHnB4bb06pVrTwjMHg7Cbvf3g0mRBoN2hxmra2ovK85KxhM73hSMBLNTAaGb+GTVc2lM1MDw4O6OF2RrlIpDAxCAyOTSoUNWA4tEIwwak86cGgkE0OexoABLnoOqxrpZ6bWHiO6hjtMCMZorGJwsnmvwgSDSedWJgSjqh1icFMAmHjOSoSZwarWmToYTpZCxseMA8Ma/QQ4Pbx/gmUAGEFtEnNNxoJRxRYxiC0IjNLWz7ScOSWkzkwJTMPTaV/qO2CwJvFykKcp6jN94sNR4Jq/fjBCOkbOwRkHRqXPyEkZQWAYZlMfC09cVk09sqYtucAULgJzYp8Nris5YAiNYVGDJR2zIwn8PEahg9dC9oER1EGGHK48BoxKP3JNPAgaAF1h4kVuzTUHKdrPWAOr3GBso1QeOWeJh9qLFyCW8PgBYAbk7BNjmyn/pPkeju6iqY2Qha68YIT0wD2vlgDjnkvgnydpg5F3iIYghhm6RtZXiRnDJBix4lhb1R6SVnKSxzjzmMtOEpVTHxeOGNTJmNOK/IOqIlittETYAmCjgygJRvLNq41as09U9yQLIe2bt9+3Rq9zrRSBIuqafxXVzhyPQIDJkTOnlKg5KK1Lzh7UhuYwZnIWXFU79eTYNd0ATyuyyLg90VAfRKqGzOpiJWIQuHYySvvmj8YrOb22Iakb5Hyl0cjHhdHs98z5pzBaXFLkqgQOGM9EjLgxHNjFxZg1irwzdsCZu8jw7mkYQMasH7qXS2JBjZl4LGSxRdY1HSu+yfu4KNGu3gUlsSfEhAqlwzUzHi6KUiSeG0Immtoj35sNxjtBpRJncl4uOHbHOuOdyQQ6Q84maHkmVQIZ2SSjDznjJZZlVW4rDqDXQhbn9yyeoXSbfi7JNL4r6+JSYU7kjCcnjNIl3xvojDt9Zh7OXPpsgYmlfBxTmpyjPM+oRHcy3DnlbcmuUi3nliuU97lMv2PVhDh9OX5cq6IzCpTUXMjiPO4JOJXqnrf1nKka1U5JOndNwKmePfIQZOIuLiAFPxmPvjhg1IR37mw1lfhhlPH2cuAJ+nTVi0tRnKl1Pi3TX66pMXholeFS1CQTZRgxZHFO0aN1bi+J0xHt6voiC56pQ975rKAvEeSVU2+2oh59IX2MZ1axEQWOVty3YLTjALNTGFdj2MBDRqkPzMY5XG0wVUQtK1WtHbqca8c/I9OVjqrJRZY2LrjS5V8s8aiBT19cpZKLjBUdp11kmLgRRrvJxBlPI2HJRUapl6xGS5GzVuNhxaGiYfsLXjFOkrzzPd25ZYomF4j6jqtjyChxv74gPImatKaqn4srjim4ag1m44lKkGG0tnkpSUbxcsGxDxHmEFwkXAk3FCapaBUc8oWsjDZ2RQTMxW6+kdgNJpQMEz8O4oJcfiZAX9xgOKKeWbAblXpDiwyjOZGvaJNRlID1r0p2WgkueIyZNSpC7aRS+u/CtjEYs+YKU42Qy2eMIRPOhVAD8C8By4W4qgQWGSh+ibNpkwyjbRJnLZ1RmMB1waxVSJRKiWj8xwnQyUhC3WxLDN0yBgcygQEHw0TSrnZzST0JHlNiWX4IGUNnoqlW0LB1z4R03V1XU+6WYVUnw8Q3XWfFOi5QA+zIkKTuZxy/K9u9SXj4ldqlVqxRcWGrGeBQJoAMcPEutyKxgWTG6QuWTqoaYkd+MHhGurslCwsLZBz/QpIJ0ReTTJS0I9maSKtPmlxJWUF6+AKvrJDw+xmG2fQvQyOx534y4/UFC+hMGBffEgbcab/v5YLJ9An/YpOJ9sn4xSvdeMplR84kOB6pKbtpZ8xW6aqc8PoZhTkOWp6HZa01QKKWMEQjSZgUUqkg/4LFvxrIo0cBl0rVc/9JlPPFlC5px11cBKKTIJlxHhjKBTfD7WmKW0KWc4JSTIvD13FLtFRQir2yNwxbKM+/fgwfeGnwliIX7KJ8QK6qSc7a4faciXZj1wRmxWLXJSU2ZDknVjAvoHOmjE+bmdnQVc9msL+SI2SPiKudSnY0jRu/lIxErEqjLy0auhylYFw5rbTPFgyZZ9JAeedgugv2v/ZirD6ZKRgiqg1bIH/KOwL+TTYCd6LasHWYp7xU8rS2Lkaz3lnUynbwnMjpL8Y+vc1yZgzGcqxBfSdYpm1IU9s4ftZgzKh2ToY0Rdc7azDWlpEhUdS0F6mfzobOhswWjKESYSXS9LfBmGLSZwvGGHwWYkhT31Byiq531mCMvIco+IWhncDiKgW5aqD1hXccoynT3P5kEjCs/ip48TU0VXJ68yVP8HWx5z0oNXUiUA1g3eOtBnQAGa/rDcD0CsZmgaE7pxtwr5PTtv9+A314WuMsbhe65+XjTqQcWH3NnXaKJ137Jg07LUnK1TwyQQiTjA9BX0qnrfO1NZqop0vJfiKgyuQGnyxEOieeDckLZ9rE29TaGhNJUTKSGSqgQY5n9HF7x5Rlw40hXaIGuXrQDflKX5Kiw4D9DHZcLTojWRIElpUklWVVSTcXOBTwvGt8VoIDtp7BX+xRSXqlOlDBsPRZ2UJaPC/BEe7PZFljsjbcyr3jX7vfRKWU2+uXNClkE4IAscHI7eoxKp3GWcRHIm2Wi2z0eicCvbmZRKiaGHRU1KV4lOtuYOYSondE1Gy3e/xWLBI56DQROui2deXY0zhEg3ZI3c0DVNxQuS2W7xaLCKWOUSMS2UyjZLt50pbTg5NyRCp2ip2IvNEulwBBsry1JdDlreTpiZQurRWrK2BFvfJOjm9qwzR9snUiCRsb58ncVmk0WNtaK8bKG93EJssmt9aSQqRNn9NcsdQGQqq2B0nZ4vl2sThCpRN6Y4vjHvVjqJGMlJB40oQEyd3NHIqd0O0yj/huG9Rr0G2nfWCazdZQirX7LHo05NaijTLF8h0xE0lSAoCRmArYApKV5l5fz/4BlUNojaK5MzWTYhM7o2ac3o7j2+6lwNlShUY9skk1tyj6h5Z01mpSGyhVRMNh4zTDlalSkjqhqydlKpmkEvVhp3pw3BUEeniapIpCJpVM7DRppUBjMIK6RsVGQr0uPmoVdzYiTKkbafbPBCZxsHMqMkoSzKOkFBNUc5PaUlqFeroLr46m9OY7brjC79VRmzoeUF3USYl85TxGFSWq1cqITPKEErpUewDXtvZyVCxSF6OK5AUTo2NUiy/upLn+FhIpgY9HBBqJgw2KRswWilD8gEJb/Vik5YDhmLIgotMMEnaSBS23cdqzwZw3qcjgTISf9mRpp5BLlFCqNAJFKlEqnVI5Za/YP2mvDMR+V6bbWqYATkSNtU+oNn9aGZWoZnsnxtWHNphKJhZvdc+KSa2eyLHRRC9zmotH+OGQ68bFtZ3jraEoUCrHbeysYCSisQ0JTSUh5SOZaiBtCx1rcOK8eTZATBI1tuCttBoyNUKVNbTTRTSfqdLnCcEL5uAA9YfoeCeNUmsoBzQ6cO9GvUv3BaScow0KxSi0qfVMb5/Tlx5tUwUgUYd0DDqa6emwKQ0omqYO8KXn1BoSjFRqJZ7aAoPsNVO0Gk90+11ekGhqk1djyQJVEFh62DnoR7hEVE3u5Io7Jb6CwYApNflBqpOLd3hWyHXXdk6laIs72SuVRo3MsBGJi1v9A17kZXCSSKQLFJjtiKliLsmdCKScEyH3qQ3UTkFC9Q5b3D25RYk6uhGqniM8xpfLVIjlSiwwUmsFtSLoEfxwrS4mhhwSd8AYqU6SOm5UWmKmAKRENb432MAOjF+j1ni84tkxQq24lKggsV+IYesWov0k/agMj6kPjgdITG3inuJuN0ZTCdQZynsJVNrZaCtJOVOPlLttKiHTw42D6LkkNeMrxf4pPVRyW9SJGF1JKtWmIORWdsql1p4s7THtrUjhnK6cN+MZqVNtnR3T1UpuLdVtRleKHfoYTEIa0qK+XmZMScSOtzh44KMEsDlgqQSfgHe1XU12BzTuGlCZlcGmfEwNhPgKKvc3I3QyXo5teMfgyaVSo8GNYgegCLlkDHNr/vDDDwfJdCzGiWIJCquDmIDYYkTXtfTBwcEIsdzxCLJdpQegSMJxF9uncJDL0biFmE9u4ofQ+FYH7QNOGkCCc7HYCG2mNoolVqU3ykm5FInQQum43cWFVHer2W0fFCO5wWZJbW4lk92cIICfLCZjgqrKkbWi3IxsFoVcpNs8KyTP+t1usVk6Hqi5rfIA0QdQBNCDkpE1NnKCAUEshE8K6ViOzcVoxA3auR+EWAwij3T3WEZiTGTBWCCFcJ24mbQjkjeJfHtMHXjx9fjkzWacqkpyYmdTBRuR9JJW1UttAbdxw1/4Wi+tVb0QVlVcjLNQoOOmXsksmfUvkv0yu5YR00aBDd9Pd2u7WVcJPGIsAREQ47+yCAAW/+dEd9PeQXOeYIL2Y5qaXLINNF9JZrhHoBjc7/UGMkcws9xtM2Q9uTeQOYKZ6eaJ07akeYJRRfloaWnpCLKxur+0tL+6iv8srdrHsnzDPr63dGNVz7F+zb7x2b7O+mt9EFennloLzMM/noH8hD9++fTZs6ffP576owTx6Nc71679ciSv/v7Bta/vv7f6/P61ax+/twrH9+GTLB999fX9O79Dhn+/c//aVwbB559+cO3+p+8ZmPa/+/rafbjgxsfXrn2go8Ifbsji/zx48ezZv6eZWgvMzeUayDv444tlkOwEYH6s5WvXJ38U5OuX3d3dr/ZX99+Fv98dra5+DX//2pf3P4W/H6/K+/fhr4xB4eN94LL6aX4Xy+GfR5jM0h34DCSX4Gx2FS6Us7u760uy+P+eQJo/cT/vs+9frD/98KZ1+NNHL7NPn5Dp/bZWe+Jk5j8vs8+Ir22Nqa2vr9d+wx9v5dfX87cmyCmAWZ5csXhR3P9id/3wr/3929ns4dfykbz/r8Ps7sdHq/vXdrO7z2/I+x8cru/q+YXrvgMwN/51eHiYvZPdPQSeAOYeXLgOGnNvPZ+/hS9cvZU9vHNPFtGXtWz+J/Jx15/WDPnQOP7ePPzRvuKndQLMM+PbrM3RAZPNZmtP4dPn65OCeVDL1ibmggcIGWDuHX0N2f1CV4hbh9msvPR8PQ8Ks2qAkR0wq/K13cNbX/z+xZ3DwztYZSwwS+uHhwaYdR2MjN5Z9oDBIL55/w/4v65IP8KH374FWPnr+tdPvnmWheS/Y179Ya22/s6Xt2o1O98kmGe1dfjVZ7X1p9mJwHySX38FMKwF5r9/gX58pzuN/a/g4y/38Il/ASgvmKPnh9n8n/duLH0FxnQ7HAxEMV4w18HMv0HoMbzt/+BjyPNdyGU+X/vW+BqrhwPmZQ2f/wRQWTchwOTfyddAk57UXnxTs8F8/uGL2vpH1tWPv3xay999oH/+dzafB43Gyncd7vs9nIL384f+VX45+/CTr2vrXxJJlUwwv6xmDw/Xfz/SS5nfD7OH3y3d3z28AzR8YG7c3l3Pf3UPW1T21q9jwKR9YB5AxrEzvpXP3zGypxvRrTzmg1OcffkS3qsJ5uHycu1n+Gte5QFT+0m3wO+X//g/G8zNrGF7BovrL5d10S3zJ/DQ6/nlZfz4FwYY0NSn+q/ytXXDpn9zkooVBMBkf/nT1A8sN77bzd/6HSzpzyU5QGNu72YPr93YX72xb5TOGMyt/f8u/fdONuuAWRIbPjCfrd/Kfw5/4dW9xIe17DJ2H8/y+RfWJY9rNpjHH3755WMDzIMAMEjXvj+W795ctsCAKtx98Fu+dkt3sndBI/7vCbB6iG/24BtA/u0D/M2LfO0jpHswHcxD7K9+e/DMfGu64C4mDGb9PvjLj4/MwAR0Ipu9Dw7299UAMKu/Yx90/4sj63IAs77+3Xff/bl+EZjHn1/HKoAgIVhFfqyt6+XEXTAM65KHyzYYiybYn1WauMC8qL1A19drT2wwn4AhXtcVAoP8GZD8pLs1w9P/ZDtfP5jaMzDDW/ll+8m8BQbylP1iyQxYV1dBB7JZvWz2g5FvgHZld/N3flk14hgMJouLb9DV8WBMeQJJxPb8oQOmFgrm55eEirvAgG+GD7Wb/7bAfGiYyG9GufbAcCEPzOwTpVIAGPxI8DkfWQ/q2WDW13c/MMNaOAWOF/J6+ygQzOrqB4e7+ezh7vq/VlfHgOmFgHkfVAAXKOibi8HcBT9DOEUXGFAQ9NnyMvrEAnO3lv/jxx8/eWrkG2KFl98++AwwvbgQjB5tgek9sx6kkhpT++WGpTLyncP1w68NW/GBgZz/ch+iGEDz7g3LlN59992vXKZ0T1SDwXwJtpzXS+sJwDwDMNmnlotxg/kcCv0ntTzAMcH8AWcNf4szCPqIj2pWaT8WzGfEMRbBArN7DV76NctryEvv7q5bvtgPBuoER8+/WgcyWaxUuvO94XW+90QhEMw3NpdJwNz87AGYUlBxXcOl/Yd34SWTYG7dvQuVqD+e6GAg1sFHTz96dTCiWSpBwfwxFEtfWCqz/ynAuB0CZnX1aPVof//3r+E8Dn3DA7wv/WB0Lp8Zny0f8/1Y53sTMmTZvhvM09oLYIMeOGB0H4Osu+f/IO8zCZhn5rWcDebP/xqF8KoFBjTmVwvMrlElWIW/H0CpdDt7Z/3TI3npLzj+bikAjGyAi36evgAADZxJREFUEX94n4jNDPk/4HLnZ/MAF9cYDFlcE2Cu/3wdF7RoPWuHvm4w3yxDln5ywHxk5OzLu8+w7b1fq72Eu3/y7NmTC8FYztfi2rDB/HXvxjUwjV/2A8D8CZ/fuyHfeL6rawjEMeBcluSlX3bDNAZqF3f2V//3f6D4ceo5WB5DTWjd4qLHtDhyWDcDPA+Yj2r5LP77MluzuLnBQFaz+ccOmG9r+XV8/fLy+/Dnp3w+fxNHgMs+UzKKn5d5d3EN8Z9VS1MdMPv7v4ItfS2v+sAc/Qt06c97+0vvQuXyiyO9SnB4f38J/FD2EBufF4y8+gGU57fvLR1B+fDSpTCY1GfOIRRPAOE6JOz9ADDfguPECpXP2uW1GwzOEViLDea6Hrw+gWhGZ38HK9CDvOWhMJjffnqsq0b+5U3sg4gA7+47LyA1VlOARIBZXb0PZP7a94FZlbOYxKcQ8e3q+ZbvY6v79GPgdEsOqBJAZQEuWH/3q1uHhzg4JQTqK9nvv7cdIpSvtx5iC6jZWkSaEpz//vpj/LWldm4w+J3/hwCjOzCn7v6jefTM+g3UyXQN/XAZf8o+dTQmjz183l0oWWDgL1Sv7xgqQ4KRb/wFtUUsu9lfcGRz49esebz+xQ05SGNAZfQrIMRytYCAH4UiPY9Tu24cm+K4W9L5vuP72gIDNZ/l63ojFSj/l1AmXzfOfwlWUnthxT0P/oBHvfzQ+jHUFWp5HTHENrWnN39bXn5pgql99m12efmueRezIRze7+7unzdko4XqTx3MDdxopVPAKnP0y/11OF7/4FfDOd+4/QE+vvXBbb0U279lNFTtw5+8YX3yV18fwtHLJ+6WoW+XbTGKoX9/BE4n78QpRpZtLfvxKYT16987xme3+d78HOfw84e6d77580P7CvDYxAO9Rz9/bn2CD48fPvzZBAN1y+sPP7cvNBrCV+Vfn9/GtaKj358/v/181ahg335+W7aiGgj94avnv69apblxLB8Z5I7g83PQlKPb+K/5C/m9956/J3sX+Lv5uSk/W7bz2J12fMlD4sTjzz8n2c6kMdwqrh2xRq4emfXB1SO7Ykh8vPjYOsB/7XP44H//Fj2RfjBhU2WnJlPvWJoJmJv5vBsMP8Fu8W8IZtpdkTMB8+882eiMpTFrlZnmNAJd5tbhNuWJJj4w05upZMj8eiKnP3PAJX9bjXGv+2GPkMFjggRWTeNJw+CIJBWPLBK8s0Lty/HoX4lNN0bGJGNzqK8AH2Y1cGh0msFLcG3W97AXE/Dil43TTAf3latRFm1lWngQ1oaxsNBKEZUydbxQ2FZmxRy0Vs6sOGOnVUexD7a38ShFPBDQ0RmJHuhjfoQRXSmpammlviYIeG2vRqF+Ko9YuNmAGCQviUmTjJTUuqNiPFo51Zf/Zetn0kH8JC0IBbzwBKsVUYeBR3W1AurVtShDQerOFGsT6+PMdhOhzBkqparV1FDNZJDEGMtIitvRE4SKmtJnBBeYFa2rJFCTale2EaJbFGjmCtPVFyzdrKOD/kZlBTUGxrqBbD8tU+VzSkDnO8kVSi8POqmNM8qeth+tWJ/EVCIBV8T0UeVcmhWkdFpVeytaQ8/p4JRKNmhm+4Rqs/g+J/GItoVyWmEYNVSG7fVYodemRHO/6y51zG1SnTLVwSd6qSF7QK01JDGjDeF9wpcUXq9jL6Ugbm0vldkTIOt9c0HaY2prJSUgaojoxHBn7xwVKK5E6S+2Ed1L9iOoTSVaibQLTKaAtqt40Opxn+MyTAr0Y6WNhnhCfX0LFSqQc5SsU2f6Axg00FCDyuEBwOhcjyAU+OY8h9AgMgCwimKN2e9SI9Th0Sm1ARXJ4vmBKq/FImKsrnWxLdDbFarEH1RpfmeNR/CqMi0Eb2BT6Z3s6Ot9qbGtrWaaPut3zD2XklSEi1BN1E/gmSmj+B4n9ssN9UArVHjE7myV4zjS0xJRuBm/g5W6pBXMZSCHK3jcLUrhwwjOuJzaLBjj/mlKRNtD46zblBqIY7bRGoWKFNz5nFLxCgyoAvj5fg5VKqjQB7PSB6Kj7QRCPTySGfU36IExMmW7j4e3okLqLHWCkqmUZVbNnSF+JUNAKmjDISOLVFUbdBXtBJuCJGxSpZFA93JUEvFUDMH7rmZQIY62KLxfFRtjMpWMTNdTewIJ5oDt63sEjpR6ay9V5tXNOF09QJJWr2KtlfoHQzAMCb8NVK7n4kaQQ0G6pR9+0MFs6RlfqcYNLY9RMmrtQOZ9YCBPYBodDKaBf6bv5KJo8KdURYjBYEAzdrDGNOI4q0L/DHEUs50a6mT4lrYDGru3iRUPZYb2bYvMTl1CB2BKuQqSKVqgTsX06Kza0FUgHaFKPUHdUBgW3oABpo5aGndO4VUR2W5FTlI0GI+IN9ERpJ4OJlWP1mm8pOaIqWYy/TLP7p0hcBZsPKqvjNKuoETFApM5QdTABgNCgMn168Z7Famt0RBnXqHqDTeYtZ0DZGhMw9QYULA6OJxt0JI6gEnBLXRTivUxl/gQlIwqIDzXAINBjRY8f7S5pQCYujMxhQOPNgTnBVgHGwmKlqjiSEhvxxuGBhxjjWHpbsZQd1NjtMY5hVdFZNnNtTOK5gEMYBLkkqEx/fNISt8RE0ypQafKnMQk1PoZSqcSrTgkczhUW1UTTK+/IaSMeS/9Fjh3mQSDKGvV57KyXUlB5tc65m5vFpimvh4y+Ji2wplgCgO0lkJcHL5oARgNmRpzioumbX05j/gaKKEeQWQ6eEIBdhA4SXXsCXW25SpWWNAYHv4JAiVK1GYawDC8YIFp5KDcSgI5kUPRBIpugwvube3oe8Ft7OQGOhgZOLCDvnxAFbEpoX5HB6OtqDmqzDX7farPNHiqm94Bt6fAkdY0wBxQcGAo8BC/oIEbjOmXuWYadTJBPma4kyh04HdrDNa3NZzbSirCDMGV6EqyVsXeHhw6uLQBnkpQOd+j0am2WTdMqUAV6nEZKZWBogAY8PVGCXZMQal0AsnDRd7xGiXL1EZaUFeoTb04ZjdwqaRUupUh+JgS2tDKqU0kai08vwIs7YTaaFFNfoNKYMNqao8yTKzRppI81dK/72egVOpwZbDCGACkttAwxYkABIpN+LeF11AS0AmllzRFqlAFF01l9BzqyabMtXJopdBOHYNi+FZn3csMK6AOye0O/qpbhzs1OmdlHh3ry1UVt9fwjVag0BeGUPIe1IcZ5gDxW8OyObsrspLA02HONtdAoZLRY7RiaGl3LwH+rZHINNDaXncoCNG2JKuRSsGI0LrRmMo2T1dOsPcH3TzZxmpfXGnpcYoknrZOMgfp5nBoFNbbZ6U0C79JD0/xnonsSkLKVdqNwjaPOGXAV5KIrjRjGVy+lZFagSe3IOti3CgkS3sF+GYbw4gYzqVuLS8VO1vpQrordpw415HhWHgcqApqzwhdIcYFAL6odZROmyv1qr0RBMFsWl+uC37WwxN14Eeq/nsIlPEw+6mPl0cLABM0qdhuZGLNJX/DKkQhMvXx8mgBYPyZdloM8JYXPS5gJf4LuExtNR1C5g/GV8u2Z7/qS+KJuMb4ihXxqY9+RosA4x8gbn/1ei0T0x8uj2X+YLxTCohGydda1GDqTVSGzB+Md+kC0nO+zoJVs/C8aCFgvAvVEl+9otfVuUy76c6UBYBpuDPmat5/jSlNs1GYRYBxN4u7Xecrq8ysFGYRzjfcxaDX6EyYQdCryzzANFyp97oYz4odY8GIomeWqWsBz6nKXDQG0u8YjCdn3t74MbGMiDd88HioWQS9uswFTA/v9pc2CHhWqfVFIaEzJ+EWOl0XuemtlOiV+fgYQzdUDgVUlbzxfMjUSUfpXMHOLGoDuswHjDHjWpRZzpdtf0Af5H9FibiMLNNnluQ5lUqCtUttgPguDrqMC7jb2wBmzNRiv5sIuthtMg6ZmaV4XnFMeC0oIETzG5PIea8Q3xIwY+ITb6ZRQM3Ad83IsLfZ1KyxXILxMQGxiB+j7xJO3+H2768xY0Nav8r4wryAeIXrQWzzNy+usYRXnIOa4LxXm1GQR7jeWwAmPNYPaoNr+C4K3GlydjI/MOMWA/G3qQTVDGbWxBAk8wMzpkHX0AWeJarKgS5pNs3ewTJHMOEKA+4XqLjKmMAdUWbU7h0oc2yo8uZSL27Nz7Lx2bk4eAezOarMYsDo+yGqPO8te5yLg8OeOXqZuYPR9URSTXfrqimQ2Q6ub86u+cUn8wSjMxHYEbHziUsziGyHhIOzi+d8Ms9SCaxn5MuZozPixS5mdjUAn8xRY/jA1+1sbkeu0h8YJotvZ3EdJk7gxwWcI7EEVQpmJosHYxkT6Xr9rTeiKM2oyzFELgEYMyQe63rFmXWshcklAGPph3PCV7UW1Vn1q4XKZQCjexTC9XqrA94t5+cilwEMJ9Mi0eTk2YRVDNtTZrZyGcCAU1GJGWpuQ1qIuqDLAoYUV2w359YpQi4dGFcIsyh1QZcPDOdSl/TcCyNbLhsYx8FASDfPSNcrlwyMU9kWZzFB4BXkcoHpOU1609x27HXkUoExqwKiKMyuv2hSuVRgsIOBUE+aY+tCqFwuMDRuzFq4suhyqcA0pN7C4havXCowl0muwITIFZgQuQITIldgQuQKTIhcgQmRKzAhcgUmRP4/OEe+ivPpdAUAAAAASUVORK5CYII=);
*background-image: url(../site_images/mtddc-q-2013.png);
text-indent: -9999px;
display: block;
}
おかげさまで良き新年を迎えることができました。
今年もアットスタイルをどうぞご利用下さいますようお願い申し上げます。
平成二十五年元旦
アットスタイル 柳 泰久
本日、アットスタイルは開業7周年を迎えました。
これまでの皆様のご愛顧に深く感謝すると同時に、より一層の高品質なサービスの提供に努めて参ります。今後とも引き続き変わらぬご愛願とご支援を賜りますよう、よろしくお願い申し上げます。
なお、新しいウェブサイト「文化人形とテディベア販売 | Machiko」をオープンいたしました。文化人形とビンテージタイプのテディベアをハンドメイド制作・販売いたします。

よろしくお願い申しあげます。
アットスタイル
柳 泰久・柳 真知子
昨日、Facebook Like Boxを可変レイアウトにする記事を見つけました。
昨日公開した当ブログのスマートフォン版デザイン。
このデザインを作成するにあたって、ちょっと手を入れたのが、FacebookのLike Boxです。
デフォルトだと固定レイアウトなので、スマートフォン版に実装するにあたり、CSSのみで可変レイアウトにしています。
要望もあったので、実装方法を公開しちゃいます。
.fbcomments,
.fb_iframe_widget,
.fb_iframe_widget[style],
.fb_iframe_widget iframe[style],
.fbcomments iframe[style],
.fb_iframe_widget span{
width: 100% !important;
}ありがとうございました!うまく表示できたので、調子に乗ってTwitterのウィジェットも可変レイアウトにしてみた。
#twitter-widget-0 {
width: 100%;
}
Facebookページ自体は、2011年2月7日に作成し、特にお知らせもしないままRSS Graffitiでブログとテーマの情報を掲載しておりました。
色々あって、Like Box・OGP・インサイトの情報が必要になりましたので、本日皆様にお願いし、めでたく「いいね!」が30を超えました。

最近はブログの更新もあまりできておりませんが、今後ともアットスタイルをよろしくお願いします。
ちょっと遅くなりましたが、Mountain Lionインストールに伴い、ローカルの開発環境も入れ替えました。
以下、覚書
Mac App StoreからXcodeをインストールする
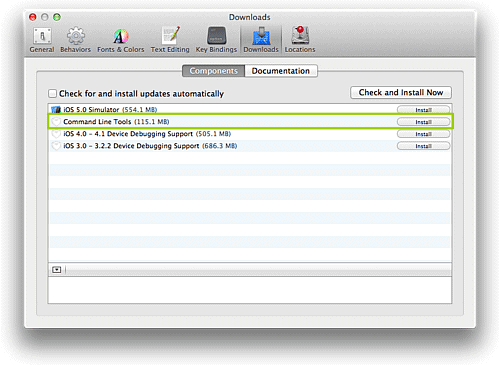
下図のようにXcodeにCommand Line Toolsをインストールする

MAMPのダウンロードとインストール
MacPortsのダウンロードとインストール
MacPortsの初期化
echo 'export PATH=$PATH:/opt/local/bin:/opt/local/sbin/' >> ~/.bashrc
echo 'export MANPATH=$MANPATH:/opt/local/man' >> ~/.bashrc
echo 'source ~/.bashrc' >> ~/.bash_profile
sudo port -d selfupdate
sudo port -d syncImageMagickなどのインストール(*ここ、1時間くらいかかります!)
sudo port install ImageMagick +perlPerlのパスをMacPortsのインストールディレクトリへ変更
cd /usr/bin/
sudo mv perl perl.bak
sudo ln -s /opt/local/bin/perl /usr/bin/perlDB関連モジュールのインストール
sudo port install p5-dbi
sudo port install p5-dbd-mysql
sudo port install p5-dbd-sqlite
sudo port install p5-dbd-sqlite2オプションモジュールのインストール
sudo port install p5-gd
sudo port install p5-crypt-dsa
sudo port install p5-archive-zip
sudo port install p5-xml-atom
sudo port install p5-mail-sendmailFTPクライアントを使って.htaccessを追加
Options +ExecCGI
AddType application/x-httpd-cgi .cgi .pl
近頃話題の高速化
アットスタイルでも6月17日 クライアント様のサイト(MT5)の高速化対応を行い、納品いたました。


表示が1秒以上速くなり、大満足していただきました。
パフォーマンスアップをお考えの方はご相談ください。
先日、ブログをMovable Type 5.13へアップデートしましたが、本日ウェブサイトを設定いたしました。
トップページはテンプレート、「テーマとテンプレート」以外ページをウェブサイトのウェブページで作成しました。

今後、「テーマとテンプレート」をブログで構築する予定です。
Movable Type 5.13へのアップグレードに伴いサイトのテンプレート情報とブログで個別に配信しておりましたFeedを/atom.xmlに統一いたしました。
RSSリーダーのご登録変更をお願いします。
お手数をおかけいたしますが、よろしくお願いします。
昨日、このブログをMT5.13にアップグレードした。
まずはMTの便利な機能、「ブログの完全バックアップ」と「バックアップしたブログの復元」を利用してデータベースをSQLiteからMySQLに変更。
その後、MT5へのアップグレード。これまでMTOS4.38を使っていたのでMTOS5.13にアップグレードするつもりだったが、なぜだかエラー。MTOSではなくMT5.13を試すとすんなりアップグレードできた。(原因は調べていません)
MT5のライセンスが一つ余っていたので、このままMT5.13を使うことにした。
ウェブサイトは全く利用しておらず、構成やテンプレートをどうするかが悩みどころです。

SoftBank 007Zのメイン回線がBS放送による電波干渉で全く使えなくなった。
田舎なのでイー・モバイルのサブ回線もなかなか繋がらないことが多いのに...これじゃ、全く使い物になりません。
「対策に何年もかかるでしょ」と腹を立ててもしょうがない。あっさりと解約(契約解除料・割賦残債も免除)
WiMaxが使えるau Wi-Fi WALKER DATA08Wを導入した。

家の中ではWiMaxをつかめないけど、外に出ると、快適。早く替えておけばよかった。
簡単にシンタックスハイライトが導入できるgoogle-code-prettifyを使ってみた。
ダウンロードはGoogleからでもよいが、以下のページの解説がわかりやすいかもしれない。
Quick Tip: How to Add Syntax Highlighting to Any Project
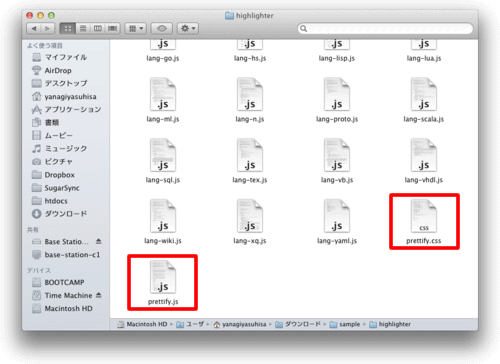
ダウンロードしたファイルの中からprettify.cssとprettify.jsだけを使う。

prettify.jsをサーバーへアップロード、prettify.cssは内容を既存のCSSに追加した。
HTMLファイルに以下を記述する
<script src="/js/prettify.js"></script>
<script>prettyPrint();</script>preでマークアップ
<pre class="prettyprint"><code>ここにコードを記述する</code></pre>12月22日、個人向け無償版のzenbackからzenback BIZにアップグレードいたしました。
zenback BIZでは「関連リンク」やクラシファイドも非表示に出来るため他サイトへの流出を心配しなくてよくなります。またGoogle アナリティクスも設定可能ですので企業・法人でのご利用におすすめです。
*個人向け無償版のzenbackからzenback BIZへのアップグレードの際には、必ず個人向け無償版で利用した以外のメールアドレスを用意して新たにアカウントを作成する必要があります。ヘルプをよく読んで設定してください。(間違えて無料アカウントにライセンスコードを設定してしまいましたとさ...)

東北地方太平洋沖地震の被害に遭われた方におかれましては、心よりお見舞い申し上げると共に、一日も早い復興をお祈り申し上げます。
今年もアットスタイルをどうぞご利用下さいますようお願い申し上げます。
平成二十四年元旦
アットスタイル 柳 泰久
先日「当ウェブサイトでのInternet Explorer 6 対応終了」をご案内した後にInternet Explorer 6からのアップデートを促すようie6alert-jsを組み込みましたが、IE6で閲覧した場合にはグローバルナビゲーションにアラートが重なり使いにくくなっておりました。
現状CSSにはIE6とIE7用のclearfixも記述しておりますが、対応しない方向なのでIE7にもアラートを表示させるようにいたしました。
スクリプトは少しのコードで実装可能な20のjQuery小技集 | Webクリエイターボックスの中の「9. IE6以下ユーザーにメッセージを表示」を使用させて頂きました。
<script>
$(function () {
if ( $.browser.msie && $.browser.version <= 7 ) {
$('body').prepend('<div class="error">このウェブサイトは<span>Internet Explorer 6<\/span>や<span>Internet Explorer 7<\/span>では<span>正常に表示されない<\/span>可能性があります。ご了承ください。<\/div>');
}
});
</script>.error {
background:#84b8c7;
text-align:center;
font-size: 87.5%;
color: #fff;
padding: 8px 10px;
}
.error span {
font-weight: bold;
}

なお、販売および配布のテーマ(テンプレート)につきましては、引き続きInternet Explorer 6及び7で大幅にレイアウトが崩れていないことを確認後に公開いたします。
当ウェブサイトおよびブログにてInternet Explorer 6への対応を終了させて頂きます。
最新のブラウザにアップデートしてご覧ください。Internet Explorer 6を利用して閲覧される場合には意図しない動作・デザインで表示されることがございますことをご了承ください。
なお、販売および配布のテーマ(テンプレート)につきましては、引き続きInternet Explorer 6で大幅にレイアウトが崩れていないことを確認後に公開いたします。
よろしくお願いします。
7月にお問い合わせフォームを編集したが、今回はブログのコメントも一緒にいじってみた。
シンプルな印象を崩さないようにグレーのボーダー
ボタンも同様に極めてシンプル。CSSはこんな感じ。
.submit-button {
padding: 3px 10px;
border: solid 3px #d5d5d5;
background-color: #f3f3f3;
color: #000;
text-shadow: 1px 1px 0 #fff;
margin-right: 20px;
}
.submit-button:hover {
border-color: #999;
background-color: #e6e6e6;
color: #000;
}
.submit-button:active {
border-color: #333;
background-color: #e6e6e6;
color: #000;
}
エックスサーバーが「FastCGI」に対応しました。
この度エックスサーバーでは、CGI/PHPのCPU負荷軽減、高速実行が可能となる「FastCGI」に対応しました。
また、PHPプログラムにてFastCGIのご利用がサーバーパネルから簡単におこなえる「PHP高速化設定(FastCGI化)」機能を追加しました。
また、CGIプログラムにおきましても、FastCGI対応プログラムのご利用により、FastCGI化が可能です。Movable Typeは標準でFastCGIに対応しており、FastCGI化の設定を行うことで、CPU負荷軽減や動作の高速化を図ることが可能です。
CGI/PHPの負荷軽減、高速実行が可能となる「FastCGI」対応および「PHP高速化設定(FastCGI化)」機能追加のお知らせ
早速、以下を参考に設定を行った。
再構築は記事490件で40秒から55秒程度。従来と変わりなさそうですが、検索が速い!サイドバーのタグクラウドでお試しください。
iOS 5に伴い、現在のメインマシン Mac miniもOS X 10.7.2へのアップデート。
「iCloudですべてのデバイスが繋がった、快適!」と喜んでばかりはいられない。Movable Type用のローカル環境を再度構築しないといけない。
前回の手順でインストールしてみたがエラーとなる。もう一度やってみたが同じ。
以下を参考にMacPortsとインストールしたものを全て削除。
MacPorts 2.0がリリースされていた - use No::Name;
MAMPのダウンロードとインストール
MacPortsのダウンロードとインストール
MacPortsの初期化
echo 'export PATH=$PATH:/opt/local/bin:/opt/local/sbin/' >> ~/.bashrc
echo 'export MANPATH=$MANPATH:/opt/local/man' >> ~/.bashrc
echo 'source ~/.bashrc' >> ~/.bash_profile
sudo port -d selfupdate
sudo port -d syncImageMagickなどのインストール
sudo port install ImageMagick +perlPerlのパスをMacPortsのインストールディレクトリへ変更
cd /usr/bin/
sudo mv perl perl.bak
sudo ln -s /opt/local/bin/perl /usr/bin/perlDB関連モジュールのインストール
sudo port install p5-dbi
sudo port install p5-dbd-mysql
sudo port install p5-dbd-sqlite
sudo port install p5-dbd-sqlite2オプションモジュールのインストール
sudo port install p5-gd
sudo port install p5-crypt-dsa
sudo port install p5-archive-zip
sudo port install p5-xml-atom
sudo port install p5-mail-sendmailFTPクライアントを使って.htaccessを追加
Options +ExecCGI
AddType application/x-httpd-cgi .cgi .pl
「mt-check.cgiが見つかりませんでした。」と表示されたのでp5-libwwwをインストール
sudo port install p5-libwww-perl画像のアップロードでエラーが発生するのでGDに変更。mt-config.cgiに追加
ImageDriver GDものすごく時間かかりましたが無事完了。

Mountain Lionの方は、こちらをどうぞ!「MAMPを使ってMac OS X 10.8 Mountain Lion へMovable Typeをインストール」
謹啓 時下ますますご清栄のこととお喜び申し上げます。
平素は格別のご高配を賜り厚く御礼申し上げます。
さて、誠に勝手ながら下記期間を休業とさせて頂きますのでご案内申し上げます。
期間中のご質問の対応、テーマの送付などが出来ませんので、17日深夜以降に対応させていただきます。
ご迷惑をおかけ致しますが、ご了承賜りますようお願い申し上げます。
本日、小粋空間版「Movable Type」KMTOS 5 専用のテーマをリリースいたしました。
小粋空間版「Movable Type」KMTOS 5 専用テーマ(テンプレート)
このテーマからjQueryは v1.6.3へアップデートしています
よろしくお願いします。
jQueryで動くjquery.vgrid.jsを利用して可変グリッドレイアウトを導入してみた。
7種類のサンプルな中から一番シンプルなulでマークアップする「Variable grid layout.」
以下のページでテーマのサムネイルをならべてみた。(都合により使用を中止しました)
簡単に導入することができた。ブラウザの幅を変えてお試しください。
本日、HTML5でマークアップしたMovable Type 5 テーマをリリースいたしました。
jQueryとSlimbox 2もアップデートしています。バージョンは以下のとおりです。
よろしくお願いします。
昨年より少し遅くなりましたが、毎年行っておりますキャンペーンを、本日より9月20日まで行ないます。
今回は「MovableType 5(MT5.0 MTOS5.0 MT5.1 MTOS5.1)テーマ」を5,000円オフの24,800円でご提供します。
さらに、より手軽にご利用いただけますよう「MovableType 4.2(MT4.2 MTOS4.2・MT5ブログ・MTOS5ブログ)テンプレート」の価格を改定いたしました。
よろしくお願い申し上げます。
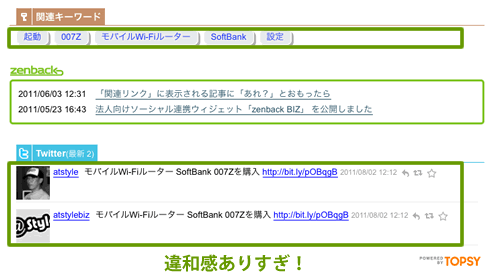
Twitterのリンク配色だけが浮き上がって違和感ありすぎなので変更したい。

配色を指定しているのは以下の部分
.zenback-twitter ul.zenback-nodesign li a {
text-decoration:underline !important;
font-weight:normal !important;
background:none !important;
font-style:normal !important;
color:#0000FF !important;
}
.zenback-twitter ul.zenback-nodesign li a:hover {
text-decoration:none !important;
background:none !important;
font-weight:normal !important;
background:none !important;
font-style:normal !important;
}これをCSSで上書きすれば色を変えられるはずですが、以下のように書いても上手くいかない。(思い余ってbody内に書いたりして...消しましたけど)
.zenback-twitter ul.zenback-nodesign li a {
color:#2f576a !important;
}
.zenback-twitter ul.zenback-nodesign li a:hover {
background-color:#000 !important;
color:#fff !important;
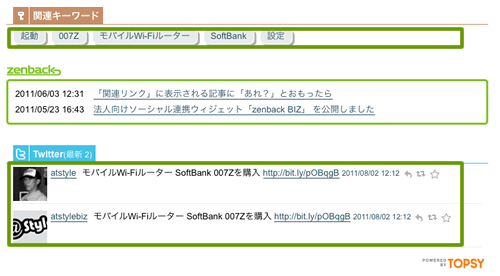
}よく考えてみると、CSSの優先順位を上げてやればいいことだった。
#Main_Content .zenback-twitter ul.zenback-nodesign li a {
color:#2f576a !important;
}
#Main_Content .zenback-twitter ul.zenback-nodesign li a:hover {
background-color:#000 !important;
color:#fff !important;
}おまけで「関連キーワード」も変えちゃいました。
#Main_Content .zenback .zenback-keywords ul.zenback-list li a {
color: #2f576a !important;
}
MacBook AirをLionにしてからソフトバンクのモバイルデータ通信C02LCが使えなくなってました。
32bitで起動すれば使えるという情報もあったのですが、非常に面倒だしせっかく64bitで起動しているのにもったいないし、iPadなどでも使えるように、ウルトラマンのCMでおなじみのULTRA SPEEDに対応したモバイルWi-Fiルーター007Zを購入しました。

(いじっている最中に電源が切れなかったりしましたが)何とか起動・接続できるようになりました。ひとまずセキュリティの設定でWEPからWPAに変更。外出先で動画などを見るわけでもないので今のところ、メイン(SoftBank)とサブ(EMOBILE)の切り替えはまだ自動のままです。
少し使ってみてから設定を考えてみます。
LionにアップグレードしたMacBook AirにMTの環境整いました
基本的には「Snow LeopardローカルにMovble Type環境をつくる(覚書)」でOK。違っている所といえば、XCode 4.1はMac App Storeからダウンロード。
MAMPを最新のバージョンにして、ImageMagickは予めアンインストールしておいた。

Movable Type 4.2・5.0・5.1が動いてます。
追記:LionではTinkerToolが使えないので.htaccess作成時にはちょっと戸惑った。Snow LeopardのMac miniからAirのhtdocsを開いてペーストしました。(ターミナルから作成すればよかったかも?)
追記:「mt-check.cgiが見つかりませんでした。」と表示されたのでp5-libwwwをインストール
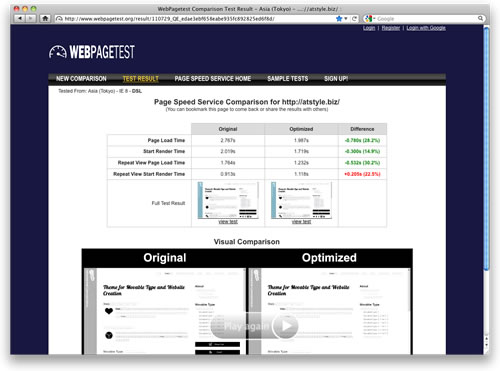
sudo port install p5-libwww-perlWebページ高速化サービス「Page Speed Service」が発表されました
Page Speed Service is an online service to automatically speed up loading of your web pages. Page Speed Service fetches content from your servers, rewrites your pages by applying web performance best practices and serves them to end users via Google's servers across the globe.
訳すると以下のような感じでしょうか。
ページスピードサービスは、自動的にWebページの読み込みを高速化するオンラインサービスです。ページスピードサービスは、サーバーからコンテンツをフェッチし、Webパフォーマンスのベストプラクティスを適用することによって、ページが書き換えられ、世界中のGoogleのサーバーを経由してエンドユーザに提供しています。
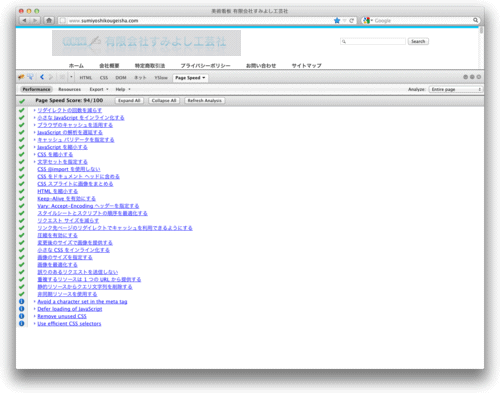
さっそくテストで使ってみました。

CSS spritesやgzipなどには対応させていたのでかなり「イイセンイク」のではないかと思っていましたが、Page Speed Serviceを利用した場合には、トップページの表示完了までの時間を0.78秒短縮ができるらしいです。
表示速度を全く考慮していない状態だったら、かなりの効果があるかもしれませんね。
HTML5ではinputとtextareaに属性が追加されHTMLだけでいろんなことができるようになっている。IE以外の主要なブラウザで対応しているようなので「お問い合わせ」のページを編集してみた。
placeholder属性を追加。記入例をplaceholder属性で済ませようかと思ったけど、IE9でも全く対応していないので、仕方なく記入例は別途記述し入力していただく内容を表示した。
もちろんメールアドレスの入力部分にはtype属性の値をemailとしている。
また必須項目はrequired属性を追加し、CGIでのチェックの前に確認してもらうことができる。
便利ですね。
昨日リリースされたOS X LionをMacBook Airにインストールした。
Adobeの一部のアプリケーションが動作しないようですが、おおよそ問題はないようです。ただし、Movable TypeをインストールしているMAMP自体は動きましたがXCodeやいろんなモジュールが利用できなくなっており、環境を再構築する必要があります。
OS X Lionにした途端、TimeMachineに使っている外付けHDDが壊れちゃったのでローカルの環境構築はお預け、今夜作業の予定です。
また、大きく変更いたしました。
ulでolに大変シンプルになってきましたが、もう少し手を入れるかもしれません。
結局、Google +1ボタンを実装しました。
昨日の記事に少々カスタマイズ オプションを追加してあります。
<div class="g-plusone" data-size="small" data-count="false">Google +1</div>Googleのサービスは8月以降、バージョン7以前のIEはサポートされなくなります。Google +1は既にサポートされていないようですのでGoogle +1をご利用される時は、IE8以降やその他のブラウザをオススメします。
Macに作業環境を移し始めてから、CSSはCSSEditで書いています。CSSファイルをWindowsマシンのCSSエディタに戻して(思い通りではないが)CSSプロパティの順序を統一させていました。かなり手がかかっていました。
「Dreamweaver用拡張機能でCSSプロパティを並べ替える - かたつむりくんのWWW」を参考にさせていただいてDreamweaverにCSS属性フォーマット Version 0.2をインストールしてみました。
適当に記述しても後でキレイに並べ替えられる。これはいい。ということで、ほとんどの作業をMacで行えるようになりました。
皆さんご存知の事だと思いますが、今までDreamweaverを使ってこなかったので全く知りませんでした。クリックするだけでいいなんて感激...
リニューアルして2週間経ちました。効果はこれから見えてくる思いますが、さらに細かい部分で修正・変更を行っています。
などなど
それにしても何時になったら終わるのでしょう...
以前から気になっていたブログ記事のパーマリンクを変更したしました。
<$MTArchiveDate format="%Y/%m/%d_%H%M"$>.phpという形式でしたが、アーカイブマッピングを変更して<$MTArchiveDate format="%Y/%m/%d/%H%M"$>/index.phpとしました。
今後、他の拡張子のファイル形式にすることも考えられますので、今のうちに変更しておくことにしました。
なお、.htaccessによるリダイレクトを行っております。ブックマークその他旧URLからアクセスいただいても新URLが表示されますので影響は少ないと思われます。(現在zenbackのデータが取得できておりません)
ご迷惑をおかけいたしますが、よろしくお願いします。
本日、サイトのデザインをリニューアルしました。

2005年のオープン以来、CSSとHTMLをチョコチョコいじった程度で大幅な変更を行っておりません。最近では、かなり古臭さを感じるデザインになってしまっておりました。
昨年の8月からディレクトリ構造を変更したり文書型を変えてみたりしていたものが一応完成したことになります。
*実はブログ以外はMovable Typeではありませんので手作業でのリニューアル作業です。ブログを除くサイト全体で300ページ位のHTMLファイルを書き換えて丸2日位かかりました。Movable Typeで作り替えたほうが良さそうですね...
今後ともよろしくお願いします。
MacBook Airを購入してから空いているMacBookにWindows 7を導入してIE9の環境を作ろうと色々準備していた。
まず、Windows XPで利用していた容量が13GBと少なすぎたため一旦BootCampパーテーションを削除。アプリケーション内のディスクユーティリティで修復できない部分があったので一度消去してMac OS Xを再インストール。BootCampパーテーションを40GBに設定しWindows XP Service Pack 2をインストール。Windows XP Service Pack 3までアップデートしていた。
本日、Amazonに注文していた「Windows 7 Home Premium アップグレード」が到着した。
元のWindowsがXPなので「新規インストール(カスタム)」でインストール。手順は[Mac]BootCamp Windows7アップグレード版の導入(失敗と成功)を参考に割とすんなりとインストールできたが、ネットワークの設定などで時間を掛けてしまった。
あとはIE9の正式リリースを待つばかり。
Windows 7、非常に使いにくい...
毎日コミュニケーションズのMovable Type 5.1向けの書籍「Movable Type 5.1 プロの現場の仕事術」(6月末発売予定)を福島県在住の國分亨さん・原一宣さん・赤井なつみさんのピンチヒッターとして少しだけお手伝いさせいただくことになりました。
なお6月25日(土)に東京・竹橋のマイコミセミナールームで書籍と連動したイベントも行われます。
すごい「Movable Typeドリームチーム2」のメンバーと内容の詳細は以下のページでご確認ください。
「Movable Type 5.1 プロの現場の仕事術」6月25日(土)先行発売: 世界中の1%の人々へ
MovableType 5.0 テーマ 1070と1071のサイドバーにはCSS3のRGBaプロパティとborder-radiusプロパティを使用しています。
div#sub dl dt {
font-size: 100%;
font-weight: bold;
color: #333333;
background-color: rgba(255,255,255,0.5);
padding: 15px 20px 15px 15px;
border-radius: 10px 0px 0px 10px;
-moz-border-radius: 10px 0px 0px 10px;
-webkit-border-radius: 10px 0px 0px 10px;
}
/* IE8 and below */
div#sub dl dt {
background-color: #f6f6f6\9;
padding: 15px 20px 15px 15px\9;
}概要
東北地方太平洋沖地震の被害に遭われた方におかれましては、心よりお見舞い申し上げると共に、一日も早い復旧をお祈り申し上げます。
さて、誠に勝手ながら下記期間を休業とさせて頂きますのでご案内申し上げます。
期間中のご質問への対応、テンプレートの送付などが出来ませんので、4日深夜以降に対応させていただきます。
ご迷惑をおかけ致しますが、ご了承賜りますようお願い申し上げます。
2011年3月11日に発生いたしました東北地方太平洋沖地震の被害に遭われたユーザー様、関係者の方におかれましては、心よりお見舞い申し上げると共に、一日も早い復旧をお祈り申し上げます。
東京電力株式会社より関東地方において本日より計画停電が行われることがアナウンスされておりますが、当サイト利用のサーバーにおいてこの影響はございません。
機材の破損などによるテーマ・テンプレートの再送付ご希望のユーザー様は、ユーザーIDをご連絡くださいますようお願い申し上げます。
今後とも宜しくお願い申し上げます。
アットスタイルのFacebookページを作成しています。
現在は「ようこそ!」ページを作成し、ウォールにブログとサイトのフィードを流し込んでいます。あまりよく理解していませんので試行錯誤しながらの作業で、完成にはまだまだ時間がかかりそうです。
この時期、あまり時間をとることができず、なかなか進まないのですが、「いいね!」していただくと励みになりそうです...
やっとMacBook Air 11.6インチのセットアップが終わった。
ブラウザには(どうしようか迷ったけれども普段使っている)Firefoxをインストール
もちろんFlashblockは入ってます。

その他、インストールしたアプリケーションは以下のとおり。
これにMT4とMT5をインストールして、使用領域:44.33GB(空き領域:16GB)に収まりました。
15時35分追記:Adobeのアップデートを行ったら、使用領域:46.13GB(空き領域:14.19GB)に...
注文していたMacBook Air 11.6インチが届きました。

開封後、設定アシスタントでMacBookから全てのデータを移行。

かなり気持よく動作します。
昨夜(15日午前3時過ぎ)MacBook Air 11.6インチ オーダーしちゃいました。
4年使ったMacBook Whiteの代替えとなるのですが、使用目的などは以下のような感じ
昼間、上の内容でAppleへ相談してみたところ「11.6インチ・1.4GHz ・64GBモデルのメモリだけを4GBにアップすると良いでしょう」とのこと。納得!
お値段は98,880円。100,000円未満なので一括損金に計上できますね。(年末に買っておけばよかった)
より手軽にご利用いただけますようMovable Type 5 テーマの価格を改定いたしました。
さらに質の高いテーマ・サービスの向上に努めて参る所存でございますので、よろしくお願い申し上げます。
サイトと同様にこのブログも文書型をHTML5に変更した。
文書型宣言を<!DOCTYPE html>とし、ヘッダー・フッターなど少々手を入れたくらいで、セクショニングはいじってない。
いつになったら完成するのか...

今年もアットスタイルをどうぞご利用下さいますようお願い申し上げます。
平成二十三年元旦
アットスタイル 柳 泰久
今年はたくさんのガジェットやツールを揃えました。主なものは、
その他は、制作環境をMacに移行しましたのでエディタなど数点。上記と合わせてかなり充実しました。
たくさん購入しましたね!来年はMacBook更新を予定しているのでMacBook Airを...
長らく休止しておりましたテンプレート販売専門サイトBlog StyleをMovable Type 5 テーマ販売サイトとしてリニューアルしたしました。

以前よりも多少見やすくなっていると思います。
アットスタイル同様、よろしくお願い致します。
今日制作に取り掛かった新しいテーマはCSS Spritesを使っています。
*ロゴ画像まで背景画像にしてしまうと、カスタマイズする際に余計手間がかかるのでロゴ以外をひとつの画像にする予定です。
現在はこんな感じですが...

本日、アットスタイルは開業5周年を迎えました。
これまでの皆様のご愛顧に深く感謝すると同時に、より一層の高品質なサービスの提供に努めて参ります。
今後とも引き続き変わらぬご愛願とご支援を賜りますようよろしくお願い申し上げます。
アットスタイル
柳 泰久
少し前に「ブログ記事のメタデータ」をブログ記事本文の下に持ってきたのだが、先日zenbackがパブリックベータになったのを記念してブログ記事テンプレートをさらに変更。
テンプレートタグで表示していた「関連記事」を削除。そこにzenbackを持ってきて、最後にトラックバックとコメント。
zenbackにdeliciousボタンがあれば良いのだけど...
アットスタイルではブログ以外のページを手作業で更新している。RSSも同様、InfoMakerのWindows用クライアント「Headline-Editor Lite版」を使ってきた。
全面的にMacに移行するためにアールケー開発のHistoryEditorを使ってみた。
news.xmlを読ませてみる。

全く問題ないし、操作も簡単。
23日iOS4.2(Apple TVの新バージョンは4.1)がリリースされたのでiPhone・iPad・Apple TVをアップデートした。
AirPlayをつかってApple TVに表示できるのも楽しい。
*全てのアプリケーションをAirPlayで表示できるようになると、会議室などでプロジェクターではなくテレビで済ませることもできそうですよね。
iPadの「iPhoneを探す」を使って、奥さんから居場所を掴まれるような気もしないではないですが...
当初よりWindowsにて制作を行ってまいりましたが、先週末より本格的にMacでの制作に移行するべく対応中。
(まだ大分かかりそうですが)環境は...
こんな感じで考えてます。
2010年12月8日、5周年を迎えます。(2005年12月8日に「個人事業開業届け」を提出し、同日に「テンプレート販売」を開始しております。)
これもひとえに皆様のご支援の賜物と心より感謝しております。
感謝の気持ちを込め「5周年キャンペーン」を2010年11月8日~2011年1月8日まで行ないます。
今後とも、これまで同様のお引き立てを賜りますようお願い申し上げます。
以前から「ドキュメント」「カレンダー」「サイト」は準備は出来ていた。しかしDNSの設定変更・MX レコードの確認で時間がかかるために繁忙期にメールをGoogle Appsに移行することがでなかった。
月初より少し空いたので思い切って、メールもGoogle Appsに移行。
ブラウザからGmailにアクセするのではなくメールクライアントでIMAP受信。iPhoneとiPadの設定も簡単。しかもプッシュで配信してくる。(iPadは11月リリースのiOS4.2でMicrosoft Exchangeの設定が複数できるらしい?)
サイトのFeed(/rss/news.xml)をTwitter(アカウント:atstylebiz)で配信します。
新たに専用のアカウントを取得しており、先日までこのブログで表示していたアカウントは個人的なつぶやきといたします。
よろしくお願い致します。
9月13日、iPadを購入しました。
奥さんとの共有で、仕事以外は殆ど弄ることができませんが、確認するブラウザがひとつ増えたということで...
iMT - iPhone Interface for Movable Type を導入しておりましたが、iPhoneだけではなくiPadでも適用されます。
*この記事もiPadからのエントリーです。
*投稿後、一部修正しました。慣れるまでは、ちょっと難しそうです。
元々このブログは「Webmaster@Style」として別のドメインで開始しました。その後atstyle.bizへ移動したのですがタイトルがそのままになっておりました。
本日タイトルを「ブログ」としてサイトに統合しました。(Google Analyticsのコードも慌てて追加)
また、ブログ記事の「Twitterでコメントする」ボタンを「Twitterでつぶやく」とし、@atstyleを外しました。
今後もサイトのリニューアルは続きますが、HTML 5にできるのはいつ頃でしょうか...
先週より仕事の合間に少しずつ、ブログ以外のページをHTML5に変更した。
まずは文書型を<!DOCTYPE html>とし、html5.jsを読み込ませたりxml:lang属性などを削除した程度で、セクショニングなどは手を入れていない。
新しいテーマも作らないといけないので、完成までにかなりの時間がかかると思う。
本日、第一弾のリニューアルが完了しました。
ブログ以外の階層構造変更により、ほとんどのURLが変わっていますが、.htaccessにてパーマネントリダイレクトを行っておりますので影響はありません。
*各ページをブックマーク・リンクされている方は、できましたらURLの変更をお願いいたします。
お手数をおかけいたしますが、よろしくお願い致します。
先日からアットスタイルのリニューアルを行っています。
本日、文字コードをShift_JISからUTF-8に変更したところです。(2005年オープン当初からメールフォームCGIの都合でブログ以外はShift_JIS...)
今後の方針は
ご迷惑をおかけいたしますが、よろしくお願い致します。
少し遅くなりましたが、毎年行っておりますキャンペーンを本日より8月20日まで行ないます。今年は「MT5テーマを5,000円オフ」の30,000円でご提供します。
この機会にぜひMT5へアップグレード!
もともとWindowsでFireworksを使っておりましたのでPhotoshopやIllustratorの出番はかなり少なく、非常に古いバージョンを利用しておりました。
(htmlやCSSはHTML エディタで書いておりましたので、Dreamweaverは体験版を9年くらい前に使ったきりでした...)
昨年購入したMac miniにSEEdit Proをインストールしてhtml5を書いてみた際「これとFireworksがあればWindowsはクロスブラウザチェックだけでいいじゃん!」と思っていた矢先にCS5の発表。
迷いもなくmac版のCreative Suite 4 Web Standard(無償アップグレード付き)を購入。そして日曜(6月6日)にアップグレードのCreative Suite 5 Web Premiumが届きました。

こんなに盛りだくさんのツールを、どこまで使えるか心配です。
先週の土曜日(4月24日)、福岡市の福岡ソフトリサーチパークで開催されたHTML5 Tech Talk @Fukuokaに行ってきました。
以下のような豪華な顔ぶれ!
マークアップからAPI、さらにCSS3と非常に刺激的なイベントで、病み上がりには少々ハードな内容でした。
詳細は参加された藤崎 優さんのレポートをご覧下さい。
昨年11月より、構築やマークアップ、さらには執筆。たて続けに仕事が入り体重が5キロ減少するという事態に陥っていました。
ここ1ヶ月ほどはテンプレートの発送などの日常の仕事のみを行い、体調を整えることを優先しておりました。
この期間は何をやっていたかというと...

そろそろ活動を開始します。よろしくお願い致します。
謹啓 時下ますますご清栄のこととお喜び申し上げます。
平素は格別のご高配を賜り厚く御礼申し上げます。
さて、誠に勝手ながら下記期間を休業とさせて頂きますのでご案内申し上げます。
期間中のご質問の対応、テンプレートの送付などが出来ませんので、5日深夜以降に対応させていただきます。
ご迷惑をおかけ致しますが、ご了承賜りますようお願い申し上げます。
私にとっての2冊目の著書「Movable Type 5実践テクニック」がソフトバンククリエイティブより、3月26日に発売されます。
著者:蒲生トシヒロ、藤本壱、小野崎直昭、難波田実香、柳泰久、柳谷真志、丹羽章
監修:シックス・アパート株式会社
出版社:ソフトバンククリエイティブ
定価:2980円(税込)
新機能であるテーマをメインとして「Movable Type 5はこんなことができるんだ!」ということをトコトン詳しく解説しています。
サンプルサイトにて、この書籍用に作成された3種類の配布テーマを公開しています。
ActionStremsを利用して取得した情報をウェブサービスごとにウィジェット化。
中規模企業サイトのカスタマイズベース。カスタムフィールドの機能を最大限に使用。商社や卸業、製造業向け。
カタログサイトなどに、強力な検索機能を実装できます。カートを装備すれば本格的な運営も可能
これらのテーマは実際の商用ウェブサイトでも使えるように「クリエイティブ・コモンズ・ライセンス 表示・継承 2.1」で配布します。
よろしくお願いします。
お客様のご希望でMovableType 5 テーマ1007のデザインを利用してMT4.2テンプレートセットを作成いたしました。
比較的簡単に作成することが可能です。ご希望がございましたらお知らせください。
お送りしたテーマ内の「お問い合わせ」フォームの記述が間違っておりました。
間違い箇所
<input type="hidden" name="thanks_url" value="<MTIgnore><$MTLinktemplate="お問い合わせありがとう"$></MTIgnore>" />正しい記述
<input type="hidden" name="thanks_url" value="<$MTLink template="お問い合わせありがとう"$>" />ユーザー様には個別に差し替えのテンプレートをお送りいたしました。お手数でございますが、差し替えよろしくお願いいたします。

今年もアットスタイルをどうぞ、ご利用下さいますよう、お願い申し上げます。
平成二十二年元旦
アットスタイル 柳 泰久
Snow LeopardのインストールディスクからXCodeをインストール
MAMPのダウンロードとインストール
MacPortsのダウンロードとインストール
MacPortsの初期化
echo 'export PATH=$PATH:/opt/local/bin:/opt/local/sbin/' >> ~/.bashrc
echo 'export MANPATH=$MANPATH:/opt/local/man' >> ~/.bashrc
echo 'source ~/.bashrc' >> ~/.bash_profile
sudo port -d selfupdate
sudo port -d syncImageMagickなどのインストール
sudo port install ImageMagick +perlPerlのパスをMacPortsのインストールディレクトリへ変更
cd /usr/bin/
sudo mv perl perl.bak
sudo ln -s /opt/local/bin/perl /usr/bin/perlDB関連モジュールのインストール
sudo port install p5-dbi
sudo port install p5-dbd-mysql
sudo port install p5-dbd-sqlite
sudo port install p5-dbd-sqlite2オプションモジュールのインストール
sudo port install p5-gd
sudo port install p5-crypt-dsa
sudo port install p5-archive-zip
sudo port install p5-xml-atom
sudo port install p5-mail-sendmail.htaccessをFTP
Options +ExecCGI
AddType application/x-httpd-cgi .cgi .pl
Lionでもインストールしてます:Mac mini(OS X 10.7.2 Lion)へMovable Typeインストール完了
18日午前中に届いたMac miniでしたが、お客様の新しいサイトの入れ替え・動作・表示の詳細確認のため開梱すらできなかった。午後に「開封の儀」と「記念撮影」だけ行い、その後は事務作業その他でまたまた手をつけられず。
片付けてセットアップ開始。移行アシスタントを利用しMacBookと同じ環境を作った。
「簡単!」と思ったが、これからが大変。
BootCampにWindows XPをインストールしWindows Updateを行ったがXP SP3へのアップデートでエラー発生。間違ったかなと思い、パーテーションを切り直し。再度インストールとアップデート。
またもエラー。ここで放置。
調べてみるとWindows XP SP3へのアップデートは以下のような対応が必要だった。
Boot Camp 3.0:Windows XP Service Pack 3 をインストールできない
できた!セキュリティソフト・テキストエディタ・ブラウザ・Fireworksなどの必要なアプリケーションをインストール。

同時に購入したMagic Mouseは快適。でもWindowsではスクロールが利用できない。MacでのみMagic Mouse、WindowsではMighty Mouseを利用している。
11月22日追記:Bluetooth 更新プログラム 1.0 for Windowsをインストールしてスクロール動作が行えるようになりました。
メインのPC(NECのVALUESTAR G VG32SV/J 水冷)が2004年製秋モデルなので既に5年。一度リフレッシュしてあるので全く問題なく動いているけれども、水冷ということもあり、いろいろと心配になってきた。
どうせなら「Macを買おう」と思い、iMacを検討した。現在20.5インチワイドディスプレィを2面使用中なので、iMac 21.5インチは机に載りきれない。ディスプレィ3面となるとどうしてもL型机が必要だろう。iMacとL型机をそろえるとなるとかなりの出費なので、あきらめた。
「そうだ、省スペースなMac miniでいいじゃん。今使ってるMacBookより断然早いぞ(安いしね)!」ということでMac miniに決定。
2.53GHzの方
Magic MouseとVGAアダプタも注文
18日(大安)に届きそうです。
昨日(8月30日)MacBookのバッテリーと共にSnow Leopardが届いたので早速アップグレードした。

1時間弱で無事アップグレードは終了したが、いつものようにXcodeなどをインストールしたり、プリンタドライバーの更新を行ったのでずいぶんと時間がかかってしまった。
ローカル(MAMP上)のMovable Typeを動かしてみると、Image::Magickがインストールされていないと表示された。再度ImageMagickをインストール。
jpeg-6bを再度ダウンロードしようと思ってもjpeg-7しか見当たらない。jpegsrc.v6b.tar.gzを検索してやっとのことImageMagickをインストール完了。まだDBD::mysqlをインストールしていないが、SQLiteで動くので一旦OKとした。
5月より行ってまいりました「Blog Style 再開記念キャンペーン」を8月末日にて終了いたします。
このためテンプレートの価格は以下の通り通常価格にもどります。
誠に勝手ではございますが、よろしく願いいたします。
アットスタイルのMovable Type テンプレート4.2ではインストール時のコピー・ペースト作業をなくすためトップページの見出しやリードテキストはテンプレートモジュールで作成しており、通常のブログ記事のように「誰でも簡単に編集」することができません。
MT EntryBlockプラグインを利用してトップページを編集しやすくするカスタマイズをご紹介します。(このカスタマイズはテンプレートをインストール完了後に行います。また、手順を間違うとエラーが発生しますのでご注意ください。)
以下のページよりEntryBlock.pl.zipをダウンロードします。
MT EntryBlockプラグイン。Junnama Online
解凍しEntryBlock.plをMovable Typeのpluginsディレクトリへアップロードします。
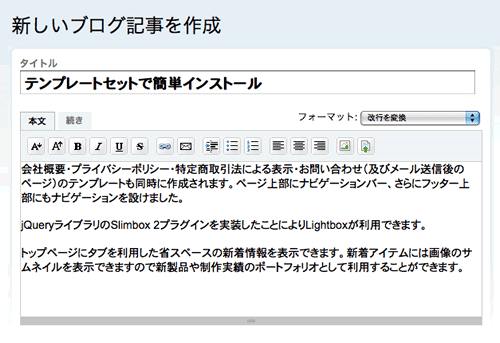
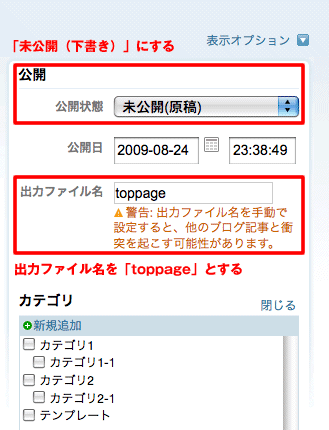
次に、トップページとなるブログ記事を作成します。すでに「トップページ」モジュールを編集されている場合には「トップページ」モジュールからテキストを拾い適宜修正します。タイトルと本文のみで作成してください。(ブログ記事と同様タイトルはh2となります。)公開状態を「未公開(原稿)」にし、出力ファイル名を「toppage」として保存します。


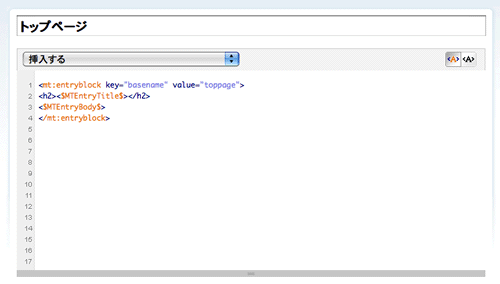
上記作業が終了後、テンプレートをカスタマイズします。ダッシュボードより「トップページ」モジュールを開き、以下の内容に書き換えます。
<mt:entryblock key="basename" value="toppage">
<h2><$MTEntryTitle$></h2>
<$MTEntryBody$>
</mt:entryblock>
保存し、インデックスのみ(又は「メインページ」のテンプレートのみ)を再構築します。
以上で完了です。
謹啓 時下ますますご清栄のこととお喜び申し上げます。
平素は格別のご高配を賜り厚く御礼申し上げます。
さて、誠に勝手ながら下記期間を休業とさせて頂きますのでご案内申し上げます。
8月中の休業はありません。
期間中のご質問の対応、テンプレートの送付などが出来ませんので、19日深夜以降に対応させていただきます。
ご迷惑をおかけ致しますが、ご了承賜りますようお願い申し上げます。
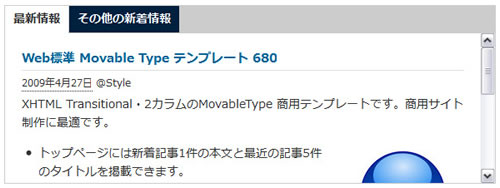
idTabsを使って省スペースの新着情報を表示させてみた。以下の画像では新着記事1件とそれ以外の新着情報5件でタブを分けている。


アイテムを挿入して使えそうなので、新製品や制作実績のポートフォリオとして掲載することもできそうです。現在、これを利用したテンプレートをデザイン中。乞うご期待。
8月8日追記:idTabsを装備したテンプレートをリリースしました。
Movable Type 4.2にLightboxを追加するキットを作成しました。
既にアットスタイルのMovable Type 4.2用テンプレートをご利用の方限定でございます。ご希望の方はお名前とライセンスIDをお知らせください。
以前からブログのサイドバーにTwitterのつぶやきを表示してみようかなと思ってましたが、標準のウィジェットだと出力されるソースがおかしいので躊躇していました。
「Twitterをサイトに組み込むチュートリアル&サンプル集:phpspot開発日誌」の中で、JavaScriptで出力される一番シンプルな「Add Twitter to your blog (step-by-step)」を実装してみました。
やり方は、twitter.jsをダウンロードしてソースを記述するだけ。
ちなみに当ブログではスクリプト部分を以下のように記述しました。
getTwitters('tweet', {
id: 'atstyle',
count: 5,
enableLinks: true,
ignoreReplies: true,
clearContents: true,
template: '%text%(<a href="http://twitter.com/%user_screen_name%/statuses/%id_str%/">%time%</a>)'
});ローディング画像を用意し、サンプルのhtmlを少し編集。ブログのメインページだけに表示したかったので、以下のようにサイドバーに記述。
<MTIf name="main_index">
<div id="tweet">
<p>Please wait while my tweets load <img src="<$MTBlogURL$>webimg/indicator.gif" alt="" width="16" height="16" /></p>
<p><a href="http://twitter.com/atstyle">If you can't wait - check out what I've been twittering</a></p>
</div>
</MTIf>後はhead部分からスクリプトへリンク。
JavaScriptなのでサーバーに負担をかけることもありません!
追記:専用ページに移動しました。ソーシャルアクティビティ
せっかくLeopardにアップグレードしたので、Parallels Desktopのみで使用していたWindows XPをBoot Campに移してみた。
移すといってもそのまま移動できるわけではないので、仮想マシンを削除し新たにBoot Campにインストールした。
初めは10GBのBoot Campパーテーションを作成しインストールを行ったのだが、空き容量2.28GBと少し心許なく、またParallels Desktopで仮想マシンを作成時にうまく起動できなかった。あらためて13GBでパーテーションを切りなおしインストール。SP3や必要なアプリケーションをインストールして13GBのうち空きは5.7BGとなった。
Parallels Desktopもうまくいった。MacとWindowの環境が揃ったのでこのまま使用してみる。

よさそうだったら今年の秋に予定している次期マシンの購入はMacになるかも...
本日、Apple StoreからMac OSX 10.5 Leopardが届いたのでMacBookにインストールした。
Tigerでも不満はなかったのだが、最近ではインストールできないアプリケーションやiPhone OS 3.0で利用できない機能もあるので思い切った。(先日の空き容量を作りたかったのはこれ)
Macで制作する事はほとんどないので何も心配は要らない。インストールは上書きの「OS Xをアップグレード」。
1時間程度で終了したが、XcodeToolもインストールし、各アプリケーションやMAMPの確認を行ったので、合計2時間半程度かかった。
派手めのデスクトップに圧倒された!

こんなのしか入っていません。

しかし、9月のSnow Leopardはどうするの...
MacBookのディスク空き容量が20Gを切っていた。
調べてみるとParallels Desktop上のWindows XPが32Gもの容量を食っている模様。ディスクの「コンパクト」化を行ってみたが、スナップショットを作ったことがあると「コンパクト」化が行えない。
どうしてもディスクの空きを作りたかったので、Windows XPをインストールしなおした。
まず、新規に仮想マシンを作成し、そこにWindows XPをインストール。その後従来のWindows XPの仮想マシンを削除した。必要なアプリケーションをインストールしたがディスクの「コンパクト」化を行うと40Gの空き容量ができた。
めでたし、めでたし...
Movable Type 4.1ユーザーの方により手軽にご利用いただくために、Movable Type 4.1用テンプレートバージョン2.0の価格を改定いたしました。
Blog Styleの再開に合わせまして、Blog Style・アットスタイル両サイトで、Movable Type 4.2用テンプレートを3,000円オフの20,000円にてご提供いたします。
さらに質の高い商品開発・サービスの向上に努めて参る所存でございますので、よろしくお願い申し上げます。
50,000円の低価格でご提供してまいりました「MTOSインストールパック」をアップグレードし、「MTOSインストールパック X10プラン」を開始します。
2008年12月頃よりXREA+の運営体制・サポートに多数の問題発生しており、オススメできる状態ではなくなりました。販売価格はアップいたしますが、はるかに安心できるXサーバーを利用することとしました。
MTOS、@StyleプロデュースによるMovableType用テンプレート、独自ドメイン・Xサーバー(X10プラン)のパックです。ウェブおよびメール設定・MTOSインストール・テンプレートの設置まで行う手軽なサービスです。
*独自ドメイン・Xサーバー(X10プラン)・テンプレート代金以外は各種設定の作業技術料とさせていただきます。
既にドメインをご所有の場合、その他のサーバーへのアップグレード、ご自身でサーバーのご契約・設定を行われる場合の価格はご相談ください。なおMTOSはオープンソースのためシックスアパートのサポートはありません。オープンソースの性質をよくご理解いただいてお申し込みください。
色々あったが本日、めでたくバリュードメインから他社へ移管が完了した。これまでの経過は以下の通り。
最近、ドメイン移管について検索されてこられる方がいらっしゃるので、以下簡単に説明する。注意:「割引」(Key-Systems)ではなく「通常価格」(eNom)で取得したドメインに限る
まず、eNomの無料アカウントを取得する。(注意:クレジットカードの登録が必要・リセラ登録と間違わない。)
2011年3月5日追記:クレジットカードの登録は不要だそうです。(有料サービスを利用の際に追加登録すればOK)
ドメインを異なるeNomアカウントへ移動させるのページは他のページからリンクされていないらしい。ブックマークなどしておくとよいだろう。
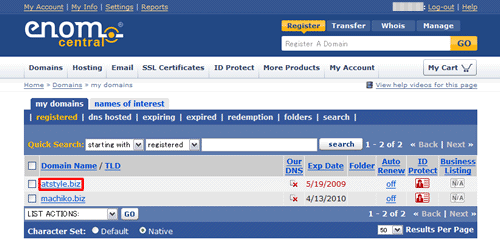
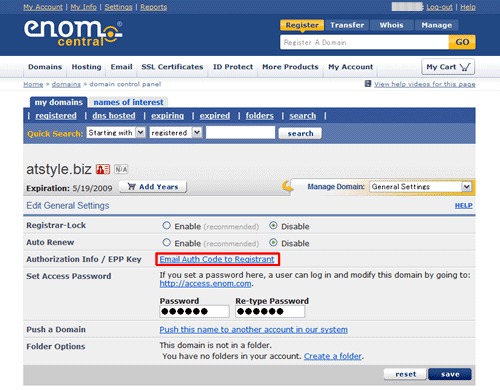
上記ページから該当するドメインを選択し「変更」ボタンを押すと以下のような、eNomアカウントを入力するページとなる。

eNomアカウントを入力し、「移動」ボタンをクリックする。ダイアログが表示され、OKとする。
eNomアカウントにログインし、「移動」が行われたのか「My Domains」で確認する。

該当のドメインをクリックするとドメインの操作を行うことができる。

「Email Auth Code to Registrant 」をクリックするとAuthCodeがメールで送られてくる。注意:バリュードメインからPush直後の場合、AuthCodeが書き換わる可能性がある。時間を置いてAuthCodeを取得すること。
取得したAuthCodeで移管手続きを行えば、一週間程度で移管は完了する。
バリュードメインから他社への移管はAuthCodeエラーとなり移管できない状態であるが、なんとか他の方法はないものかと色々と検索していると、以下のページに辿り着いた。
つまり、ドメインをバリュードメインから、eNomにpushしてeNomで管理することができる。その後、移管したい会社から移管申請を行う。もちろんAuthCodeはeNomから発行する。
すでにeNomアカウントは取得していたのでそのアカウントにpushできる。
このサイトやブログで利用しているドメイン(atstyle.biz)ではなく、放置気味の奥さんのドメインで試した。AuthCodeが異なるための移管申請却下もなく、一段階クリアして「レジストラの承認待ち」の段階まで進んでいる。
何事もなければ、今週中にドメインの移管は完了するはず。
2006年より2カラムのリキッドレイアウトを採用してきましたが、本日トップページのみ変更しました。といっても、デザインの変更ではなくレイアウトの変更です。
IE8で確認したところ、互換表示。
以下のmeta要素の追加によりレンダリングモードをIE8標準準拠モードとしました。
<meta http-equiv="X-UA-Compatible" content="IE=8" />問題はなさそうです。

「AuthCodeエラーについてバリュードメインからの続報」のとおり、48時間以上経過した後に移管申請を行ってみたが、やはり移管キャンセルとなった。enomも不具合に対応してくれていないようだ。
以前、このような事態に対しては、「責任の限界についての対象」となるとも回答をもらっていた。
- 責任の限界について
- 以下の事項に起因して発生する可能性のある損失について、当社及び上位レジストラは、利用者あるいは第三者に対して責任を負わないことに、利用者は同意するものとします。
- 利用者のドメインネームの使用
- 当規約に基づき行われたドメインネームの登録停止、及び、登録取り消し
- あらゆる原因によって起こるドメインネーム登録の未完了、不可、損失
- 申し込み処理
- クレジットカード決済処理
- あらゆるドメインネーム情報の操作処理
- あらゆるユーザーデータの操作処理
- 料金支払いの滞り、及び、確認不可
- 当サイトと上位レジストラ間の登録システムのデータ遅延、不配布、誤配布
- 当サイトの登録システムにおける処理の異常、中断、停止、遅延
- 当社及び上位レジストラの合理的な制御を超える事由
- あらゆる非常事態が発生したことによる損失
- ドメインネーム紛争処理方針の適用
- 当社営業上の停止、損失
どうするか決めていないが、とりあえずバリュードメインではない会社で「atstyle.bz」を取得した。
「AuthCodeエラーについてバリュードメインからの回答」から30日経過したので、再度移管申請を行ってみた。
結果は同じ。バリュードメインに問い合わせすると以下の回答を頂いた。
未確認情報ではございますが、弊社担当部門では「認証鍵発行後のenom社から主管レジストリへの情報伝達に問題がある」という推測を行っております。
- 認証鍵を発行する
- 【48時間以上】お待ちいただく(再発行やWhois変更は一切行わない)
- 48時間経過後に、先方様より移管申請をいただく
という対応を、一度、お試しいただくことも一案かと思われます。
48時間待機した後に、もう一度移管申請を行うつもりだ。
謹啓 時下ますますご清栄のこととお喜び申し上げます。
平素は格別のご高配を賜り厚く御礼申し上げます。
さて、誠に勝手ながら下記期間を休業とさせて頂きますのでご案内申し上げます。
期間中のご質問の対応、テンプレートの送付などが出来ませんので、23日深夜以降に対応させていただきます。
ご迷惑をおかけ致しますが、ご了承賜りますようお願い申し上げます。
「バリュードメインからドメイン移管が出来ない」へのバリュードメインからの回答
いただきました件(※)につきましては、カスタマーサポート(受付部門)では対応できませんため、担当部門に申し送りさせていただきます。
(※本件は担当部門より上位レジストラへのシステム改善などの申し入れを行わせていただきますため、ご対応にお時間がかかりますことを、何卒ご了承ください)
30日経過後も改善しない場合には要連絡との事なので、4月初旬までに再度移管申請してみようと思う。
*奥さんのドメインも移管予定、期限が4月13日まで。どうすればいいの...
サーバーも引越ししたことだし、ドメインも移管してみようと思った。しかし、何度移管申請してもAuthCodeエラーでキャンセルとなる。
AuthCodeは毎回申請の直前に取得しているので正しいはず。移管先に質問すると以下のような回答をもらった。
弊社上位レジストラからの情報では現管理会社がバリュードメイン様の一部 ドメインが、AuthCode修正を何度試みてもAuthCodeエラーによりレジストリより 拒否されるという問題が確認されているようです。
現状で確実なことは申し上げられませんが、AuthCode取得後に新たなAuthCodeに 書き換きわってしまうことが原因であると思われます。
バリュードメインのサポート回答待ちの状態。このままじゃ.biz・.org・.infoの移管は当分出来そうもないですね...
追記:解決出来ます!「バリュードメインから他社へ移管が完了」
2007年8月3日よりCORESERVERを利用してきましたが、本日、Xserverへ移転いたしました。
Xserverを使い続けるかどうかは未定ですが、とりあえず3ヶ月間様子を見てみようと思います。
Xserverではphpファイルのパーミッションに気をつける必要があることをすっかり忘れており、うまく表示できない時間があったようです。ご迷惑をおかけいたしました。
今後とも、よろしくお願いいたします。
この度、業務専用電話を追加いたしました。このため電話番号が下記のとおり変更となりますので、ご案内申し上げます。
なお、ファックス及び携帯電話の番号に変更ありません。
電話番号の変更に伴い、何かとご不便をおかけすることと存じますが、何卒ご理解の程お願い申し上げます。
新電話番号:0968-80-0073
※旧電話番号:0968-68-3954
本日、SYNCK GRAPHICA様より緊急アップデートのお知らせをいただきました。
メールフォームCGI・メールフォームCGI UTF-8版・メールフォームプロにコマンドインジェクションの危険性があるとご指摘頂きました。ほんと誠にお手数とは存じますが、ソースコードの改修又は、最新版へのアップデートをお願いいたします。
同梱しておりましたsend.cgiを以下の通り書き換えていただくようお願いいたします。
2月9日に3名のお客様にお送りしたsend.cgiは修正済みです。
修正前の156行目から158行目
if($email eq $null){
$email = $mailto[0];
}修正後
if($email =~ /[^a-zA-Z0-9\.\@\-\_\+]/ || split(/\@/,$email) != 2){
$email = $mailto[0];
}お手数ではございますが、よろしくお願いいたします。
なお、最新バージョンへのアップグレードは動作確認後にお知らせいたします。
金曜日の午後にBBIQのブログが変わったとのお知らせメールがきてた。
【BBIQ】いよいよブログサービスがスタート!大容量&大充実のブログライフをぜひお楽しみください!
以前は、どう使っていいものかわからないようなQringとかいったブログだったものが、TypePadを利用したブログとなったようだ。早速、登録
Movable Typeを使う前の2003年の12月頃、初期のココログを利用したことがあったので割とスムーズに使えそうだ。
使ってみるとこれが面白い。テンプレートはいじらないので楽チン!調子に乗って@Styleで配布中のMovable Type用スタイルキャッチャーCSSを入れてみると、バッチリ!リキッドな表示となった。
3カラムにして、ココログ時代のようにカラムの境界線を点線に変更、Voxで使っているヘッダロゴを移植。
楽しめそうです。
一昨日、Movable Type 4.23にアップグレードしたので、サイトデザインをリニューアルしたくなった。
今日は特別な作業もなかったので、Fireworksを立ち上げて格闘していた。リキッドデザインでのCSSを思い描きながらデザインしていたがIE6のバグを考えると面倒になり、販売用テンプレートの固定幅デザイン作成作業に急遽変更。

長らくMovable Type 3(3.3)を利用してきましたが、本日、MTOS 4.23にアップグレードいたしました。
未だ、システムテンプレートは3.3に多少手を入れた程度で、MT4対応は行っておりませんが徐々にカスタマイズしたいと思っております。
CORESERVER.JP:コアサーバーにおいて、現在(1月22日)共有SSLに接続できない障害が発生しております。このため「お問い合わせ」や各ページから「買い物カゴ」が利用できません。
追記:1月22日 20時復旧しました。
復旧までの間、各種お問い合わせやテンプレートご購入はメールにてお知らせくださいますよう、お願いいたします。
お手数をおかけいたしますがよろしくお願いいたします。
昨年の12月、Fireworks CS4の30日間無償体験版を利用してみました。(かなり高機能となっており使いやすいのですが、動作がもっさりとしていて少し不満…)
1月7日に試用期限も残り1日となったのでFireworks 8からアップグレードしました。

Web標準 MovableType テンプレート 640よりFireworks CS4を利用して背景画像を作成しておりますが、同梱する元画像は旧バージョンのFireworksでも問題なく開くことができます。
テンプレートに同梱する元画像はPSDへの変換も可能ですので、お気軽にお知らせください。

昨年は「Movable Typeプロフェッショナルスタイル」の執筆に参加させていただき、非常に充実した一年となりました。
今年もアットスタイルをどうぞ、ご利用下さいますよう、お願い申し上げます。
平成二十一年元旦
アットスタイル 柳 泰久
共有SSLに接続できない障害が発生し、「お問い合わせ」や各ページから「買い物カゴ」が利用できない状態が続いておりましたが、28日午前2時過ぎに復旧いたしました。
皆様にご迷惑をおかけしましたことをお詫びいたします。
CORESERVER.JP:コアサーバーにおいて、現在(10月27日)メールの受信ができない障害が発生しております。このためご連絡いただく際にはGmailへメール送信お願いいたします。
お手数をおかけいたしますがよろしくお願いいたします。
10月27日追記:メール受信復旧しました。
ただし、SSL接続の障害は未だ続いております。ご迷惑をおかけいたしますがよろしくお願いいたします。
CORESERVER.JP:コアサーバーにおいて、現在(10月27日)共有SSLに接続できない障害が発生しております。このため「お問い合わせ」や各ページから「買い物カゴ」が利用できません。
復旧までの間、各種お問い合わせやテンプレートご購入はメールにてお知らせくださいますようお願いいたします。
お手数をおかけいたしますがよろしくお願いいたします。
ウェボリューション株式会社 の澤田さんからのインタビュー記事が掲載されているので購入。(マーケティングやディレクション中心の雑誌なので、これまで数回しか読んだことなかった。)
実は18日発売されているのを忘れてました!26日に地元の本屋へ行ってみたけど置いてない。仕方なくアマゾンに注文して10日遅れで手に入れた。
澤田さんありがとうございました
謹啓 時下ますますご清栄のこととお喜び申し上げます。
平素は格別のご高配を賜り厚く御礼申し上げます。
さて、誠に勝手ながら下記期間を休業とさせて頂きますのでご案内申し上げます。
期間中のご質問の対応、テンプレートの送付などが出来ませんので、31日深夜以降に対応させていただきます。
ご迷惑をおかけ致しますが、ご了承賜りますようお願い申し上げます。
17日より13アイテムを一気にリリースしました。
MTOS、@StyleプロデュースによるMovableType用テンプレート、独自ドメイン・XREA+ (XREA PLUS / エクスリアプラス)のパックです。ウェブおよびメール設定・MTOSインストール・テンプレートの設置までを行う手軽なサービスです。
価格:50,000円
*独自ドメイン・XREA+・テンプレート代金以外は各種代行手数料及び設定の作業技術料とさせていただきます。
CORESERVERへのアップグレード、ご自身でサーバーの設定を行われる場合の価格はご相談ください。
詳細はお問い合わせください。
2009年4月追記:Xサーバー(X10)を利用するパッケージもご用意しております
ゼロファクトリー、W3Cに加盟
ホームページ更新支援システムやアクセスアップツールを提供してきた有限会社ゼロファクトリー(本社:福岡県福岡市)は、2008年1月1日付けで、Web技術の世界的標準化推進団体である、W3C (World Wide Web Consortium) に加盟致しました。
自社サイトだけではなく各種サービスにアットスタイルのMovable Typeテンプレートをご利用いただいている有限会社ゼロファクトリー 様がW3Cに加盟されたそうです。
Web標準化の普及に貢献されることを期待します。
「インターネットにおいてのユニバーサルデザイン及びユニバーサルアクセスの実践と啓蒙のための活動を目指す」ことをミッションとしている私にとって大変うれしいニュースでした。
Mobanle Type4ユーザーの方にも高品質なテンプレートをより手軽にご利用いただくために、Mobanle Type4用テンプレートバージョン2.0の価格を改定いたしました。
さらに質の高い商品開発・サービスの向上に努めて参る所存でございますので、よろしくお願い申し上げます。

サイト及びテンプレートご利用の皆様に支えられて、2007年は前年比31%売り上げアップを達成いたしました。。
現在、あるプロジェクトに参加させていただくことになり準備を進めております。(詳細は改めてお伝えいたします。)
今年もアットスタイルをどうぞ、ご利用下さいますよう、お願い申し上げます。
平成二十年元旦
アットスタイル 柳 泰久
一昨日、Parallels Desktop 3.0 for Mac ビルド 5162にバージョンアップした。
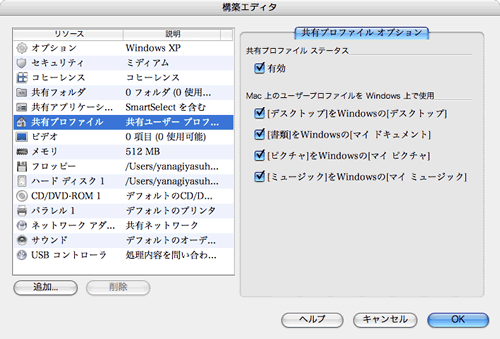
共有ユーザープロファイル
Mac 上のユーザーディレクトリのそれぞれのドキュメントフォルダを仮想マシンゲスト OS Windows 上のユーザーのディレクトリに関連付けしてゲスト OS Windows から利用することができるようになり、よりユーザビリティが向上しました。

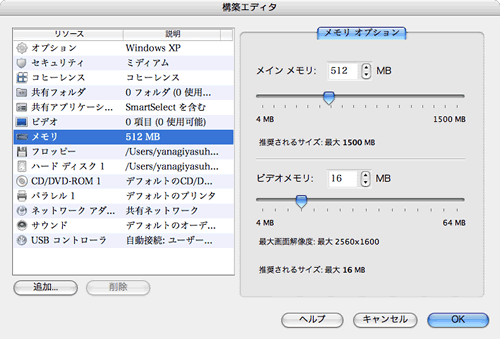
構築エディタの【共有プロファイル】のステータスを【有効】にすると、デスクトップ・書類・ピクチャ・ミュージックのフォルダがMacとWindowsで共有される。
ネットワーク上の別のマシンからも簡単にアクセスでき、更にシームレスになった。
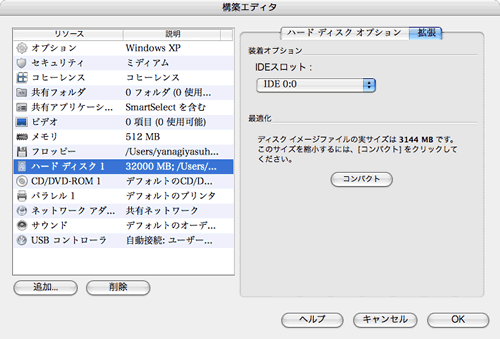
Parallels DesktopでWindowsをハードディスクのサイズをコンパクト化
編集から仮想マシン構築を編集を選択し、ハードディスクの【拡張】をクリックする。

【コンパクト】をクリックするとディスクイメージを最適化してくれる。
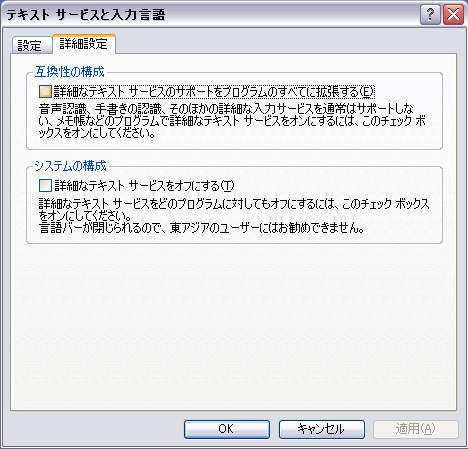
IMEの日本語入力のオンオフ切り替えができないので入力がうまくできない。
CmdSpaceをダウンロード。そのままインストールしても作動しないので、IMEの設定を開き【詳細なテキストサービスをオフにする】にチェックを入れる。

ほかに必要なアプリケーションをインストールしてみる
FFFTPをインストール。
macにはCyberduckをインストールしていたのですがアンインストールした。SFTPが利用できて安全なWinSCPよりも使い慣れたソフトだし、客先でも説明しやすいのでFFFTP。
Firewoksをインストール。
Firewoksはライセンス上2台までインストールすることが可能なので非力Windowsノートからアンインストールしてからインストールを行った。
DBD-mysqlもインストールしていたのでMovable Typeで使う殆んどのアプリケーションのインストールが終了した。
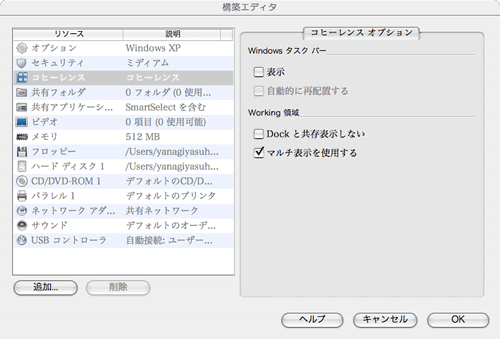
編集から 仮想マシン>コヒーレンスでWindowsタスクバー【表示】とWorking領域【Dockと共存表示しない】のチェックを外してみた

Windowsを起動した後、DockのParallels Desktopをクリックし、もう一度クリックするとスタートメニューが表示される。

これが一番使いやすそう。
全画面モードからウィンドウモードに戻るには、Alt+EnterまたはCtrl+Altを押して、キーボードとマウスを開放します。
Dockを隠してコヒーレンスモードにするとさらに変な感覚になる。どのモードで利用するかは未定だ。

戻るにはShift+Ctrl+Altを同時に押す。
ここまで、操作を覚えればあとは心配なし。AVGとテキストエディタをインストールして開発環境は揃った。
後は画像関係のソフトが必要だが、Windowsで利用するメモリは随時調節することが可能

様子を見ながらFireWorks・PhotoShop・Illustratorをインストールすることにしよう。
MacBookにParallels Desktop for MacをインストールしてWindowsを動かしてみた。
Parallels Desktop for MacはIntelプロセッサ内蔵のMac Pro、iMac、Mac Mini、Mac Book、Mac Book Pro上で、Mac OS XとWindows、Linux、その他のOSとアプリケーションの同時実行を実現する最初のソリューションです。
スムーズな環境の為にメモリを1Gから2Gへアップした。
DockにParallels Desktopを表示

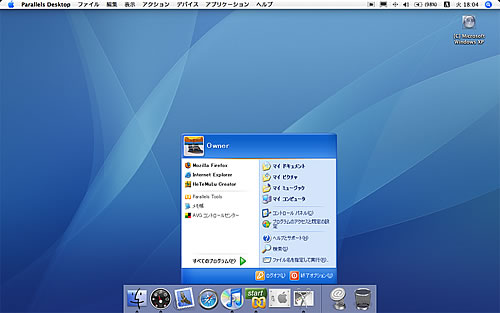
Parallels Desktopを起動してみる

Parallels DesktopからWindowsを起動する
MacでWindows!

解像度を変更し、全画面表示すると変な感じ。

細かい使用感は、引き続き報告いたします。
謹啓 時下ますますご清栄のこととお喜び申し上げます。
平素は格別のご高配を賜り厚く御礼申し上げます。
さて、誠に勝手ながら下記期間を夏季休業とさせて頂きますのでご案内申し上げます。
期間中のご質問の対応、テンプレートの送付などが出来ませんので、22日深夜以降に対応させていただきます。
ご迷惑をおかけ致しますが、ご了承賜りますようお願い申し上げます。
現在のところCORESERVER.JPのスペックはどのサーバーでも同じである。
静的ファイルの移動はもちろん問題無いが、S145サーバーのPHPが4.4.4である為にそのままでは移行は出来ない。しかし、phpをCGI版PHP4として動かせば問題はない。.htaccessに以下を追加する。
AddHandler application/x-httpd-php4cgi .php現在はPHP5で稼動を確認したので.htaccessは以下のように書き換えた。
php_flag allow_url_fopen on
php_flag allow_url_include onフォームCGIや買い物カゴCGIなどで利用するSSLサーバーも変更が必要だ。ss2.xrea.comよりss1.coressl.jpに変更する。
幸いSQLiteを利用しているので、データベースの移転は簡単である。まずMovableTypeを設置する。バックアップを取っていた旧サーバーのデータベースをCORESERVER.JPのサーバーにアップする。mt-config.cgiのStaticWebPathもS145と同じ名前のアカウントにしていたのでS145と同様な内容に戻すだけでOK。上記のようにメールフォームのURLが代わるのでnavi部分を編集するだけで完了。
S145サーバーのMySQLは4.0.27である為にMySQLの移行と言う手段を取らず、管理画面より「データベース・ユーティリティー : バックアップ」を利用してデータを保存した。CORESERVER.JPのサーバーにphpBBを新たにインストールし、「データベース・ユーティリティー : 復旧」でデータを移行。
CORESERVER.JPのサーバーもバリュードメインの管理画面より自動設定可能なので全く問題なし。
軽い!の一言に尽きる。
FTPがやや切れる時もあるがこちらの回線の状態もあるので、問題無し。Movabletypeの再構築時の500エラーも全くない。午前0時くらいに頻発していた503エラーも発生しない。CGIやPHPの動作もS145に比べると遥かに安定している。
CORE-ONEプラン(占有プラン)への期待は高まるばかりである。
CORESERVER.JP(コアサーバー)は、PHP+MySQLの快適性を重視した大容量の次世代レンタルサーバーサービスです。
XREA+の仕様を基本に、より高性能なサーバーと高速な回線に、より豊富なリソース配分を加え、より少ない定員数で安定性を高めた上位互換サービスです。 VALUE-DOMAINとの連携でドメインの運用を自由に行えます。
BlogStyleを運営中の時はMovable Typeが2つも稼動しているとかなりの負荷となるらしく、使用中のサーバーでほぼ毎日負荷率第2位であった。現在はMovable Typeが一つなので10位くらいだが、MT4の導入も間近なので、高性能・大容量のサーバーを準備してみた。ファイル移転作業自体は終了したのでDNSの変更だけである。
移行中はご迷惑をおかけする事もあると思いますが、ご理解の程よろしくお願いいたします。
【第14回】WebSig会議「Movable Type 4のポテンシャルを探る~GPLライセンス版登場でMTはどう変貌するか?」に参加した。
7月28日午前7時に家を出て、10時40分空の人となる。
無事、秋葉原に着いたのはよいが、場所がわからない。10分ほど迷って1時丁度くらいに到着。
そうこうしている間に開始
どれも非常に参考になったが、それぞれのプレゼンスタイルが面白い。いつもブログで読んでいるそのままの人柄が出たプレゼンだった。
スピーカーの皆さんが「真面目過ぎる」なんて書いてるけど、私の場合は地方から参加しているので全て逃さず聞いていかった。
MT4やMTOSが公開されていたら内容も違っただろうけど、スピーカの皆さんがやる気満々なのでまたやって欲しいですね。
このイベントに参加して「やっぱりMovableTypeいいね!」と思った(いわゆるテンプレ屋でした)。
【第14回】WebSig会議受付開始 「Movable Type 4のポテンシャルを探る~GPLライセンス版登場でMTはどう変貌するか?」に参加しますので、7月28日及び29日は不在となります。
7月28日の深夜及び29日の午前中はメール受信可能だと思いますが、お問い合わせ等にお答えできないこともございます。
ご迷惑をおかけいたしますが、ご理解の程、よろしくお願いいたします。
他のテンプレート販売サイトに以下のような記述があった。
MovableType4βでの対応を確認しました。
全商品でMovableTypeの最新版である、発売前のバージョン4βで問題無く動作することを確認いたしました。
折角メジャーアップグレードするのだから、Movable Type 4専用のテンプレートとしたい。以下のような構想で開発を行いたい。
但し、開発中に追加や変更があるかもしれません。
第14回WebSig会議は7月18日に正式リリースされる、Movabe Type 4および、近々リリースされるであろう、Movable Type GPLライセンス版をテーマに取り扱います。
MT4ベータ版から取り組まれ、またプラグイン作者として著名な4名をお招きし、今までのMovable Typeとは、どのように変わったのかはもちろん、MT4でサイト構築する上でのTIPS等もお伝えできればと考えています。
【第14回】WebSig会議受付開始 「Movable Type 4のポテンシャルを探る~GPLライセンス版登場でMTはどう変貌するか?」
丁度、仕事も一段落し、Movable Type 4.0もリリース延期になったので安心して参加できるようになった。
今回のWebSig会議はスピーカーが素晴らしい。テクニカルライター 藤本壱さん ・エムロジック株式会社 取締役:関根元和(CHEEBOW)さん ・アルファサード有限会社 代表取締役 野田純生さん・産業技術総合研究所 小川宏高さんの4名、数多くのプラグインでお世話になっている方ばかりだ。このメンバーがスピーカーだから参加しないことは考えられない。
テーマがオープンソース版のMTについてであるので、今後の制作に大きく影響するだろう。
マイミクの方にお会いできることも楽しみです...
7月14日、非常に強い台風4号が九州地方を直撃する模様です。
台風4号の状況により、7月14日午前以降お客様への対応ができなくなる可能性もございます。
出来るだけオフラインにならないようにいたしますが、災害・停電等の場合にはご注文、お問い合わせメール及びフォーラムの確認が出来ません。ご理解の程、よろしくお願いいたします。
お急ぎの方は午前中早めにご連絡いただけますよう、お願い申し上げます。
blogstyle.bizで運用しておりましたテンプレート販売サイトを当方の都合により閉鎖しました。
新たにテンプレート作成しましてもblogstyle.bizで販売することもできず長い間放置しており、この度閉鎖しましてMovableTypeのライセンスを4.0にアップグレードさせアットスタイル内で運用する事になりました。
テンプレートをご購入いただきましたお客様へのサポートはアットスタイルにて行います。
新たにテンプレートをご検討の方は以下のリンクよりテンプレート販売のページへアクセスして頂きます様お願い申し上げます。
アットスタイル 柳 泰久
テストやテンプレートの開発を実際のサーバ内で行うにはサーバーに負荷をかけてしまうので、ローカルのMacにMovableTypeをインストールしている。Berkeley DBで稼動していたのだが、4.0では利用できないので、SQLiteを使えるようにしてみた。
しかし4.0betaにトライしたが未だ動かず、原因を調査中
以下、覚書
Apache・MySQL・PHPがパッケージとなっているMAMPを利用する。インストールは簡単、アプリケーションフォルダに入れるだけ。 Dashboard Widget MAMP Controlをインストールすると起動も簡単に行える。
ダウンロードしたMovableType3.35を解凍し出来たフォルダをmtにリネーム、MAMP/cgi-binへ入れる。mtフォルダの中のmt-staticフォルダをMAMP/htdocsへ移動する。
http://localhost:8888/cgi-bin/mt/mt-wizard.cgiにアクセスすると通常通りのインストールウィザードが稼動するので、Berkeley DBで運用が出来る。
今後はMovableType 4.0で作業を行うと思うのだがBerkeley DBが使えないので、MovableType 4.0を見据えてその他のデータベースで利用できるようにしておく。とりあえずこのブログと同じSQLiteを使用してみる。
以下のモジュール等が必要であるXcodeTools.mpkgをクリックすれば問題なし。
perl Makefile.PLmake; make testsudo make installperl Makefile.PLmake; make testsudo make installmt-db-convert.cgiを利用すれば簡単に書き換えが可能。
MAMPをインストール後、MovableTypeインストール以前にXcode・DBI・DBD-SQLiteをインストールしていればこの作業は不要。
Windows上でのMovable Type環境を構築するには以下のリソースが参考になる
一部のISPで、atstyle.bizからのメールが迷惑メールとして処理されることがあります。
迷惑メールと判断されるとPOP受信ができなくなりますのでWebメールの迷惑メールフォルダ等をご確認のうえ、適切に受信していただきますようお願いいたします。
尚、メールクライアントやセキュリティソフトの迷惑メールフィルタも同時にご確認ください。
当サイトは「style+」「Samurai Century International Limited」や以下のサイトとは一切関係ありません。
@Style Forumにてご要望がありましたので、バナーを作成してみました。
テンプレート用と通常のバナーの2種・各2サイズとなっています。下記よりダウンロードしていただくと元画像も同梱しておりますので配色を変えてご利用も可能です。
追記:配布は終了いたしました
2カラムの無料テンプレートをリリース予定です。
MovableType 3.3 テンプレート 2Columnとほぼ同じマークアップ・構成ですが、背景色を簡単に変更できるようになっています。
追記:MovableType 3.3 テンプレート 2Column 2nd公開しました。
アクセスログを見ていたら、Googleから「@Style」で検索している方がいた。
どんな順位か見ると、とりあえずトップに出ているのですがページ一番下の関連検索に【MT @style テンプレート 】と出ていた。
これは一体どういうことなのだろう…@Styleで検索してください。
販売中のテンプレートを一部修正いたします。投稿者情報のMTEntryAuthorをMTEntryAuthorLinkに変更いたします。
MTEntryAuthorLinkとは
投稿者へのリンクを表示します。このリンクには、投稿者のログイン名ではなく、表示名が表示されることに注意してください。投稿者のプロフィールにURLが入力されていればURLへのリンクが、またメールアドレスが入力されていたら、メールアドレスへのリンクが付加されます。両方とも入力されていないときは、リンクは付加されません。アトリビュートshow_emailやshow_urlを指定することで、リンクをカスタマイズできます。
main_index.tmpl・category_archive.tmpl・datebased_archive.tmpl
<p class="posted">
<MTIfNonEmpty tag="EntryAuthorDisplayName">
Posted by <$MTEntryAuthorLink show_email="0"$> :
<MTElse>Posted on :</MTElse>
</MTIfNonEmpty>
<a href="<$MTEntryPermalink valid_html="1"$>" title="【<$MTEntryTitle$>】へのパーマリンク"><$MTEntryDate format="%x"$></a>
<MTEntryIfAllowComments>
| <a href="<$MTEntryPermalink archive_type="Individual"$>#comments" title="【<$MTEntryTitle$>】にコメントする">コメント (<$MTEntryCommentCount$>)</a>
</MTEntryIfAllowComments>
<MTEntryIfAllowPings>
| <a href="<$MTEntryPermalink archive_type="Individual"$>#trackbacks" title="【<$MTEntryTitle$>】にトラックバックする">トラックバック (<$MTEntryTrackbackCount$>)</a>
</MTEntryIfAllowPings>
</p>individual_entry_archive.tmpl
<p class="posted">
<MTIfNonEmpty tag="EntryAuthorDisplayName">
Posted by <$MTEntryAuthorLink show_email="0"$> :
<MTElse>Posted on :</MTElse></MTIfNonEmpty>
<$MTEntryDate format="%x"$>
</p>既に適応いただいているユーザーの方でMTEntryAuthorでも不具合が無い場合には変更の必要はありませんが、MovableType 3.3以降ではMTEntryAuthorLinkの使用が推奨されています。
毎日コミュニケーションズ「Web Designing」編集部 山本様の了解をいただきましたので、Web Designing (ウェブデザイニング) 2007年 05月号の元原稿を公開させていただきます。
本日、アットスタイルのレイアウト及びデザインの変更を行いました。

ヘッダーをグレーとし、サイドバーを右側に配置しました。またナビゲーションバーを艶やかに見えるよう背景画像とスタイルシートを変更しました。
今後ともより一層のご利用、よろしくお願いいたします。
本来、4月18日発売なのだが、九州では1日遅れでの発売となる。更に熊本の田舎では19日でも書店に置いていなかった。本日の購入を諦めていた所、メール便で届いた。
4名による執筆と上ノ郷谷氏の監修のお陰で幅広い話題・方向性となっている。
余談:背景に使われたサイクルパーツの時代がバラバラなのは少々残念…TAのチェンホイールとCampagnoloのスライド式フロントディレイラーはいい感じです。
Web Designing (ウェブデザイニング) 2007年 05月号に寄稿いたしました。
「Movable TypeのデフォルトテンプレートをWeb標準に準拠させるには?」と題してカスタマイズポイントを幾つか例を挙げて紹介しています。
土、日も無く、続けざまに3種リリース。
2種類は配色をアレンジしただけですが、「Web標準 MovableType テンプレート 137」は「3カラムテンプレート」でもリリースしたものと同様のレイアウトとなっている。余裕のサイドバーにバナーやその他アイテムを追加しても視線を邪魔しないで読むことが出来ると思う。
MovableType テンプレート 135
MovableType テンプレート 136
MovableType テンプレート 137
サポートBBSへの御質問が多くなってまいりました。
利用していたシステムはXHTML 1.0 Strict Validで構築されておりましたが、記事の投稿が行われても、メールが届くなどということも無く、非常に使いづらいものでした。
今回、フォーラム形式のphpbbへと変更し、新たに開始することとなりましたので、ご案内いたします。
一般的な質問にはどなたでも回答していただいて結構でございます。
宜しくお願いいたします。
XREAでのメンテナンスが長引いているようです。
詳細はXREAにてご確認ください。
XREAにて運営中のクライアント様にはご迷惑をおかけいたしますが、宜しくお願いいたします。
テンプレートのライセンスについて質問があったついでに再度Movable Typeのライセンスについて調べてみた。
個人ライセンスと通常ライセンスの違い
個人ライセンスは、個人名義でダウンロードされ、個人所有のサーバーやホスティングサイトで個人的な日記等を書くためのライセンスです。個人ライセンスは無償ですが、テクニカルサポートはありません。必要な方は年間ライセンスをご購入ください。
それ以外の目的でご利用の場合はライセンスパックをご利用ください。 法人や個人事業での利用の場合はブログの内容に関わらずライセンスパックが必要です。
1サーバーとは
1サーバーとはMovable Type(cgi)の稼動がひとつということです。ふたつ以上のMovable Type(cgi)が稼動する場合は、ふたつ以上の基本ライセンスパックをご購入ください。
なお、ブログ数、閲覧、コメント、トラックバック等に制限はありません。
マルチドメインでMovable Typeを使う
一つのMovable Type(cgi)から複数ブログを書き出すことでマルチドメイン運用が可能ですが、それぞれのブログをドメインに割り当てるには Web サーバー(Apache 等)での設定が必要となります。設定方法などについてはお使いのホスティングサービスやネットワークの管理者へご確認ください。
シックスアパートへ確認する必要はありそうだが、読み取った限りではマルチドメインの設定さえ出来れば、5ユーザー以内の場合にはライセンスパックを1つ購入するだけで多数のブログを作成できる事になる。マルチドメインがサーバーの選択時に大きく影響する可能性あり。
XREAでは一つのアカウント内にマルチドメインを利用可能なので、DNSとMovableTypeのサイト・パスをうまく設定することで複数ドメインのブログが作成可能となるはずである。
詳細はネットワーク管理者及びシックスアパートへご確認ください。
AlexaのTraffic Detailsの下に面白いものが出ていた。
Get a custom tee with your stats!
スパムの数が激しく多く、利用中のXREA+でも負荷制限いっぱいとなりそうなので、コメント、トラックバック、メールフォーム、掲示板の全てにスパム対策を行った。
かなり強引な手法ですが、海外のプロキシサーバーからの大量のスパムはほぼ拒否できます。 ただし、海外の問題ないユーザー様からのコメント・トラックバックも拒否します。 制限は「POST」のみですので、検索エンジンには影響しません。
上記ファイルをカスタマイズしていただくことで、ユーザー様での自己防衛が可能ですので、お使いいただければと存じます。
かなり強引...
当サイトは「Samurai Century International Limited」や以下のサイトとは一切関係ありません。
本日(2007年2月21日)、アットスタイルで配布しておりますMovableType無料テンプレートの利用規約を改定いたしました。
変更内容
【平成17年6月11日改定】【平成19年2月21日改定】
オリジナル MovableType 無料テンプレートはご自由にご利用ください。
テンプレートをご利用の「ちびごんママ」さんが「とってもわかりやすい自閉症のページ」」で「Movable Type コンテスト: ネットスター賞」を獲得されました。
ページタイトル通り、まだまだ正しく理解されないことの多い「自閉症」について、「とってもわかりやすく」説明しているサイトだと思います。
自閉症のお子さんを持つお母さんが、これまでの経験から得た「例えば○○の場合」という具体例があるので、「自閉症」について馴染みがない読者にとっても、理解しやすいのではないでしょうか。
Movable Typeの更新の利便性を活かして、より多くの情報を発信していってもらいたいと思います。
ちびごんママさんは2006年9月にMovableTypeを別の目的でインストールされており、Dakinyさんのブログ、世界中の1%の人々へ「今日の買い物:使えるMT用のテンプレート」の紹介記事を読まれ、アットスタイルのテンプレートをご購入いただきました。
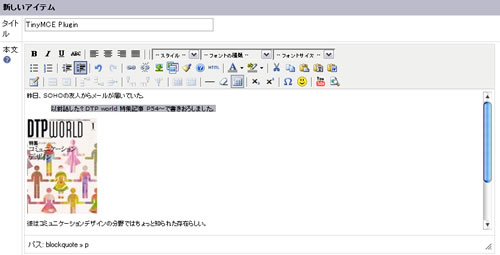
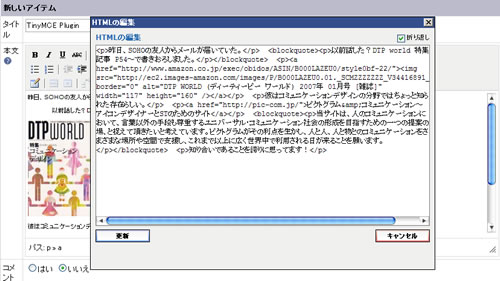
実に熱心に研究されており、私がサポートさせていただいたのはTinyMCE Plugin for Movable Typeや画像編集ソフトの紹介位で、その他全て自力でのカスタマイズ・構築を行われた結果の受賞です。
サイトの価値は「見栄えではなく内容」という事を見事に証明されました。
ちびごんママさんはmixiでお子様への優しさがあふれる日記を書かれています。(最近はロックに偏ったりして...)
とにかく、おめでとうおございます。
3カラムのブログは個人的に文章をじっくり読む上で周りが気になり、あまり好きではない。しかし左にコンテンツがあり、その右に2つのカラムが並ぶようなレイアウトは視線上に余計なものが入らないために余り気にならない。個人的なことを書いているVoxもこのレイアウトで使用している。
こんな感じのテンプレートを作成してみようと思っている。

現在、レイアウトはほぼ完成、CSSの調整中。どのバージョンで公開(無料配布の可能性もあり)するかを検討中。
Blogのタイトルを変更しました。
以前から気になっていまして、Googleで検索すると、「もしかして:Webmaster」と聞き返してくるんです。
神様が言うことは間違いない(?)。英語じゃ「Web Master」とは言わないので、「Web Master」自体が間違っていたんですが…
【Web Master @Style】から【Webmaster@Style】です。よろしくお願いいたします。
IS0 8601やW3Cで日付及び時間のフォーマットは以下のような表記方法がある。
Different standards may need different levels of granularity in the date and time, so this profile defines six levels. Standards that reference this profile should specify one or more of these granularities. If a given standard allows more than one granularity, it should specify the meaning of the dates and times with reduced precision, for example, the result of comparing two dates with different precisions.
The formats are as follows. Exactly the components shown here must be present, with exactly this punctuation. Note that the "T" appears literally in the string, to indicate the beginning of the time element, as specified in ISO 8601.
Year:
YYYY (eg 1997)
Year and month:
YYYY-MM (eg 1997-07)
Complete date:
YYYY-MM-DD (eg 1997-07-16)
Complete date plus hours and minutes:
YYYY-MM-DDThh:mmTZD (eg 1997-07-16T19:20+01:00)
Complete date plus hours, minutes and seconds:
YYYY-MM-DDThh:mm:ssTZD (eg 1997-07-16T19:20:30+01:00)
Complete date plus hours, minutes, seconds and a decimal fraction of a
second
YYYY-MM-DDThh:mm:ss.sTZD (eg 1997-07-16T19:20:30.45+01:00)
アットスタイルのトップページにはこのブログのRSS(index.rdf)を取得して最新エントリーの概要を表示している。しかしIS0 8601のフォーマット(例:2007-01-17T00:47:27+09:00)となっており音声ブラウザで適切に表現できない。
index.rdfの日付及び時間フォーマットは以下の通り
<$MTEntryDate format="%Y-%m-%dT%H:%M:%S" language="en"$><$MTBlogTimezone$>RSSの日付フォーマットは変更できない。新しいインデックステンプレートを作成しincludeすれば代替可能である。早速、作ってみた
<MTEntries lastn="1">
<h3><$MTBlogName encode_html="1"$> 最新記事</h3>
<h4><a href="<$MTEntryPermalink$>"><$MTEntryTitle$></a> (<$MTEntryDate format="%x"$>)</h4>
<p><$MTEntryExcerpt$> <a href="<$MTEntryPermalink$>" title="<$MTEntryTitle$>">続きを読む</a></p>
</MTEntries>しかしアットスタイルの文字コードはShift-JISであるのでブログのファイルをincludeできない。UTF-8に移行する時期なのでしょうか...
ここ2ヶ月くらいアクセス数が低迷しており、Alexa Traffic Rankが47,000くらいまで落ち込んでいた。1月になり多少取り戻しているみたいで、3 mos. Avg.が40,141、3 mos. Changeがアップ2,382になっていた。Page Views per userも3 mos. Avg.:19.1と莫大な数字である。
なんとAlexa 世界ランキングの日本語部門では947位である。「MovableType テンプレート」をメインのキーワードと考えている為、「Movable Type テンプレート」や「MT テンプレート」で検索されても検索結果に現れていなかったが、最近では上位表示されるようになった。
テンプレートの数も増え、このブログの方向性も見えてきた。やはりSEOはテクニックではない、コンテンツ次第なのである。
情報を公開し、共有しよう- 住 太陽の『トリックに頼らない本当のSEO』 第1回
実のところ、検索エンジンを通じたトラフィックを増やすために最も効果的な施策は「公開している情報量を増やす」ということです。筆者の経験した範囲内では、情報量を2倍にすれば、必ず2倍以上のトラフィックを誘導できます。もともと100ページで構成されていたサイトを200ページに増やすだけで、検索からのトラフィックは2倍以上になり、ページビューも2倍以上になります。
特に最近はSEO効果の高いテンプレートへのカスタマイズとのご相談を受けることが多いが、「コンテンツとキーワード次第ですよ」と回答する...
私のブログのエントリータイトルはどれも短い。
一年前の2006年1月、ある企業の社長とお会いした際に「ブログのエントリータイトルに文章を書くな」とおっしゃっていたのが印象に残っているからだ。その方のブログは今も文章ではなく単語などの極短いエントリータイトルである。
タイトル自体がそのものずばりの「検索キーワード」となり得る…
重要 【MovableType 3.3用 テンプレート @Style2.0バージョン】および【MovableType 3.2以降 テンプレート @Style2.0バージョン】に付属するメールフォームについてのお願い
アットスタイルにて稼動しておりましたメールフォームcgi及びjsを削除いたしました。フォーム内のパスを変更せずアットスタイルにて稼動しておりましたcgi・jsを使用されている場合には、送信がエラーとなり指定したメールアドレスにメールは届きません。
以下を参考に編集してご利用ください。
<!-- [POINT]メールフォームのmailform.jsまでのパスを記入します。-->
<script type="text/javascript" src="設置ディレクトリのパス(http://から)/mailform/mailform.js"></script>
<!-- [POINT]actionにメールフォームのsend.cgiまでのパスを記入します。-->
<div class="form"><form name="mailform" id="mailform" method="post" action="設置ディレクトリのパス(http://から)/mailform/send.cgi" onsubmit="return sendMail(this.name);">よろしくお願いいたします。

サイト及びテンプレートご利用の皆様に支えられて、2006年はテンプレート出荷200本を数えました。
今年はさらにより良い商品をお目に掛けたいと思っております。どうぞ、ご利用下さいますよう、お願い申し上げます。
平成十九年元旦
アットスタイル 柳 泰久
今日の開発:TinyMCE for Nucleus CMS公開
SourceForge.jpで立ち上げたオープンソースプロジェクトである『TinyMCE Japan』の活動第2弾として、Movable Type版に先行して、NucleusCMS日本語版用TinyMCEを公開した。
使い方は至って簡単。MovableTypeとほぼ同じである。

書き出すソースは多少無視される要素や属性もありますが、XHTML 1.0にほぼ準拠

デフォルトでの表示

自由度が高いNucleusと組み合わせると最強のCMSとなるだろう。
TinyMCE Plugin for Movable Type1.20Jaも出たんでした...
2006年2月03日のエントリー【RSSの利用】で削除したニュースページをMovableTypeに関連するRSSだけピックアップしてリニューアル掲載しました。
また最新情報だけではなく、先日一般公開されたMTUG.jpの情報も追加しておりますのでお役立てください。
(各サイトよりRSSを取得して表示しておりますので、多少時間が掛かります事は大目に見てください。)
12月31日追記:サーバー負荷が高く、このページは削除させていただきました。
各サイトより最新情報を取得してください。
Dakinyさんのブログでの実装時に相談を受けたり、クライアントさん・BlogStyle・テンプレートの一部にはタグクラウドを設置したのだが、各種の実験サイトとなっているこのブログには3.3の初期に設置し、高負荷であったため7月12日に削除したままだった。
全てのエントリーにタグ付けしたタグクラウドを表示してみると、間にMovableType 3.3のリリースが入っているので、情報が偏っているのかMovableType・Template・XHTML以外の大きさは余り変わらない。
CSSで調整するか、もっと多くの情報をエントリーするか…
パソコン教室の受講生向けテンプレートダウンロードサイトにMovableTypeのテンプレートを提供し、 「テンプレートデータ無料提供契約に関する同意書」を交わすことにしていた。 ダウンロードサイトは完成し、掲載されているにもかかわらず、テンプレートを引き上げリンクも削除させた。
テンプレートを引き上げた原因は、受講者以外でも利用可能である事、「テンプレートデータ無料提供契約に関する同意書」と食い違う事、講習内容にMovableTypeがない事の3点だが、もっと不快にさせたのは担当者(T)のメールの利用方法だ。
メールでCcの利用はプロジェクトのメンバー内での利用はまったく問題ないが、私は外部の人間である。プロジェクト責任者2名へ内容を送っていたことが事を大きくしてしまった。
部外者とのメールではBccをうまく利用すべきである。
以下、そこまでの経過。
7月25日の「テンプレートデータ無料提供契約に関する同意書」の内容確認依頼からガタガタである。
結局、担当者(T)・担当者(Y)およびプロジェクト責任者からは誠意のある謝罪は一切ない…
アットスタイルのMovableType テンプレート @Style2.0バージョンにはバックグラウンドやfeedボタンの画像元データが付属しています。

イメージを変えたい時、リニューアルの際には加工して利用できます。
ご購入のテンプレートに同梱し、メールにてお送りいたします。多少大きなサイズとなりますが…
昨日GoogoleのPageRankが更新された様でトップページとこのブログがPageRank 3からPageRank 4に上がっていた。PageRankについては特に意識していませんが、少しうれしいもんですね。
最近、2つのリンク集から相互リンク申し込みのメールをいただき、そのうち一つには以下のような記述があった。
最近Googleページランクも5になり、SEO対策にも非常に有効かと存じます。
PageRankって?
PageRankは、Webの膨大なリンク構造を用いて、その特性を生かします。ページAからページBへのリンクをページAによるページBへの支持投票とみなし、 Googleはこの投票数によりそのページの重要性を判断します。しかしGoogleは単に票数、つまりリンク数を見るだけではなく、票を投じたページについても分析します。「重要度」の高いページによって投じられた票はより高く評価されて、それを受け取ったページを「重要なもの」にしていくのです。
しかしPageRankが高いからと検索結果の順位が高いともいえない。
もちろん、重要度が高いページでも検索語句に関連がなければ意味がありません。そのためにGoogleは洗練されたテキストマッチ技術を使って、検索に対し重要でなおかつ、的確なページを探し出します。
私からの返答メールの冒頭部分はリンクページがWeb標準・アクセシビリティ関連に限られていることをご説明して丁重にお断りする文章を書いていたのですが、書いているうちにだんだんと腹が立ってきたので以下の一文を記述しました。
「リンク集とはレガシーですね!」と...
参考になるリソース:Google の秘密 - PageRank 徹底解説
blog-style.jpというドメインで私のテンプレートを再配布している。
blogstyle.bizというドメインを所有していたのでちょっと心配だったが、blog-style.jpが再配布を始めた際に、アットスタイルではクリエイティブ・コモンズ・ライセンスの下で配布しているので、blog-style.jpでも同一条件で再配布してくれるようにお願いしていた。
今日一日新しいテンプレートとCSSをいじっていましたが、テンプレートご購入検討中の方からのメール・すでにご購入いただいたお客様からのお問い合わせで大忙し。

そんな中、ある雑誌社から取材希望の電話が入ってた。あまり名前を聞くことがない雑誌だったのでGoogleで雑誌名の検索を行いながら対応。ある元世界チャンピオンのプロボクサーを連れてきてインタビュー形式で対談を行うと言うものらしい。
何か胡散臭いと思いながら聞いていると、プロボクサーをつれてくるので交通費込みで6万円掛かるとの事。
プロボクサーと私と何の対談をするのだろうか? XHTMLやCSS・MovableTypeの話でもするのか?
Web2.0の時代にこの業種は紙媒体での宣伝効果は一切ありません…
こんにちは。
/blogtemp333ctr.php の下の方にあるMovabtyeTypeというブログ用のテンプレートを使わせてもらおうとしております。
真っ白なので部分的に色を変えたいと思いまして、全体的にグレー 左カラム部分だけ黄色にしようとしてbody {
font-size: 100%;
color: #333333;
line-height: 1.6em;
margin: 0;
padding: 0;
background-color: ##333333;
}としたところ、全体の色がグレー(#333333)
になったものの、左カラムの部分の色を変えようとしてもどうもうまくいきません。どのあたりを修正すればよいかアドバイス頂けると助かります。
ここでは書くことが出来ない位に回答がすばらしい。
しかし、なぜダウンロードした@StyleのBBSで質問しないのでしょうか...
blogstyle.bizが完成しました。
blogstyle.bizはテンプレート販売専門のサイトとなりますが、@Styleとは一味違うテンプレートを販売しようと思います。
現在は@Styleのテンプレート一種のみですが@Styleで販売中のテンプレートは順次追加の予定です。
よろしくお願いします。
以前に取得していたドメインを再度利用しようと思っている。
昨年12月28日より1ヶ月くらい公開したのがこれ

今度のサイトはやっぱりMovableTypeで構築しなければ。

思いっきり、Web2.0風の色。何を企んでいるのでしょう…
Browse 熊本:http://www.alexa.com/
【Most Popular In 熊本】で一位となっている。
実は、ずいぶん前から一位なのですが、本日、kumamoto.jp【くまもと】県の公式サイト全体のTraffic Rankを抜いたようです。
本日公開されたMovableType 3.3のテンプレートを、17アイテム一挙公開しました。
有料テンプレート
バージョン 2.0 : 6アイテム・バージョン 1.0 : 9アイテム
無料テンプレート
2アイテム+スタイルキャッチャーCSS
以下のURLよりご確認ください。
/blogtemptop2.php
アットスタイルのMovableType 3.2 テンプレート @Style2.0バージョンではお問い合わせのメールフォームCGIにSYNCK GRAPHICAさんの【メールフォームCGI Jcode版】を利用しています。
このメールフォームCGI Jcode版は設置も簡単で、CGIとJSファイルをアップして属性を変更、後はテンプレートに適切な情報を記述するだけという、テンプレート配布などに最適な物です。
実はテンプレートをご購入いただきました方から、「良いメールフォームCGIがないか」と相談を受け、SYNCK GRAPHICAさんに配布されているものを利用したくお願いしたところ、快く了解していただきました。
ありがとうございました。
*エントリー中にお問い合わせを作成する場合にも利用できます。お問い合わせのメールフォームにお困りの方はご相談ください。
なぜ、私の手元にあるかというと・・・
(Web標準に興味がある方には、おおよその見当が付くと思いますが、)今日、ある企業の社長とお会いした。
私のサイトもご覧になっていたようで、恥ずかしい限りですが、Web2.0のことから経営やマネジメント・Blogの書き方まで、普段はとても聞けないだろうと思われるような貴重なお話。
いつも拝見しているBlogで想像していた通りの、とても気さくで、気取らない方でした。
ありがとうございました。
先日より、サイトロゴやBlogのURL(ドメイン)等、多少サイト全体にかかわることを変更しています。
ロゴマークは看板を制作する際に、今までの読みにくいフォントを使ったロゴから、読みやすいものに変更してみました。


一部のテンプレートで旧ロゴを使用しておりますが、とりあえずはそのままで・・・
(初期入れておりましたが、現在の方針では、テンプレートにはテキストリンクのみでロゴは入れないことにしております。)
BlogのURL変更は.htaccessにてリダイレクトしておりますので、検索エンジンやブックマークからいらっしゃった方でも気づきにくいかとは思いますが、ドメインをblogstyle.bizよりatstyle.bizへ移行しWebサイトと一本化いたしました。
ブックマークやRSSリーダーに登録していただいている方がいらっしゃいましたら、変更をお願いいたします。
@Style(http:/atstyle.biz/)のA9(Alexa) Traffic Rankが193,058となっていたのであわててAlexaを確認してみた。3 mos. Avg. 193,058・1 wk. Avg.では79,322! Too Cool!dmozのOpen Directoryにも掲載されているではないですか。
Look for similar sites by category: World / Japanese / 地域 / アジア / 日本 / 熊本 / 市町村 / 荒尾市
コメントがナイスです。
ウェブサイト制作などの業務案内。
もう少しどうかならないのでしょうか?ちなみにGoogle Directoryにはまだですね。
奥さんのページもNucleusにしちゃいました。
一日で完了!
これからたくさんのアイテムを追加します。
先日のエントリーでWordPressで構築とエントリーしましたが、やっぱりNucleusになりました。
以前からNucleusの設置・スキン・スタイルシートの変更方法は知っていたのですが、プラグインの使い方や、その他細かいところはGoogleやフォーラムで検索しながらの構築です。
アクセシビリティ等で参考にさせていただいていた【Heartfield Blog】さんや、【WEB ARTISAN BLOG - ウェブ アルチザン ブログ】さんがNucleusだったことを思い出し、早速ほぼ全てのエントリーを読み直し・・・
全て揃っているMTばかり使ってたのでそう簡単にはいかないものですが、今では「Nucleusの方がいいぞ!」なんて思っています。
現在、ほぼ形は出来ました。あとはもう少しデザインに手を加えて、Moblogを付けるだけ!
新規サイト構築することになったのですが、MovableTypeライセンス(商用ではないのですが法人のため)の件があり、ライセンス無料のBlogで構築することとなった。
WordpressとNucleusどちらを使用するか、先ほどまでいじっていました。テンプレートの編集はWordpressが簡単ですが、高機能なNucleusも捨てられない。
そんな訳で、頭の中がごちゃごちゃで、「このプラグインはどっちのだったっけ?」という具合です。最初に決定して専念すればよかった・・・
結局、Wordpressで構築となりそうです。
昨日のお客様との打ち合わせの内容が大変なものでした。
Webサイトの構築なのですが、200人分の承認システムと個別ページ振り分け。それも200ページ全てに個別の画像(写真も撮影依頼がありました)を貼るのだそうです。
とりあえず、スクリプトはできたのですが、名簿からパスワードを作らなきゃいけません。後は見積もり次第というところなんですが・・・
これ、やめませんかぁ~。
ただいま制作中・・・といってもちょっと時間が空いたので、うちの奥さんのサイトです。

今のサイトは4年ほど前に制作した画像スライス・テーブルレイアウトのため、スタイルシートから全て新作です。
もちろんValid XHTML(1.0)・テーブルは一切なし!です。
細かいところを作りこまないといけません。さらに画像などを追加予定です。
(完成までには、当分かかりそうです・・・)