Amazon Echo Dotがやってきた
12月16日、Amazon Echo Dotがやってきた。

とりあえず音楽を流したり、iCloudカレンダーと連携したり。これからです。
- Posted
- @Style
12月16日、Amazon Echo Dotがやってきた。

とりあえず音楽を流したり、iCloudカレンダーと連携したり。これからです。
9月2日、めでたくMITSUBISHI i(アイ)が納車!

三菱鉛筆 ボールペン ピュアモルト オークウッド・プレミアム・エディション 0.7mm SS-2005は0.7mmなので多少細い。
1.0mmの加圧式油性ボールペン替芯 SJP-10に替えてみた。

太さもちょうどよく、ジェットストリームほどではないが滑らかになった。
なぜかパープルだけ安かった。8,535円って574より安い...

普段使用しているJETSTREAMの1.0mmと違い、落ちついた書き心地。いいかも



[カシオ]CASIO 腕時計 スタンダード A158WA-1JF メンズの金属ベルトをTOPMOA (トップモア) 時計バンド 牛 (バッファロー型押) 黒18mm 05531に変えたらかっこよくなった
MovableType.netは高機能CMSを簡単にサービス型で標準テーマで簡単にスマートフォンにも対応したウェブサイトを制作可能。ウェブサービスなのでサーバー管理も不要です。
そんな高機能CMSの機能を知り実際に触ってみるセミナーです。
MT福岡では、Web制作にたずさわる方向けにMovableType.net のハンズオンセミナーを開催いたします。残念ながら今回は参加できません。面倒臭い奴(私)がいませんのでじっくり体験できるかもしれません。
お申し込みは以下のページでどうぞ
前回、「Movable TypeからMovableType.netに移行する際に留意するポイント」としてエントリーしましたが、MovableType.netでの構築が進むといろんな問題が出てきた。
細かいことですが、気をつけたほうが良さそうなところがあったので紹介します。
mt:BlogLanguageは、Movable Typeでは"ja"が出力されるが、"ja_JP"となる。<$mt:EntryExcerpt words="80"$>などと指定する必要がある。mt:SetVarとかmt:Ifなどの記述で1行空行が出力される。 MT4の頃のように改行なしで書く必要があるあるサイトをMovable TypeからMovableType.netに移行させた時に、Movable Typeとくらべて多少機能が不足していた。 覚書および、これからMovableType.netを使ってみたいとお考えの方の参考になればと思い記事にした。
移行前のサイトはwww.example.comもexample.comにリダイレクトさせていた。MovableType.netではwww.なしのネイキッドドメインが利用できないために、example.comでアクセスするとエラーとなる。移転案内の記事を作成して対応。
テンプレートの判別ができないと思ったら予約変数が設定されていないようだ。それぞれのテンプレートに追加設定した。
Movable Typeでは、空行の削除や日付けの空白処理に利用していたが、それが全くできなくなった。これは諦めた。
仕方なくMT3時代のように「カテゴリの説明」を利用した。カテゴリ名に数字を入れ表示にはmt:CategoryDescriptionを使用
旧サイトは「category/sub-category/entry-basename/index.html」で出力していたが、しかたなく「category/sub-category/entry-basename.html」とした。
スムーズに移転するためにネイキッドドメインやアーカイブパスの問題をリダイレクトして解決しようと思ってもできない。幸い(アクセスも)小規模サイトなのであまり問題にしなかった。
以上のように、なかなか難しい。新規のMovableType.netを利用したサイトでは問題になることも少ないが、Movable TypeからMovableType.netへの移転の際には留意すべきポイントだ。
15年くらい電池が切れたまま放置していたSEIKOのレディスダイバーを時計店でみてもらった。動作が重く、電池を入れ替えてもすぐに動かなくなるとのこと。
そうなると新しいのが欲しくなってきた。
いろいろ悩んでSEIKO PROSPEX ダイバースキューバ SBDN001にした。
ローガンズに優しい太い針と見やすいインデックス。手頃なサイズでチタンだからレディスダイバーより軽量。

以前紹介したパスワード管理ツール Easy Passは10ヶ月くらいアップデートされておらず少し心配だったので、同様にDropboxとiCloudで同期ができるLockoに乗り換えてみた。

銀行の情報などが日本とちょっと違ってて少し戸惑ったが、保存しておく項目を新規に作成して対応した。
ForkLiftと同じところのアプリケーションなので、こちらの方が安心かも。
以下、覚書
以下のページよりphpMyAdminをダウンロード

今回は現時点の最新版、phpMyAdmin-4.3.11.1-all-languages.zipをダウンロードした。
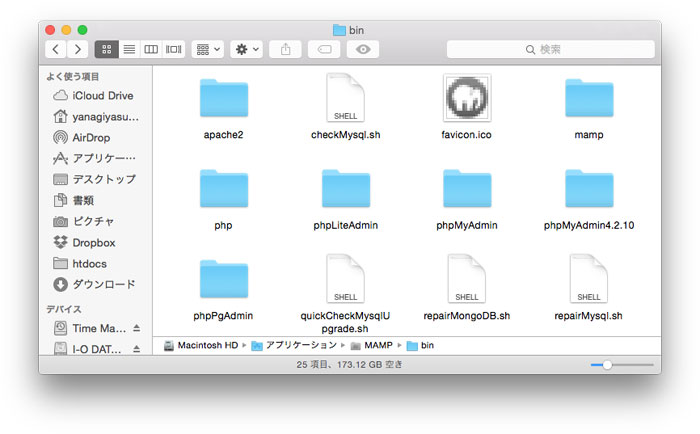
「アプリケーション > MAMP > bin」内のphpMyAdminフォルダをとりあえずの保管のため、phpMyAdmin4.2.10にリネームしておく。
ダウンロードしたphpMyAdmin-4.3.11.1-all-languages.zipを解凍し、フォルダをphpMyAdminにリネーム。phpMyAdminを「アプリケーション > MAMP > bin」に移動する。

旧バージョンのphpMyAdmin4.2.10フォルダからconfig.inc.phpをコピーし、phpMyAdminフォルダにペースト。
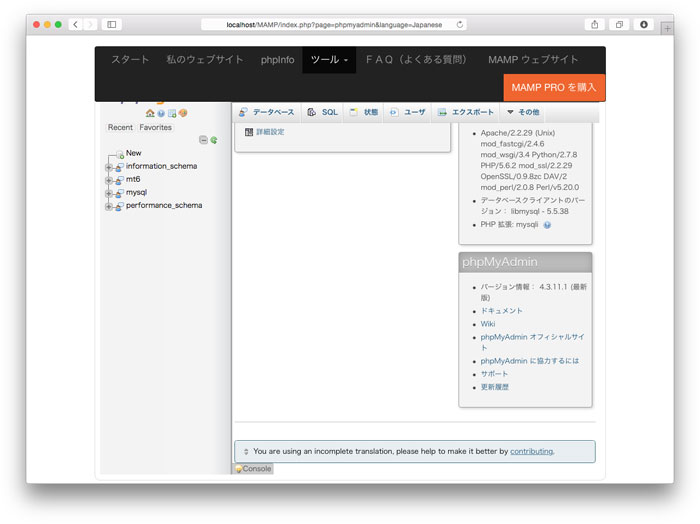
MAMPを起動しphpMyAdminでバージョンを確認する。

bootstrap.jsを読み込んだ後(たとえば</body>直前)に以下の記述を追加する。
<script>
$(document).ready(function() {
$('.carousel').carousel({
interval: 5000
})
});
</script>Mac mini late 2009のハードディスクから異音がして回転が落ちることがあるので、思い切ってオーダーした。
Mac miniとiMacでかなり悩んだ。現在使用しているEIZOのディスプレーも6年モノ、この秋のアップデートでMac miniはスペックが低くなってるので、iMacにしてみた。

楽しみです。
Mac App Storeを開いたらPixelmeterが半額の1,500円になっていたので購入した。

実は前回の半額の際に出遅れて購入できず、Free Trial版をダウンロードして使ってみたりしていた。
気になる方は今のうちに...
Phoenixから使ってきたMozillaのブラウザをFirefoxからFirefox Developer Editionに乗り換えました。

現在はSafariをメインのブラウザとして使っており、あまり出番がなく、ダウンロード先のフォルダを指定したい場合やFirebugが必要な時のみ使用していました。
Firebugとも、サヨナラしました...
昨日(9月22日)11時頃にauショップより電話があり、引取りができるということで、無事iPhone 6 16GBを受け取ってきました。

少し大きくて薄い
エックスサーバーマニュアル SSH接続機能についてを参照しながら作業を行った。以下覚書
手順は上記ページに詳しく解説してある。
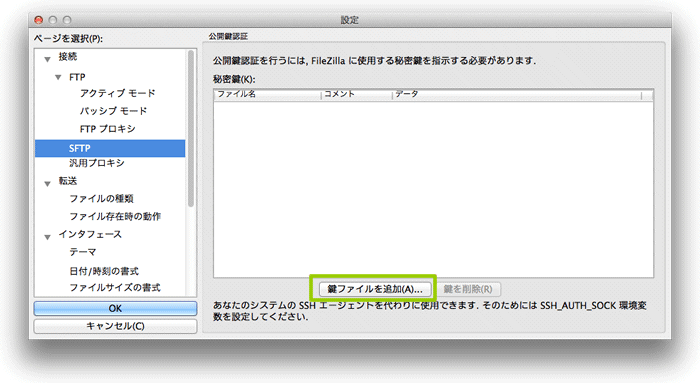
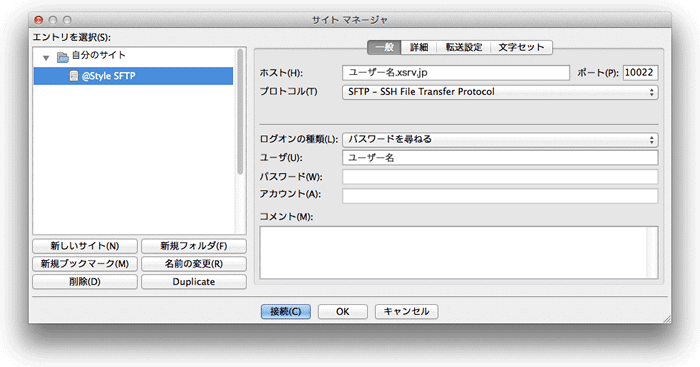
エックスサーバー側での設定が完了したら、SFTPクライアントの設定を行います。今回はいつも使っているFileZillaで設定してみた。
まず、秘密鍵を追加します。環境設定の「接続」→「SFTP」を選択し鍵ファイルを指定。「保護解除されたファイルに変換しますか?」と表示されたら「はい」を選択し拡張子を.ppkとして保存。「OK」ボタンをクリック

新しいサイトを作成し、ポート欄「10022」と記述・プロトコル「SFTP」を選択。ログオンの種類に「パスワードを尋ねる」を選択。アカウントを記入して保存。

接続テストしてみる。
パスフレーズを聞いてくるので、サーバーで設定したパスフレーズを入力する。
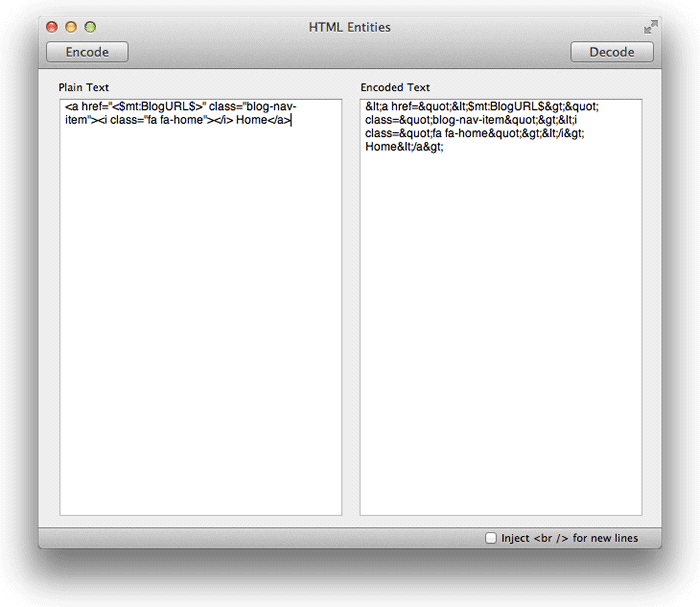
ブログにHTMLコードを書く際には、PHPなどでエンコード変換するサービスを利用していた。
ブックマークしておいて、変換したい時にページを呼び出していたのですが、先日ブックマークを整理した際に「HTML Entities」というアプリケーションをインストールした。
Encode text and symbols to their correct html entity representation. Decode html entities into their plain text representation. Encode large body's of text in preparation for pasting into HTML documents. Encode HTML for web tutorials. This app also implements a number of services so that you can convert text on the fly in other applications. Support for Lion full screen. Convert new lines to BR tags for quick web conversion of text. Works with all HTML entity tags.
左側にHTMLを記述して「Encode」ボタンをクリック。デコードの場合は右側に記述して「Decode」ボタンをクリック。

起動も速いしシンプル!
先日のMail.appの不具合で色々いじりすぎたせいか、MacBook Airのローカル環境のMovable Typeが動かなくなっていた。
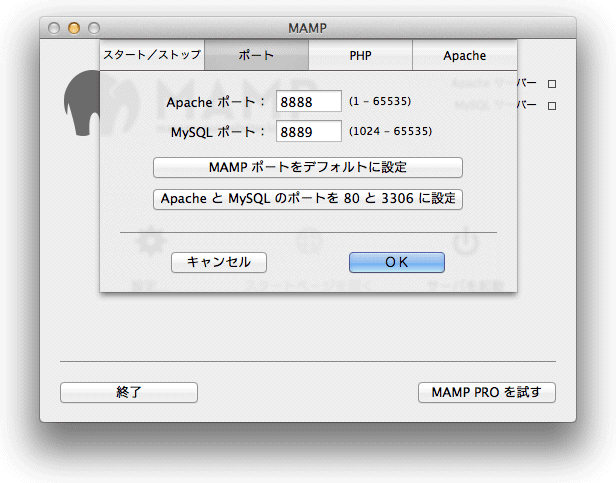
先日MAMP3がリリースされていたので、今回はMAMP3でローカル環境を構築した。
フラットなアイコンになったいて、少々戸惑った。
ポートの設定では予め80・3306に設定できるように用意されていた。

もちろんメインマシンもMAMP3にアップデートしました。
OS X 10.9.2にアップデートしてMail.appがクラッシュしてしまう不具合が発生した。
When I start Mail, there is forever the spinning beach ball. Only exit is to force quit. When I deactivate the Gmail-Account, everything is fine. When I reactivate it: spinning beach ball.
Even after OS X 10.9.2 Mavericks update, users still complaining about Mail issues | 9to5Mac
10.9.1に復元した後で10.9.2を再インストールしてみたがクラッシュする。Google Appsのアカウントを削除して再度登録しても改善しないので、ひとまずThunderbirdをインストールした。
一か八かで以下の方法を試してみた。
その後頂いたコメントによると、ウェブブラウザでGmailを開き、設定のラベルの項目に記号"/"があれば削除する事でクラッシュが直ったとの報告もあります。
Gmailにアクセスして"/"が付いている不要なラベルを削除。

システム環境設定の「インターネットアカウント」を開いて該当するアカウントのメールのチェックを外す。その後Mail.appを起動してMailの環境設定から「このアカウントを使用」にチェックを入れる。
少し時間掛かったけど受信できるようになった。不具合に悩んでいる方はお試しを...
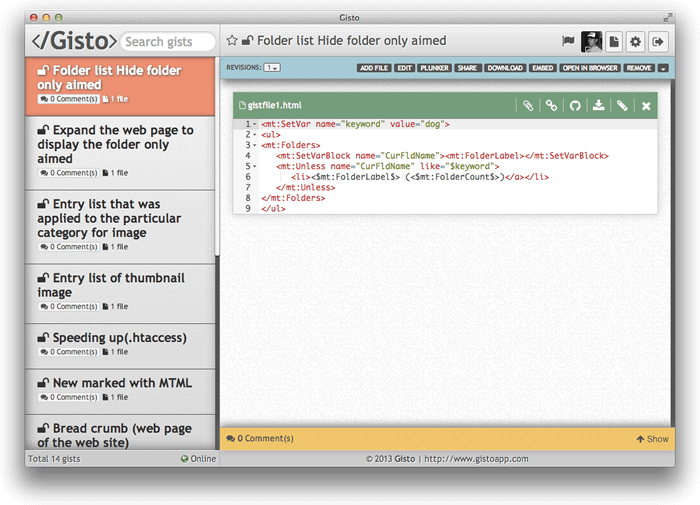
覚書とサンプルのコードをGistに移行したので、デスクトップから気軽に使えるGistoをインストールしてみた。
GitHub用のアカウントでログインすると左側に一覧が表示された。クリックして内容を表示することが出来る。

新規にGistを作る場合は右上のファイルアイコンをクリック。

簡単!
Yummy SoftwareがApp StoreでYummy FTPのJANUARY SALEを行っています。Webサイトでは28ドルですがMac App Storeでは100円!
早速購入

Cyberduckは少々使いにくいと思っていたトコロ。Yummy FTPは2ペインで、なかなか使いやすい。
セール期間が書いてなさそうなので、気になる人はご確認を
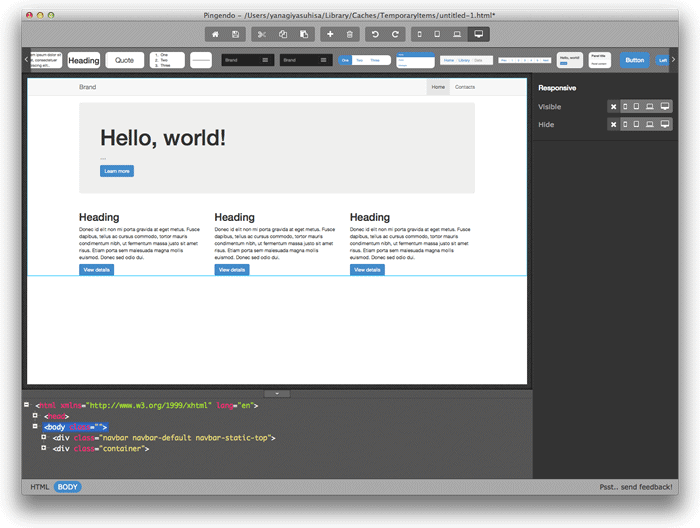
ヤスヒサさん(初めてお会いした時に「私もヤスヒサです」と言った)のTweetで気になったので、早速ダウンロードしてみた。
Pingendo is a visual desktop application that helps you to prototype responsive web pages based on the popular Twitter Bootstrap framework.

Bootstrapのグリッドやデザインを使ってHTMLファイルを作成できるので便利です。
保存したHTMLファイルをテキストエディタで開いてみたら改行は一切なし、1行で記述されていた。DOCTYPE なども後から追加する必要があるけれども、簡単です!
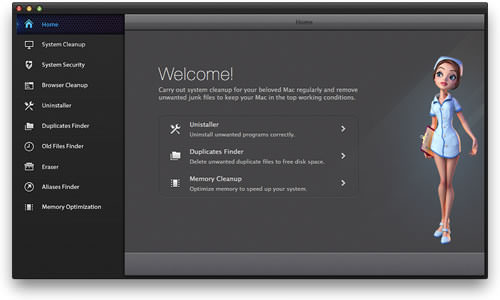
システムキャッシュなどを簡単にクリーンアップしてくれる iCare - chen yuhua をダウンロードしてみた。
iCare is an all-in-one package that includes a variety of system tools to help you clean and protect your Mac.

クリックひとつでクリーンアップ。簡単です!
MT福岡もグループとして参加します。ぜひお立ち寄り下さい。

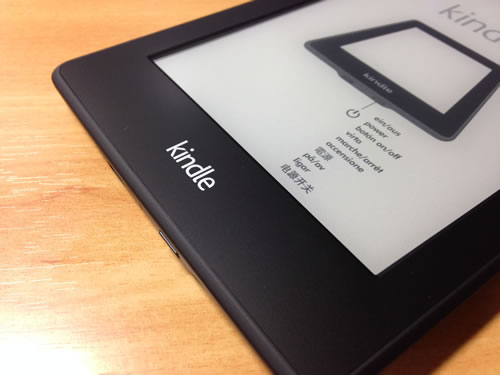
Amazon Kindle Paperwhite(ニューモデル)がイイらしいので買ってみた。

まだKindle本体から書籍を購入していないが、手持ちの資料や書籍を「パーソナル・ドキュメント」にメール添付で送ってKibdle本体へ配信してみた。
Movable Type関連では、PDFの「Movable Type 5 Webサイト制作ガイド Volume 2」は、かなり文字が小さく読めなかった、多少文字が大きいiPhone用を入れた。
MTAppjQueryのドキュメントには、Kindle用のmobiファイルが同梱されていたのでこれを入れてみた。文字サイズをコントロールできるので快適に読むことが出来る。
また眠れない夜が...
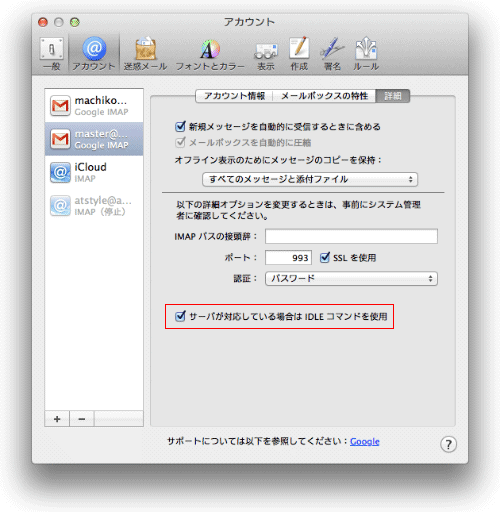
Gmail(Google Appsのドメインメール)をMacのMailで使用している。iPhoneのGmailアプリと同様にプッシュを受信する設定を行なった。
環境設定の「アカウント」「詳細」タブで「サーバーが対応している場合は IDLE コマンドを使用」にチェックを入れる

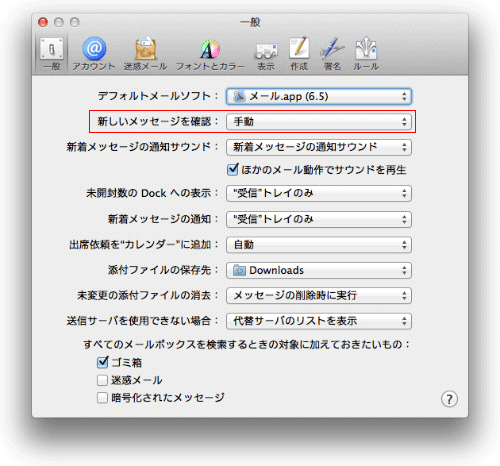
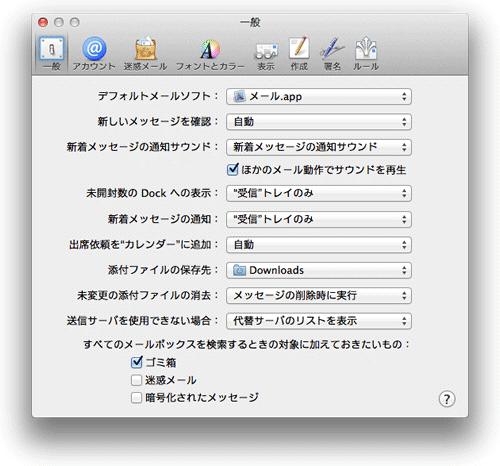
Mountain Lionでは「一般」の「新しいメッセージを確認」を「手動」

Mavericksの場合は「自動」にします

JavaScript、CSSやHTMLのコンプレッサーはオンライン上にたくさんありますが、Mac App Storeのs.pressを使ってみた。

ファイルをドロップするだけで圧縮してくれる。割と細く設定でき、「.minを追加」なども指定できる。
エスプレッソを絞り出すような圧縮中のアニメーションが楽しい。

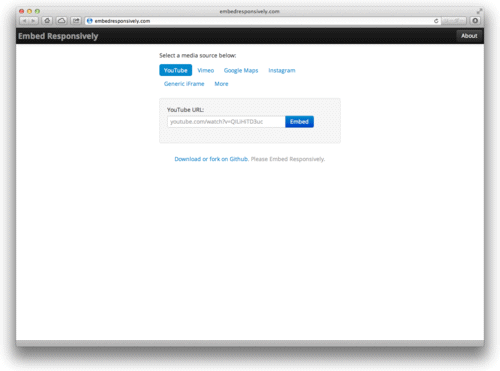
BootstrapなどレスポンシブWebデザインのサイト構築の際に、Google マップを埋め込んでみたら小さい画面ではみ出してしまいます。(Googleさん、Yahoo!さん、お願いしますよ...)
埋め込みコードをレスポンシブWebデザインでも利用できるように変換してくれるサービス「Embed Responsively」

予めGoogle マップなどで取得したコードをペースト、ボタンを押すだけでコードを書きだしてくれますので簡単!
書き出されるコードはスタイルシートも一緒になっていますのでご注意を...
以前、「Memory Magicが最強」と書いてしまって申し訳ないのですがMemory Magicはスワップ作りまくりで、メモリ解放を行うとMacが不安定になってしまうことがありましたので、あまり使わずにアンインストール。メモリ開放アプリケーションを使わないでこまめに再起動を行なっていました。
以前から気になってたDesktopMonitor - Buick Wongをインストールしてみました。
カスタマイズはあまり出来ませんが、現在の設定はこんな感じです。

10月20日追記:このAppもスワップが大量に作られます。現在はFreeManを利用しています。
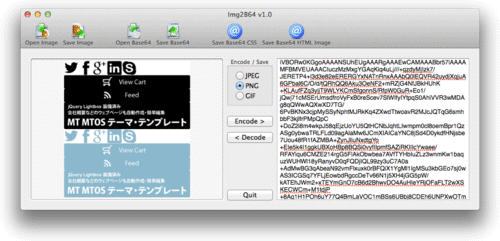
このサイトとブログの殆どの背景画像はBase64でエンコードしています。
以前紹介したとおり、Image To Data URI Convertor - webSemanticsを使用して変換したのですが、Mac App Storeに便利なアプリケーションがありましたので紹介します。

タイトルの通りエンコードはもちろん、Base64からデコードして画像を表示することができます。
また、変換したものは保存可能。CSSやHTMLへの出力もできます。
気になる方はMac App Storeで!
ウェブサービスのパスワード管理は、どうしていますか?
30日間の無料体験版「Keeperパスワード&データボルト」を使用していましたが、契約するほどではなく、以前から気になっていた「パスワード管理 (Easy Pass) - Shinya Sugawara」を購入してみた。
パスワードを忘れてしまったり、管理するのに煩わしさを感じたことはありませんか?また持ち歩いていないカードやパスポートの番号が必要になって不便を感じたことは無かったでしょうか?
Easy Passはパスワードや大切な情報を安全、簡単に管理するアプリです。

何より日本で開発されているため、わかりやすい。
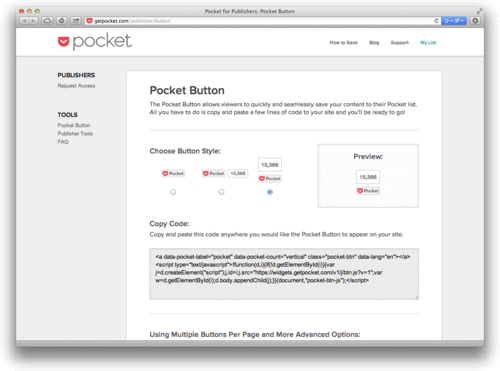
巷で話題(?)のPocket 。
アプリケーションはインストールしたり、アンインストールしたりで、あまり使っていなかったのですが、このブログの「ブログ記事」にPocket ボタンを追加してみました。
ボタン作成は以下のページにアクセス。

Pocket for Publishers: Pocket Button
今回は真中のボタンを選択して「ブログ記事」にペースト
<a data-pocket-label="pocket" data-pocket-count="horizontal" class="pocket-btn" data-lang="en"></a>
<script type="text/javascript">!function(d,i){if(!d.getElementById(i)){var j=d.createElement("script");j.id=i;j.src="https://widgets.getpocket.com/v1/j/btn.js?v=1";var w=d.getElementById(i);d.body.appendChild(j);}}(document,"pocket-btn-js");</script>まあ、あとで読むほどの記事は書いていませんが...
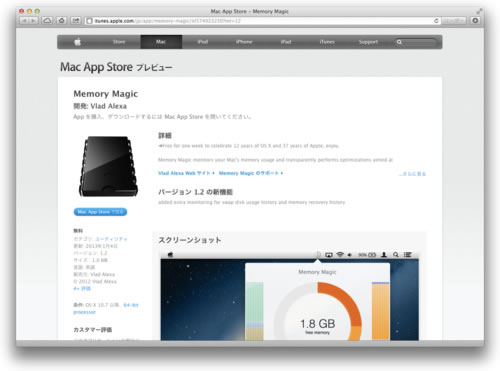
今日、Mac App Storeを開いたら「トップ無料」に「Memory Magic」がありました。

「有料だったよね」と思いながら開いてみたらMac OS X12周年とAppleの37周年をお祝して、今だけ無料になっていたようです。
早速、ダウンロード。
今までは「Free RAM Booster」を使っており、数字で表示されているのでメモリの空きが少なくなると気になってしょうがないことがありましたが、「Memory Magic」は円グラフだけなので、そんなことも無いかもしれません...
7月30日追記:DesktopMonitorに変更しました。
iPhoneは、3Gの頃から裸で使っています。
持ち歩く時は、アウトドア用バッグのポケットに入れていましたが、ちょっと奮発してレザーケースを購入しました。

シックス・アパートさんからいただいたネックストラップがあるので、それに付けてみようと思います。
気になる方はこちらで
と言っても、機材やアプリケーションの一覧というわけではありませんが、作業している机の写真なんかを。
こんなかんじです。

このブログで数回紹介している「コミュニケーション支援用絵記号」デザイナー、オフィス・スローライフ林さんの「ピクトグラム&コミュニケーション ダウンロードサイト」が「メンバー登録1000人突破キャンペーン!」を行なっています。
ダウンロードメンバー登録1000人突破キャンペーン中!! お陰さまでメンバー登録者数が1000人を超えました。ご愛顧に応えて割引キャンペーンを行います!! 本年間会員権が50%OFFの8,400円となります(10/14まで)。
年間会員(初年度16,800円、次年度以降の更新2,100円各税込)になると、全てのデータがお好きなファイル形式で必要な時にダウンロード可能となります。ネット、印刷など様々なメディアに即座に簡単に対応することができます。もちろん新着ピクトグラムの購入についても会員期間は追加費用が要りません。
お得です!
昨日(9月20日)19時頃にauショップより電話があり、開店時からの引取りができるということで、無事iPhone 5 16GBを受け取ってきました。
(訳あって7月、auにMNPしiPhone 4Sに機種変更していました。)

軽くて薄い!
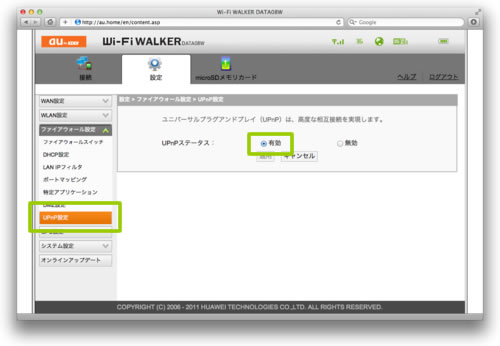
au Wi-Fi WALKER DATA08Wを初期設定のままiCloud経由でAirMacディスクに接続しようとしたら接続できなかった。システム環境設定のiCloudを確認すると以下のように表示された。
ベースステーションで NAT-PMP (NAT ポート・マッピング・プロトコル) または UPnP (ユニバーサル・プラグ・アンド・プレイ) が無効になっているため、"どこでも My Mac"の動作が遅くなっている可能性があります
au Wi-Fi WALKER DATA08WのUPnP機能を有効にした。
http://au.home/にアクセス

最近ではサーバーには共有SSL標準装備されています。しかし多くの中小企業の利用しているであろうOCN BIZホスティングには共有SSLが準備されていません。そのためFacebookのページタブを作成しようと思ってもSSL環境がないために、作成できない場合があるようです。
そこでDropboxを使ってSSL対応のページタブを作ってみました。
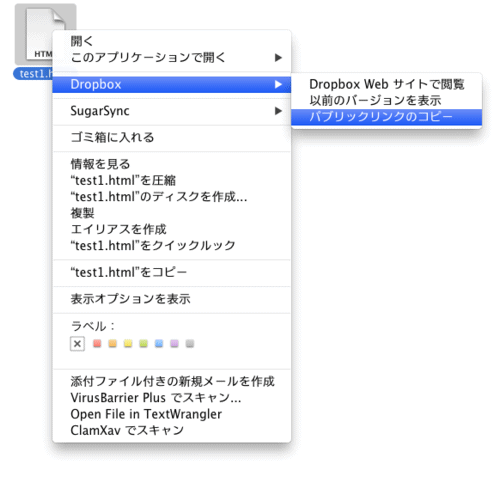
まずインラインフレーム(iframe)用のファイルをDropboxのPublicフォルダに放り込みます。ファイルを選択しコンテキストメニュー(右クリックでOK)を開きます。

「パブリックリンクのコピー」をクリックし、内容をテキストエディタなどに貼り付けておきます。
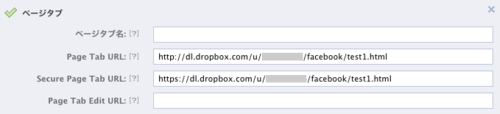
アプリ作成の際、「Page Tab URL」はこのURLを使用し、「Secure Page Tab URL」にはhttpをhttpsに変更して記述します。
http://dl.dropbox.com/u/xxxxxx/facebook/test1.htmlhttps://dl.dropbox.com/u/xxxxxx/facebook/test1.html
追記:Dropboxの仕様が変わったようで以下のように記述しないと、エラーとなったんじゃないかな...
http://dl-web.dropbox.com/u/xxxxxx/facebook/test1.htmlhttps://dl-web.dropbox.com/u/xxxxxx/facebook/test1.htmlこのところMacBook Airを持ち歩くことが多くなってきたので、クッション封筒がボロボロになった。
クッション封筒は100円なので買い換えればいいけど、やっぱり専用品が欲しかったので購入。
LUXA2 Leather Sleeve for 11" MacBook Air LHA0026
牛革で安い!なんと、3,899円也

今月私が住む荒尾市もBBIQ(ビビック)ギガコースのエリアになったので申し込んでおいた。
昨日、(今日の朝刊にチラシが入ってたけど、一足お先に)設定をおこなって利用できるようになった。
設定は簡単、LANケーブルを差し替えてBBIQに電話するだけ。
いままで使っていたLANケーブルがカテゴリ5や印字がなくよくわからないものだったため、カテゴリ6に変更した。

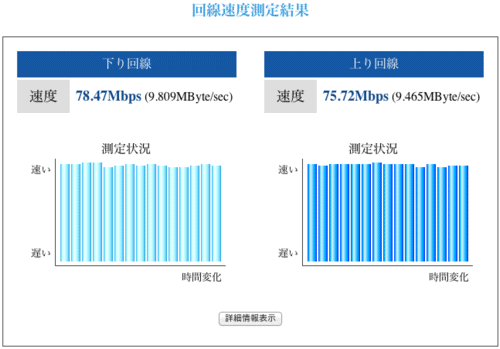
===== BBIQ Network Speed Testing Ver.3.2.2 - Test Report ===== 測定地:熊本県荒尾市 -------------------------------------------------------------- 下り回線 速度:78.47Mbps (9.809MByte/sec) 測定品質:99.0 上り回線 速度:75.72Mbps (9.465MByte/sec) 測定品質:99.2 測定者ホスト:*************.ppp.bbiq.jp 測定時刻:2012/3/9(Fri) 23:24 ==============================================================
下りは微妙、上り速すぎ?
速度が出てないのでBBIQに確認しMac miniに直接繋いでみたら443Mbpsという結果が出た。
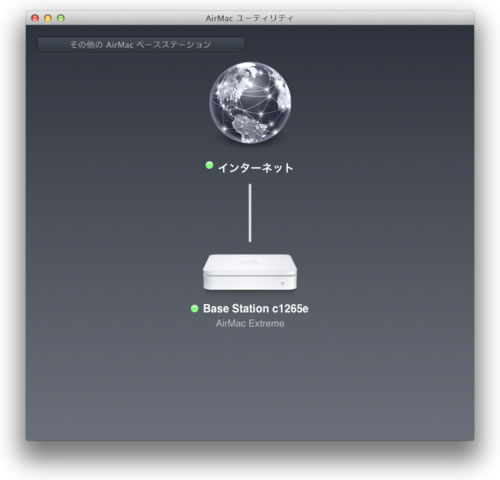
問題はAirMac Extreme BaseStationにあった。Appleに電話して聞いてみると、AirMac Extreme BaseStationはWAN・LAN共にギガビット Ethernetなのに有線で100Mくらいまでしか出ないそうです。Wifiや「iCloud経由のAirMacディスク」が便利なのでAirMac Extreme BaseStationは使いますが。
皆さんご注意を...
先日のAirMac ユーティリティのアップデートで「iCloud経由でAirMac Extreme Base Stationに繋いだAirMacディスクが利用できるようになった」そうなので設定を行った。
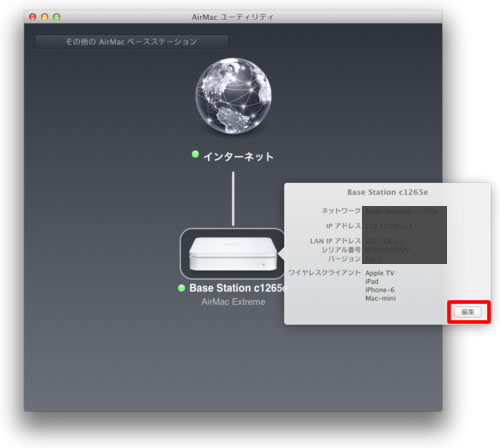
AirMac ユーティリティアップデート後、AirMac ユーティリティにアクセスしてファームウェアをアップデートする。

AirMac Extreme Base Stationのアイコンをクリックして「編集」ボタンをClick。

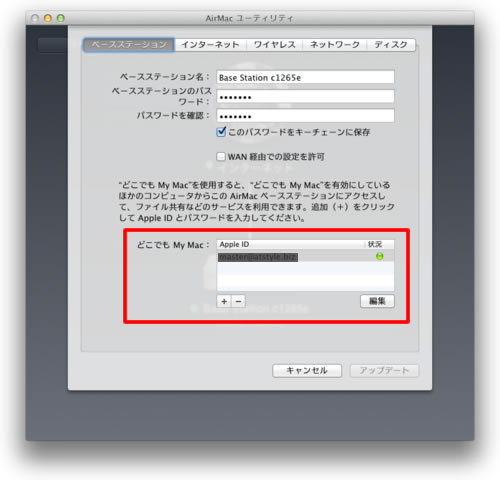
Apple IDとパスワードを登録してアップデートすると利用できるようになる。

Ultla WiFi 007Z経由のMacBook AirからAirMac Extreme Base Stationに繋いだHDDにアクセスできた。
容量は余裕の1TB!
仕事中はFirefoxも使っているけれども、デフォルトブラウザをSafariに替えてみた。ページ間移動も簡単だし、何よりSafariリーダーが良い感じ。
Safariリーダーを使えば、点滅したりするわずらわしい広告がない、すっきりと整理されたレイアウトでサイトが表示されます。
アップル - Safari - MacとWindowsパソコンのためのSafariの新機能。
これさえあれば広告たっぷりのウェブサイトも読みにくい3カラムのサイトでも平気!

テーマのページを表示してみたらヘッダーやサイドバー・フッターはもちろん「規約」などの「とりあえず今は読まなくてもいい部分」はスッキリと省略されている。
iPhoneにも!

便利です。
「Dreamweaver CS5.5によるスマートフォン対応サイトの実装」と題してレスポンシブWebデザインとjQuery Mobileについてのセッションが行われます。
CSS Nite redux, Vol.5 powered by デジタルハリウッド福岡校(2011年11月25日開催)
11月17日は「Movable Type で地方から攻めるWeb制作ビジネス戦略とスマートフォン対応サイト制作ノウハウ伝授セミナー」もあるし、これでスマートフォン対応はバッチリかも?
定員が45名と少人数なのでお早めに...
9月30日に以下のURLよりGoogle アナリティクス リアルタイムの早期申込を行った。
https://services.google.com/fb/forms/realtimeanalytics/
本日利用できるようになった。

ただ、現在Google AppsのアカウントではなくGoogle+で使っている個人アカウントなのでChromeだけでログインすることになる。
Google +1ボタンを付けてみようかと検討中。(まだ実装はしていません)
以下のページよりコードを取得して
カスタマイズをしなければ以下のようなコードとなる。
<!-- 次のタグを head 要素内または body 終了タグの直前に貼り付けてください -->
<script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script>
<!-- 次のタグを +1 ボタンを表示する箇所に貼り付けてください -->
<g:plusone></g:plusone>ボタンを表示する部分の記述を以下のように書き換えてみた。
<div class="g-plusone">Google +1</div>サンプルで作ったページがこれ。Untitled
実際にクリックしていただいたのですが、動いているようです。ただし、本当に正常な動作なのかよくわかりません...
検索してみるとAirMac Extremeに接続した外付けディスクにバックアップを行っている方が多そうです。
実は私もAirMac ディスクにバックアップしており、先日MacBookのOS再インストール後に「移行アシスタント」でエラーとなった。
「Time Machine」では、AirMac Extreme に接続された外付けディスクや、iPod、iDisk、Windows 用にフォーマットされたディスクにはバックアップを作成できません。
OS X Mountain Lion: Time Machine に使用できるディスク
OS X Lion: Time Machine に使用できるディスク
AirMac ディスクにバックアップしてる方、外付けディスクを直接Macに繋ぎましょう...
このブログで数回紹介している「コミュニケーション支援用絵記号」デザイナー、オフィス・スローライフ林さんの新しいサイトがオープンした。
世界共通のコミュニケーションシンボル、ピクトグラム。当サイトは、世界に先駆けて日本で規格化された「コミュニケーション支援用絵記号デザイン原則」に基づいたピクトグラムのダウンロードサイトです。コミュニケーションボード、案内用サインやメニュー、またプレゼンやホームページのアイコン用などに5種類のデータ形式を取りそろえています。お客様のニーズに応じてご利用ください。
EMF・EPS・JPG・PNG(レイヤーなし)の4種類(+PDF)のピクトグラムデータを購入できる。
特にオススメは「アドホックカテゴリ」の「JIS絵記号(フリー)」。4月7日現在323点、メンバー登録すると無料でダウンロード出来る。
ご利用ください。
先日、近くのショッピングモールの100円ショップで「クッション封筒 B5サイズ」を買ってきた。
MacBook Air 11.6インチにジャストサイズ。

誰かステッカーください...
2011年1月29日(土)、熊本デザイン専門学校でCSS Nite in KUMAMOTO, Vol.1 「Photoshop特集」を開催し、50名ほどの方にご参加いただきました。

Photoshopの「棚卸し」 鷹野 雅弘さん(株式会社スイッチ)

CS5使える新機能はコレだ! 大倉 壽子さん(アドビ システムズ株式会社)

プロに学ぶ、明日から使える永久不滅レタッチテクニック@ Live! 藤本 圭さん(株式会社テイク・フォト・システムズ)
初心者の方からプロフェッショナルの方まで満足頂ける内容だったと思います。
本当にありがとうございました。
【CSS Nite in KUMAMOTO, Vol.1 「Photoshop特集」】は明日(29日)です!
天候が心配なのですが...
Web制作者だけではなくカメラマンの方にも有用な情報・テクニック満載となっています。
*詳細は「CSS Nite in KUMAMOTO 公式サイト」をご覧ください。
2回ほどご紹介している【CSS Nite in KUMAMOTO, Vol.1 「Photoshop特集」】まで一週間を切りました。
Web制作者だけではなくカメラマンの方にも有用な情報・テクニック満載となっています。
*詳細は「イベント概要」をご覧ください。
熊本県内の方・近県の方ご参加お待ちしています。
エックスサーバーの株式会社ベットから、クラウド型の無料オンラインストレージ ドライビーがリリースされていたので早速使ってみた。
WebDAV接続が利用できるので専用のクライアントも必要としない。Macの場合はFinder、Windowsではネットワークフォルダとして接続できるので使いやすそうだ。

いよいよ熊本でもCSS Niteが開催されます。
初回となるVol.1は「Photoshop特集」
その他、地元有志によるPhotoshop大喜利やTipsやテクニック、ご協力いただくアドビシステムズさんのCS5のお話など。
まだ調整中の部分もあり多少変更になるところもありますが、既に申し込み開始しております。お申し込み及び詳細は「CSS Nite in KUMAMOTO 公式サイト「イベント概要」でご確認ください。
熊本県内の方・近県の方、お待ちしています。
数日前から、Yahooからレイオフされた社員にはDeliciousチームの全員が含まれているという噂が流れている。
Del.icio.usデータの移転先に適当なところがない。良く考えてみるとソーシャルではなくともオンラインであれば良い。そこでクイックポストを利用したMTベースのブックマーク用ブログを作成することにした。
標準のクイックポストでは不足なので、以下のようにブックマークレットを作り替えてみた。
javascript:d=document;w=window;t='';if(d.selection)t=d.selection.createRange().text;else{if(d.getSelection)t=d.getSelection();else{if(w.getSelection)t=w.getSelection()}}void(w.open('【mt.cgiのURL】?__mode=view&_type=entry&blog_id=1&qp=1&title='+encodeURIComponent(d.title)+'&text='+encodeURIComponent('<ul>\n<li><a%20href="')+encodeURIComponent(d.location.href)+encodeURIComponent('">')+encodeURIComponent(d.title)+encodeURIComponent('</a></li>\n</ul>\n<blockquote>')+encodeURIComponent(t)+encodeURIComponent('</blockquote>'),'_blank',''));【mt.cgiのURL】部分は書き換えてください。blog_id=1もかな?

既にDel.icio.us上にある600位のデータはhtmlでエクスポート。Yahoo!Bookmarksにインポートしてみるとタグがすっかりなくなっていた。さらにエクスポートしてタグがない状態ではあるがCSVに変換ができた。
現在CSVにタグとカテゴリを追加している。整理ができ次第、Movable Typeのブログ記事インポートフォーマットに変換する。
Windows Live Syncを利用してMacとWindowsのファイルを同期していたが、Windows Live Syncは2011 年前半にシャットダウンされファイルの同期も停止されるそうだ。Windows Live Mesh 2011に移行すれば良いのだがWindows XPでは利用できない。
そこで、SugarSyncに変更した。
操作が少しわかりにくいのでかなり戸惑ったが、何とか同期の設定を完了した。

Dropboxと比べると同期が少し遅いようだが、無料でも容量5GBなのでとりあえずは安心だ。
奥さんのご要望でApple TVがやってきた。

レンタルビデオやさんまで歩いて10分以内だけど会員カードは私だけしか持ってなかったので、家に居ながらレンタルできるこんなのが欲しかったらしい。
Appleの純正HDMIケーブルで接続、あとはApple IDを入れるだけ。iPadやiPhoneのアプリケーション「Remote」でも接続してみた。付属のApple RemoteよりもiPadやiPhoneでの操作が快適。
まだ映画をレンタルしてないが、YouTubeをテレビの大画面で見られるのはいい。
2006年の9月にGene Breg Japanさんにお願いして委託販売として4年間店頭においてもらった1958年式Volks Wagen Beetleが、ついに新しい人生を歩むことになったようです。
この車は1993年に購入した。
オリジナルオーナーはアメリカのアリゾナ州フェニックスのある「おばあちゃん」。そのお孫さんがフルレストアし1992年のBug-O-RamaのショーカーでBest Vintage賞を取っている。
2代目オーナーが1992年のクリスマスに撮った写真。

よく見るとホイルキャップが社外パーツ。アメリカでは評価を下げるものではないらしい。(手に入れた後で純正部品と変えたけど...)
神奈川のショップでフルレストアされ新しい人生を送るそうだ。
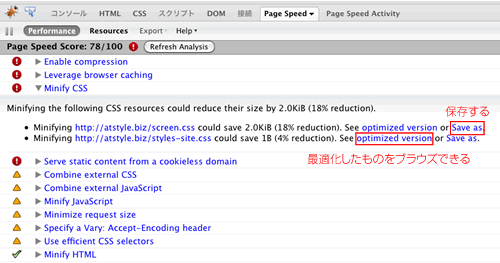
最近サイトの構造を変更したので検索エンジン用のsitemap.xmlも登録し直した。インデックスの具合を知るためにGoogle ウェブマスターツールをよく確認するのだが、面白いツールがあったので試してみた。
Page Speed はオープンソースの Firefox/Firebug アドオンです。ウェブマスターと Web デベロッパーは Page Speed を使用して Web ページのパフォーマンスを評価し、改善方法のヒントを得ることができます。
使い方は簡単。FirefoxのアドオンにインストールするとFirebugに機能が追加される。
CSS・JS・画像など最適化し、アドバイスも表示される。最適化されたものはダウンロードして実際に利用出来る。

早速、トップページを最適化してみた。予めCSSとJSはYUI Compressorで圧縮していたので、画像だけPage Speedで最適化。htmlファイルは手作業で空行と改行を削除した。
トップページの合計ファイルサイズ61.7KBとかなり容量が減らすことができた。
お試しあれ...
仕事で複数のPCやMacを利用している。問題になるのがデータの共有。
AirMac ExtremeベースステーションにHDDを接続、AirMac Discとして利用出来るようにしているが、これが使いにくい。Windowsから繋がらない場合もありAirMac Extremeベースステーションの再起動が必要となる。これでは使えないので、Dropboxを使うようになった。
Dropboxは多くの方が利用されているので既におなじみ。
ところがWindowsにはApache HTTP ServerをインストールしてありDocumentRootを「Dドライブ」の「mysite」フォルダとしている。テンプレートを含むこのサイトのデータなど全てがmysiteフォルダ内にあり、My Dropboxで利用しにくいし、無料(2GB)では多くのデータを共有できない。
そこでWindows Live Syncを利用するようになった。容量無制限(フォルダ内のファイル数は20000未満だが複数のフォルダが作成できる)。クライアントソフトをインストールしてフォルダを指定するだけで登録している全てのデバイスでデータが同期される。
現在はWindows PC 1台・Mac mini・MacBookの3台でデータを同期ている。さらに各マシンは外付けHDDにバックアップも行っているので6箇所にデータがあることになる。バックアップ体制も万全で、どのマシンからも仕事ができる。
Windows Live Syncは共有フォルダーを使い外部へデータを渡すこともできるが、少し手続きが面倒なので、テーマの送信などにはquanpを利用する。メールアドレスがわかればiPhoneからでもファイルを送信できる。
準備はできても、なかなかMacに移行できないでいる...
一緒に注文したiPhone 4 Dockも「納期は5~7営業日」となっていたのですが28日に分割発送、30日に到着。本日、iPhone 4 Bumperが届きました。
ぴったりフォフィットし、開口部やボタンの作りは「さすが」と思わせるものがありますね。

普段は裸で使って、車(eKワゴン)での充電時にダッシュボード下の「プチごみ箱」に放りこむので、その時だけ装着の予定。
昨日まで連絡が来ず諦めていたのですが...10時15分頃ソフトバンクのショップから電話があり、本日引取りができるということで無事iPhone 4 16GBを受け取ってきました。


3Gよりもコンパクト、質感もアップしており、いい感じ。
動作が速い!Wi-Fiが802.11nなのでウェブの読み込み速度も全く違う。
もうiPhone 3Gには戻れない...
本日(6月15日)自宅近所のソフトバンクのショップでiPhone 4を予約した。
少し早く(16時40分くらいに)ショップの中を覗いてみたら、お客さんはゼロ。お姉さんに来てみると「まだ誰も来てません」。あぁ、3Gの時と一緒、田舎だとこんな感じ。
めでたくiPhone 4 16GB Blackの予約完了。今までプラン変更しておらず、16GB+「パケットし放題フラット」なので少し安くなるかな。
気になる残債金額は13,440円。一括にするのか分割なのかは引渡しの時に確定させればいいみたいです。
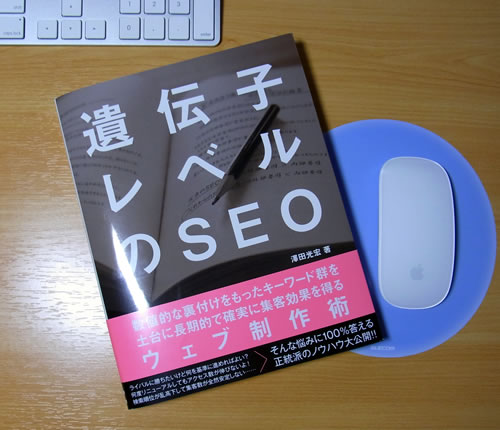
ウェボリューション株式会社の澤田 光宏さんより「遺伝子レベルのSEO」を頂きました。

澤田さんとは一度だけ仕事させていただいたのが、非常にスムーズに仕事することが出来ました(未だに最短納品記録です)。
Web制作の専門書籍 "遺伝子レベルのSEO" をwebcreatorsやWEBSTRATEGYのMdNから発売!SEOは最低限の技術と位置付け、インターネット上のニーズをもとにしたWebサイトの設計、サテライトサイト戦略など、正しいWebサイトの作り方を完全公開!
よくある(悪質なアフィリエイト)SEO本とは全く異なります。サイト設計・キーワード選定・ワイヤーフレーム設計・Web標準や運営までの広範囲をディレクターの立場で書かれています。
基本から解説してありますので私のような位置の者でもわかりやすく、読みやすい!特にフリーランスでWeb制作している方におすすめします。
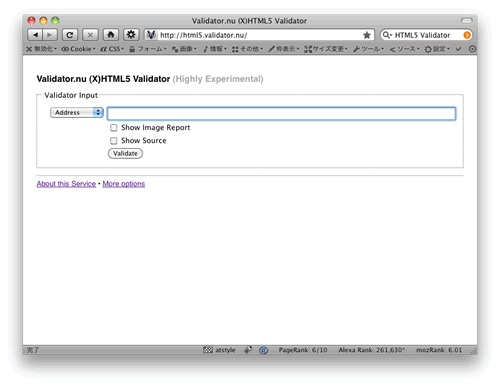
先週からMarkup Validation ServiceでHTML5を検証してみるとExternal Checker not availableとなり上手く検証出来ないのでValidator.nuを使っている。
4月20日追記:Markup Validation Serviceが使えるようになったみたいです。

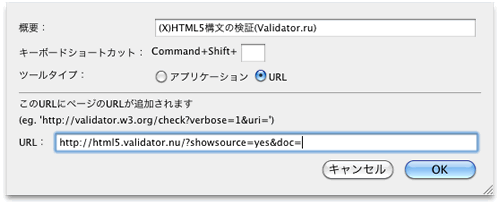
いちいちページを開いてURLコピーするのが面倒なのでWeb Developerの「ツール」に登録した。
「ツールを編集する」を開き、「追加」をクリック。
概要とショートカットを入れ、URLを選択しURL欄には以下を記述する。http://html5.validator.nu/?showsource=yes&doc=
イメージレポートも必要であれば以下のパラメーターを追加する
&showimagereport=yesWindowsのアップデートをしようと久しぶりMacBookを起動した。BootCampから戻り、ふとメニューバーを見ると「充電できていません」と表示されていた。
![]()
とりあえず、SMCリセットを行ってみたが治らない。AppleCareに入っていないし、3年以上前に購入しているので保証はない。
「バッテリーは去年Snow Leopardと一緒に買ったよね。まだ1年たっていないよね」と思い出してアップルのコールセンターに電話。バッテリーを交換してもらえることになった。
もしかして「あたらしいMacBook Proを買いなさい!」ってことか?
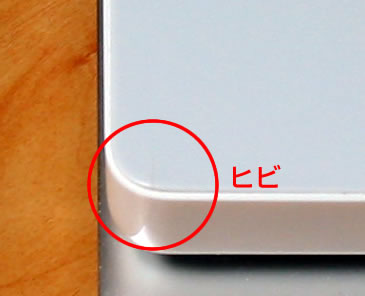
先月、MacBookのバッテリー底部が少し膨張しているのを発見した。「本体裏側、こんなに丸かったっけ?」と思っていたが、それほど気にしていなかった。そうしているうちに「アレレ?」と思うほどに膨らんでしまった。
なんだかトラックパッド下のボタンの感触も浅くなっているし、左手前角部分にヒビ割れを発見!

これはダメだと判断して早速注文を...
Apple Storeが込み合ってる。「明日はSnow Leopardの発売か!」。夕方にはApple Storeに繋がったので、バッテリーを注文するついでにSnow Leopardもショッピングカートへ!
楽しみです。
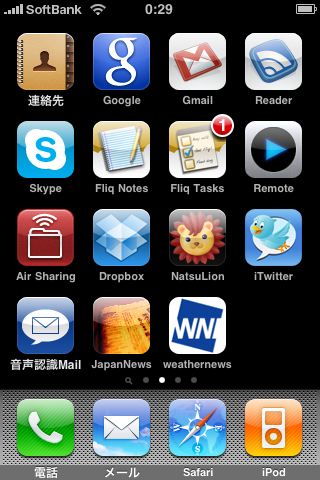
去年(2008年)の7月11日に購入したので、気が付いたらすでに一年たっていた。
ほとんど家にいるので携帯電話の機能以外に出番はあまりない。昼食を終えた後にTwitterを見るくらい。出かけるときに備えて最小限のアプリだけをインストールしている。こんな感じ...




奥さんもiPhoneを使いたがっているので、iPhone 3GをゆずってiPhone 3GSを購入しようかと密かに計画中...
本日(6月18日)午前2時過ぎにiPhone OS 3.0がやってきた。
ちょうどparallelsのXPがウィルススキャン中だったので終わるのを待ってアップデート。MMSやボイスメモが追加されてますね!

「カット、コピー & ペースト」「Spotlight検索」もいい感じ。

iPhone 3GSどうするかな...
MacとWindowsを使っていると、キーボード2台、ディスプレィ2台となって机の上がかなり狭くなる。
昨年、夏に構築したサイトではサイトマップのエクセルファイルが大きく、ディスプレィで見ながらの作業が難しかったので、印刷して貼り合わせた。縦横1m程度の広さだった。
こんな大きいものを机の上に広げることはできない。キーボード2つもあるし...
最近になってiPhoneや電話機も増えたので、一層、机の上が狭くなっていた。
「一つのキーボードを物理的に切り替えれば良いんではないか?」と思い、「ELECOM USB2.0対応切替器 U2SW-T4」を買ってきた。
Windowsのキーボードを取っ払い、AppleキーボードをMacとWindowsで切り替えて使うように繋ぐ。
このキーボードはParallelsでも使っており、慣れているから大丈夫!
しかし、思ったよりも大変!
当サイト全てのページ(約300ページ)のmeta要素にIE8対策をコピー・ペースト作業中、指がつりそうになった。
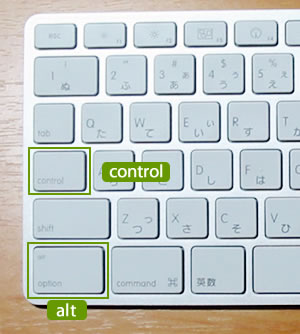
JISキーボードなので、controlキーがこんなところにある!

無事、確定申告を済ませた。
iPhone使ったり、光に変えたりしたので、通信費が19年度の1.8倍くらいになってる。
そうしているうちに、ソフトバンクから法人向け携帯の勧誘電話が入った。業務用としてiPhoneを利用していることを伝えると、「こんどから安くなりますので・・・」との事だった。
気になるiPhone for everybodyの「既にiPhone 3Gをご利用中のお客さまも、4/1からお申し込みできます。」について聞いてみた。
その方が言うには、「現在利用している方は別途契約しなくともパケット上限4,410円!」
ほんとかな?一度、ショップにも確認しよう...
追記:3月11日 157に確認したところ、別途契約が必要とのこと。
前回作った壁紙も少々飽きてきたので、変えてみた。ロゴを少し小さくして「iPhone」「16GB」「Designed by Apple in California」を追加。

前回と同じく、配布しません...
先日、ニュースサイトをチェックしてると、気になる記事が...
熊本県は9日、同県出身タレントのスザンヌさんが熊本の魅力を紹介するホームページ(HP)「熊本県宣伝部長スザンヌ&蒲島知事のダイスキ!くまもと」を公開した。スザンヌさんの人気にあやかって企業や観光客の誘致、定住人口の拡大につなげるのが狙いで、6月末までの期間限定。
何がはじまるのかわからないまま「熊本県宣伝部員」に登録。
地元のK君がMTOSパックで作っていたサイトも本日公開したようです。
熊本に遊びにおいで
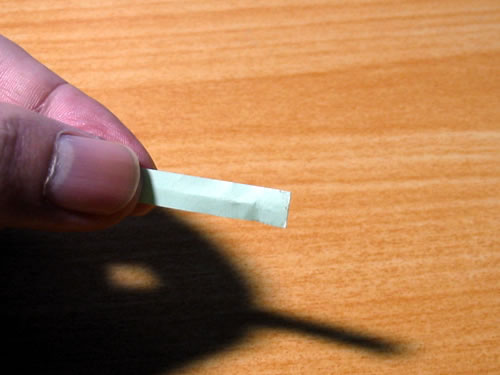
Mighty Mouseの掃除といえば、アマゾンのレビューでも紹介されている「Appleマイティマウスを分解しないで掃除する。」がおなじみですが、不器用な私は「ナイスタック」をうまく巻きつけることができない。
そんな私でも、スムーズにスクロールできるまでに掃除することができた!
簡単なので、お試しあれ!

12月16日追記:クロレッツの捨て紙はこんな感じではありませんでした。画像はロッテのキシリトールネオ(ライムミント)の捨て紙でした。ロッテの捨て紙が最適です!
ポストイットでもOK。5~6ミリの短冊状に切る


捨て紙を上下させながら左右に動かす。

ごみが付いてきた。数回繰り返すと完璧!
このブログのトップページとサイトのトップページに、こっそりとiPhone/iPod touch用のWebClipアイコンを設定しています。
![]()
129px×129pxの画像を作成してlink要素で指定するだけでOK。
<link rel="apple-touch-icon" href="webimg/apple-touch-icon.png" />こんな感じに表示されます!
![]()
昨日、ADSLから光になった。
メインのWindowsはRWinを調整、MacBookにはBroadband Tuner 1.0 をインストールした。
早速、ブロードバンド スピードテスト で回線速度を測定。
有線のWindowsマシン
ブロードバンドスピードテスト 通信速度測定結果
http://www.bspeedtest.jp/ v3.0.0
測定時刻 2008/08/27 02:32:42
回線種類/線路長/OS:光ファイバ/-/Windows XP/熊本県
サービス/ISP:BBIQ(QTNet)/BBIQ
サーバ1[N] 72.8Mbps
サーバ2[S] 70.1Mbps
下り受信速度: 72Mbps(72.8Mbps,9.10MByte/s)
上り送信速度: 3.1Mbps(3.10Mbps,380kByte/s)
診断コメント: BBIQ(QTNet)の下り平均速度は23Mbpsなので、あなたの速度はかなり速い方です!おめでとうございます。(下位から95-100%tile)
ADSLの時の20倍!
有線でのMacBook
ブロードバンドスピードテスト 通信速度測定結果
http://www.bspeedtest.jp/ v3.0.0
測定時刻 2008/08/27 02:53:40
回線種類/線路長/OS:光ファイバ/-/Mac OS 10/熊本県
サービス/ISP:BBIQ(QTNet)/BBIQ
サーバ1[N] 70.0Mbps
サーバ2[S] 53.6Mbps
下り受信速度: 70Mbps(70.0Mbps,8.75MByte/s)
上り送信速度: 42Mbps(42.2Mbps,5.2MByte/s)
診断コメント: BBIQ(QTNet)の下り平均速度は23Mbpsなので、あなたの速度はかなり速い方です!おめでとうございます。(下位から95-100%tile)
Wi-FiでのMacbook
ブロードバンドスピードテスト 通信速度測定結果
http://www.bspeedtest.jp/ v3.0.0
測定時刻 2008/08/27 02:47:47
回線種類/線路長/OS:光ファイバ/-/Mac OS 10/熊本県
サービス/ISP:BBIQ(QTNet)/BBIQ
サーバ1[N] 51.7Mbps
サーバ2[S] 35.5Mbps
下り受信速度: 51Mbps(51.7Mbps,6.46MByte/s)
上り送信速度: 44Mbps(44.1Mbps,5.5MByte/s)
診断コメント: BBIQ(QTNet)の下り平均速度は23Mbpsなので、あなたの速度は速い方です!(下位から80%tile)
802.11nなのでなかなか良い数字。Windowsと比べると、上りが異常に速い!なぜ?
ハードディスクも共有。あとはプリンタの設定(やってる時間はありません)
ADSLのフレッツモアスペシャルから光回線に変えることにした。
ADSLでは無理なのであきらめていたが、この機会にMacBookをWi-Fiで使ってみることにした。設定など全くわからないのだが、とにかくAppleでAirMac Extremeを購入。25日には開通予定。

iPhoneもWi-Fiでできるはずですよね!
@niftyフォン-Cを利用しておりましたが、光回線の導入により、8月25日よりIP電話が使用できなくなります。ご迷惑をおかけいたしますが、電話でご連絡いただく場合は、ファックス共通の電話番号へおかけください。
なお、作業中はSkypeを起動しておりますのでSkypeでご連絡頂いても結構です。
iPhone 3Gを購入して20日。いろんなメールアドレスを作ってみた。
すべてIMAP対応なので便利なんだけど、Gmailはプッシュ対応ではない。i.softbankはプッシュ対応しているが着信音が鳴らない。
着信音が鳴って、プッシュ対応となればyahoo.comとme.com
未だ決まらない…
iPhoneをレザーのケースに入れたままで充電や同期をしていたが、デスクの上が散らかったような感じがする。
Apple iPhone 3G Dock で気分を変えてみることにする。

非常にツクリがよく、隙間なくきっちりと固定される。重量もあるので、倒れる心配もない。

本来は裸で使いたいのですが、この季節、手のひらの汗が本体に影響を与えるのが心配でケースを装着してみた。
購入したのは「iPhone用レザーケース(ブラック) RT-P1LC1/B」
甥がiPodに使っていたシリコンケースが黄ばんでビロビロになった状態を見ていたので、シリコンケースは避けた。牛革でなかなか高級感があり、手になじむ。内部は起毛素材でスエードと見間違うくらいにやわらかい。
iPod touch用もあるようですが、これはiPod touch用とは開き方が違う。iPhoneでは通話時にフラップが邪魔にならないように下方向に開く。
田舎でiPhoneを使うのは少し恥ずかしい気もしますが、これを装着しているとiPhoneだと気付かれることもありませんので、なかなかいいですよ!
@i.softbank.jpの設定がなんだかうまくいかない。Gmailはメールアドレスとパスワードを入力するだけで簡単に済んでしまった。その後もう一度@i.softbank.jpの設定を行うとうまくいったが着信音が鳴らない。悩んだ挙句、プッシュを利用できるYahoo Mailを設定してみた。もう少し使ってみてメインのアドレスを決定したい。
これまで利用してきた携帯電話から連絡先のインポート作業にも悩んでしまった。購入時「携帯メモタツ」をいただいたので簡単に移行できるものと思っていたら、iPhoneには対応していない。仕方なく「携帯メモタツ」を使って住所録をCSV形式でノートPCに保存、Macのアドレスブックにインポート、iTunesで同期した。
カレンダーもGoogleカレンダーからiCalに移行してiTunesで同期。
iPhoneを買ったおかげでMacがメインマシンになりそうな…
本日、銀行へ行った帰り(12時15分頃)にSoftBankに寄ってみた。
昨夜からの表参道店での騒ぎをニュースサイトで見てたので、まさか熊本の田舎まではまわってこないだろうと思っていた。Shopの方が暇そうにしているので聞いてみると「10台入荷して、まだ1台も売れていません」だって。
こんな状況をTwitterにポストしてみた。すぐさまDakinyさん
「それは買うべきでしょうw」
やっぱりそうですよね!昼食を済ませ、すぐさまDocomoへMNP予約。15時30分頃SoftBankに到着。
ありました!16G!

まだ、設定をいじっているところで、これからのお楽しみ。
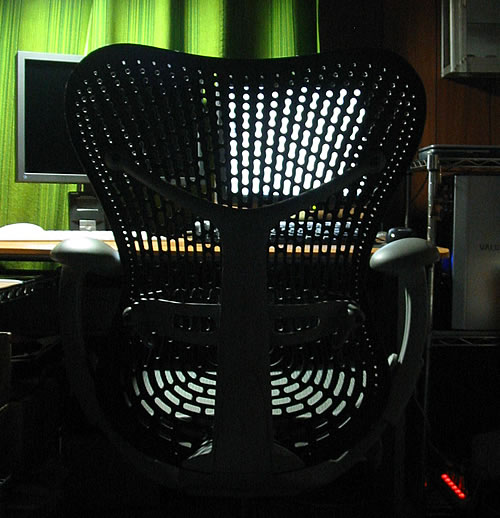
まもなくミラチェアがやってきて6ヶ月が経とうとしている。
当初、座面のエアウィーブサスペンションは硬く、2時間程度でおしりが痛くなっていた。最近では、かなり馴染んできたように思う。長時間座っていても疲れない。言語聴覚士でありピクトグラムデザイナーである林氏 のオフィスでアーロンチェアに座らせていただくこともあるが、アーロンとあまり変わらない位のしなやかさだ。
特徴的なトライフレックスの背も気になるほど硬くなく、ポスチャーフィットが効いており腰痛もなくなった。

快適です。
ミラチェアがやって来た

なかなかいい感じ。
IDCの福岡ショールームにワーキングチェアを見に行った。
最初からミラチェアを候補としていたんですが、アーロン、セラやコンテッサ、バロン、スピーナも試してみた。
アーロンはふんわりと柔らかく感触もいい。だけど、背部が思いのほか低い。Aサイズ、Bサイズとも座ってみたけどどうも違う。
セラ、固すぎる。ファブリック付だと違っただろうけど…
コンテッサ、バロンはメッシュの荒さが気に入らないし、ハーマンミラーのチェアと比べるとおもちゃのようだ。
グッドデザイン賞を受賞のスピーナ。座面と背部が体に合わせて移動する動きが気持ち悪いし、がたがたと落ち着きが無い。エラストマーの感触もよくない。
ということで、アーロンとセラの中間のようなすわり心地のミラを購入することに。色はシャドーフレームのぼんやりしたイメージを引き締めるグラファイトの背、それよりちょっと薄めのグラファイトの座面に決定。
16日に配達の予定だ!
ショールームをぶらぶらと。
ミッドセンチュリー好きなので、イームズのラウンジチェア(ウォルナット+ブラック)や非売品のシェルチェア(ハーマンミラーの刻印有り)を舐め回すように見てきた。
用事が済んだので、帰ろうと天神へ移動。
せっかくなので、Apple Storeへ。
Apple Store暖房効きすぎ!
スタッフはTシャツだから丁度いいんだろうけど、トレーナーだと暑いって!…絶えられず、何も買わずに脱出。
久しぶりの福岡は疲れました!
8月27日に注文したおいたRinger TとGolf Shirtが今日届いた。どんなモノが来るのか心配だったが、Ringer TはDeltaの5.5oz、Golf Shirtはanvilと結構よいモノだった。

【@Style Online Store 】でどうぞ。
現在のところCORESERVER.JPのスペックはどのサーバーでも同じである。
静的ファイルの移動はもちろん問題無いが、S145サーバーのPHPが4.4.4である為にそのままでは移行は出来ない。しかし、phpをCGI版PHP4として動かせば問題はない。.htaccessに以下を追加する。
AddHandler application/x-httpd-php4cgi .php現在はPHP5で稼動を確認したので.htaccessは以下のように書き換えた。
php_flag allow_url_fopen on
php_flag allow_url_include onフォームCGIや買い物カゴCGIなどで利用するSSLサーバーも変更が必要だ。ss2.xrea.comよりss1.coressl.jpに変更する。
幸いSQLiteを利用しているので、データベースの移転は簡単である。まずMovableTypeを設置する。バックアップを取っていた旧サーバーのデータベースをCORESERVER.JPのサーバーにアップする。mt-config.cgiのStaticWebPathもS145と同じ名前のアカウントにしていたのでS145と同様な内容に戻すだけでOK。上記のようにメールフォームのURLが代わるのでnavi部分を編集するだけで完了。
S145サーバーのMySQLは4.0.27である為にMySQLの移行と言う手段を取らず、管理画面より「データベース・ユーティリティー : バックアップ」を利用してデータを保存した。CORESERVER.JPのサーバーにphpBBを新たにインストールし、「データベース・ユーティリティー : 復旧」でデータを移行。
CORESERVER.JPのサーバーもバリュードメインの管理画面より自動設定可能なので全く問題なし。
軽い!の一言に尽きる。
FTPがやや切れる時もあるがこちらの回線の状態もあるので、問題無し。Movabletypeの再構築時の500エラーも全くない。午前0時くらいに頻発していた503エラーも発生しない。CGIやPHPの動作もS145に比べると遥かに安定している。
CORE-ONEプラン(占有プラン)への期待は高まるばかりである。
先日、手配をお願いしたステッカーが有限会社すみよし工芸社様より届いた。試作のTシャツのプリント用も一緒だ!

車に貼るんだけど、リアガラスの視界を妨げないところが最適か?うーん、悩むところだ。(VWに乗ってるときはGene Berg Japanのステッカーをどこに貼るかで1時間悩んだ。)
位置を間違えた!
隣のek-wagonのロゴとのバランスがおかしいのでWebSig会議で頂いたMT4のステッカーとシックスアパートのアンケートで頂いたWe♥blogステッカーと合わせてみた。

熊本・福岡・長崎あたりに出没すると思いますので、見かけたらお声をおかけください。
あのHotwired Japanが生まれ変わってWIRED VISIONになった!
1997年に、アメリカでウェブマガジンの先駆けとして誕生した「HOT WIRED」の日本語版「HOTWIRED JAPAN」が、新たなコンセプトのもとに生まれ変わりました。
MovableTypeだ。各エントリーアーカイブは本家サイトと同様なデザイン。しかしカテゴリーアーカイブはデフォルトテンプレートのスタイルシートをいじってあるだけなので、少々読みにくい。
内容も今後に期待したい。
RSSリーダーを使わずFirefoxの拡張機能であるSage 1.3.10を利用してフィードを読んでいる。OPML のインポート・エクスポートも可能なので重宝するのだが、長文の場合に段組では読みにくい。
以前からスタイルシートをカスタマイズして文字を大きくしていたのだが、今日は中途半端に時間が余ったので、ちょこっといじってみた。今日のカスタマイズはblockquoteとpre

読みやすい!
参考になるリソース
シックス・アパート株式会社は、米シックス・アパート(Six Apart, Ltd.)の日本法人です。
米シックス・アパート社は米カリフォルニア州サンフランシスコに本社を置き、ブログ・ツール「Movable Type(TM)」と統合ブログ・サービス「TypePad(TM)」を提供するブログ技術のリーディング・カンパニーです。
またもプレゼントが送ってきた。ありがとうございました。

シックス・アパート、家族でも使える安心な無料ブログ・サービス「Vox」にグループ機能「Voxグループ」を追加し、さらに機能強化
ブログ・ソフトウェア大手のシックス・アパート株式会社(本社:東京都港区、代表取締役:関 信浩)は、2007年1月16日、個人向け無料ブログ・サービス「Vox(ヴォックス)」に公開範囲の制限ができるグループ機能「Voxグループ」を追加しました。
今回追加される「Voxグループ」は、通常のVoxブログでの閲覧制限とは別に3段階の公開範囲が設定できる“グループ”を作成し、記事や画像などのアイテムを複数人数で共有できるサービスです。Voxブログと組み合わせることで、記事・画像単位で公開・共有範囲を自在に設定することが可能になります。
詳しくは「今日のコラム:Voxにインターネットの未来を見た」を読むと解りやすい。
Voxの情報は去年6月のMovableTypeセミナーで聞いていた。ベータの招待が始まってすぐに申し込んだ。最近になってちょこちょことエントリーしている。
私のVox、http://atstyle.vox.com/

本日、Voxストラップも入手し、私、浮かれています…
とうとうメインブラウザをFirefox 2.0.0.1にアップグレードした。
動作がなんだかもっさりしている。レンダリングに時間がかかり、タブを閉じる際に一瞬動作が止まる。
こんなはずじゃない…
オプション等をいじってみたのですが効果なし。思い余って、アドオン(拡張機能)を無効にしてみる。About This Siteを外した途端、きびきび動く。Firefox 2.0.0.1との相性はあまり良くない様です。心配していたXSLTもFeed with Stylesheetを利用して、サイトの制作者に敬意を払ってみる。
それにしても、Internet Explorerはいつアップグレードするか…
昨日、クライアントさんとの打ち合わせ中に「YahooでもSitemapsが使えるそうですよ」との話を聞いた。家に帰って調べてみると、インデックスページから通常のサイトマップへlink要素を使ってリンクすると言う事だった。
すべてのページを検索エンジン用ロボットが巡回できるようにトップページにサイトマップのリンクを設置することをお勧めします。
ところが
Googleなど3社、Sitemapsをサポート - サイト管理者は要注目
検索エンジン大手3社であるGoogle、Yahoo!、Microsoftは16日(米国時間)、Sitemaps 0.90のサポートを発表した。Web管理者はSitemapsを使うことで検索エンジンに対して包括的でかつ効率のよい自サイトの情報を提供できる。
<?xml version='1.0' encoding='UTF-8'?>
<urlset xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.sitemaps.org/schemas/sitemaps/0.9
http://www.sitemaps.org/schemas/sitemaps/sitemap.xsd"
xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
...
</url>
</urlset><url>...</url>の部分はご自由に...
昨日のエントリーを行うに当たって、クリエイティブ・コモンズ・ライセンスについていろいろ調べた。ウェブログの中に気になる「クリコモ占いって知ってましたか?」というエントリーを見つけて早速やってみた。
@Styleさんはノンコマーシャル―シェアアライク です!
ノンコマーシャル―シェアアライクのあなたは、有言実行を信条とするタイプです。一度口にしたことは、周りの協力を得ながら、必ず実行しようと努力します。的確な判断力とまれにみるタフネスぶりで周囲の信頼も厚く、リーダーとしての才能が開花すれば大きな組織を築くことができます。会社勤めをするにしても、変化の多い職種やクリエイティブな仕事に才能を発揮します。恋愛にはやや臆病ですが、一度好きになってしまうと激しく燃え上がる傾向があります。その一途さゆえ大恋愛をする可能性も秘めています。基本的には、物事の道理を柔軟に考える思索派で、意思が堅く、独立心が旺盛です。
http://creativecommons.jp/licenses/nc-sa/1.0/
@Styleさんの開運ダンスは、ブレイクダンスです!
当たってるのでしょうか…
IE7もFirefox2もRSSを特別扱い(The Web KANZAKI ちょっとしたメモ)
IE7がRSSフィードのXSLTを無視することは以前も書いたが、Firefox 2.0までやってくれるとは。RSSの普及に対応し、特別なスタイル指定がなくてもフィードを読めるようにするという趣旨は分からんでもないが、HTML のブラウザが作者スタイルシートがあればそちらを優先するように、文書のスタイル指定は尊重するほうが望ましいのではないか。
Firefox 2.0のほうは、フィードリーダに何を使うかが選択できるだけで、XSLTを有効にするオプションは見あたらない。しかも、デフォルトのフィードリーダでは、RSSの名前空間の要素のみが表示されて、dc:dateなども無視されるというお粗末さ(と思ったら、RSS2.0やAtomでも日付情報などは表示されない。
XHTMLで制作されたページをブラウザの特定のスタイルで読むとなれば、制作者は悩むことは無い。しかし、ブラウザが制作者によるスタイルシートを優先して表示してくれるので、「こう見せたい」「こっちが解かりやすいぞ」等と使いやすく伝わりやすいサイトを目指しているのです。
同様にXSLT・XSLもできれば制作者の表現を尊重して表示していただきたい。
このサイトのRSSやブログのRSS(RDF)にはスタイルシートを使っています。IE7やFirefox2.0以外の方にはご覧いただけるんですが...
参考になるリソース
出展はしていないのですが、一度問い合わせたことがあるのでいつもメールや資料が送ってきて、面倒だと感じながらごみ箱(資料の場合はリアルなゴミ箱)へ直行するのですが、今日はGmailに残っていたので読んでみた。
楽天ビジネスブログと言うものがあるらしい。RSSは1.0なので概要だけで、RSSリーダーだとなんだか良くわからない。
本日楽天ビジネスに登録された見積もり依頼の中から、注目の案件を随時ご紹介します。
ここまでが長すぎてこれ以降の案件の内容が31文字。
何の為のサイトなんでしょうか?RSSリーダーでは意味がまったく通じないブログは必要ない…直接、楽天ビジネスを見るほうが早い。
そういえば、7月にこんな案件があった。
MT(ver3.2)用のSEOテンプレートの作成依頼
【希望イメージに近いサイト】 機能的には↓
http://www.ec-blog.com/adsense/
デザイン的には↓
/mttemp/050/
一件の応募があったきりで締め切られています。
希望イメージに近いサイトはどちらもテンプレート販売サイトなんだから、直接聞いたら?
ITmedia Biz.ID:Gmailの新着メールをRSSリーダーでチェックする
Gmailには新着メールをAtomフィードで出力する機能がある。これを使えば、Gmailの新着メールをRSSリーダーで高速にチェックできるようになる。
ただし、GmailのAtomフィードを読むためには、RSSリーダーがAtom 0.3、SSL、HTTP 認証に対応している必要がある。Googleでは推奨のRSSリーダーをサイト上で公開しているが、その中には国産の著名なRSSリーダーは含まれていない。実際にいくつかのRSSリーダーを試したところ、登録が可能だったのは上記のHeadline-Readerなど一部のRSSリーダーのみだった。
早速、Firefoxの拡張機能【Sage】で試してみることにした。
https://ユーザー名:パスワード@mail.google.com/mail/feed/atom
とSageに登録。テストメールを送信した後にSageの更新チェックを行えば見事に新着メールを取得することが出来た。
Gmail Manager入れてるし、空いた時間しかSageの更新チェックはしないしね...
大安の(という訳でもなく)9月15日めでたく軽自動車が納車。

メーカーはMITSUBISHI MOTORS(車種は秘密!)
今まで乗っていたVWはGENEBERG JAPANで新しいオーナーを待っています。
nikkeibp.jp 最新ニュース-RSSを購読しているのですが、最近記事の中に広告が混じっています。サクサクとニュースが読もうと思っている者には広告など不要です。
普段使用しているRSSリーダーがFirefoxの拡張機能(スタイルシートをカスタマイズした)Sageなので区別が付きにくく、ついクリックしてしまいます。私にとってのRSSの利用価値が半減。
Webの場合には見分けが付きやすいので、クリックしてしまうことはありませんが...
軽自動車を購入することになった。

13年間付き合ったこの車との生活もあと少し…
マイクロソフト、IE 7を自動配信へ--日本だけは半年後に提供
Microsoftは2006年末までに「Internet Explorer(IE) 7」の正式版をリリースする予定だ。同社ではこれを自動的にWindows XPマシンに配信することを考えている。ただし、世界中で日本だけはこの自動更新プログラムの提供が半年先になる。
こうした中で、日本におけるIE 7の自動配信、更新機能の提供は先になる。2006年の10~12月に予定している日本語版Windows XP SP2用のIE 7最終版をリリースした6カ月後に、自動更新によりIE 7を高い優先順位の更新プログラムとして配布する。
バグの多いIE6。バグを取りきれそうもないIE7。どの時点でメインマシンやサブマシンのアップデートを行うか...
今日は仕事以外で忙しい。
ノートパソコン(FMV BIBLO MG)にIE7ベータ3をインストールが終わったと思ったら、Firefox2.0ベータ1リリースのニュース。
正式にリリースではないようですが、ダウンロード。こちらもノートパソコンにインストール!
1.5.0.4と同居しています。
それから、MovableType 3.31のリリース。2つ動かしているのでどちらもアップグレード。
その際エントリータグを削除。再構築がずいぶん早い…
デビュー10周年!「アジアの純真」から最新曲までPUFFYのPVダイジェスト
「Yahoo!動画」では、PUFFYのデビューシングルから、最新アルバム収録曲までのビデオクリップ集『PUFFY/10th Anniversary ビデオクリップ一挙公開』の配信を開始した。
【6月28日追記】
ビデオクリップは以下のURLでお楽しみください!
http://streaming.yahoo.co.jp/p/y/mic/10039/
PUFFYと言えば、やはりジーンズ。
今回のビデオクリップの中で、私がCDを持っている曲では全てジーンズを穿いている。
Vintageなジーンズを穿いたPUFFYのデビューは衝撃的でしたよね。
ビデオクリップはFirefoxでは見ることが出来ません。IEタブ入れてて良かった!
ホームページ制作マッチング:MovableType構築事例集
さぶみっと!JAPANでは!ブログツールの先駆者Movable Typeを使ったサイトの構築事例を紹介中!制作マッチングに登録している制作者のかたならどなたでも応募できます。応募のあったなかから、面白い、あるいは優れた事例は随時紹介していく予定です。
他の構築例はMovableTypeの良いことばかり書いてあったので、こんなことを書いた。
Movable TypeではXHTML 1.0 Strictなコードを生成することが出来ないので、テキストエディタにてStrictなエントリーを作成して、エントリーを行う。(例えばblockquote・cite等)
制作会社の「XHTMLの知識が無くても、ワープロ感覚でサイトが作れます!」等と言ういい加減な宣伝文句に踊らされているようです。StrictやValidなサイトを作ろうと思うと、意外と手が掛かるのです。
アクロス福岡で行われたWeb2.0セミナー行って来ました。
受付する前に、平田さんがいらっしゃって目が合ったんですが、周りの方は誰も平田さんだと気付かない様子。
開場すると最前列に陣取った(帽子をかぶって、Tシャツにジーンズ、ブルーのアディダスガッツレーを履いていたのが私です)。なぜか席が後ろから埋まっていった。
講演の内容は二部構成で、一部がWeb2.0の概念的なもの。二部は、MovableType3.3について。
殆どの参加者はWeb2.0の概念を必死でメモを取っており、レベルは低そうでした。レンタルサーバー会社の主催なのでその程度なのでしょうか。二部も終わり、質問の時間が設けられており、質問も少なかったので、2度も質問してしまいました。
やはり、地方の制作会社は遅れているのか...
明日、福岡で行われるセミナーへ行ってきます。
最近よく耳にする「Web 2.0」。しかし、実際にはそれが何を意味し、どのようなマーケティング要素があるのかについて 認識はまだ薄い、というのが大半ではないでしょうか。
当セミナーでは今回、講師に「シックス・アパート」の平田大治様をお招きして、Web 2.0についてどのように取り組んでいけばいいのか、そして、その先にあるものについて講演していただきます。
講師は、MovableTypeバージョン2.xの頃からいろんな情報を仕入れさせていただいたシックス・アパートの平田さん。
明日が楽しみです。
Yahoo! ポータル、より便利な「Web 2.0」体験が可能に
Yahoo! は、「Web 2.0」体験を可能にするポータル最新版のプレビューを開始した。最新版の特徴は、新着情報が入ると「娯楽」「スポーツ」「Eメール」などコンテンツのアイコンが点滅することだ。ユーザーがいちいち更新ボタンを押す必要はない。
Ajaxもカッコイイのですが、幅1024pxを想定したレイアウトとなっている。これまでもいくつかの有名サイトが3カラム 幅1024pxや4カラム 幅1024px等でリニューアルしていますが、ポータルでは初めてかもしれません。
確かにアクセスログから調べてみると、私のサイトでも800px×600px環境での閲覧は1%未満です。制作を始めたころは640px×480pxで制作するのが一般的でしたが、今や1024px×768pxの時代となったのか。
「SpreadFirefox日本版を,ゴールデンウイーク明けにもオープンします」---Mozilla Japan理事の瀧田佐登子氏は4月30日,Mozilla Party JP 7.0(関連記事)の講演で,マーケティング・サイトSpreadFirefoxの日本版を開設することを明らかにした。
Welcome to Spread Firefox Japan group.
So in other words, this is an area for Japanese and Japanese speaking people to talk in their own language, it is not an area for English speaking people to talk about spreading Firefox in Japan, we hope members respect this intention.
おっ!サイトの表示が日本語となっている。早速エントリーしている方もいる。
WindowsユーザーはIE7を待つまでも無く、MacユーザーはIE5を捨てて(SafariはOK?)、Web標準サポート率が高いFireFoxを
(-moz-border-radiusを使ってみたい...)
AlexaのTraffic rankがおかしな事になっている。
1 wk. Avg.が先週までは35,000程度だったのが、1,295,845と2桁も違う。ちなみにGoogle.comを検索してみると1,195,258!google.co.jpは1,195,278。なぜでしょうか?
変な数字が表示されているのか・・・全てのサイトが変動している。
元MTVのスターVJがオランダの雑誌を訴えた裁判で、オランダの裁判所はCreative Commonsのライセンスが法的拘束力を持つとする判決を下した。
「オランダの裁判所が下した判断は、Creative Commonsのライセンス規定に対する明示的な同意や認識が無くても、ライセンスを受けたコンテンツにはライセンス規定が自動的に適用されることを正式に認めており、大きな注目に値する」(CCC)
MovableTypeの無料テンプレート配布にもクリエイティブ・コモンズのライセンスを明記している。
帰属. あなたは原著作者のクレジットを表示しなければなりません。
非営利. あなたはこの作品を営利目的で利用してはなりません。
同一条件許諾. もしあなたがこの作品を改変、変形または加工した場合、あなたはその結果生じた作品をこの作品と同一の許諾条件の下でのみ頒布することができます。
著作権のあいまいな日本、クリエイティブ・コモンズ自体が良く認識されていない中での効果はどの程度なのでしょうか。
昔、新しく作る会社やお店の名前を考える時、無理やり「ア」で始まる名前にこだわる人がいた。理由は職業別電話帳の最初に載るから、というもので、つまりは職業別電話帳で上位に掲載されれば問い合わせ電話が掛かってくる、と期待しての「ア」なのだ。そもそも社名とは会社のビジョンや経営理念、得意技などを表現すべきものだが、それを職業別電話帳の索引に最適化して決めようというのはいかにも本末転倒な気がしたが、私にはこれが今の SEO や SEM ブームと重なって見える。
私はクライアントに「最適化(オプチマイゼーション)すべきはサーチエンジンのロボットプログラムではなく『ターゲット』です」と繰り返し提唱しているのはこうした理由からなのだ。ERPなら経営企画部門や経営者層だし、ストレージなら情報システム部門、人事給与システムなら人事と経理と情報システムの各部門がターゲットになる。
先日、あるサイトを運営するところの責任者の方が「Webサイトの効果がない」とのご相談にみえた。いろいろお話をしましたが、結局マーケティングやSEOについては一切触れず、まったく違うところを指摘した。
最適化(オプチマイゼーション)すべきところは、案外見落としているのかもしれません。
昨年の10月にネット見出しの無断使用に賠償命令が下った判決がありました。
日本新聞協会の発表でも以下のとおりです。
新聞・通信社が発信した情報を、インターネットなどの電子的なメディアで利用を希望される場合には、必ず発信元の新聞・通信社に連絡、ご相談くださるようお願いします。
先日、朝日新聞にRSSを取得してニュースページを作成してよいか確認を取った。
連絡いただいたメールによりますと・・・
個人のサイトにリンクする場合は無料で許諾、企業の宣伝になっている、広告が掲載されている、通信販売を行っているなどいわゆる商用とみなされるサイトについては、有料で許諾
やはり、自己の営業に無料で使用できないとの見解ですが、営利目的でなくとも了解を取る必要があるそうです。
「検索エンジンは対価を支払え」:新聞団体がコンテンツ無料使用を討議
World Association of Newspapers(WAN)は米国時間31日、GoogleやYahooといった検索エンジンが出版メディアに金銭的対価を支払わずにユーザー向けニュースの見出しや写真を集めていると説明し、GoogleとMSNの「コンテンツ搾取を問題にする」計画について明らかにした。
かなりの高額となりそうです。
昨日午前中にRSSにて情報を得て、早速ダウンロードのページへ行ってみたのですが、その時点でかなりのバグ報告がされていた。「インストールと削除のどちらもできない」などと掲載されていたので、多少様子を見ることにした。
Internet Explorer 7(IE 7)の最新プレビュー版が公開された直後から、同ブラウザのバグを見つけたという報告が相次いでいる。
MicrosoftがIE 7のテスト版バージョンを公開してからわずか1日しか経過していないが、インターネットのニュースグループやブログには、同ブラウザのバグに関する報告が続々と出始めている。また、あるセキュリティ研究者は、同ブラウザにセキュリティの脆弱性が見つかったと主張している。
やはり、インストールしないでよかったけれども、早く使ってみたいものです。
プロのWeb開発者のほとんどが、なぜブラウザ判別が良くないアイデアなのかを理解しており、以来長きにわたり、期待されたほど有能でないユーザーエージェントであってもサイトがうまく機能するよう試みるオブジェクトまたはプロパティのような、より強固なテクニックに移行してきました。しかし明らかに、Yahoo! Musicはそのような流れを理解していません。そのサイトは今なおブラウザ判別を行っており、Windows版のFirefoxを使ってミュージックビデオにアクセスしたユーザに対し、Netscape 7.1もしくはそれ以上に「アップグレード(明らかにそれはダウングレードです、なぜならNetscape 7.1はFirefox 1.xの備えるよりも古いバージョンのGeckoレンダリングエンジンを搭載しているのですから)」するよう促すのです。MacでYahoo! Musicにアクセスしてみてください、事態は一層不愉快なもの......つまり表示される文言は「Yahoo! Musicは閲覧にNetscape Communicator 4.7を必要とします」となります。
昨日、YahooアバターがTシャツのままだったのを思い出して着せ替えをしようとしたら、「ライト版は、2006年春に提供を終了する予定」とアナウンスされていた。アバターライトを使用しているわけではなく、ブラウザ判断でIE以外ではアバターライトで表示されるのです。
Yahoo!アバターのライト版はノーマル版とは異なり、JavaScirptやダイナミックHTMLを使用していません。ライト版は、Netscapeなどのブラウザに対応し、さまざまな事情によりInternet Explorer 5.0以上をご利用いただけないユーザーの皆様でも、アバターをお楽しみいただけます。
DELLのページの一部もIEでしか閲覧できない。ECサイトがアクセスを排除していることが理解できない。
弊社オンラインストアは、Internet Explorer4.0以上、Netscape4.6以上でのみご使用いただけます。
今更、IEを使用する理由はなく、新マシンの導入も完了した、Yahooはほとんど利用しない、アバターを見ることもない。
昨日、ちょっとした事(後日お知らせできるかもしれません)があって、NucleusやXHTML・php・XMLなどいろいろと参考にさせていただいているウェブ アルチザン ブログさんを再読した。
JS:XHTMLでValidなformのid属性の値をJavaScriptで取得する:getElementById
id属性にした場合、上記のJavaScriptではスクリプトエラーとなります。
この場合は、getElementByIdで取得します。
document.getElementById("Test").usercd.value
@Styleの簡易見積もりのJavaScriptを編集して・・・
function calc_total(){
total = 20000;
for (i=0; i<document.getElementById("mitumori").length-1; i++){
if (document.getElementById("mitumori").elements[i].checked){
total += eval(document.getElementById("mitumori").elements[i].value);
}
}
document.getElementById("mitumori").goukei.value ="おおよそ"+total+"円";
}
実は簡易見積もりのページは今までTransitionalだったのですが、おかげさまですべてのページがValid XHTML 1.0 Strict!
Leng-Luiよりコメントをいただきました。
Nucleus CMS Skin Design Contestに2つのスポンサーが新しく加わりました。賞金も250ドル加算されて、合計850ドルに!
やあ。 私が翻訳者を通してあなたのウェブサイトを読んでいるので、私があなたのポストを誤解していないことを願っています。
私たちはNucleus CMS Skin Design Contestのために、より多くのスポンサーを得ようとしています、そして、今までのところ、賞のプールは850ドルまで増加しました!
本当に、そして、私たちは私たちがずっと多くの美しいスキンとNucleus CMSユーザが彼らのウェブサイトで使用するテンプレートを持つつもりであるという望みでコンテストを管理しています。
新しいユーザがNucleusのスキンとテンプレートシステムを理解しにくいのですが、私たちは、それをスキン作者( http://wakka.xiffy.nl/contributing:skins )のFAQ( http://faq.nucleuscms.org/ )と、より高い規格で、より簡単にするように一生懸命働いています。 これがNucleus CMSスキンのユーザビリティを増加させて、より多くのユーザをNucleus CMSに引き付けることを願っています。
We now have our first two Nucleus CMS Skin Design Contest sponsors! On behalf of the Nucleus CMS Skin Design Contest Committee, many thanks to Nicolas Fogelholm for his offer of a $150 USD Amazon book prize and Scott Goodwin (opensourceCMS.com) for his contribution of $100 USD towards the prize pool!
ネット見出し無断使用に賠償命令 著作権認めず 控訴審 | asahi.com 10月6日
インターネット上の記事の見出しを別のサイトで無断で使われたとして、読売新聞東京本社がサイト運営会社「デジタルアライアンス」(神戸市)を相手に、計2480万円の損害賠償などを求めた訴訟の控訴審判決が6日、知財高裁であった。塚原朋一裁判長は読売側の請求を全面的に棄却した一審判決を変更。「無断かつ営利目的で見出しを使い、社会的に許される限度を越えている」としてデ社の不法行為を認め、1カ月あたり1万円、計約24万円の損害賠償を命じた。
ネット見出し無断使用に賠償命令 著作権認めず 控訴審 | asahi.com 10月6日
ネットワーク上の著作権について――新聞・通信社が発信する情報をご利用の皆様に | 日本新聞協会
最近、新聞・通信社が新聞や電子メディアで発信する記事・写真などの情報を、インターネット上などで無断利用する事例がかなり目に付きます。無断で利用する人の多くは著作権問題があることに気が付いていないか、気が付いていても「個人のページに載せるのだから」「営利を目的とするわけではないから」といった理由で、「認められるだろう」と安易に考えているようです。
しかし、新聞・通信社が発信するほとんどの情報には著作権があります。利用のルールは、インターネットなどの電子メディアの上でも、基本的には紙の上の場合と変わりありません。新聞・通信社が発信した情報を、インターネットなどの電子的なメディアで利用を希望される場合には、必ず発信元の新聞・通信社に連絡、ご相談くださるようお願いします。
各社配信のRSSを自社(または個人)Webサイトに掲載するのは著作権侵害とも考えられるようです。今回の事件は無断で自己の営業に使用できないとの明確なルールが確定したものと思います。
RSSは配信元に了解を得て掲載するか、個人利用にとどめておくべきです。
近頃、RSSアイコン作成サイトがたくさんあるようです。
あるサイトにはこんな事が書いてありました。
RSS用のアイコンをウェブサイト上で簡単に作ることができるRSSアイコン作成ツールです。RSSのアイコンはオレンジ色の背景に黒字のものが一般的ですが、RSSのアイコンはあのタイプでなくてはならない決まりや基準は一切ありません。
では、なぜあのアイコンが一般的なのでしょうか。
![]()
RSSアイコンは、RDFによって記述されたリソース(RSS 1.0など)を示すために、Dave Beckettによって提供されているシンボルです。画像に埋め込まれたメタデータをそのまま保持することを条件に、自由に利用できます。お気に召したら、ご自身のサイトにコピーの上ご利用ください。なお、形式をGIFに変換することは認められていません。
このRSSアイコンを使わずに、他のアイコンを利用する事は考えられません。
Movable Type テンプレートのダウンロードページには、商用利用不可を明記するために、クリエイティブ・コモンズを利用しております。XHTML内にコメントとしてC.C.メタデータを埋め込んでおり、XHTMLのコメント内では、<や>が使用できないので改善の必要がありました。
The Web KANZAKI クリエイティブ・コモンズのメタデータ
CCのサイトの説明では、RDFをHTMLに結びつける手段として、(1)外部ファイルとして保存し、link要素で参照する、(2)head要素内に直接記述する、(3)body要素内に直接記述する、(4)HTML内にコメントとして(<!-- -->で囲んで)記述する、という4つの方法をあげ、その中で(4)のコメント方法を推奨しています。しかし(4)の方法は、「マシンが理解できるようにRDFとしてライセンスを提供する」という考え方と矛盾しており(コメントはHTML作者などの人間が読むためのものです)、適切とは言えません。
早速、link・meta要素を利用して書き換えてみました。
<link rel="schema.CC" href="http://web.resource.org/cc/" />
<meta name="CC.license" content="http://creativecommons.org/licenses/by-nc-sa/2.1/jp/" />
mozCCでもうまく判別されています。
「SEOは半数が実施、RSSの活用はこれから」、企業のWebサイト活用実態
プッシュ型のメディアとして注目が集まるRSSについては、活用している企業がまだ少なかった。「RSSを生成し、公開している」という回答は8社(6.4%)に過ぎなかった。「外部のRSSを取り込んでいる」という回答はわずか2社(1.6%)だった。
本家Web制作のサイトは、昨日よりRSSにてニュースを表示するようにし、手作業で表示させていたトップページの新着情報も配信していたRSSを取り込み表示するよう変更いたしました。
【10月7日】ニュースページは削除いたしました。
ネット見出し無断使用に賠償命令を参照ください。
Blogでなくとも、RSSは手軽に制作可能です。
RSSをWebページの一部として取り込み、ヘッダー・フッターも同時にincludeさせ、スタイルシートで整形したら、編集にも手がかからないWebページが出来あがりました。
以前はGoogleからのアクセスが多かったのですが、先月、新聞に全面広告が入ってから、MSNサーチからの検索が多い。広告により利用者が増えたのでしょうか。
新聞という全く違うメディアでの広告を行う古典的なプロモーションも必要かなと考えさせられました。
普段IEを利用していないのでMSNのトップページを見ようとすると【お使いの Web ブラウザでは、このサイトが正しく表示されないことがあります。】と表示され、今まで一度も利用したことはなかった。
試しにWebというキーワードで検索してみたところ、849,655,983 件のうち 37位で表示された。
さらに"Webサイト" で検索してみると1,187,879 件のうち5位!
Web・MovableTypeともGoogleサイトマップを登録していますので、Googleのクローラーが来るのは当然なのですが、MSNのロボットも毎日来ているようです。
以前から、私の個人的なBlogをある有名な制作会社(Web標準で検索してみてください。一番目のところです)の方がたまに見に来られています。
そこの社長のBlogにトラックバックしたのがきっかけだったようです。
参考になりませんよ!
こちらが参考にしています・・・
Webサイト(@Style)のHTMLとスタイルシートを変更したのですが、このBlogのテンプレートが出来ません。WebサイトもBlogもPHPでインクルードしているので、どれがどちらか解らなりそうです。ひとつのテンプレートを制作するのに10ファイルくらいを参照しながらやるので・・・
というわけで、Blogのデザイン変更はもう少しかかりそうです。申し訳ありません。
【6月9日】完成しました。